Using Polymer, today

Sam Beckham
@samdbeckham



What is a web component?
"Web Components are a set of standards currently being produced by Google engineers as a W3C specification that allow for the creation of reusable widgets or components in web documents and web applications. The intention behind them is to bring component-based software engineering to the World Wide Web. The components model allows for encapsulation and interoperability of individual HTML elements."
tl;dr
Custom HTML elements
<video controls poster="poster.png">
<source src="devstories.mp4" type='video/mp4' />
<source src="devstories.webm" type='video/webm' />
</video>
SHADOW DOM
SHADOW DOM
So, What's Polymer then?
Web component framework

Web component easierifier
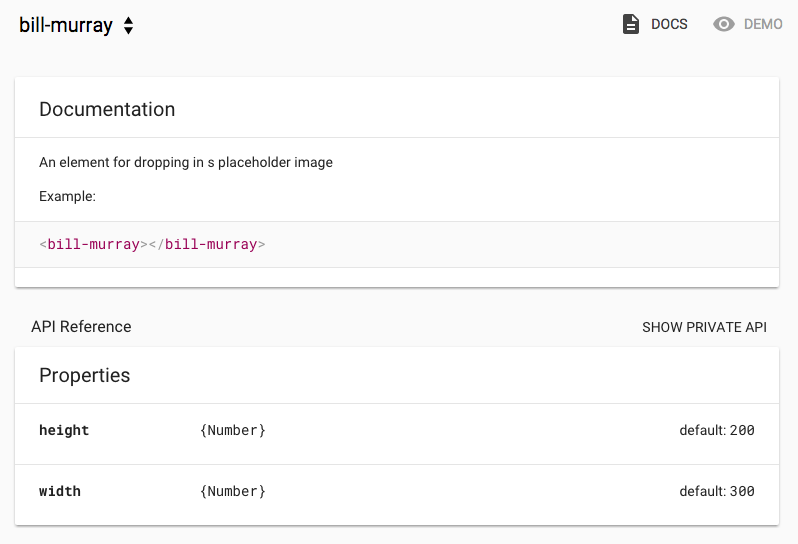
Polymer Element Catalogue






There's an element for that.
(Pretty much everyone at Google I/O)
They sound hard to make

<bill-murray/>

<bill-murray w="800" h="320"/>
<link
rel="import"
href=".../polymer.html">Import Polymer
<link rel="import" href=".../polymer.html">
<dom-module
id="bill-murray">
</dom-module>Add element
<link rel="import" href=".../polymer.html">
<dom-module id="bill-murray">
<template>
<img src="http://fillmurray.com/300/300">
</template>
</dom-module>Add template
<link rel="import" href=".../polymer.html">
<dom-module id="bill-murray">
<template>
<img src="http://fillmurray.com/300/300">
</template>
<script>
Polymer({
is: 'bill-murray'
});
</script>
</dom-module>Add javascript
<dom-module id="bill-murray">
<template>
<img src="http://fillmurray.com/300/300">
</template>
<script>
Polymer({
is: 'bill-murray',
properties: {
w: { value: 300 },
h: { value: 300 }
}
});
</script>
</dom-module>Add attributes
<dom-module id="bill-murray">
<template>
<img src="[[url]]">
</template>
<script>
Polymer({
is: 'bill-murray',
properties: { ... },
ready: function() {
this.url = 'http://fillmurray.com/'
+ this.width + '/'
+ this.height;
}
});
</script>
</dom-module>Inject attributes
<dom-module id="bill-murray">
<template>
<img src="[[url]]" width="[[w]]" height="[[h]]">
</template>
<script>
Polymer({
is: 'bill-murray',
properties: { ... },
ready: function() { ... }
});
</script>
</dom-module>Inject attributes
<dom-module id="bill-murray">
<style>
img {
max-width: 100%;
height: auto;
}
</style>
<template>
<img src="[[url]]" width="[[w]]" height="[[h]]">
</template>
<script>
Polymer({
is: 'bill-murray',
properties: { ... },
ready: function() { ... }
});
</script>
</dom-module>Add styles
That's it

http://samdbeckham.github.io/bill-murray/
Thanks!

Sam Beckham
@samdbeckham


BROWSER SUPPORT









