The revolution is here
https://sajeetharan.com | @kokkisajee
NSBM Green University | 27/02/2019


THE CHALLENGE
"Build Hybrid app using Ionic"

- Using Cordova
- Using Capacitor
If you don't know what to do
Watch this innings by KJP!

Once upon a time..
a sweet little Web developer...
Yep, this stickman dude


He was happy
writing desktop &
Web apps...
Like normal happy

Then mobile apps
took over the world
and he was like...
"Man, I know nothing
but JavaScript, HTML
and CSS!" #Meh

He wanted to
build mobile apps
like crazy...
But still he had to learn new languages and stuff that would take forever


Then he discovered
Ionic...
Arguably he could have learned some Java, Objective-C, Swift,
<you-name-it>
but you know...

More Girl Friends..More Problems



Web technologies you already know and love

Websites: How?
Traditional Website



Request
Client requests website via URL.
Server responds with HTML document. This includes CSS and JavaScript links.
Mobile Apps: How?
Mobile App



Request
Mobile app already includes layout files, requests data from server.
Server responds with data (JSON). Mobile app populates local layout with returned data.
Types of Mobile App
Native
Web
Hybrid
Native Apps
Built specifically for one platform: e.g. iOS
Written in platform-specific language: Swift (iOS), Java (Android), C# (Windows Phone)
Will always be the most performant: closest 'to the metal'
Need to completely rewrite the app for each target platform
Full access to hardware sensors
Web Apps
Regular web pages, designed for small screens
Accessed through web browser on any device
Access to some hardware sensors (geolocation, accelerometer)
Will never be as performant as native apps
No App Store presence
Hybrid Apps
A mixture of native and web technologies
Write app using JavaScript
Wrap in a native container, deliver through app stores
'Feels' like a native app, but code can be reused across platforms
Which type to use?
Games, highly customised designs: native will be the most perfomant.
Simple web presence, runs on a broad range of devices, don't care about app stores: mobile web.
Otherwise: Many apps will benefit from a hybrid approach.
- Thousands of $$$ in savings
- Single Codebase
- Faster Updates
- Future of Hardware
Why hybrid?
Yeah bro! It exists!
-
An open source framework for developing hybrid mobile apps with Angular, Sass and Cordova
-
It is the most popular SDK to build Hybrid Apps.
-
It combines 2 frameworks: Angular (>=2) and Apache Cordova.
-
Ionic UI Components make the deployed app look native.
-
Pre built Gestures and Animations
-
A large,vibrant world-wide community


