
Sam Basu | Developer Advocate | @samidip
Fast, Light, Complete
70+ jQuery-based UI widgets in one toolset
AngularJS Integration | Bootstrap Theme
Extensive Data Visualization Support
Mobile Specific Widgets | App Tooling


Modern Comprehensive HTML5/JS Framework

Touch Support | Adaptive Rendering

JS Framework Agnostic | No lock in

Why Kendo UI?
Everything you need, in one neat package

What's in the Box?
The different parts of Kendo UI
Application Framework




Web UI
Mobile UI
Data Visualization
Web UI
30 Widgets (and growing...)
AutoComplete
Button
Calendar
ColorPicker
ComboBox
DatePicker
DateTimePicker
DropDownList
Editor
Grid
ListView
MaskedTextBox
Menu
MultiSelect
Notification
NumericTextBox
PanelBar
PivotGid
ProgressBar
Scheduler
Slider
Sortable
Splitter
TabStrip
TimePicker
ToolBar
Tooltip
TreeView
Upload
Window
Mobile UI
A complete application toolset for building hybrid and mobile web applications
ActionSheet
ButtonGroup
Drawer
Forms
ListView
MobileButton
ModalView
NavBar
PopOver
Scroller
ScrollView
SplitView
Switch
TabStrip
Data Vizualization
Charts / Graphs/ Other Visuals
Area Charts
Bar Charts
Barcode
Box Plot Charts
Bubble Charts
Bullet Charts
Chart API
Diagram
Donut Charts
Funnel Charts
Gantt
Line Charts
Linear Gauge
Map
Pie Charts
Polar Charts
QR code
Radar Charts
Radial Gauge
Range Bar Charts
Scatter Charts
Sparklines
Stock Chart
TreeMap
Waterfall Charts
From the very Simple
A Kendo UI AutoComplete Widget
To the very Complex
A Kendo UI Scheduler
From Web essentials
A Kendo UI Grid
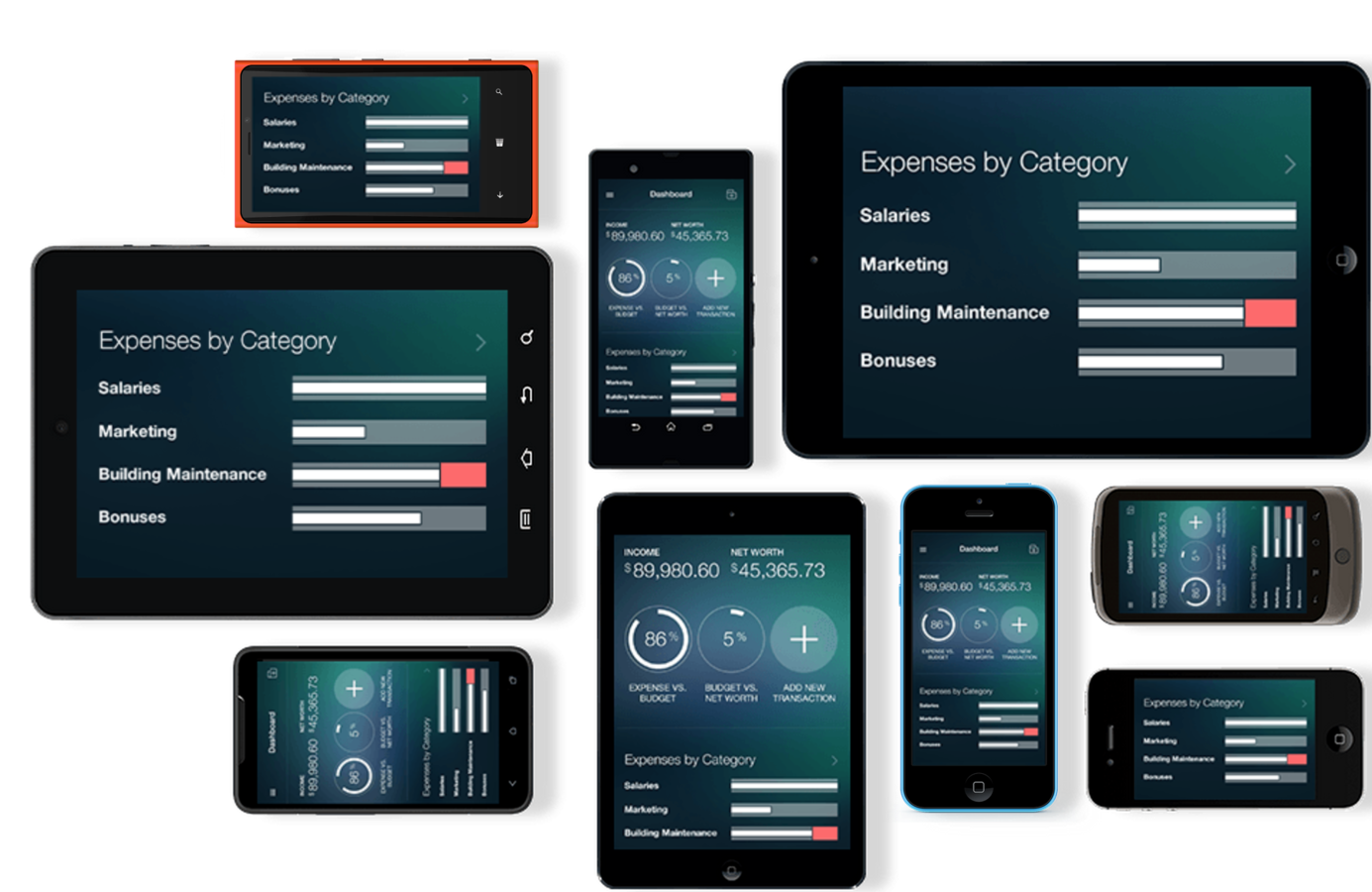
To Mobile
A Kendo UI Mobile ActionSheet
Yes, this works Cross-Platform .. And renders adaptively!
Ready?

