CrossBrowsing

https://slides.com/samilvargas/crossbrowsing
CrossBrowsing
CrossBrowsing, es la tarea que los desarrolladores web realizan para que sus aplicaciones se vean perfectamente en todos los navegadores web, una árdua tarea que no siempre es tan fácil como debería serlo.
CrossBrowsing
Esto consiste en realizar un sitio o aplicación web compatible entre más de un navegador, usualmente se utiliza cuando tu sitio web es compatible con navegadores que utilizan estándares y además Internet Explorer (que suele interpretar código a su modo), aunque el termino es valido para cualquier navegador.


CrossBrowsing
¿Como hacer testing?

CrossBrowsing

CrossBrowsing

Cross Browser Testing Best Practices

What does “compatibility” stands for?
The designer of a website must ensure that their design works properly and that its appearance is error-free and functional on any platform used to view it. It ‘s definitely one of the most complicated and frustrating aspects you must consider when designing a new project, but it’s essential that the you do not leave anything to chance and keep cross-browser compatibility in mind throughout the design process.

Desarrollo compatible entre navegadores
Todos los que desarrollamos sitios web, en algun momento de nuestras vidas, nos encontramos con el mismo problema: la incompatibilidad entre navegadores.
"Advertencia: El siguiente sitio se ve mejor con…"
Desarrollo compatible entre navegadores
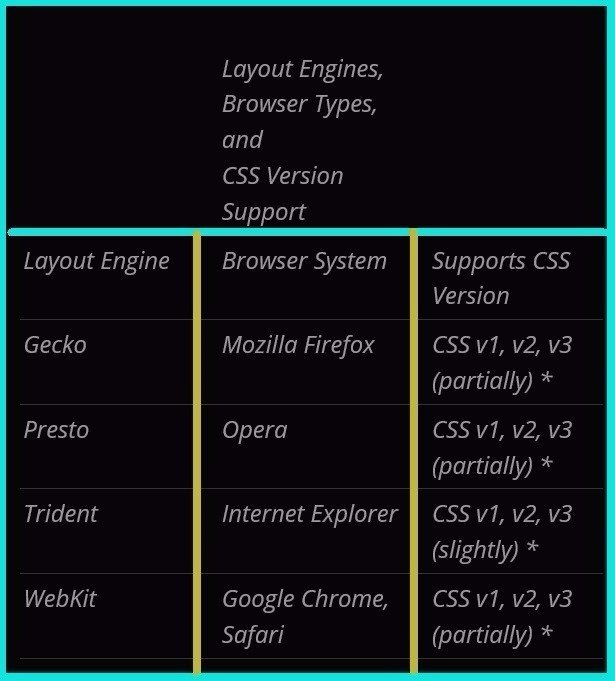
Todos los que desarrollamos sitios web, en algún momento de nuestras vidas, nos encontramos con el mismo problema: la incompatibilidad entre navegadores. Una incompatibilidad que refleja, no solo la calidad de nuestro trabajo, sino también la interminable lucha de la W3C por establecer normas y estándares. Como todos ya saben, los navegadores se encuentran en constante desarrollo. Las empresas que los fabrican lanzan nuevas y mejores versiones con el fin de cumplir con ciertas reglas y aportar nuevas características.
Creting a Cross-Browsing Web Site
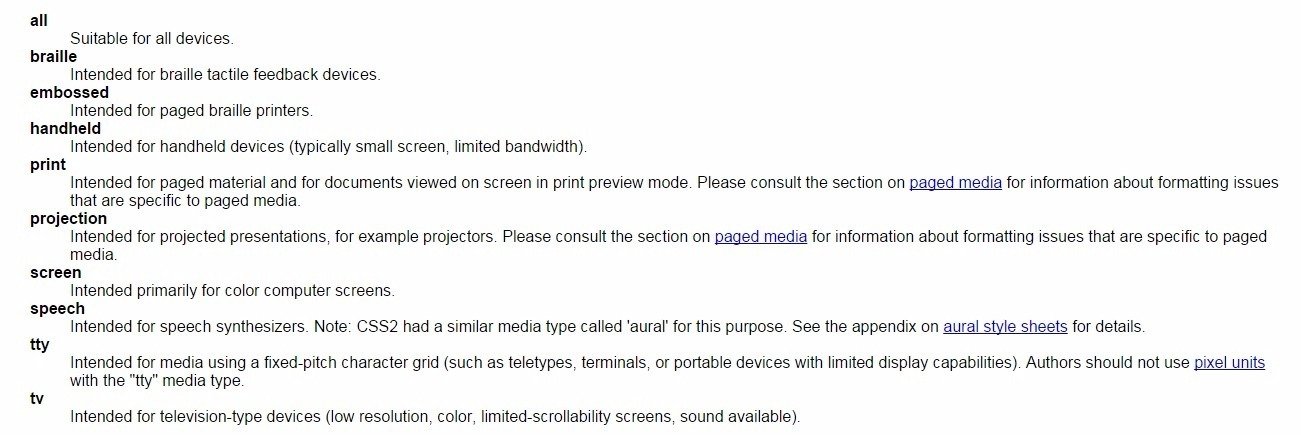
Para hacer una pagina web compatible para diferentes dispositivos, podemos utilizar css.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN">
<HTML>
<HEAD>
<TITLE>Link to a target medium</TITLE>
<LINK REL="stylesheet" TYPE="text/css"
MEDIA="print, handheld" HREF="foo.css">
</HEAD>
<BODY>
<P>The body...
</BODY>
</HTML>
Creting a Cross-Browsing Web Site