
Let's talk NativeScript
This changes everything!
By

Sam Basu | Developer Advocate | @samidip
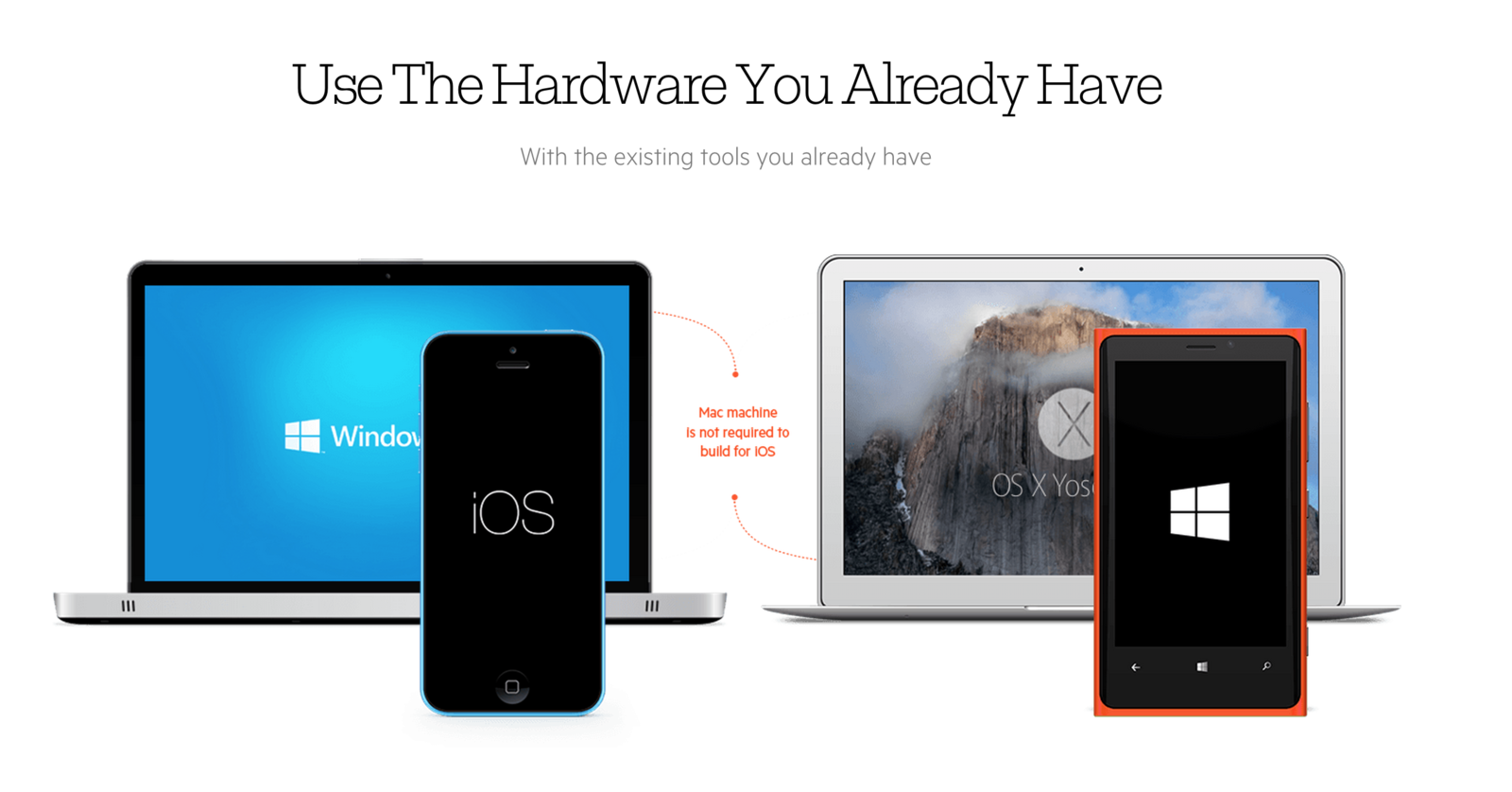
So you want to build a Mobile App?

Your zen is lost quickly ..
Too many platforms & Development paradigms ..
Confused Developer = Sad Panda!
Too many pitfalls with Native or Hybrid Apps ..



Mobile Development Landscape
2. Go Native
You do not want Compromises!



