HTTP/2
in the Real World
Index
Principales caracterísitcas H2
- Multiplexed Stream
- Binary Protocol
- HPACK. Compresión de headers
- HTTP/2 y HTTPS
- HTTP/2 Server Push
- Support
MeLi Roadmap
Patrones en H1 ¿Antipatrones in H2?
-
Concatenación, sprites, domain sharding
¿siguen siendo necesarios? -
Un pequeño experimento
-
Conclusiones (reglas)
HTTP2 Review
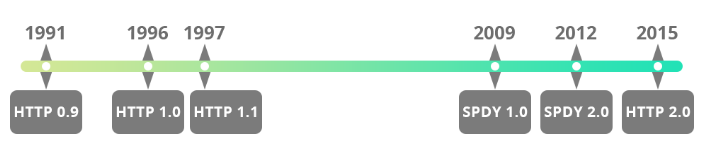
HTTP/0.9
- Few actions: GET and POST
- Not an oficial RFC or standar
HTTP/1.0
- More actions: PUT, DELETE
- A guideline for implementations. Informacional RFC

HTTP/1.1
Oficial RFC standar. Release 1999
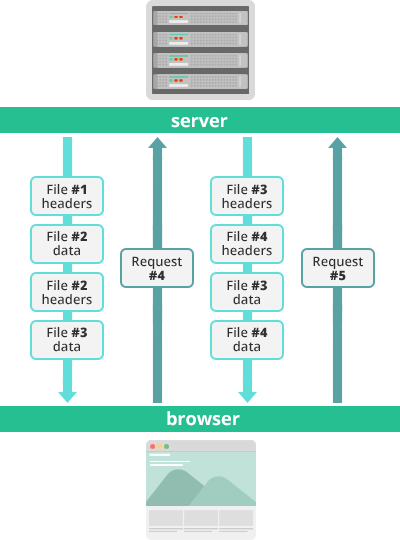
MULTIPLEXED STREAMS
- The parallel multiplexed requests and response do not block each other.
- A single TCP connection is used to ensure effective network resource utilization despite transmitting multiple data streams.
- No need to apply unnecessary optimization hacks – such as image sprites, concatenation and domain sharding, among others – that compromise other areas of network performance.
- Reduced latency, faster web performance, better search engine rankings.

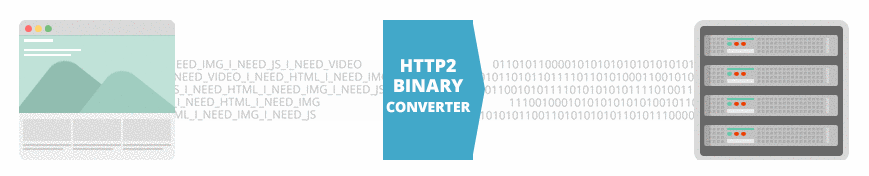
BINARY PROTOCOLS
- Low overhead in parsing data – a critical value proposition in HTTP/2 vs HTTP/1.
- Less prone to errors.
- Lighter network footprint.
- Effective network resource utilization.
- Eliminating security concerns associated with the textual nature of HTTP/1.x such as response splitting attacks.
- Enables other capabilities of the HTTP/2 including compression, multiplexing, prioritization, flow control and effective handling of TLS.
- Compact representation of commands for easier processing and implementation.
- Efficient and robust in terms of processing of data between client and server.
- Reduced network latency and improved throughput.

