DOCKER + REACTJS


Samuel R. Loza Ramírez




Que es docker ?
La idea detrás de Docker es crear contenedores ligeros y portables para las aplicaciones software que puedan ejecutarse en cualquier máquina con Docker instalado, independientemente del sistema operativo que la máquina tenga por debajo, facilitando los despliegues.
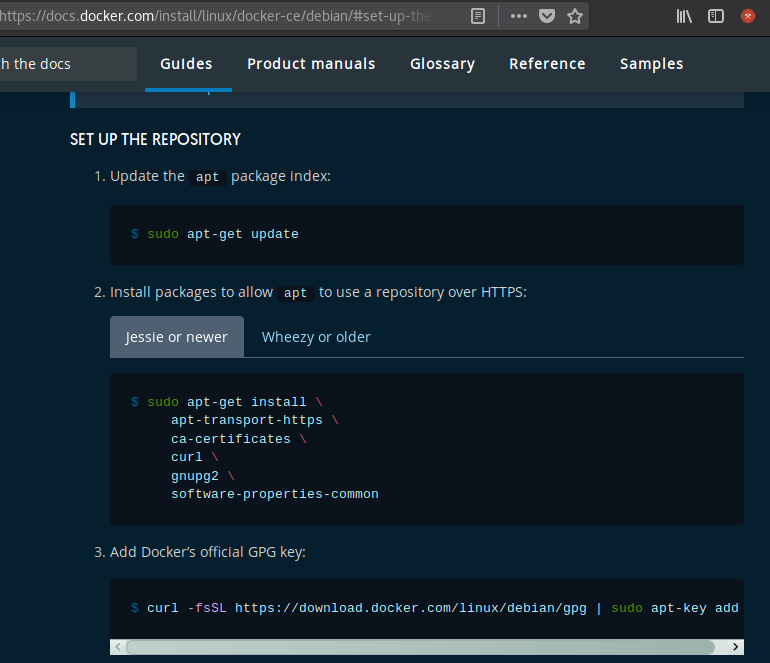
Instalacion de docker

alias ?

Un Alias nos sirve para simplificar el uso algunos comandos
Usamos Docker como alias
Con el uso de docker mediante alias ya no tendremos que preocuparnos en instalar nodejs
apt install nodejs
Ya no tendremos que escribir
docker run ....
Basta con un npm install
EditaMOS el archivo
nano ~/.bashrc
nano ~/.zshrc
En terminalales que usan
bash
En terminales que usan
zsh
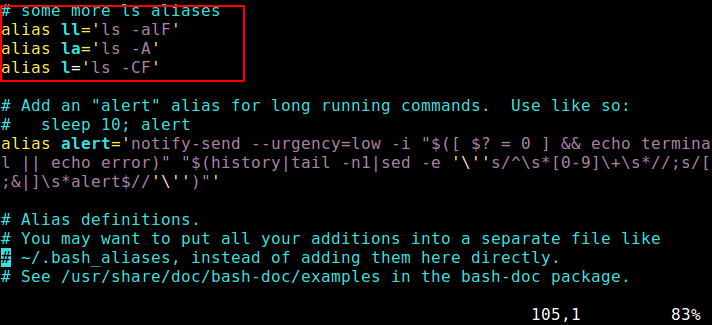
Agregamos estas lineas al final
y cerramos la termial
alias npm='docker run --rm -it -u `id -u $USER` -v $(pwd):/src -w /src -p 3000:3000 starsaminf/reactjs npm'
alias create-react-app='docker run --rm -it -u `id -u $USER` -v $(pwd):/src -w /src -p 3000:3000 starsaminf/reactjs create-react-app '
COPIAR Y PEGAR ;)

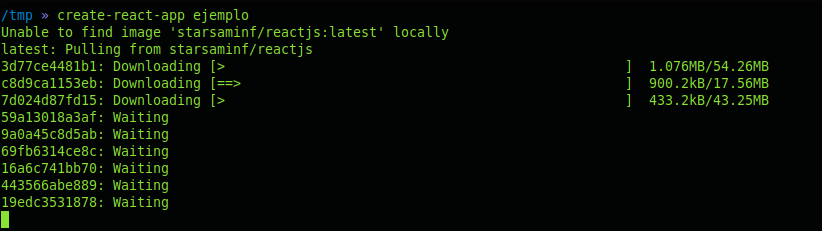
La primera vez que ejecutamos se descargara la imagen de nodejs
create-react-app ejemplo
Si no encuentras el proyecto en el directorio actual, busca en tu home
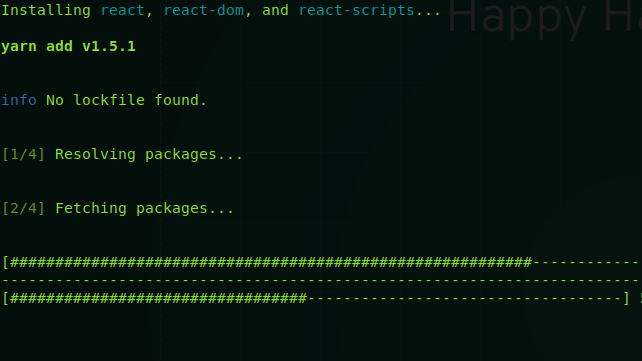
Happy Hacking!
Recuerda que puedes usar todos los comandos de
npm


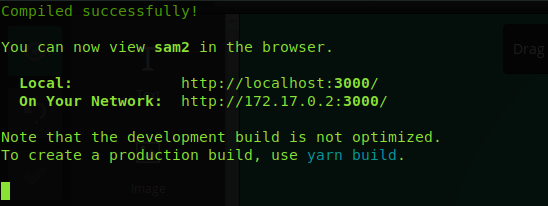
npm start
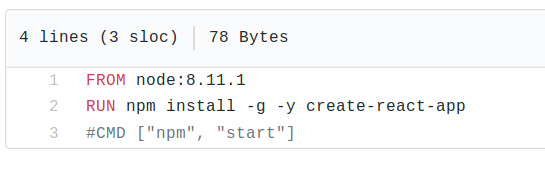
Para este ejemplo se usa node 8.11.1