3. Go Web Hybrid
4. Go Cross-Compiled
5. Go JS Native






1. Go Mobile Web




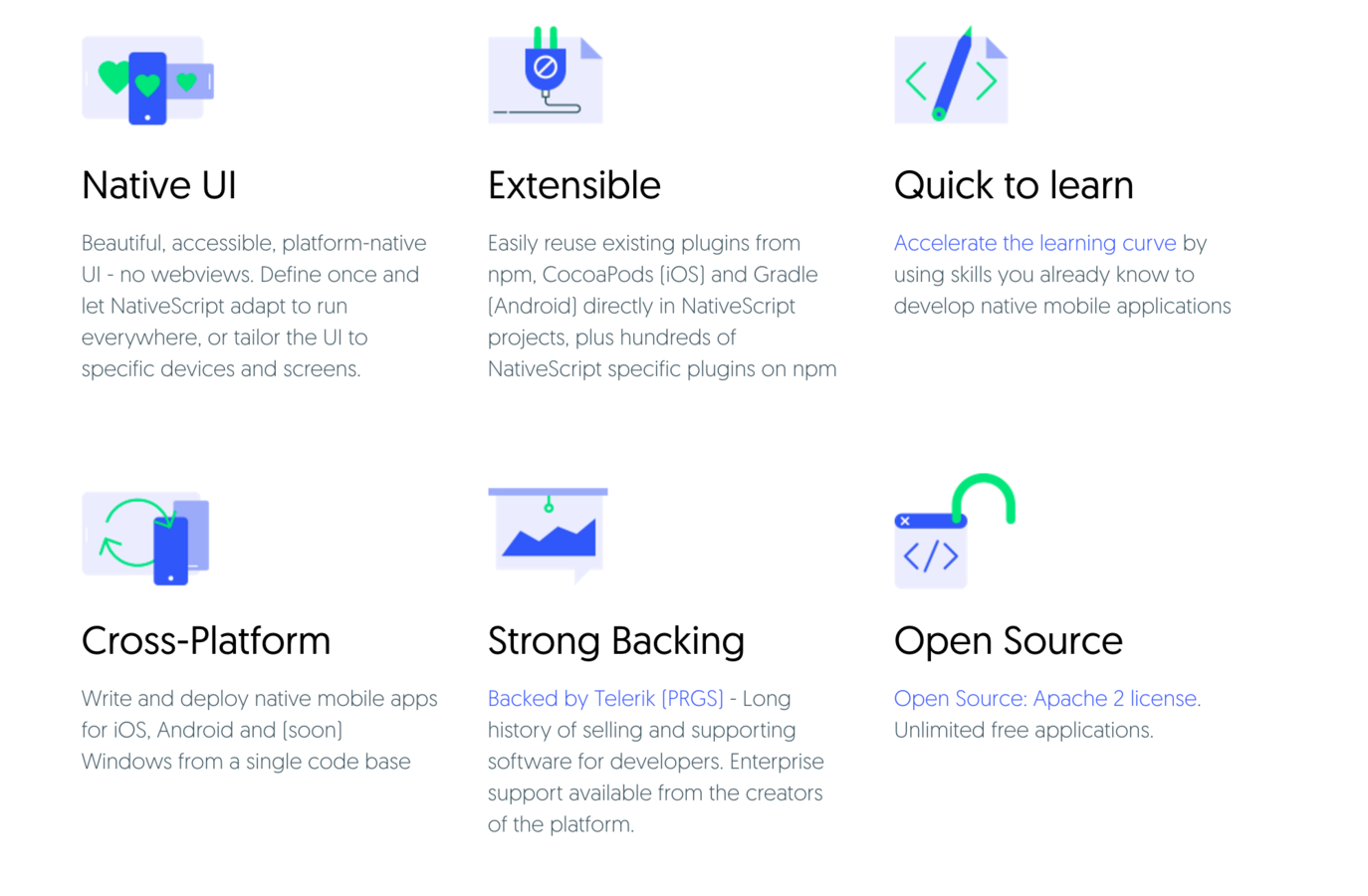
So why NativeScript? {N}


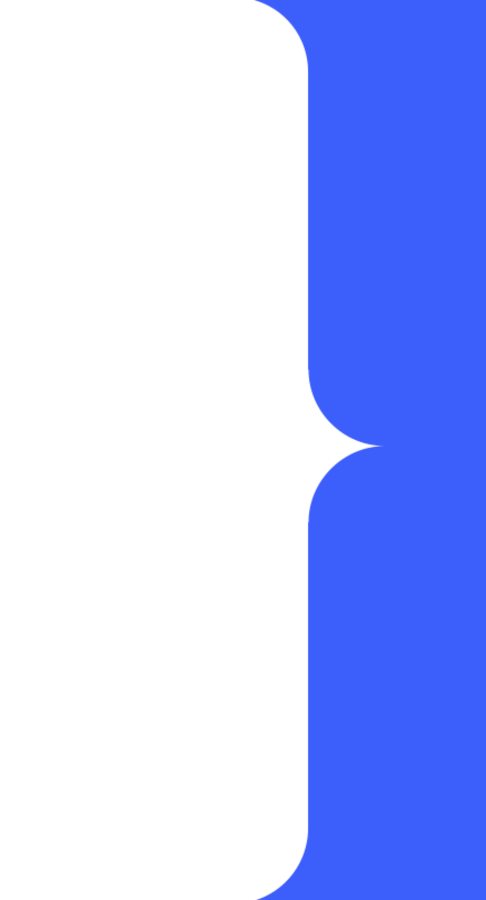
Truly Native X-Plat Apps
with JavaScript
Wait .. What?
Native iOS / Andoid / Windows 10* Apps
You're Welcome!
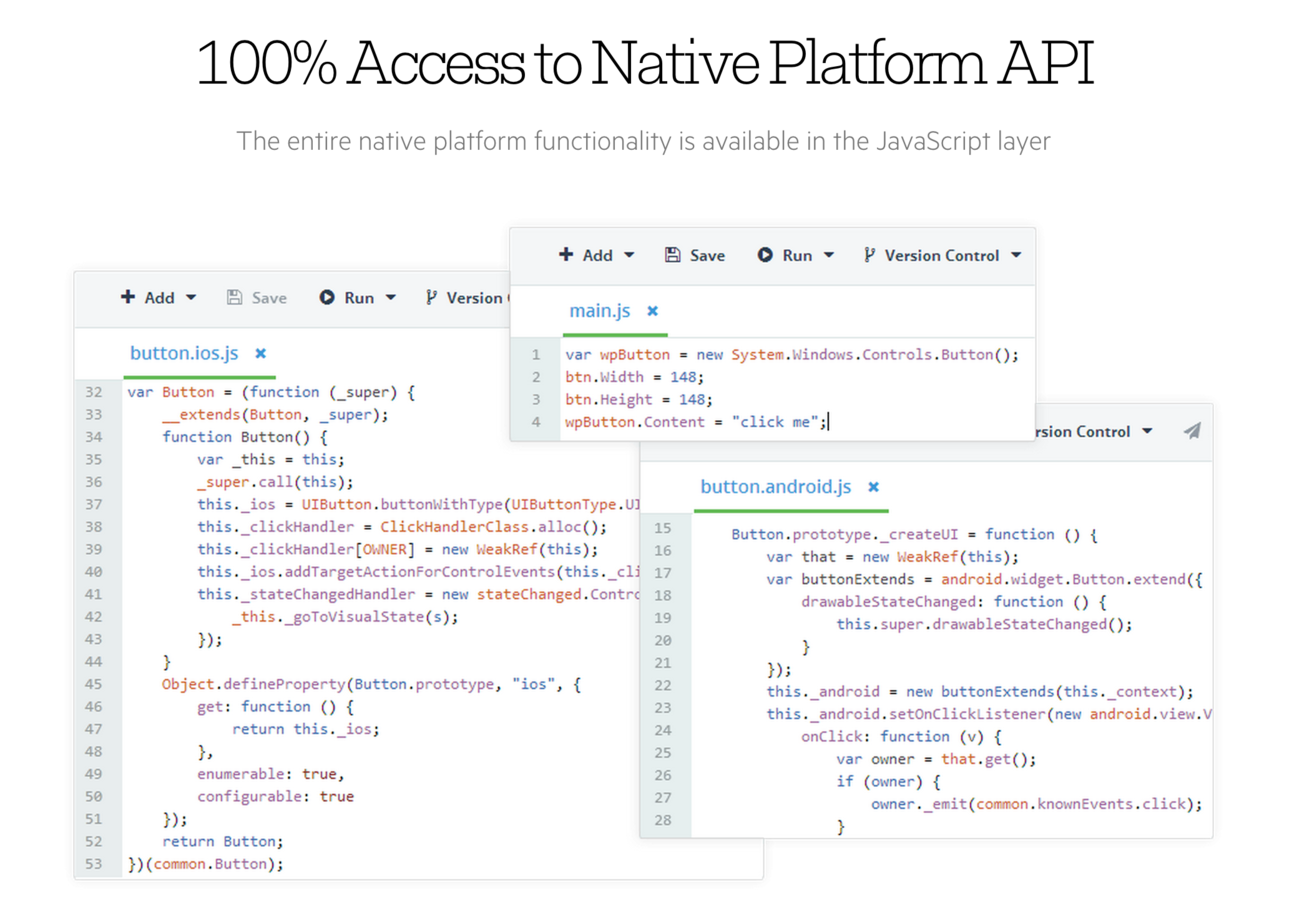
Built with JavaScript + XML + CSS



