My journey with JavaScript and how I ended up with React
Back in 2012
I was getting bored and needed a change.
So, I started to search for
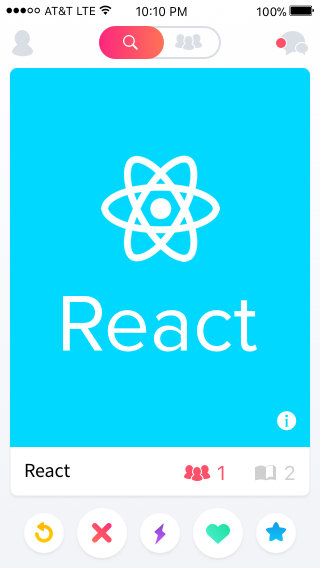
The One.
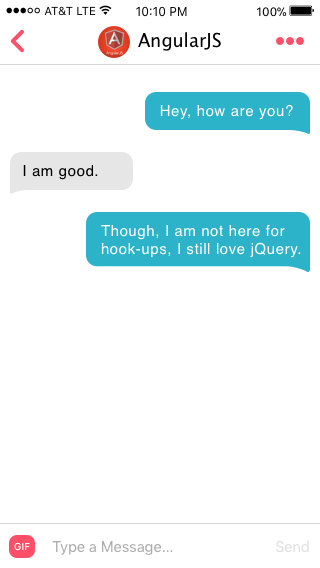
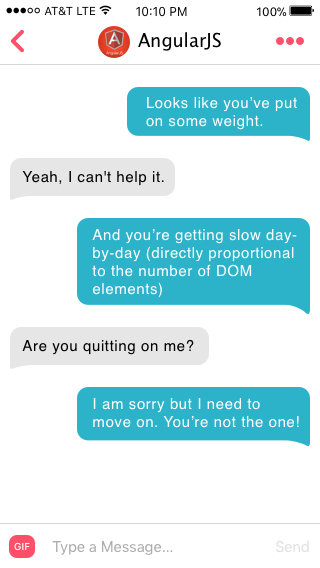
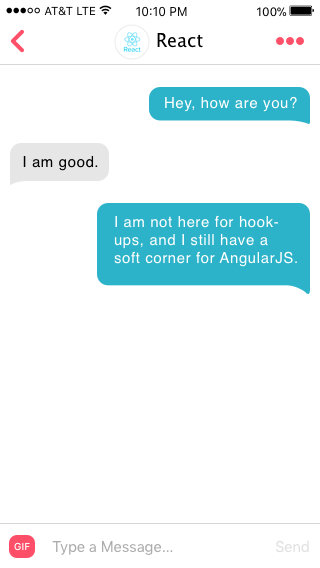
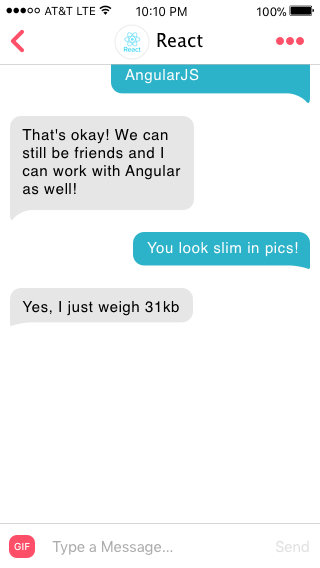
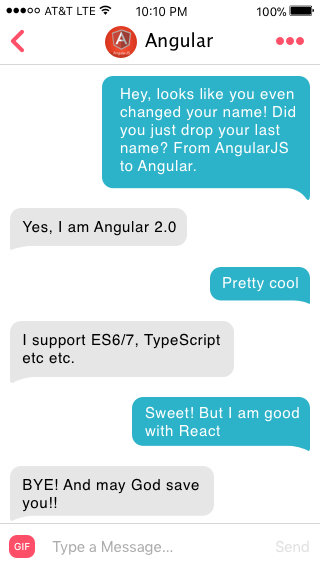
I created an online profile.