Mobile platform native code
Cordova core
(Cordova plugins)
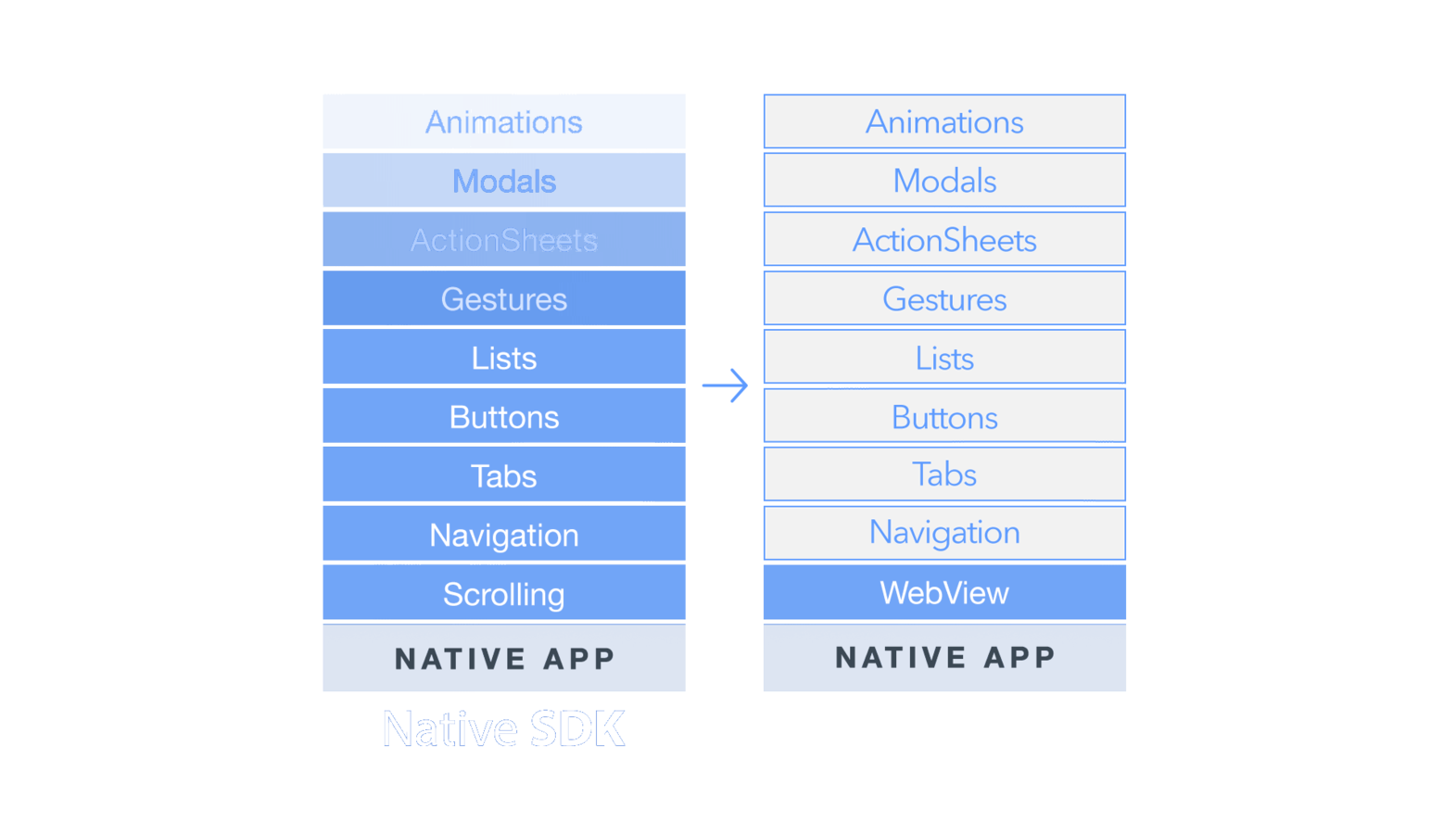
WebView
JavaScript
HTML
CSS
Angular + Ionic

+

Ionic to the rescue 💪

Why Ionic?
- #1 cross-platform mobile framework
- Vibrant community of 6M developers
- More than 5M apps built with Ionic
Code once. Deploy everywhere.
- Built on top of Angular - advanced framework with an active community
- Native like UI - Standard native mobile app UI guidelines for each OS
- Native SDKs - via Ionic Native and Cordova
- Progressive Web App - Runs in the browser
- Powerful CLI
- Performance obsessed - Hardware accelerated transitions, touch-optimized gestures, native scrolling
Some Amazing facts
- Cover 37 , 000+ stars on GitHub
- Top 50 most popular open source projects
- Consistently Top 10 Trending JS Github repos
- Ionic CLI averages 3,300 downloads per day
- 700,000+ apps have been created
Prototype apps with Creator
A simple drag-and-drop prototyping tool for creating real Ionic apps.
Ionic is like an onion