{
}
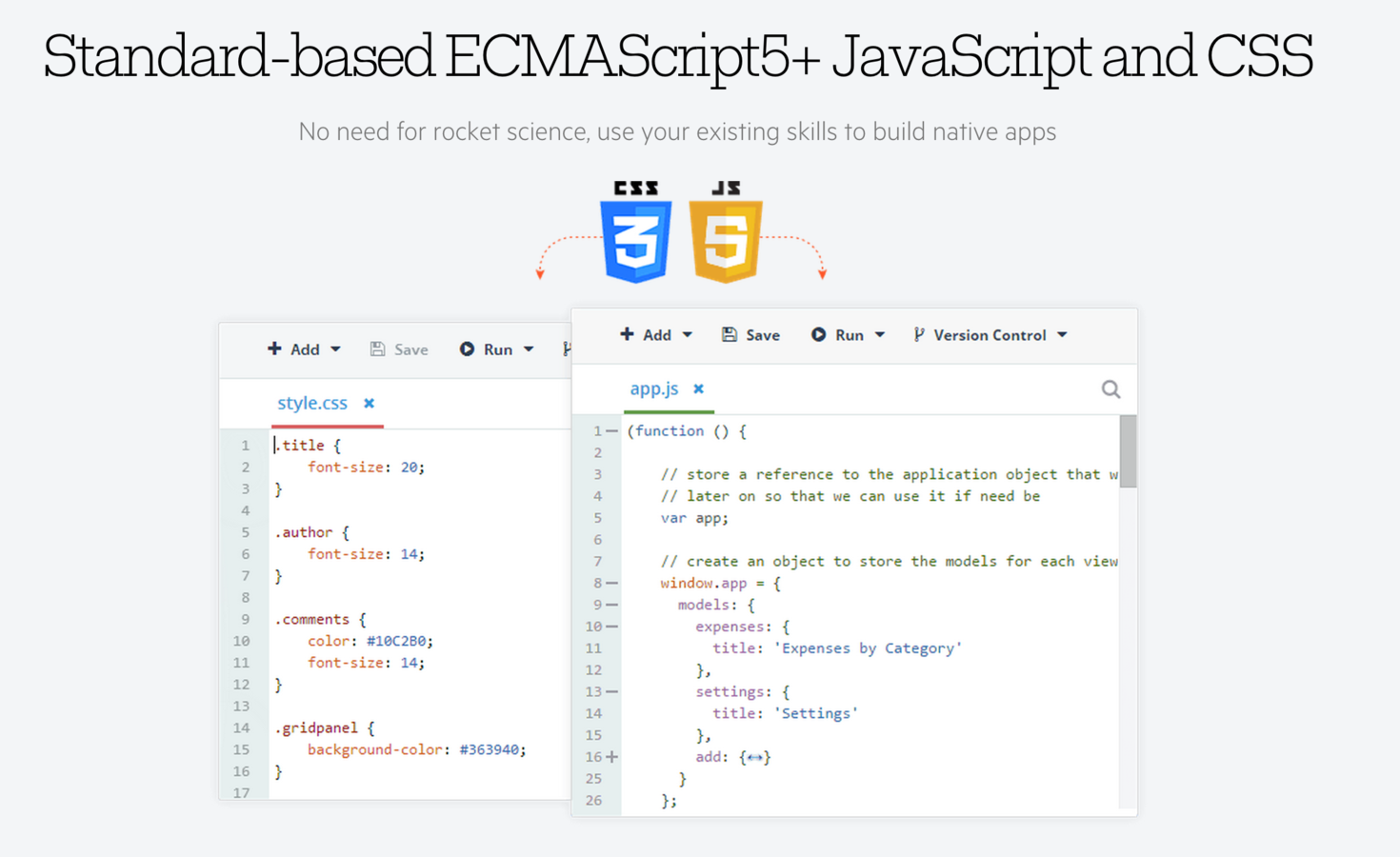
Single Code Base




*Coming Soon


Tell me more ..




No, you don't need a glowing fruit ..