I started Swiping













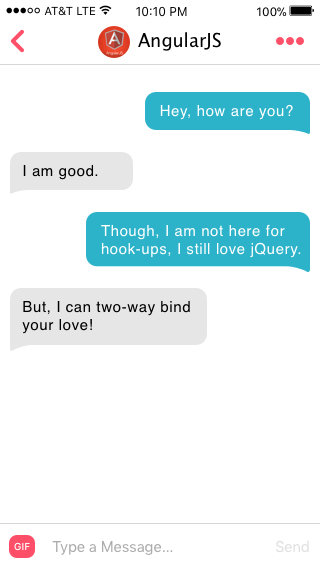
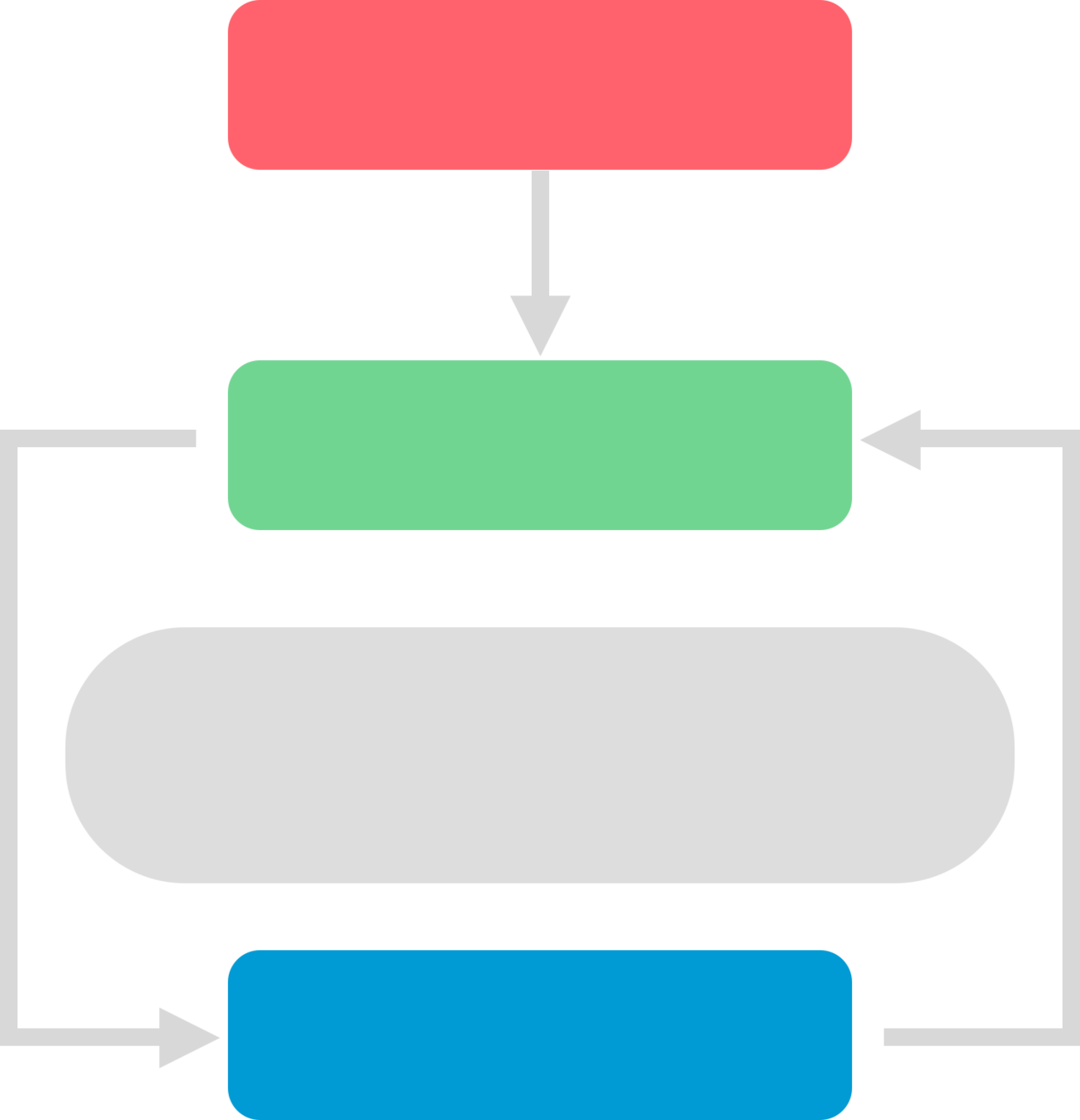
Two-Way Data Binding
Template
View
Model
compile
Change to Model
updates view
Change to View
updates model

Continuous Updates
Model is Single-Source-of-Truth

<input type="text" ng-model="name" />
Hello from AngularJS: {{name}}And then we got married!
We had couple of babies like PixaPrints.co.uk and Restaurant Management apps.
Things were going well.
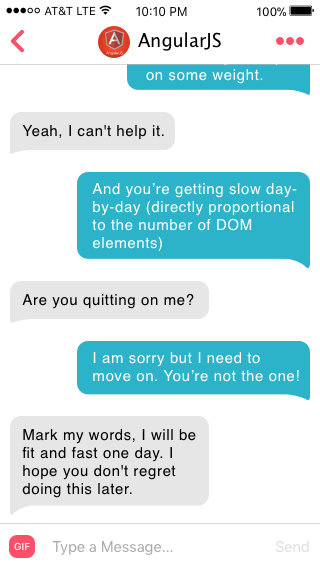
But as our relationship grew, (App complexity) things started to slow down!