Angular





Ionic
Cordova
Native Device




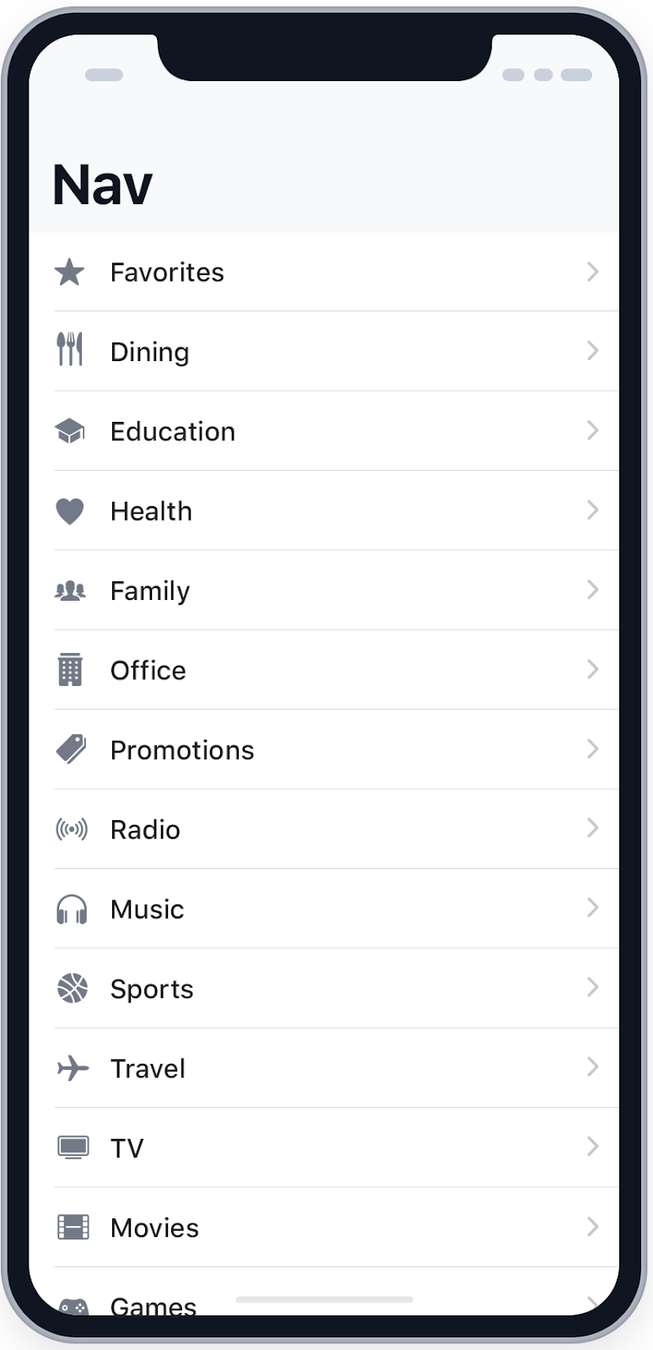
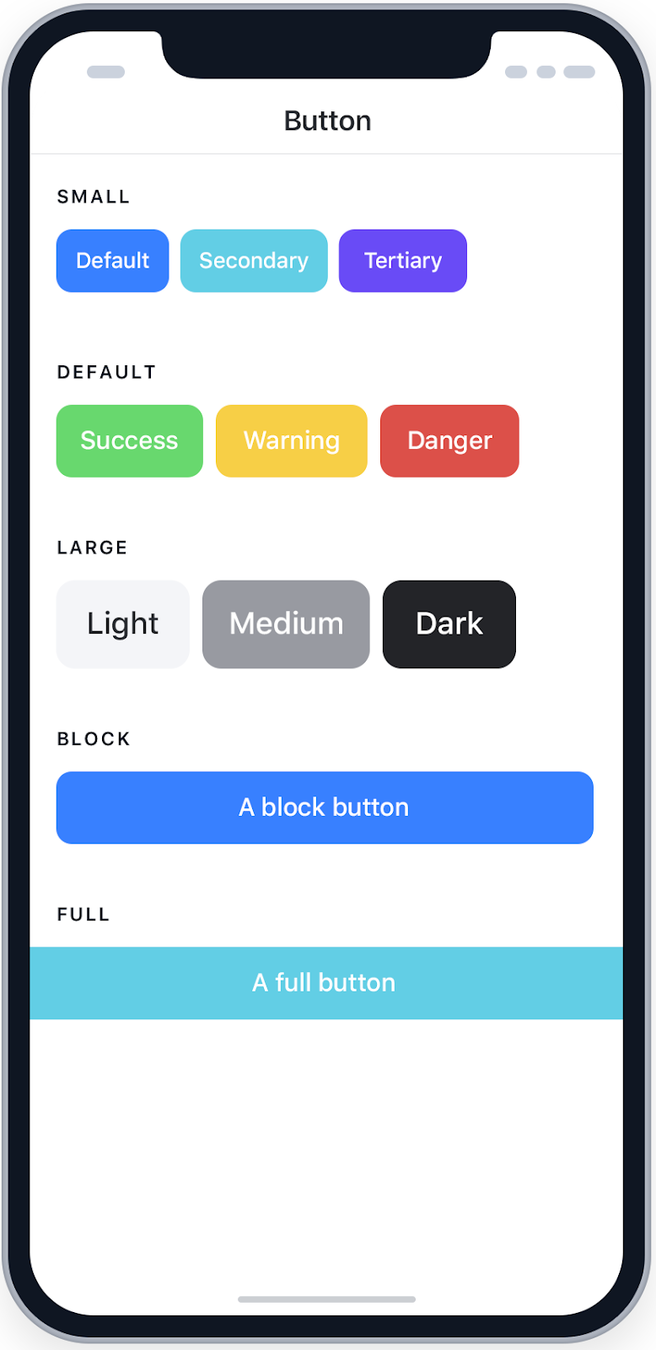
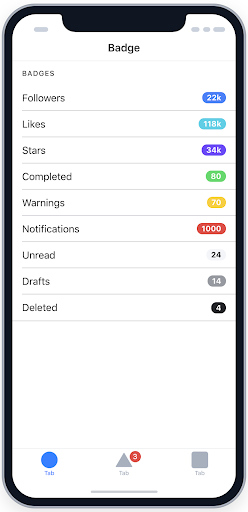
UI Components(100+)