This is mind blowing ..
Yeah, it's careful orchestration.
Let's unpack the Magic!
How is this working?
{N} is built from ground up
No DOM
No Cross-Compilation






No WebView
{N} is straight-up JS | Running as Native App
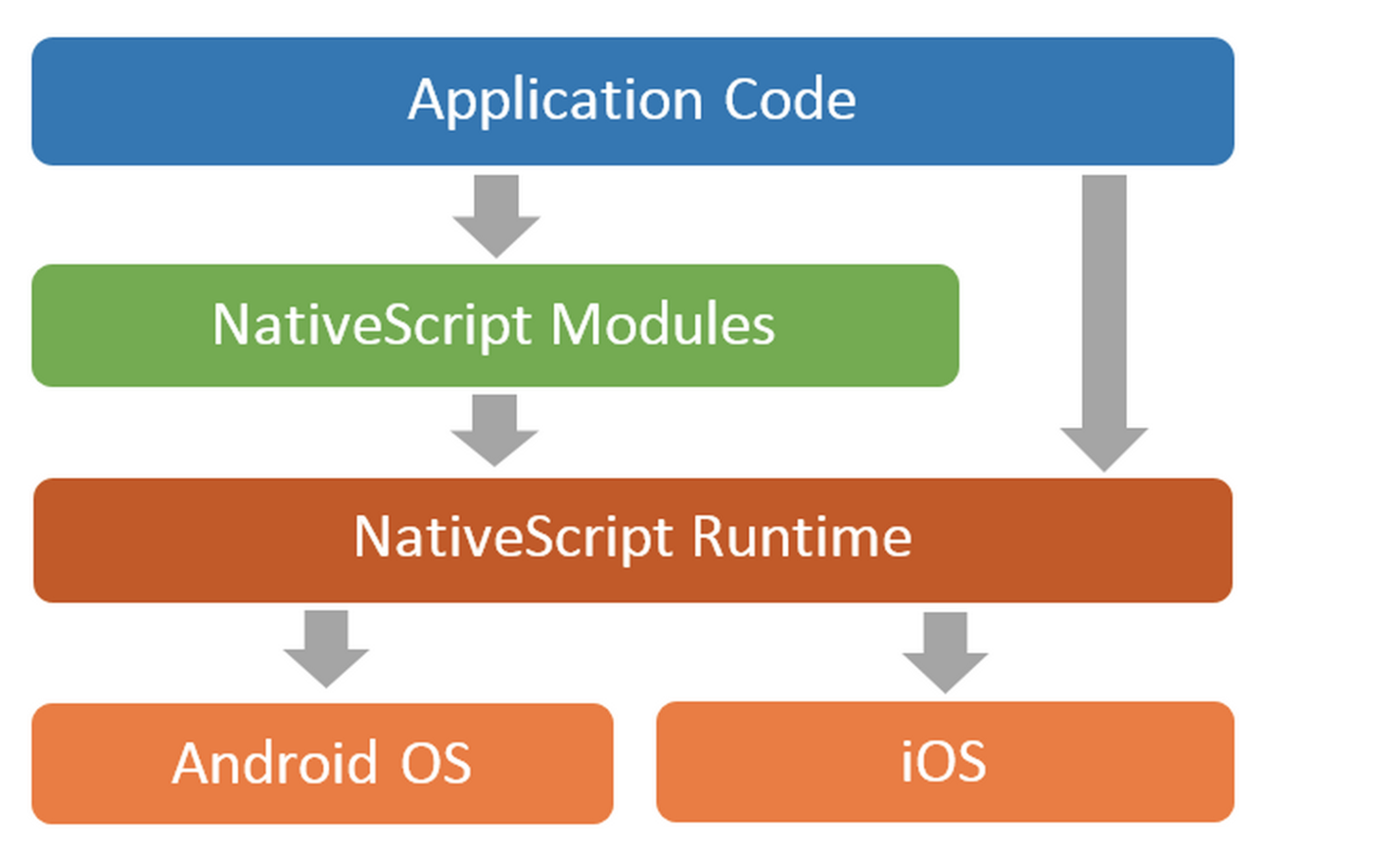
Under the hood
{N} works over an abstraction - a very smart one
Runs JavaScript in a Virtual Machine
JavaScriptCore VM on iOS

JavaScriptCore* VM on Windows Phone
V8 VM on Android



*Tentative
You write JavaScript
{N} utilizes a bridge
Has full access to Native APIs
Uses Reflection to look up Native APIs

Metadata pre-generated
List of APIs for each Platform
Injected into App package @ Build time




- That's all of iOS + Android APIs!
Plug & Play?
{N} is very flexible
Allows reuse of skills & assets
Use native libraries for each platform

Shared UI styles through CSS
Use JS libraries without DOM dependency



Business Logic in JS?
Turns out, that's a bit of a lie ...
You get full TypeScript Support. Boom!
True object-oriented programming

TS Definition Files to offer Metadata
Use Classes, Interfaces & Access Modifiers

Full Intellisense support in many editors



Transpilers?
Yes please ...
TypeScript in place of JS



ES6/7 in place of ES5

SASS in place of CSS
You're welcome developers!

Truly Native Apps with Angular 2 + TypeScript

Why Angular 2 with {N}?
It just makes sense ...
Both {N} & NG2 written in TypeScript


Use your Angular skills
Share code between Web & Mobile


Render X-Plat Native UI


Think I'm sold .. where to start?
{N} gives you flexibility
You get 2 ways to start and choice of IDEs!
We LOVE Open Source
Choice #1: {N} is OSS on GitHub
Start @ https://www.nativescript.org/

Check out | Use it | Fork it
https://github.com/NativeScript/NativeScript
Yep, it's completely FREE .. there is no catch!