And Everything in Between
A Kendo UI Donut Chart
Application Framework
- DataSource
- Single Page Application (SPA)
- Globalization
- Templates
- MVVM
- Validators
- Effects
- Drag-And-Drop
- AngularJS Integration
- Bootstrap Friendly
Everything ready out of the box


Let's code
First, set References
You can do local or use hosted CDNs
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="styles/kendo.common.min.css" />
<link rel="stylesheet" href="styles/kendo.default.min.css" />
<script src="js/jquery.min.js"></script>
<script src="js/kendo.all.min.js"></script>
</head>How do I use Kendo UI?
Well, you know jQuery right?
<div id="calender"></div>// Select the 'calendar' div
$('#calendar');That's all
You already know Kendo UI!
<div id="calendar"></div>// Select the 'calendar' div
// Turn it into a Kendo UI Calendar
$('#calendar').kendoCalendar();This is Imperative Initialization

Or use semantic HTML
<div id="calendarControl" data-role="calendar"></div>
kendo.init(document.body);This is Declarative Initialization
Use 'data-*' attributes
A </div> is a div .. readable markup

Widget configuration # 1
<div id="palette" />
$("#palette").kendoColorPalette({
columns: 4,
palette: [
"#f0d0c9", "#e2a293", "#d4735e", "#65281a",
"#eddfda", "#dcc0b6", "#cba092", "#7b4b3a"
]
});Use Properties
Widget configuration # 2
<div id="pallette" data-role="colorpalette"
data-columns="4"
data-palette: "[
'#f0d0c9', '#e2a293', '#d4735e', '#65281a',
'#eddfda', '#dcc0b6', '#cba092', '#7b4b3a']">
</div>Or use 'data-*' attributes
Same results ...
Let's talk Framework
Out-of-box features of Kendo UI



ViewModel Bindings
<h1 data-bind="html: title"></h1>
<input data-role="slider" data-bind="value: amount"
min="0" max="100">
var viewModel = kendo.observable({
title: 'Hello World!',
amount: 50
});
kendo.bind(document.body, viewModel);Built-in MVVM Pattern
Bindings are 2-Way!

MVVM in Action
UI & ViewModel always in Sync
Templates are Slick
<script id="someTemplate" type="text/x-kendo-template">
Hello, #= firstName # #= lastName #
</script>
<script>
var scriptTemplate = kendo.template($("#someTemplate").html());
var scriptData = { firstName: "John", lastName: "Doe" };
// Guess the output?
$("#script").html(scriptTemplate(scriptData));
</script>Named & Parameterized
Use as repeatable markup!

Data Source
A Developer's best friend!
-
Proxy for Data bindings with Kendo UI widgets
-
Works with local or remote data
-
Consistent API
-
Easy CRUD operations on data source
-
Shareable between widgets
-
Paging, Sorting, Filtering - client/server side
Data Source Hookup
<div id="products"></div>
<script type="text/x-kendo-template" id="template">
<h3>#:ProductName#</h3>
</script>
<script>
$(function() {
var template = kendo.template($("#template").html());
var dataSource = new kendo.data.DataSource({
transport: {
read: {
url: "http://demos.telerik.com/kendo-ui/service/Products",
dataType: "jsonp"}
},
change: function() {
$("#products").html(kendo.render(template, this.view()));}
});
dataSource.read();
});
</script>Remote data bindings
Data Source in Action
Seeing is believing
Easy CRUD Operations
var crudServiceBaseUrl = "http://demos.telerik.com/kendo-ui/service";
var dataSource = new kendo.data.DataSource({
transport: {
read: {
url: crudServiceBaseUrl + "/Products", dataType: "jsonp"
},
update: {
url: crudServiceBaseUrl + "/Products/Update", dataType: "jsonp"
},
destroy: {
url: crudServiceBaseUrl + "/Products/Destroy", dataType: "jsonp"
},
create: {
url: crudServiceBaseUrl + "/Products/Create", dataType: "jsonp"
}
},
batch: true,
pageSize: 20
});Configure service endpoints
Data Edits Simplified
Grid Edit Modes - Inline/Popup/Batch!
I get the Chi .. how do I start?

