로드가 빠른 웹페이지 제작
정상현 (즐거운인생)
순서
-
발표자 소개
-
로드속도와 매출의 관계
-
로드속도 향상을 위한 이미 알고 있는 조건들
(yslow & pageSpeed) -
로드속도를 측정할 수 있는 방법들
-
퍼블리셔가 할 수 있는 것 들
-
실험 과 결과
-
토론
발표자 소개
정상현 (즐거운 인생)
83년 3월 19일생
(주)컨템퍼러리텐던시 근무중
최근 projects
- Gmarket 여행 / 도서
- G9
- gmarket minishop / auction store
- auction brand plus
- ESM PLUS 등
로드 속도와 매출의 관계

Bing
조사 결과
사이트가 1초 느려질때마다 매출 3% 감소
amazon
사이트 속도가 느려짐에 따라
매월 2700만명 사용자 감소
분기별 약 500억 매출 감소
로드 속도향상을 위해 우리가 이미 알고 있는 조건들
( YSlow & PageSpeed )
YSlow
yahoo UI 에서 공개한 최적화를 위한 14가지 항목
(현재 35개 항목 / 발표 23개 항목)
Make fewer HTTP requests

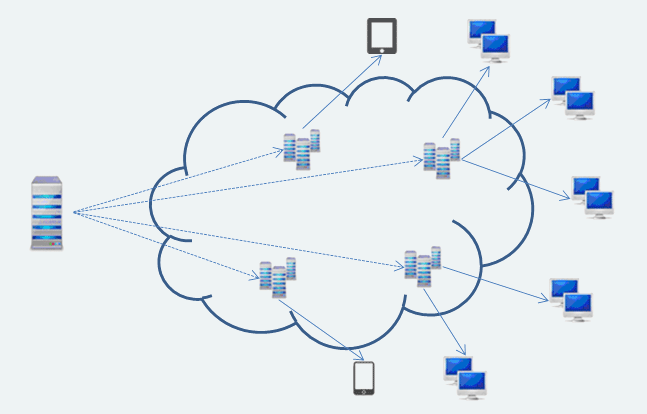
Use a Content Delivery Network
(CDN)

GLB(Global load Balancing) , synchronization
Avoid empty src or href
<img src="" >
2014년 현재 window 7 + safari 에서 해당 html 을 다시 요청 함
windows XP + IE 브라우저 에서 해당 html 디렉토리를 요청(403 1 error)
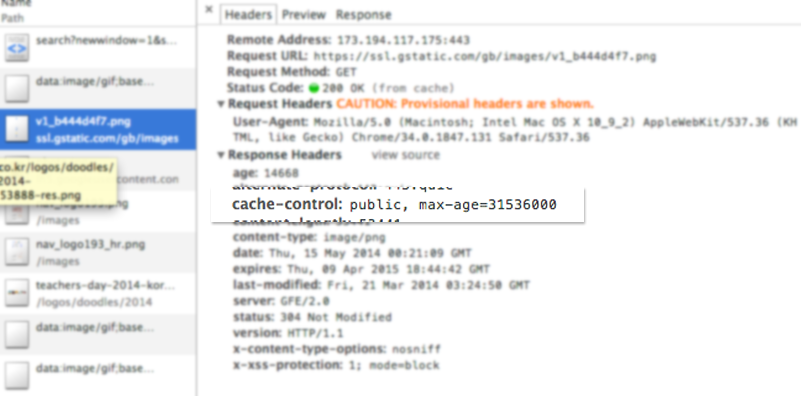
Add Expires headers