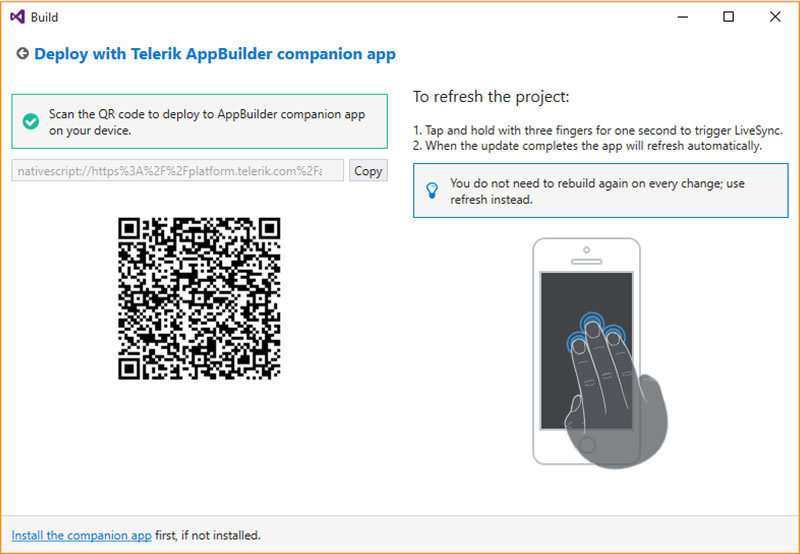
How do I start?
{N} Command Line Interface makes it easy
npm install -g nativescriptGrab the NativeScript CLI:
tns create MyApp / tns create MyApp --ng
tns platform add androidCreate Project & Add Platforms:
tns run android
tns run android --emulatorRun Project on Device or Emulator:
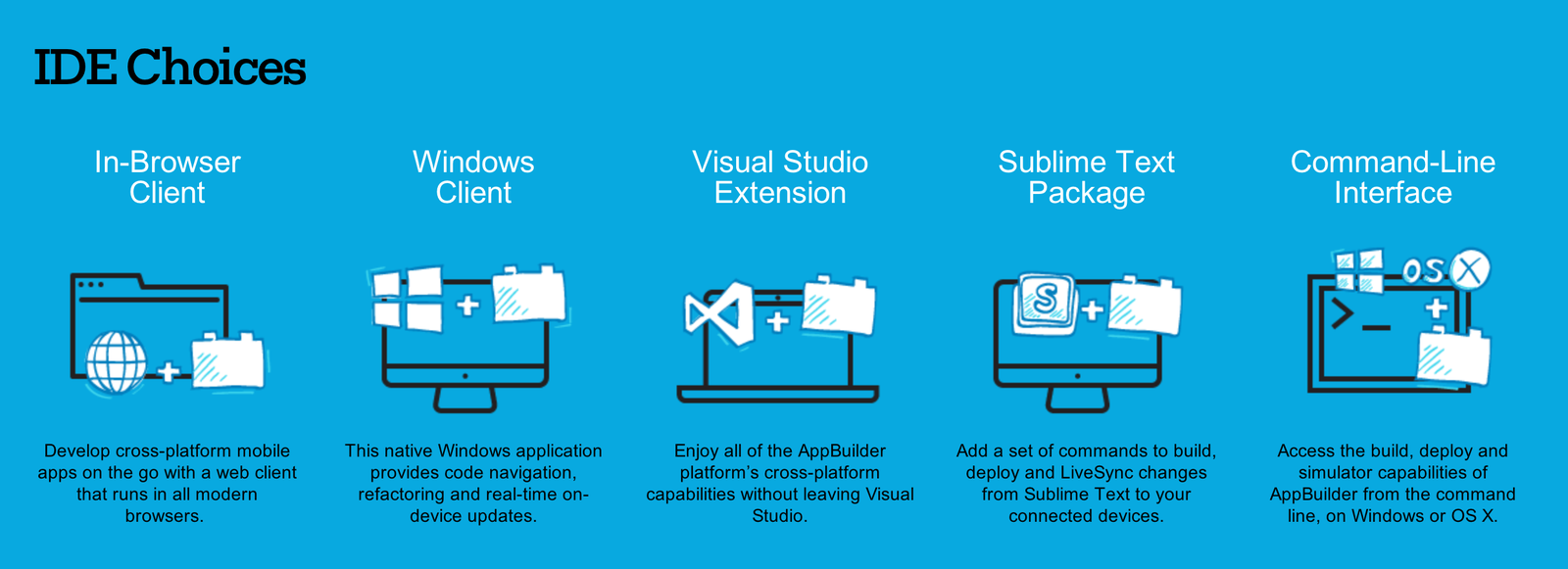
Choice of IDE?
{N} aims to give you flexibility
Sublime Text | With complete Workflow
VS Code | Dedicated {N} Extension
Most other JS/CSS text editors



Use Telerik Platform
Choice #2: {N} is best with Telerik AppBuilder
- Start @ http://platform.telerik.com!

Complete end-to-end Mobile developer Platform!
What's in Telerik Platform?
- ScreenBuilder
- AppBuilder
- Backend Services
- Mobile Testing
- AppManager
- AppFeedback
- Analytics
- Modulus
Everything you need to build a Mobile app
All the pieces nicely wrapped up in one Platform!

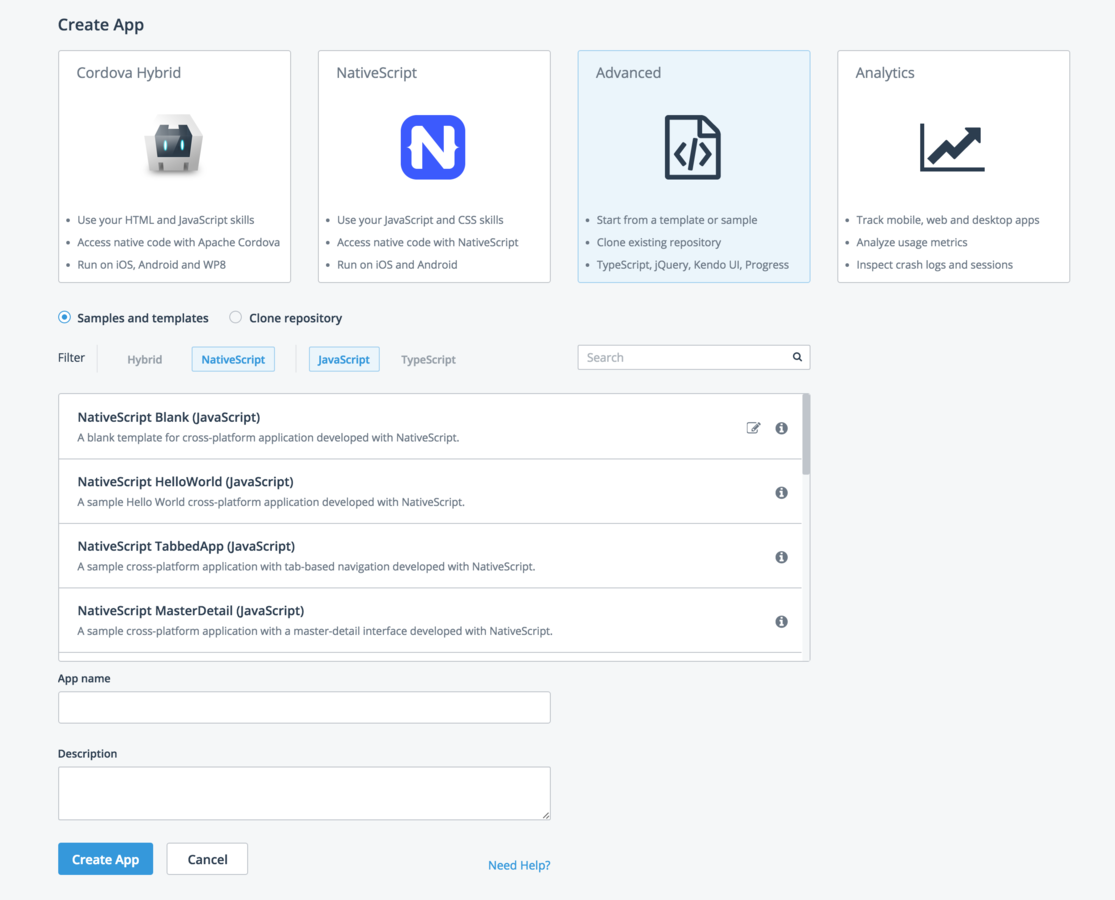
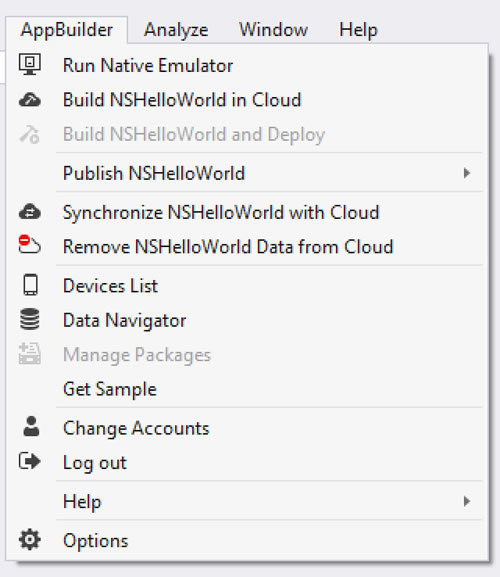
You'll love AppBuilder with {N}
{N} in AppBuilder
Think of it as a friend with benefits
You gain Project Templates, Cloud Builds,
Backend, Analytics & much more ..

