


Unleashing
Angular
Schematics


@kokkisajee




In a nutshell
Communities
Social Developer
Recognitions
Cloud Solution Architect @Microsoft
First GDE,MCT and MVP from SL
Top stackoverflow contributor




I'm Sajeetharan Sinnathurai





@sajeetharan

@kokkisajee


@sajeetharan
@sajeetharan


THE CHALLENGE
"Building Your Own Schematic"


Challenge time


If you don't know what to do

Be like MENDIS
Scalability
Performance
Flexibility
Versatility




"HEROES DON'T ALWAYS WEAR CAPES
SOMETIMES THEY CODE ANGULAR"
- A framework for a web front-end app
- A platform for integrated development
- An ecosystem for developers



Angular is......
Developer tools
Angular for mobile
Development kit
Angular elements

Angular as a Platform






@kokkisajee
Angular as a Framework
- Batteries Included
- Easy to learn
- Qualified
- Full stack for modern web app






@kokkisajee
Angular as an Ecosystem

> 1 million developers

@kokkisajee
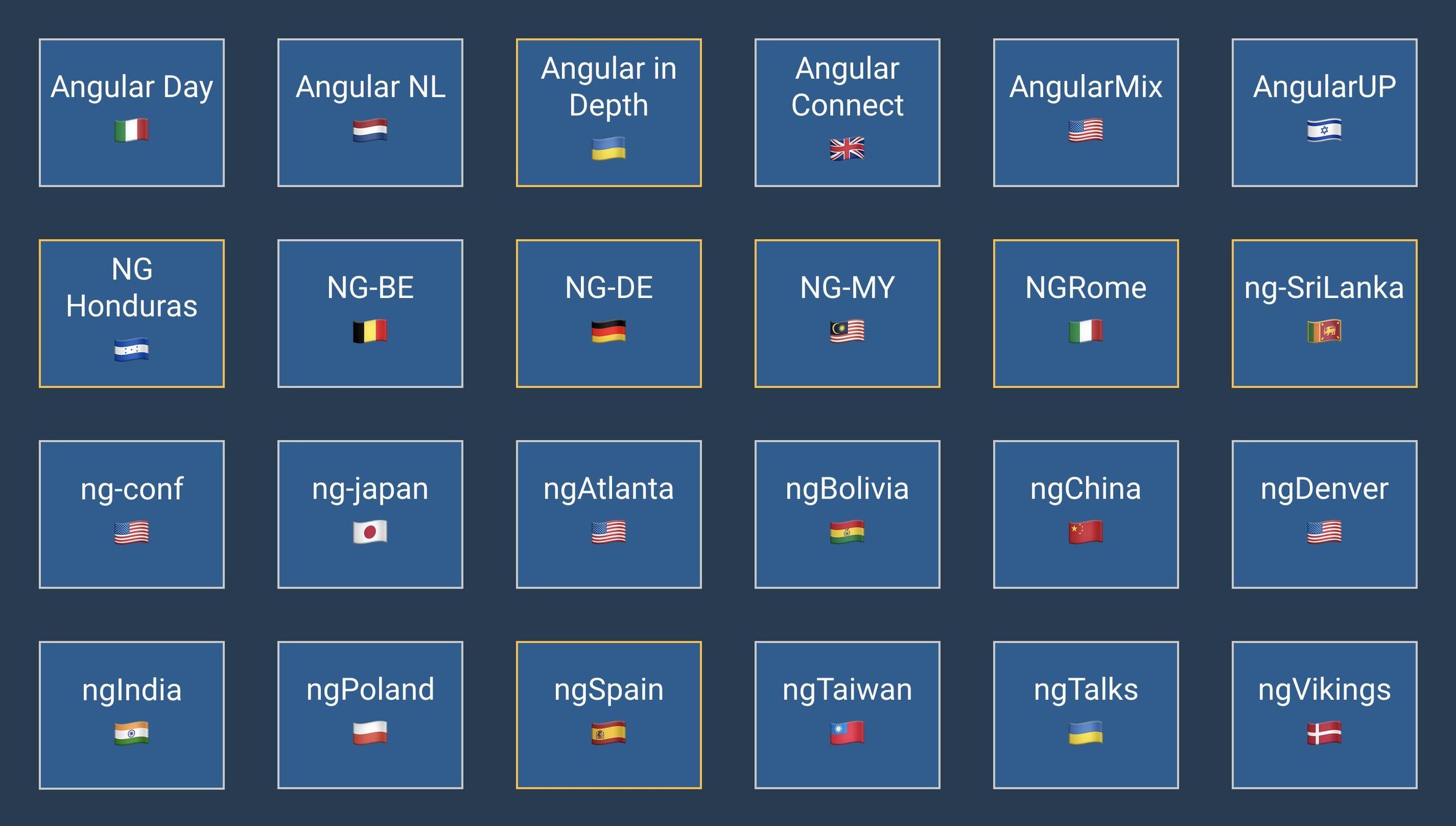
Angular as an Ecosystem
> It's all about community
Over 30 annual Angular conferences
7 new events in 2019
800+ Meetups