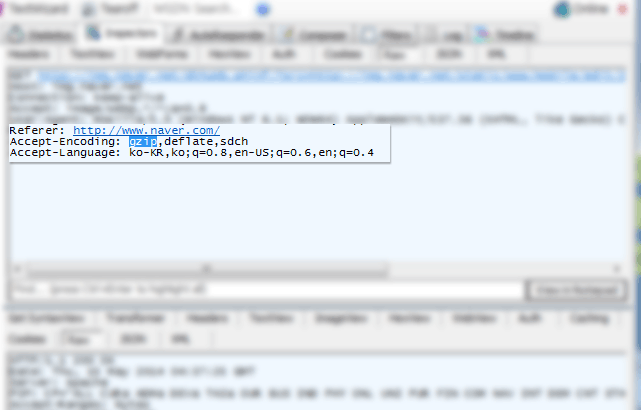
Compress components with gzip
(GNU zip)

Put CSS at top
Put JavaScript at bottom
Avoid CSS expressions
expression(document.body.offsetWidth - 110 + "px")
Make JavaScript and CSS external
<link href="common.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="jquery-1.7.2.min.js"></script>
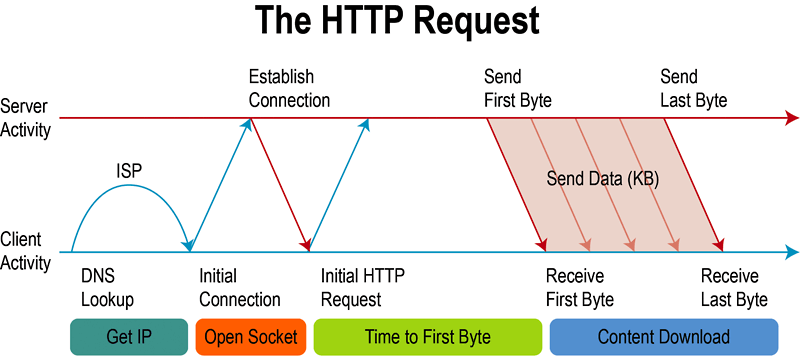
Reduce DNS lookups
DNS 로 호출하여 IP 주소를 검색하고 리턴하는데
일반적으로 걸리는 시간
20~120 m/s
통상 4개 이하의 DNS 검색을 권장
Minify JavaScript and CSS
리얼서버 배포 전 javascript 및 css 의 공백 및 줄바꿈을 제거
javascript 압축 도구 사이트
Avoid URL redirects
한 URL 에서 다른 URL 로의 HTTP 리디렉션 을 최소화 할 경우 추가적인 RTT 및 사용자 대기시간이 대폭 줄어듦
RTT (Round Trip Timer)
네트워크상 서버에서 도착지까지의 왕복시간
Remove duplicate
JavaScript and CSS
너무도 당연한 이야기
중복된 자바스크립트, css 파일의 제거
캐시가 되어 있더라도 http 요청을 한번 더 실행
FF, IE 에서 같은 스크립트를 두번이상 평가
Configure entity tags
(ETags)
다중서버 운용시 (이미지서버 등과 같은)
각 서버의 파일과 클라이언트의 캐시된 파일을 비교.
IIS 5.0, 6.0 에서 해당 설정에 대한 이슈가 있음.
Make AJAX cacheable
통상 비동기호출시 캐시에 물리지 않도록 개발함.
이것은 데이터 값이 이전과 동일할 경우 불필요한
시간과 트레픽을 유발함.
캐시가 되더라도 변경된 데이터를 전송해 줄수 있는
여러가지 방법이 있음
가능한 AJAX 처리 역시 캐시가 가능하도록.
Use GET for AJAX requests
보안이 불필요한 적은 양의 데이터는
GET방식을 사용하는 것이 더 빠름.
POST 방식은
클라이언트에서의 인코딩과 서버에서의 디코딩 과정으로 GET방식보다 느림.
Reduce the number of
DOM elements
DOM 구조가 복잡하고 많을 수록 더 많은 바이트 발생
javascript 에서의 DOM 객체 접근 속도 저하
Avoid HTTP 404(Not Found) error
사용자 경험 저하
외부 자바스크립트 링크 일경우 병렬 다운로드 차단
Reduce cookie size
쿠키사이즈를 줄이고 불필요한 쿠키는 제거
use cookie-free domains
정적인 리소스(img,css,js 등)는
쿠키가 없는 도메인에서 제공되어야 함