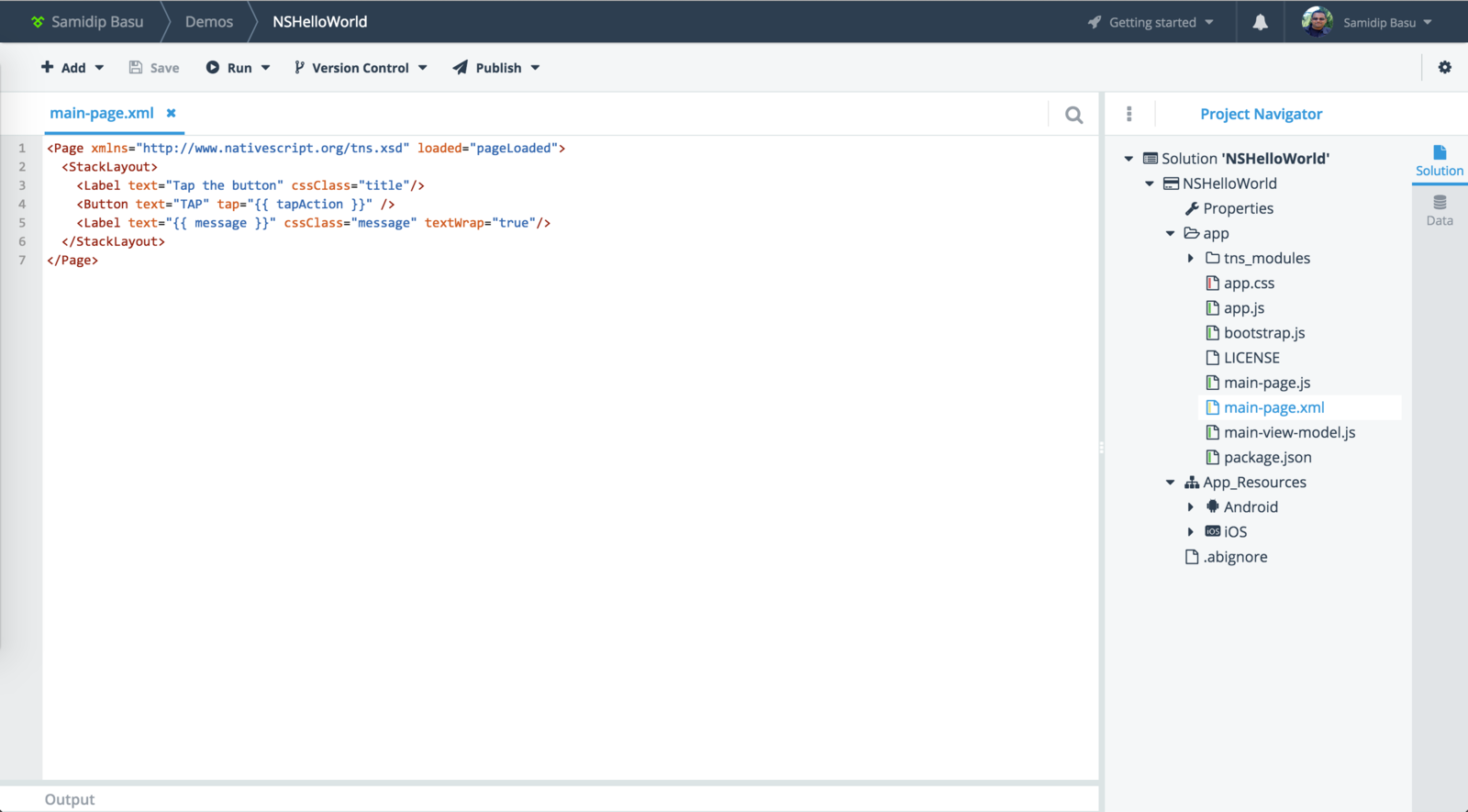
{N} Dev in a Browser
AppBuilder In-Browser Client is rather powerful
Yes, a X-Plat Native app .. developed in browser!

