Contents
- History of web applications
- Why AngularJS?
- Fundamental concepts
- How to Organize AngularJS project
- Demo application walkthrough

- Features of AngularJS
History of web applications


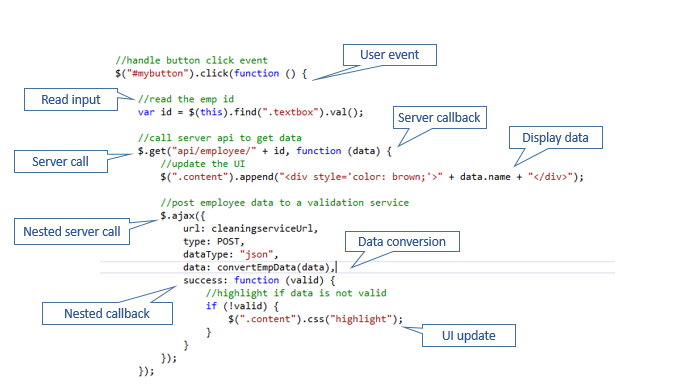
How about the 'Jquery way'



AngularJS


Here to save your Day

Offical Site

angularjs.org


Killer Features

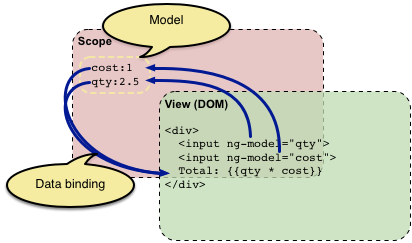
Two-way binding
Declarative coding for UI
Separation of model & view,No DOM manipulation, less code
Great for CRUD based single page apps
Awesome adoption and great community
Unit testable

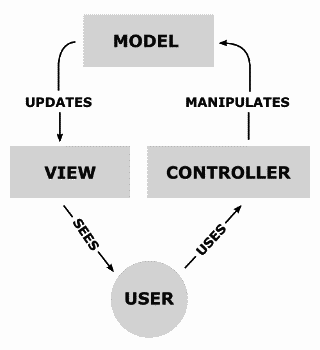
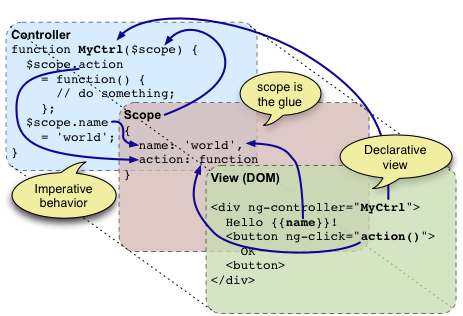
MVC



Model



View



Controller



Module

Package the building pieces of the application
Acts as containers
Can be more than one module
angular.module('SLIITModule',[])
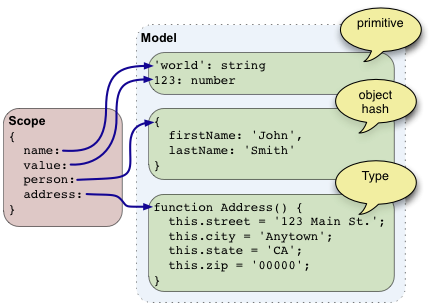
Scope & Controller



Learnings

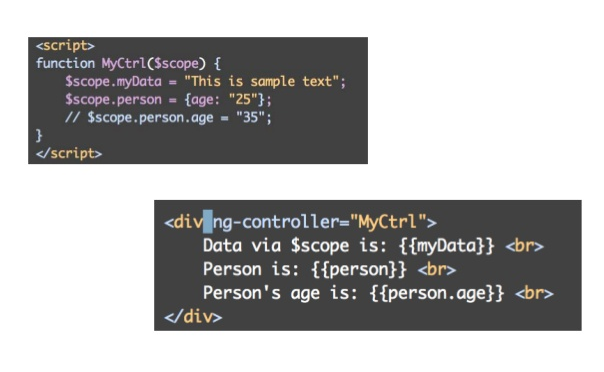
Controller objects can separate data and functionality
There can be many controllers
$scope.data in the controller is referred to as simply data in html
Dot notation for object members works (person.age)

Dependency Injection

"Dependency injection is a software design pattern that allows the removal of hard-coded dependencies and makes it possible to change them, whether at run-time or compile-time."
angular.module('SLIITWorkshop', ['socketioModule'])
Directive

A function that executes when the Angular compiler finds it in the DOM
<body>
<my-awesome-site></my-awesome-site>
</body>app.directive(‘myDirective', function() {
return {
restrict: 'AEC',
replace: true,
template: '<p style="color: {{color}}">Hello World</p>',
link: function(scope, elem, attrs) {
…
},
compile: function(tElem,attrs) {
…
}
};
});
ngDirectives

ng-show/ng-hide
ng-click
ng-repeat
ng-if

Services

Singleton objects that are instantiated only once per application
Share data and behavior among controllers,directives,filters and other services.