@kokkisajee
Angular for the win, what is new?
Angular CLI & Schematics
Material & CDK
Angular Elements
Angular IVY
Bazel





@kokkisajee
Once upon a time..
a sweet little Angular developer...
Yep, this stickman dude

He was happy
Building small apps...
Like normal happy

Then he joined 69x
To work on a large project with large team
"Man, I am just wasting
time doing same shit" #Meh

Then he discovered
Angualr Schematics
Which made everyone's life easy

What is schematics?
A library that is part of the angular devkit that is used to scaffold and generate files.
Why use Schematics?
-
Better Developer Experience
- Adopt Best Practices
- Less boilerplate
- No manual Setup
-
Consistency within Teams/Projects
- Follow conventions
- Reusability
Definitions
-
Collection: Set of schematics (Rules)
-
@ngrx/schematics
-
-
Schematic (Rule): set of actions
-
ng new, ng update
-
-
Action: transform of the file tree
Pieces of schematics
collection.json — Where schematics are grouped together
index.ts — The actual Schematic code
schema.json — The Schematic variable definition(options)
schema.d.ts — Typedefinition of your schema.json
files/ — The template files to replicate
Important Terms
AST - Abstract Syntax Tree

WTF?
Ohhhhhhh...
Add Files
Source
Output
Action
Remove Files
Source
Output
Action
Move File
Source
Output
Action
File Changes and Renames
Source
Output
Action
a
b
c
c'
Transforms Properties
- Atomic: All or nothing
- File Transforms are isolated
- Code Transforms via AST
Your First
Schematics
Get Ready Folks!

Ready?
Download
Install
https://nodejs.org/en/download/
npm install -g @angular-devkit/schematics-cli

app/my.component.ts
Building your Collection: basic
schematics blank --name=basic
cd basic
npm run build
npm run test
npm link
> usr/local/lib/node_modules/basic -> <path>/basic
schematics --help
schematics .:basic --dry-run=false
schematics --list-schematicsapp/my.component.ts
Let's Generate a Hello DevFest
export function basic(options: any): Rule {
return (tree: Tree, _context: SchematicContext) => {
tree.create("hello-devfest.html", `<h1>Hello ${options.name} 👋</h1>`);
return tree;
};
}app/my.component.ts
Let's see in Action
$ npm run build
$ schematics .:basic --name="Angular Community" --dry-run
CREATE /hello-devfest.html (37 bytes)app/my.component.ts
Testing your Collection: basic
ng new test-basic
cd test-basic
npm link basic
> /test-basic/node_modules/basic
-> usr/local/lib/node_modules/basic
-> /basic
ng config cli.defaultCollection basic
ng g basic
schematics basic:basic
app/my.component.ts
Unit Tests: basic
const collectionPath = path.join(__dirname, "../collection.json");
describe("hello-devfest", () => {
it("works", () => {
const runner = new SchematicTestRunner("schematics", collectionPath);
const tree = runner.runSchematic("hello-devfest", {}, Tree.empty());
expect(tree.files.length).toEqual(1);
});
});Where to go from here?
- Explore more on Angular Schematics
- Ask @kokkisajee
- Be a part of Ng-SriLanka 2020
- Rate my talk

@kokkisajee

Q&A
I'm not google! Don't ask any

@kokkisajee

Thank you and have fun!

@kokkisajee