And it was 2014





















<input type="text" onChange={
(e) => {
this.setState({name: e.target.value})
}
} value={this.state.name} />
Hello from React: {this.state.name}App
Builds/modifies
Delivers events
React Virtual DOM
Builds/modifies
Delivers events
DOM
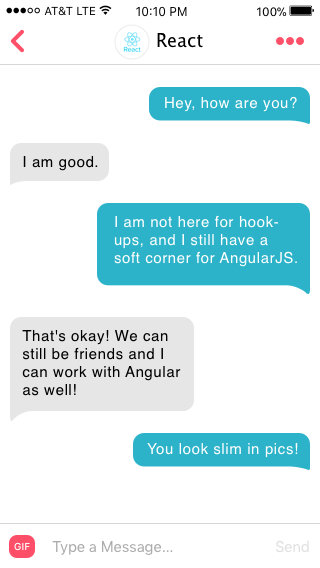
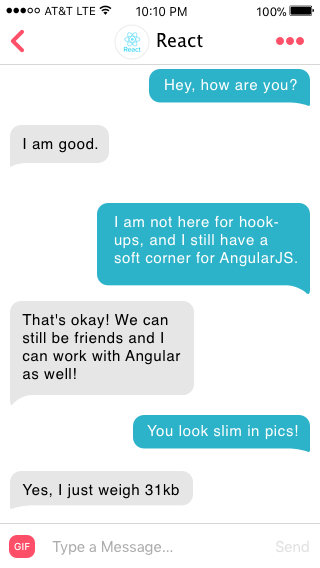
VirtualDOM makes React Faster
Using component system of React, we created many micro widgets / components which were re-useable across many apps!
Like any relationship, we had our own ups and downs.
We needed support from others to maintain our relationship.
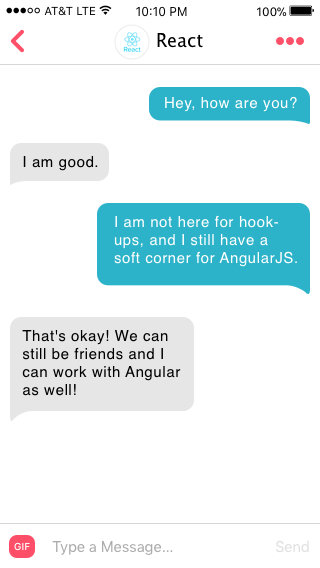
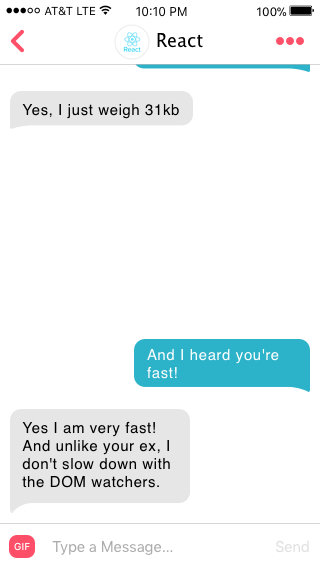
Like my ex, React didn’t have two-way binding out-of-the-box.


So, we had to use Redux / MobX for state management
Routing was already built-in with Angular.
But in React, we had to use a separate package called React-Router.
For the PixaPrints project, we moved parts of AngularJS code to React for the performance lift! It worked like magic!
2015 Oct: React introduced me to her sister. React Native.






- We jumped in and created Native Starter Pro.
-
We made it premium and sold it at $50.
- 500+ copies sold till date.
Soon, we pulled out the re-usable components
and open sourced it as NativeBase.
Today, NativeBase stands tall with 7,000+
GitHub stars.
It is the one of the most widely UI libraries for React Native

But somebody never stopped.
2016: Angular was trying hard to impress me.








I continued with React!
And now, we are creating BuilderX…


Don’t stop and keep looking for The One. There is no framework / library which fits all the use-cases.
Bottom Line
Design & Content credits to Rudra & Rajat

/@RSingh429
/@geeky_writer_

Thank you!
/@sanketsahu