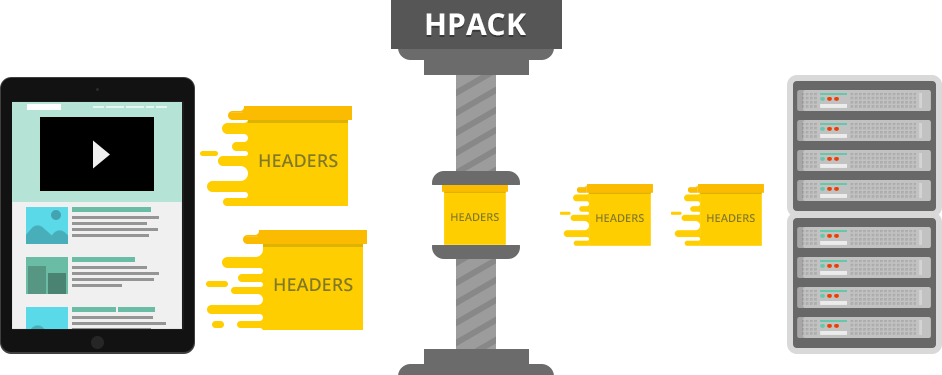
STATEFUL HEADER COMPRESSION
- Effective stream prioritization.
- Effective utilization of multiplexing mechanisms.
- Reduced resource overhead – one of the earliest areas of concerns in debates on HTTP/2 vs HTTP/1 and HTTP/2 vs SPDY.
- Encodes large headers as well as commonly used headers which eliminates the need to send the entire header frame itself. The individual transfer size of each data stream shrinks rapidly.
- Not vulnerable to security attacks such as CRIME exploiting data streams with compressed headers.

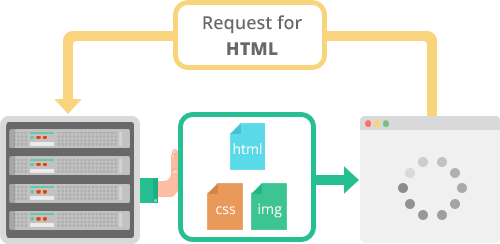
HTTP/2 SERVER PUSH
- The client saves pushed resources in the cache.
- The client can reuse these cached resources across different pages.
- The server can multiplex pushed resources along with originally requested information within the same TCP connection.
- The server can prioritize pushed resources – a key performance differentiator in HTTP/2 vs HTTP/1.
- The client can decline pushed resources to maintain an effective repository of cached resources or disable Server Push entirely.
- The client can also limit the number of pushed streams multiplexed concurrently.


From
Can I Use
-
70% global support
-
~%85 avg support in our 7 countries.
-
~85% Argentina, México
-
~87% Brazil, Colombia
-
~80% Venezuela
-
~88% Chile y Perú
-
Patrones en H1
¿Antipatrones en H2?
¿Tenemos que deshacer todo nuestro trabajo?
http://conferences.oreilly.com/velocity/devops-web-performance-ca/public/schedule/detail/49890

https://www.youtube.com/watch?v=ok-KOhEyICc
Patrones en H1 NO SON Antipatrones en H2
¿Que probamos?
- 1000 divs en un solo html.
- 1000 reglas css divididas en n archivos
- 1000 sentencias js de manipulación de estilo (background) dividas en n archivos
- n = 1,2,3,5,10,20,25,50,75,100
- 1 archivo html para toda combinación posible, sobre H1 y H2
-
con WebPageTest
- Settings: Buenos Aires, Argentina - Chrome - 3GFast

1000 divs en un solo html.