Ready?
Download
Install
Run!
https://nodejs.org/en/download/
npm i -g ionic

npm -v
node -v
ionic -vhttps://code.visualstudio.com/
npm i -g cordova
https://developer.android.com/studio
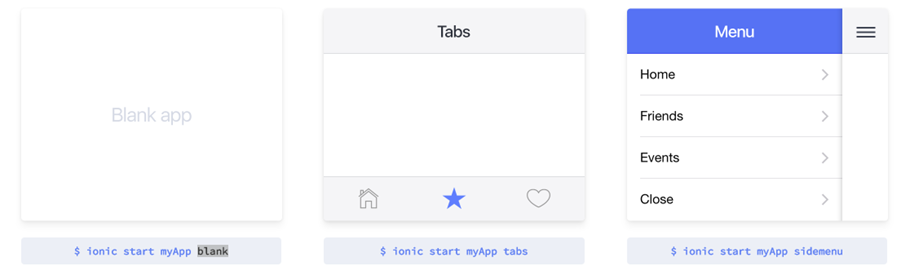
We will start by creating a new blank project
ionic start nsbmNewsApp tabs

Create a new Project

ionic start is a command to create a new ionic project. You pass in the directory name to create, and the template to use. The template can be a built-in one (tabs, blank) or can point to a GitHub URL.
You can run the project by
cd nsbmNewsApp
Ionic serve
Ionic serve -l
Run the project
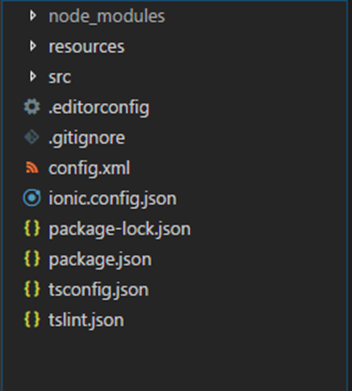
Structure

This starts a local web server and opens your browser at the URL, showing the Ionic app in your desktop browser. Remember, ionic is just HTML, CSS and JavaScript!
Build and Emulate
ionic cordova build android