Constant

Used for registering a service such as constant,string,
array,object or function.
Cannot have dependency.
angular.module('configuration', [])
.constant('Digin_Extended_Analytics','http://104.236.192.147:8281')
Configurations

Run Blocks
var myApp = angular.module('myApp', ['ui.router','facebook'])
.config(function($stateProvider, $urlRouterProvider, FacebookProvider){
$urlRouterProvider.otherwise("/state1");
$stateProvider
.state('state1',{
url: 'state1',
templateUrl: "../pages/form.html"
});
$locationProvider.html5Mode(false);
var myAppId = '<FB app id>';
FacebookProvider.init(myAppId);
});
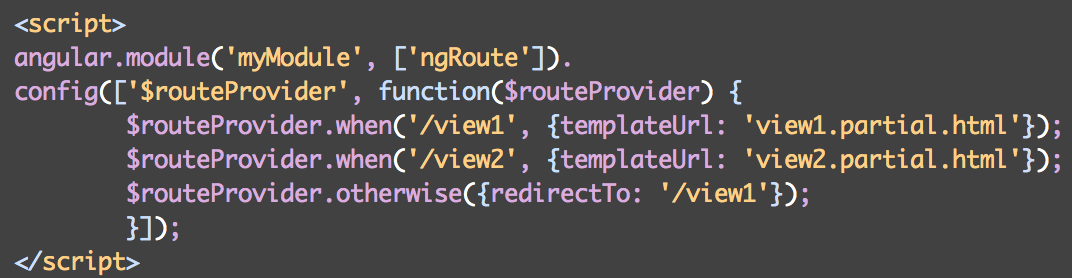
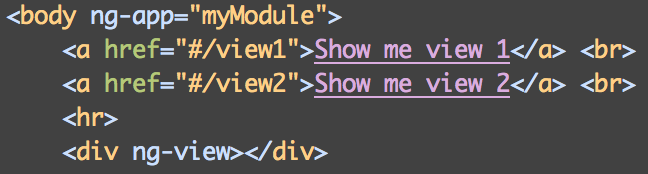
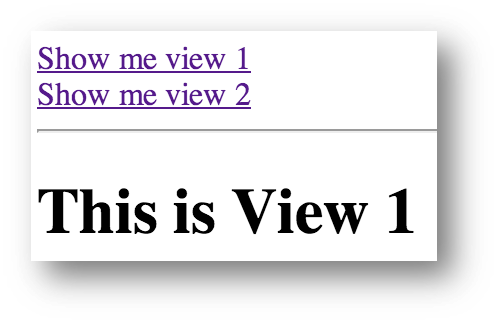
Templating and Routing

Single page application
Load different views contained in partial html files based on address bar location and apply specific controllers

Templating and Routing






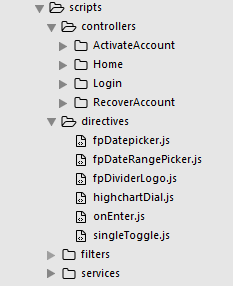
Do's in an Angular App
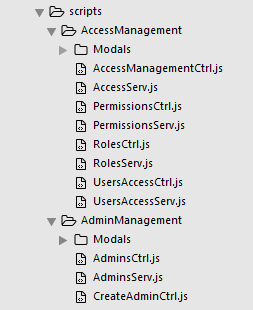
Organizing your code
Scope madness
Communication between components
Unit testing