Avoid AlphaImageLoader filter
filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='image.png', sizingMethod='scale');
Do not scale images in HTML

Make favicon small and cacheable
PageSpeed
google developers 에서 공개한 최적화를 위한 27가지 항목
조정된 이미지 제공
html 에서 이미지 사이즈 변경 X
사이즈가 변경된 이미지를 제공 O
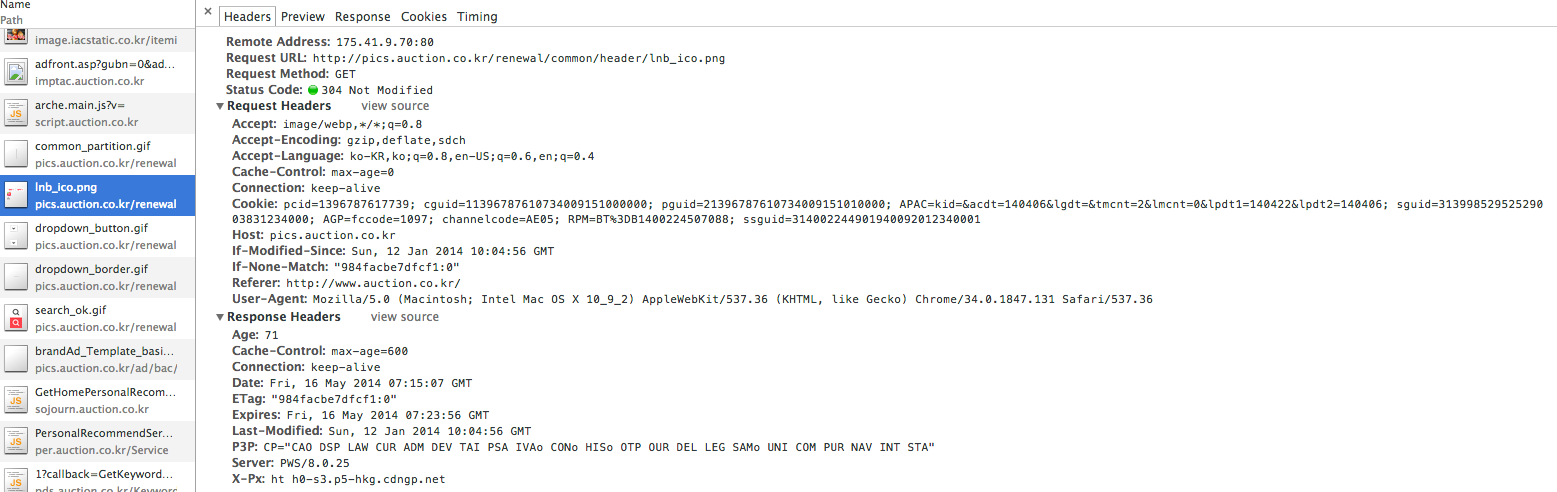
캐시 유효성 검사기 지정
캐시 유효성 검사기(
Last-Modified 또는 ETag 헤더)를 지정함으로써 캐시된 리소스의 유효성을 효율적으로 확인할 수 있습니다.리디렉션 최소화
Yslow 의 Avoid URL redirects 와 같은 맥락
자바스크립트 축소
요청 크기 최소화
쿠키 및 http 요청 헤더를 최소화
문서 헤드에 CSS 삽입
이미지 크기 지정
이미지의 width , height 속성을 지정하면,
화면을 로드하고 렌더링 하는동안
불필요한 리플로우를 방지 할 수 있다.
자바스크립트 파싱 지연
javascript 를 로드하고 해석하는 동안
브라우저는 아무것도 하지 않는다.
javascript blocking
최근 브라우저는 아주 그렇지는 않지만...
로드시 반듯이 필요한 js 만 로드
CSS @import 사용 안함
CSS 스프라이트로 이미지 통합
CSS 축소
HTML 축소
Keep-Alive 사용
HTTP 1.1 spec
사실 이부분은 모르셔도 됩니다...
Vary : Accept-Encoding 헤더 지정
프록시 서버가 압축한 버전과 압축하지 않은 버전의
두 가지 리소스를 캐시하도록 지시합니다.
그러면
Content-Encoding 헤더의 존재를 제대로 감지하지 못하는 공용 프록시 관련 문제가
생기지 않게 됩니다.
메타태그에서 문자 집합 지정 안함
-> IE8에서 lookahead downloader 가 잘못된 URL 정보를 가져오는 버그가 있음. (FIX ?)
lookahead downloader : 페이지 렌더링시 다운로드할 리소스의 URL 을 빠르게 스켄하여 다운로드를 준비 시키는 렌더링 툴