Build & Emulate
https://gradle.org/install/
ionic cordova emulate androidInstall Gradle
Advantages

- Programs are less prone to errors
- IDEs and editors can: Autocomplete,Refactor, navigate to the definition ...
- The types are optional
- You can combine js and ts
{

Property Typescript file
export class Tab1Page{
name: string;
age: number;
girls: number;
constructor(){
this.name = "Azkar Moulana";
this.age = 25;
this.girls = 100000;
}
}


Page
Generate News Page
ionic g page newsionic g page news-detailGenerate News Detail Page
Generate News Service
ionic g service service/news
Page
Generate API Key
https://newsapi.org/export const environment = {
production: false,
apiUrl: 'https://newsapi.org/v2',
apiKey: '815b2ff5f1764a65bcfb12cd8a9290ff'
};Open environement.ts

Routes
const routes: Routes = [
{
path: 'tabs',
component: TabsPage,
children: [
{
path: 'tab1',
children: [
{
path: '',
loadChildren: '../tab1/tab1.module#Tab1PageModule'
}
]
},
{
path: 'tab2',
children: [
{
path: '',
loadChildren: '../tab2/tab2.module#Tab2PageModule'
}
]
},
{
path: 'tab3',
children: [
{
path: '',
loadChildren: '../tab3/tab3.module#Tab3PageModule'
}
]
},
{
path: 'news',
children: [
{
path: '',
loadChildren: '../news/news.module#NewsPageModule'
}
]
},
{
path: 'news-detail',
children: [
{
path: '',
loadChildren: '../news-detail/news-detail.module#NewsDetailPageModule'
}
]
},
{
path: '',
redirectTo: '/tabs/news',
pathMatch: 'full'
}
]
},
{
path: '',
redirectTo: '/tabs/news',
pathMatch: 'full'
}
];tabs.router.module.ts

Service
Call the API and get news
https://newsapi.org/const API_URL = environment.apiUrl;
const API_KEY = environment.apiKey;
export class NewsService {
currentNews: any;
constructor( private http : HttpClient ) { }
getNews(url){
return this.http.get(`${API_URL}/${url}&apiKey=${API_KEY}`);
}
}

Service
Call the API and populate news in the component
export class NewsPage implements OnInit {
data: any;
constructor(private newsService: NewsService, private _router: Router) { }
ngOnInit() {
this.newsService.getNews('everything?q=cricket&from=2019-02-22&sortBy=publishedAt').subscribe(
data => { this.data = data; console.log(JSON.stringify(this.data)); }
)
}
goToSinglePage(news) {
this.newsService.currentNews = news;
this._router.navigate(['/tabs/news-detail']);
}
}
'everything?q=cricket&from=2019-02-22&sortBy=publishedAt'news.page.ts