Packaging Application

By type By feature



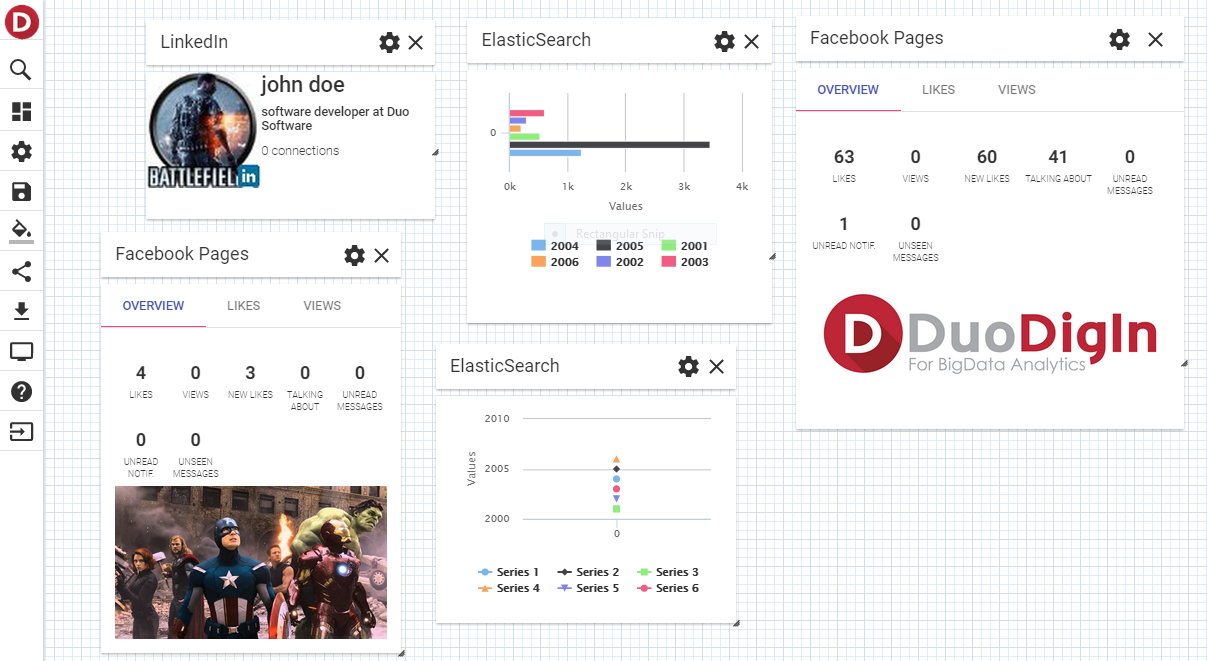
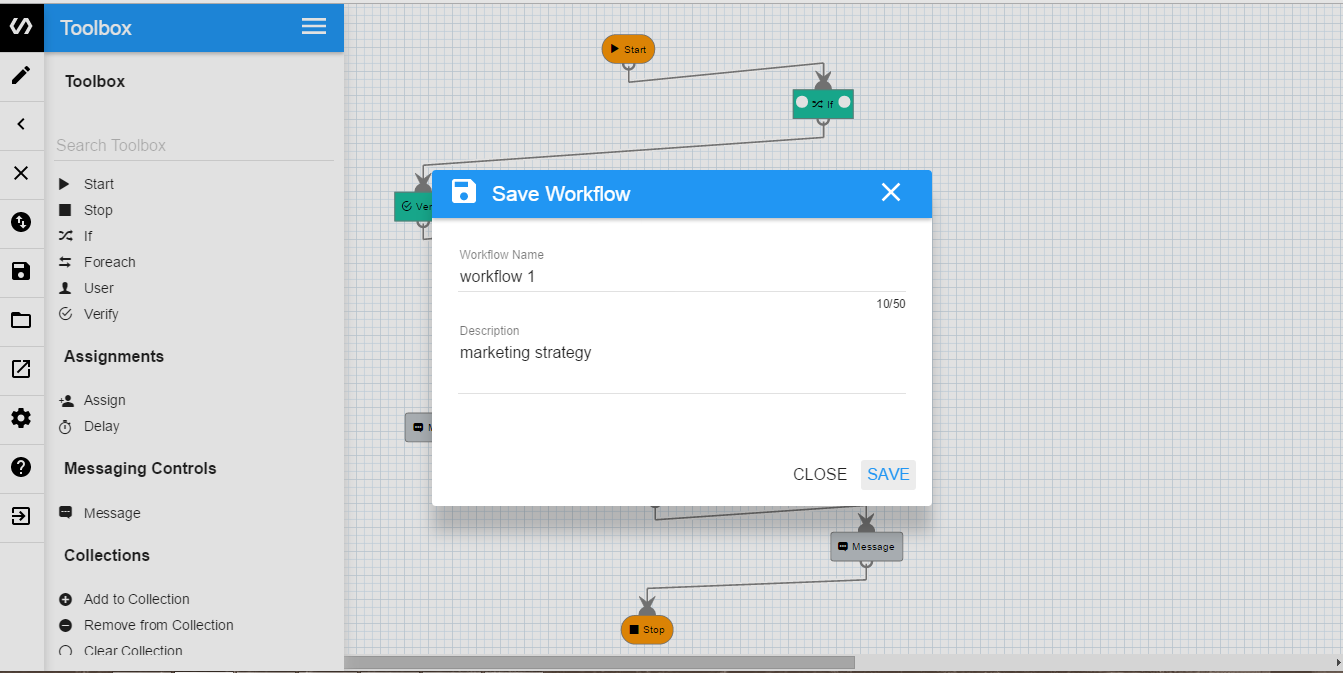
Applications with AngularJS




Where to Go from here

Angular JS is 60ish minutes - Dan Wahlin
http://stackoverflow.com/tags/angularjs/info
Mastering Web Application Development
with Angular JS (eBook)
Angular Fundamentals on Pluralsight (paid subscription) .

Time to Build First Angular App



http://tinyurl.com/pjrkzwk
Any Questions?



tweet
@kokkisajee
@ShehanTis