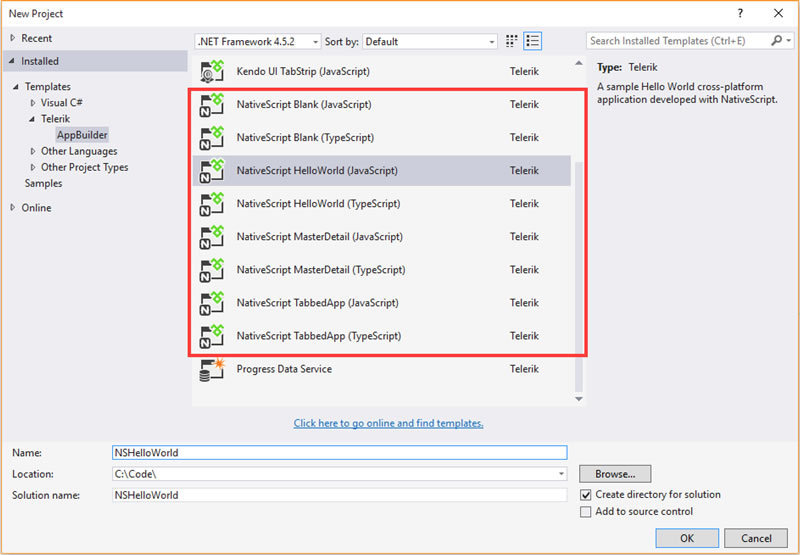
{N} Dev in a Visual Studio
All the VS Bells & Whistles .. included





Telerik AppBuilder IDEs
{N} truly shines in Developer flexibility
Any Platform to suit your Mobile dev needs!



What about UI Composition?
Yes XML - it's Shared & X-Platform!
Think of it as lowest common denominator
Show me some UI
{N} uses XAML-like XML
You build a Visual Tree

<Image source="{thumbnailImageSource}" width="72" height="72"/>
<Label text="{itemTitle}" textWrap="true" cssClass="title" />
<Button text="{authoredBy}“ width="150“ cssClass="author"/>
Just like XAML/HTML
You get UI elements & Container controls
These become Native UI .. little Magical!
Is the UI smart?
{N} supports Rich DataBinding

<Image source="{thumbnailImageSource}"
width="72"
height="72"
verticalAlignment="top"/>
<Label text="{{ num_comments ? num_comments + ' comments' : '' }" />
XAML-like Data Binding
Off course .. it's 2-Way
Data Binding powered by Polymer Expressions!
Renders Adaptively for each platform
How do I style the UI?
{N} uses the ubiquitous CSS .. hallelujah

<Page loaded="load">
<Label text="{{ message }}" />
</Page>
.Label {
color: red;
font-size: 20;
margin: 20;
}Yep - CSS to style Mobile App elements!
We know you're a CSS ninja .. now use it.
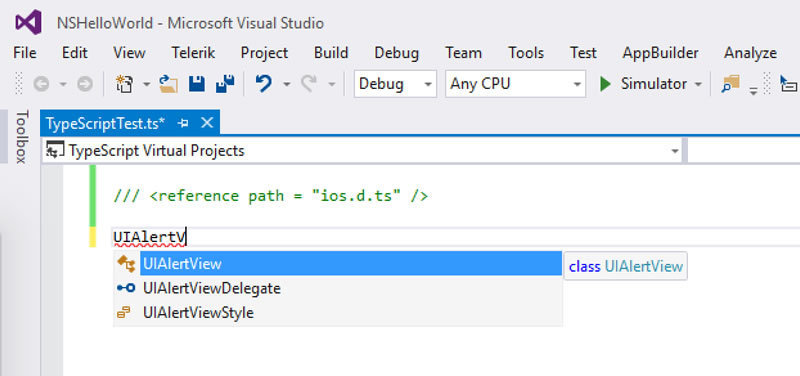
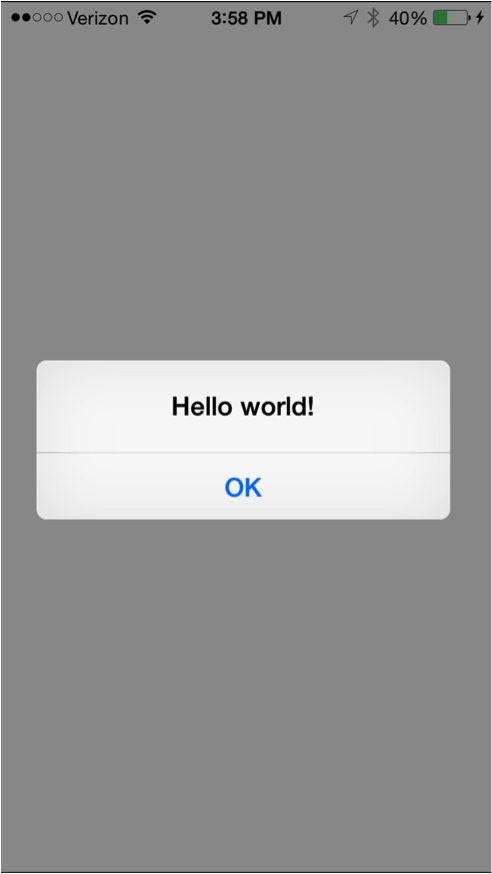
Can I invoke Native UI?
{N} supports Native UI element instatiation

var alert = new UIAlertView();
alert.message = "Hello World";
alert.addButtonWithTitle("OK");
alert.show(); Native UI
Invoked through JS!