Service
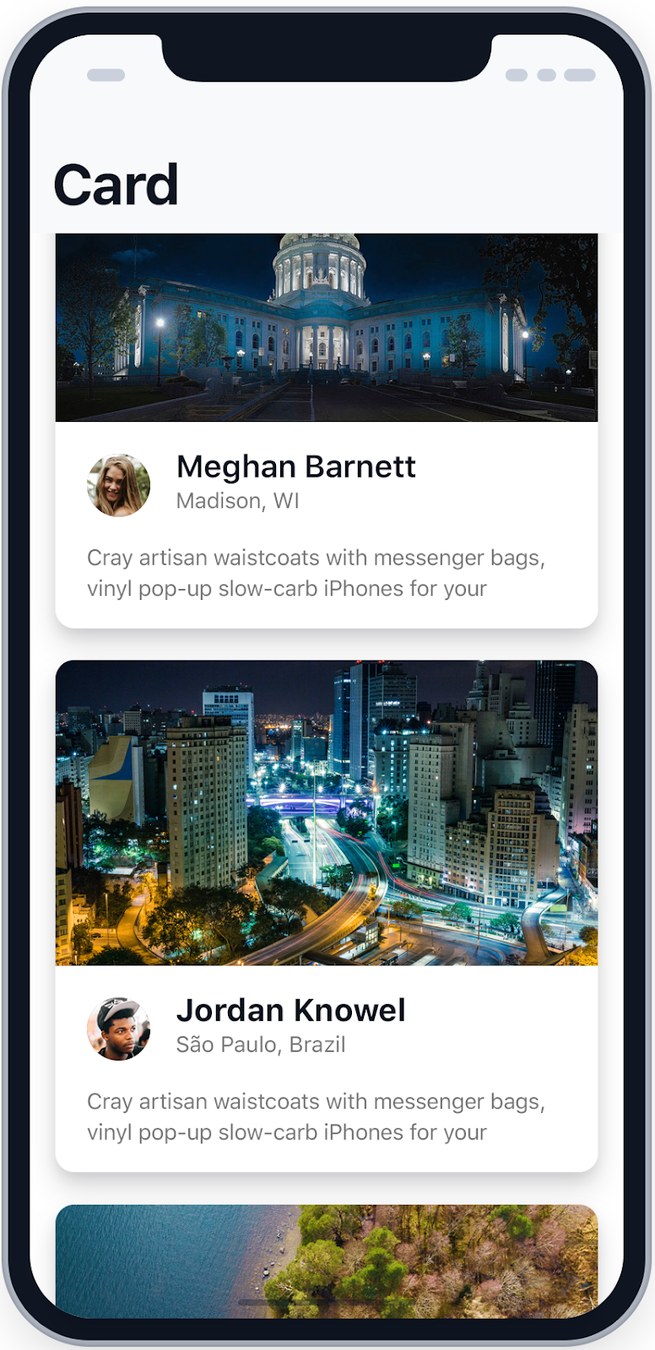
news.page.html
<ion-header>
<ion-toolbar>
<ion-title>NSBM news</ion-title>
</ion-toolbar>
</ion-header>
<ion-content padding>
<ion-card *ngFor= "let article of data?.articles" (click) = "goToSinglePage(article)">
<ion-img [src]="article.urlToImage"></ion-img>
<ion-card-content>
<ion-card-title>{{article.title}}</ion-card-title>
<p>{{article.description}}</p>
</ion-card-content>
</ion-card>
</ion-content>

Service
news-detail.page.html
<ion-header>
<ion-toolbar>
<ion-title>{{article.title}}</ion-title>
</ion-toolbar>
</ion-header>
<ion-content padding>
<ion-card>
<ion-img [src]="article.urlToImage"></ion-img>
<ion-card-content>
<ion-card-title>{{article.title}}</ion-card-title>
<p>{{article.description}}</p>
</ion-card-content>
</ion-card>
</ion-content>

Service
news-detail.page.ts
export class NewsDetailPage implements OnInit {
constructor(private newsService : NewsService) { }
article : any;
ngOnInit() {
this.article = this.newsService.currentNews;
}
}
Congratulations


Home work
Build a VisionDiary app
Download the repo:
Azure vision API
"Cross platform app run time making it easy to build web apps that runs natively on IOS,Android,Electron and Web"
What is a capacitor?
The Next Generation Cordova

using Capacitor
Build your app
npm run buildInit Capacitor with your app information
npx cap init [appName] [appId]Install capacitor
npm install --save @capacitor/cli @capacitor/core
Create Ionic app
ionic start nsbmApp tabs
using Capacitor
Open IDE to build
npx cap add ios
npx cap add androidSyncing your app with Capacitor
npx cap copyAdd Platform
npx cap open ios
npx cap open android
Hope things go smoothly
Otherwise

Getting started guide
ionicframework.com/getting-started
Documentation
ionicframework.com/docs
Visit the Community Forum
forum.ionicframework.com
Contribute on GitHub
github.com/driftyco/ionic
Get Started with Ionic
Where to go from here?
- Build Apps
Quiz App
Slack Clone
Mini Game
- Send your queries @kokkisajee
- Be a part of Ng-SriLanka


Explore by yourself and learn.