We love Open Source
Text
Application Framework



Web UI
Mobile UI

Kendo UI Core is on GitHub - Use it. Fork it.
Yup, it's Free .. there is no catch!
Kendo UI Professional
Text
For Enterprise apps
-
Grid | PivotGrid
-
Barcode | QR Code
-
Scheduler | Gantt
-
Editor | Upload
-
Gauge
-
Diagram
-
Map
-
Data Visualization | ~20 Types
Feature-rich with consistent API

Server-Side Wrappers
Text
Renders HTML5 Kendo UI Widgets
Pick your server stack!




Angular JS Integration
Text
Directives to render Kendo UI Widgets
<script src="js/jquery.min.js"></script>
<script src="js/angular.min.js"></script>
<script src="js/kendo.all.min.js"></script>
<div id="example" ng-app="KendoDemo">
<div ng-controller="AutoComplete">
<h4>Select Telerik Product: </h4>
<input kendo-auto-complete ng-model="product" k-data-source="productNames"/>
</div>
</div>
<script>
angular.module("KendoDemo", [ "kendo.directives" ])
.controller("AutoComplete", function($scope){
$scope.productNames = [
"Telerik Kendo UI",
"Telerik AppBuilder",
"Telerik UI for ASP.NET"
];
})
</script>

Let's hit the SPA ...
App Building Blocks
Text
SPA Components
Everything you need - out of the box!




Router
Text
SPA Components Breakdown
Tracks application state


Manages navigation between states


Integrates into browser history stack
Application states become bookmarkable
Supports parameters for routes to entities

Router in Action
Text
URL Change fires events
<div id="demo">
<a href="#/">Home</a>
<a href="#/about">About</a>
</div>
var router = new kendo.Router();
router.route('/', function(e) {
// Event Handler
});
router.route('/about', function(e) {
// Event Handler
});
router.start();Layouts & Views
Text
SPA Components Breakdown
Layout is the container for Views
View is a chunk of markup
Views have a corresponding ViewModel
Views render when URL changes




Layout in Action
Text
Like a container Master page
<div id="demo"></div>
<script type="text/x-kendo-template" id="layout">
<div id="layout">
<ul data-role="menu">
<li><a href="#/">Home</a></li>
<li><a href="#/about">About</a></li>
</ul>
</div>
</script> var layout = new kendo.Layout('#layout');
var router = new kendo.Router({
init: function() {
layout.render('#demo');
}
});
router.start();View in Action
Text
HTML markup with ViewModel binding
var homeModel = kendo.observable({
title: 'Home'
});
var home = new kendo.View('#home',{ model: homeModel });
var layout = new kendo.Layout('#layout');
var router = new kendo.Router({
init: function() {
layout.render('#demo');
}
});
router.route('/', function(e) {
layout.showIn('#someContainer', home);
});
router.start();Putting it All Together
Text
Routers, Layouts, View & ViewModels

Let's talk Mobile ...

Use Web skills to make Mobile Apps!
Kendo UI Mobile
Text
Build Hybrid or Mobile Web apps
Bower install to any project



Totally Cross-Platform
Completely Open Source & Free!


Has Angular Directives to render

Hybrid Mobile Apps
Text
Kendo UI Mobile powered
Use Cordova Plugins for Native API




Respective App Store presence
Best with AppBuilder

Remember the UI Widgets
A complete application toolset for building hybrid and mobile web applications
ActionSheet
ButtonGroup
Drawer
Forms
ListView
MobileButton
ModalView
NavBar
PopOver
Scroller
ScrollView
SplitView
Switch
TabStrip
Mobile App Architecture
Text
Building Blocks with Kendo UI Mobile
-
Kendo UI Mobile includes App Framework
-
App container initializes all UI widgets
-
Apps are made of Views
-
Views can share Layouts - like TabStrips or NavBar
-
Heavy usage of 'data-*' attributes
-
UI Widgets render adaptively or use Flat theme
-
Transitions add to Native feel
-
True single code base for Cross-Platform apps
Kendo UI Mobile Basics
Text
Views, Layouts & Initialization
<div class="app">
<div data-role="view" data-title="Home" id="home" data-layout="main"></div>
<div data-role="view" data-title="About" id="about" data-layout="main"></div>
<div data-role="layout" data-id="main">
<div data-role="header">
<div data-role="navbar">
<span data-role="view-title"></span>
</div>
</div>
<div data-role="footer">
<div data-role="tabstrip">
<a href="#home" data-icon="home">Home</a>
<a href="#about" data-icon="about">About</a>
</div>
</div>
</div>
</div> // Initialization
new kendo.mobile.Application('.app');Kendo UI Mobile
A simple TabStrip in action

Kendo UI Mobile
Flexibility for Developers
Plays well with others
Offline capabilities
OS Adaptive Rendering



Flat Themes
Feel the Zen
Tooling that truly helps






To Recap ..
Something for everyone



Application Framework | Web | Mobile | Completely Free
Enterprise UI | Licensed per Developer | Support & Maintenance
Think You Know Kendo UI?
Now prove it!
Introducing ..


You get certificates, shirts, badges & priceless BRAGGING rights!