HTTP header에 문자 집합 지정
http header 에 문자집합을 지정하면 브라우저가 스크립트를 즉시 실행하도록 할 수 있음.
본문에 작은 CSS 삽입
본문에 작은 JavaScript 삽입
브라우저 캐싱 활용
비동기 리소스 선호
스타일 및 스크립트 순서 최적화
압축 사용
이미지 최적화
일관된 URL에서 리소스 제공
잘못된 요청 사용 안함
로드 속도를 측정할 수 있는 방법들
- Gtmetrix (http://gtmetrix.com)
- Pingdom (http://tools.pingdom.com/fpt/)
- page speed insights (http://developers.google.com/speed/pagespeed/insights/)
- Web wait (http://webwait.com)
-
webpagetest (http://www.webpagetest.org/)
- Yslow (크롬,파이어폭스 브라우저 앱)
- PageSpeed (크롬 브라우저 앱)
퍼블리셔가 할수 있는 것들
불필요한 DOM Element 최소화
img 태그에 width , height 값 지정
css 는 상단 에, js는 하단에 위치
CSS Sprite 활용
이미지 최적화
효율적인 javascript 작성
display : none 은 양날의 칼
로드시 꼭 필요한 파일만 로드
이벤트 발생후 필요한 파일은 이벤트 발생 시 로드
실험 과 결과
과연, pageSpeed 와 YSlow 항목을 준수한다면,
그래서 점수를 높게 받는다면,
웹사이트의 로드속도는 정말 빨라질까?
환경구축
Gmarket main 페이지의 front 단을 모두 다운로드
image server 와 script 서버, 그리고 메인서버를 구성
Gmarket 사이트와 동일한 구조로(서버처리 제외)된 복제 사이트를 생성.
1차 테스트
브라우저 캐싱처리가 가능하도록 캐싱기간 지정 셋팅(서버)
기존 구조를 모두 유지한 상태로 img 태그의 width,height속성 추가
javascript, css, html 파일의 압축 및 공백 제거
javascript 파싱 지연 일정부분 해결
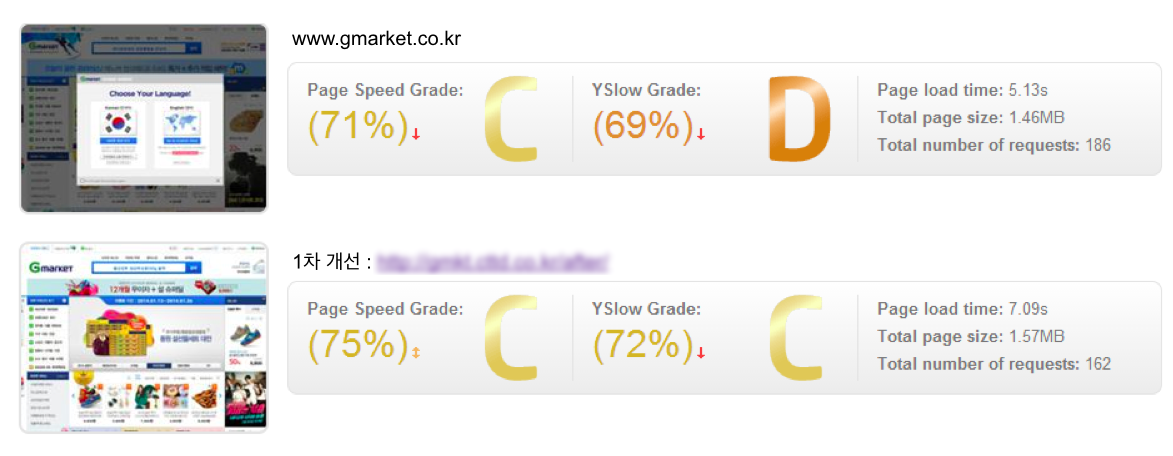
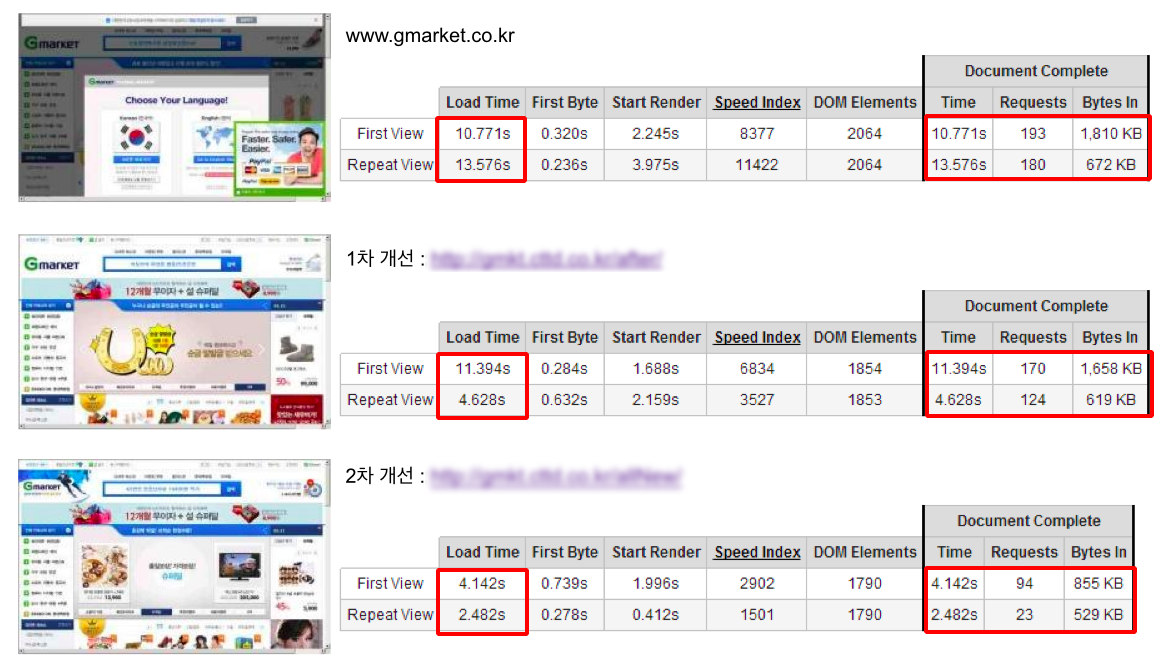
1차 테스트 결과(Grade)

