R
E
A
C
T
O

xamples
epeat
ode
pproach
ptimize
est
YDKJS: Pass-By

The Question
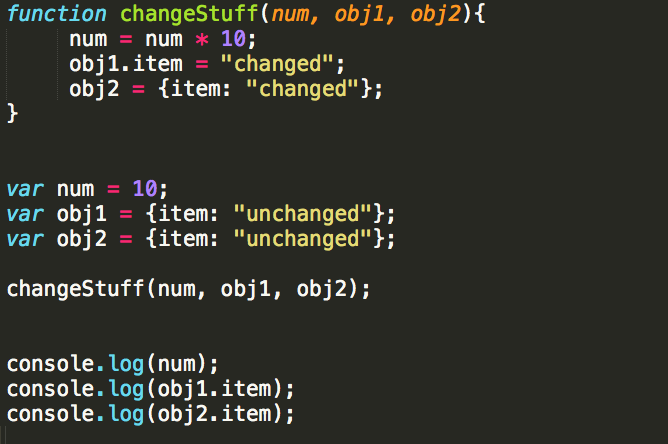
Step 1: Show This Code


The Question (cont.)
- Step 2: Ask these following questions
- What will each of the console.log will print out, and Why?
- The previous question is based on knowing varying evaluation strategies. What is the difference between Pass-By-Value evaluation and Pass-By-Reference evaluation strategies?
- Which strategy does Javascript's evaluation strategy fall under? How?
- What is the difference between Mutating vs Rebinding?

Answer to #1
- What will each of the console.log will print out, and Why?
- Answer:
- 10
- changed
- unchanged
- Why?
- Javascript uses Call-By-Sharing strategy (explained later)

Answer to #2
- The previous question is based on knowing varying evaluation strategies. What is the difference between Pass-By-Value evaluation and Pass-By-Reference evaluation strategies?
- Answer:
- Pass-By-Value
- In this strategy, the value of the arguments that are passed into the functions are copies of the values of the objects and primitives passed by the invocation of the function.
-
Pass-By-Reference
- In this strategy, the value of the arguments that are passed into the functions are direct pointers to the objects and primitives passed by the invocation of the function.
- Pass-By-Value

Answer to #3
- Which strategy does Javascript's evaluation strategy fall under? How?
- Answer:
- Neither. Javascript falls under Call-By-Sharing
-
Call-By-Sharing
- In this strategy, the value of the arguments that are passed into the functions are copy of the reference(pointer) to the objects and primitives passed by the invocation of the function.

Answer to #4
- What is the difference between Mutating vs rebinding?
- Answer:
- Mutating
In contrast with rebinding, mutating only affects the content of the object, not the connections between the variable pointers and the object itself.
obj.name = "mutation"
- Rebinding
- Rebinding is the process by which a variable that previously pointed to an object now points to another object via reassignment.
-
obj = { name : "reassigned"}
- Mutating