What makes up a {N} Project?
You're asking all the right questions ..
Combination of UI, Logic, Styling & Modules!
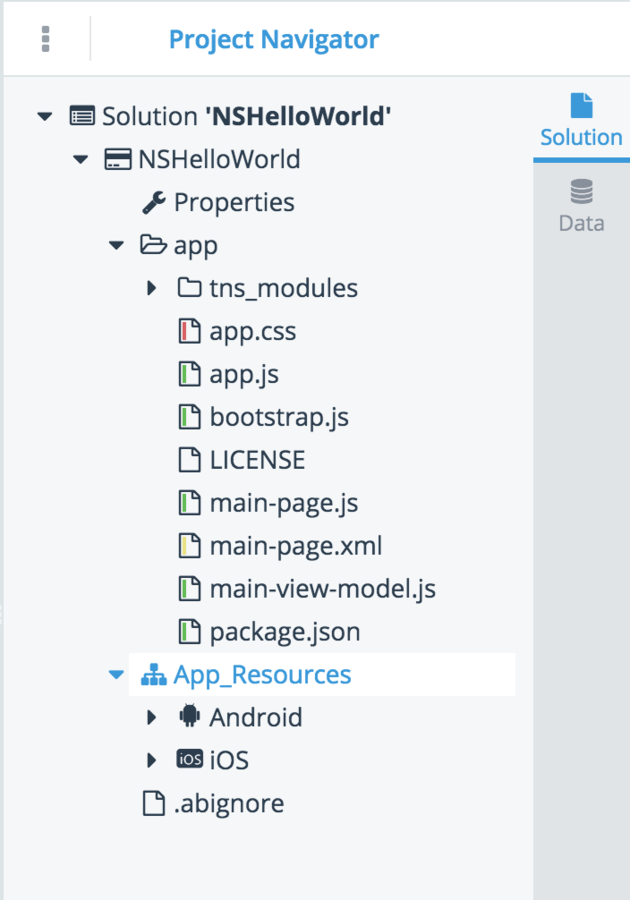
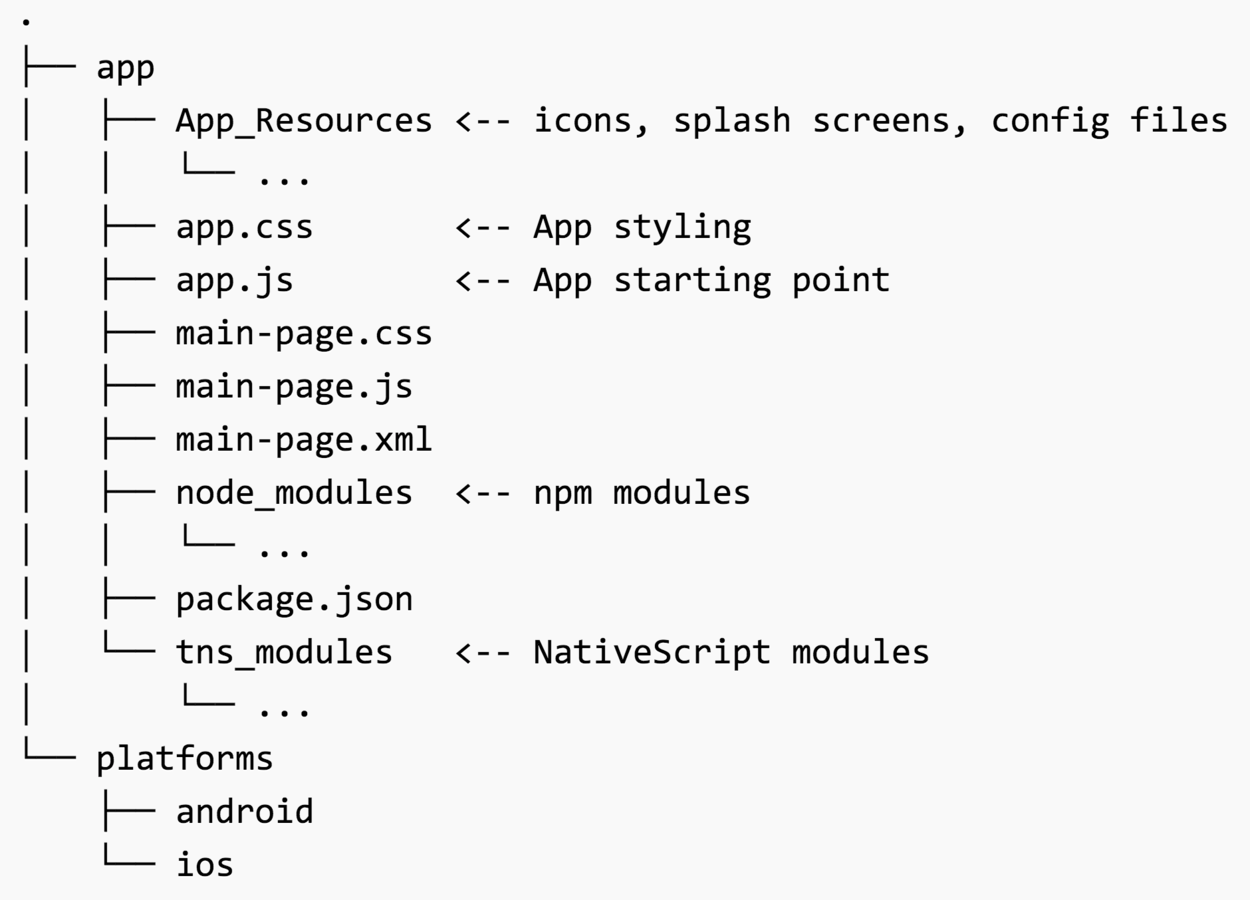
A Typical {N} Project
All your components in one place
They say a picture is worth a 1000 words ..


What's a Module?
{N} bridge that takes functionality X-Platform

- Just like a Node module
- Dozens available | You can write custom modules
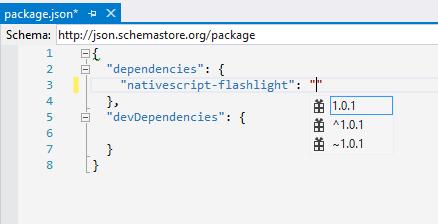
Show a Module in action
{N} allows you to bring in what's needed
- This is a generic HTTP Module
- Works the same way in each Platform
var http = require("http");
http.getJSON("https://api.myservice.com")
.then(function(result){
// result is a JSON object
// do stuff
});Module to Native
{N} does the mapping .. so you don't have to
var fileSystem = require("file-system");
new fileSystem.File(somePath);
new java.io.File(somePath);
NSFileManager.defaultManager();
fileManager.createFileAtPathContentsAttributes(somePath);

Translates this as ..
Translates this as ..


You had me at Native with JS!
Yeah, we're just as excited.
There is a lot we covered though ..
Why {N} again?

You're a Mobile Ninja
{N} is here to help!




Feel the Native Zen
Tooling that elevates X-Plat Mobile







By
Native X-Platform Mobile with JS/TS
nativescript.org | @NativeScript
Go build your dream app!