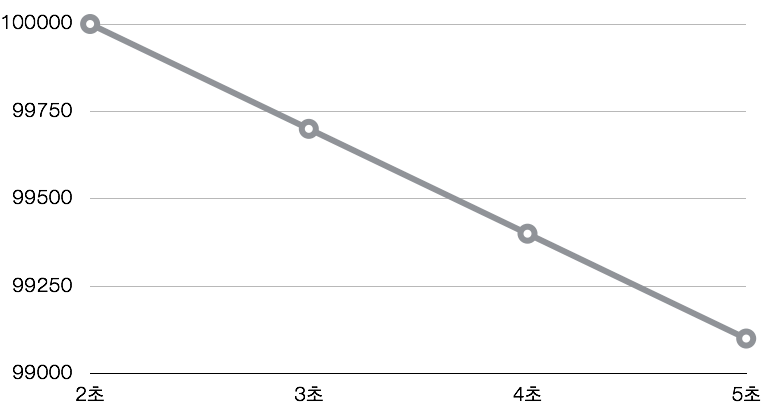
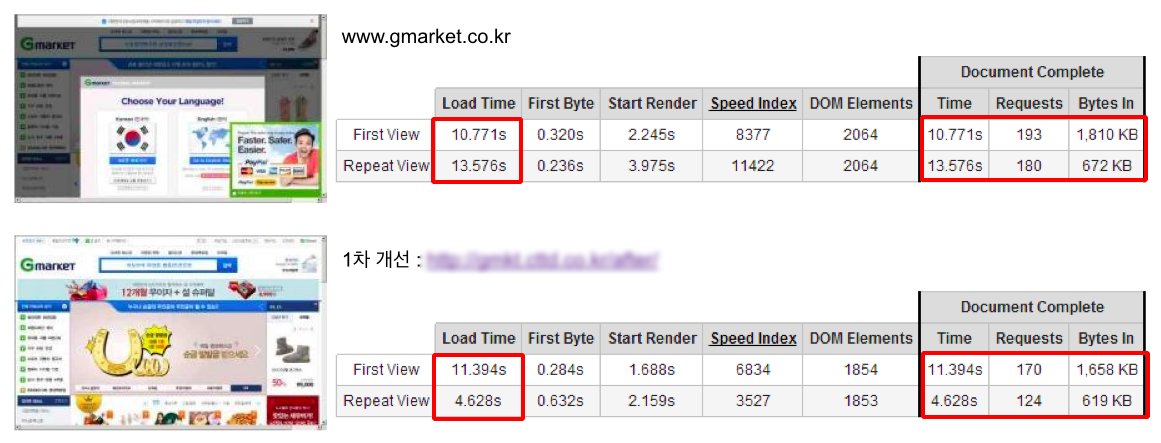
1차 테스트 결과(timer)

2차 테스트 진행
1차 테스트 결과 개선사항 추가 도출
나머지 항목에 대해 가능한 모든 범위를 준수
GRADE 를 올리는데 중점
가능한 모든 javascript 재작성(비동기 로드 되도록 수정)
가능한 display:none contents 비동기 로드 되도록 수정
2차 테스트 결과(Grade)

2차 테스트 결과(timer)

결과
yslow 및 pageSpeed 의 점수는
페이지 로드속도에 영향을 미침.
즉 점수가 높을수록 로드속도는 빨라지며,
불필요한 트레픽은 감소하는 효과를 갖는다.
토론
웹사이트 로드 속도 향상은 누가 해야 하는가?
현실과의 타협, 개선점에 대하여...
작은 사이트는 무시해도 될까?
PNG24 파일의 최적화는?
디자이너와의 타협(이미지 퀄리티에 대하여)
기타
PNG24 최적화 팁

676 Kb -> 366 Kb
js 파일 비동기 로드?
document.createElement('script')
scriptEle.setAttribute('src',url);
scriptEle.setAttribute('type','text/javascript');
document.getElementsByTagName('head')[0].appendChild(scriptEle);
display:none?
사용자가 보지 않더라도 컨텐츠 로드
컨텐츠는 json등의 형식으로 데이터화하여 js 파일로 저장
이벤트 발생시 해당 데이터 파일 로드 및 dom element 생성