Para CSS
Con H2
Con H1
Con H1
Con H2

Para JS


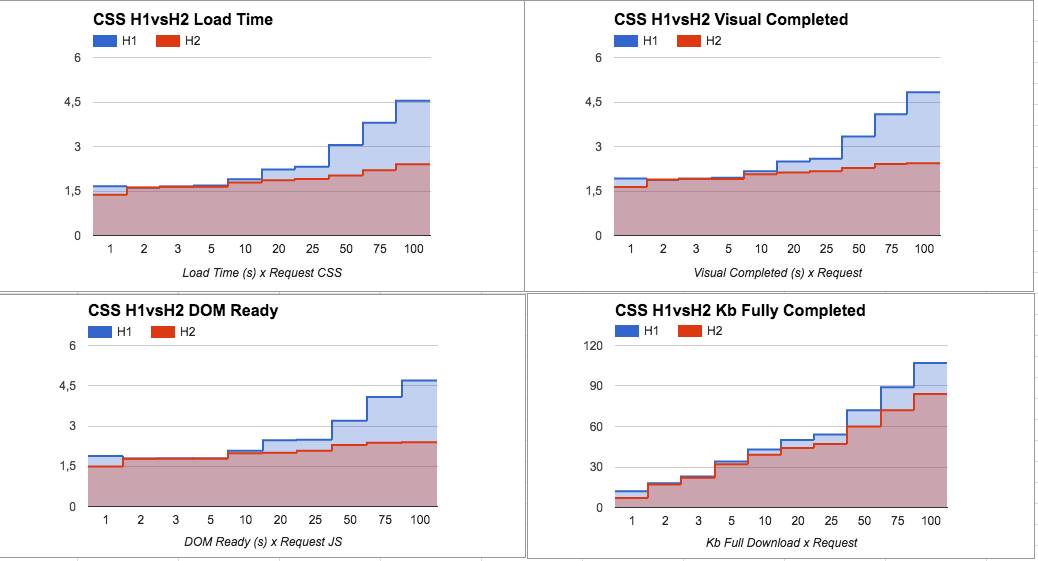
Resultados CSS

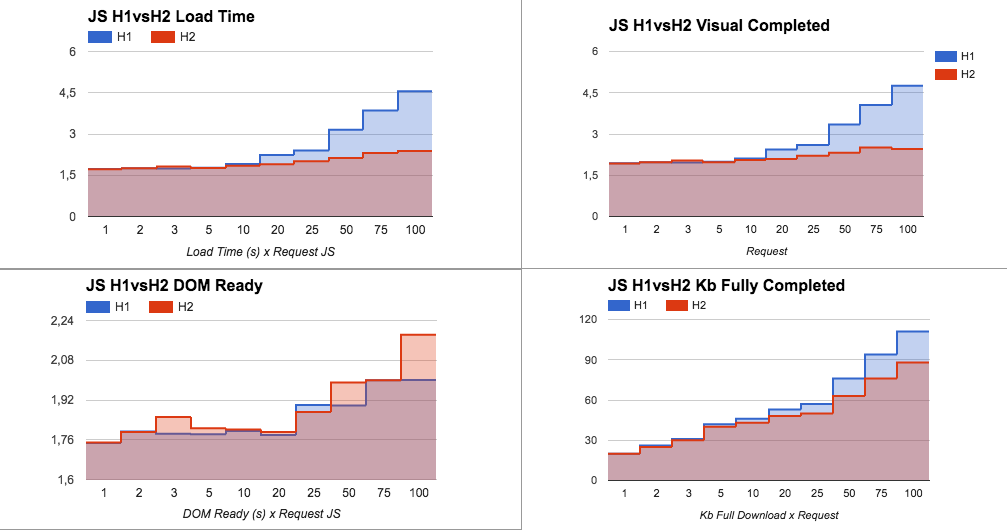
Resultados JS

Conclusión de Experimento
(lease reglas)
- Entre 2 y 5 archivos CSS OK
(siempre teniendo en cuenta los tamaños) - Hasta 10 archivos JS OK
(siempre teniendo en cuenta los tamaños) - Grandes cantidades de archivos degradan la performance AUN EN H2
- El mismo "mindset", teniendo en cuenta que siempre será mejor H2 por sus cualidades intra network (reducción de latencia)
Mercado Libre H2 Roadmap (Q4/Q1)
(alguna sección de la plataforma de mucho tráfico como primer lugar de implementación de este plan)
1er problema
Partes de la plataforma en HTTP y partes de la plataforma en HTTPS
Llevar toda la plataforma a HTTPS trae aparejado problemas de latencia
Regla: HTTPS=HTTP/2
Latencia en conexiones
Se está evaluando usar Akamai SSL Early Termination
Latencia en navegación
Para el cambio de dominio durante la navegación la propuesta es establecer pre conexiones vía pixel (pruebas en MLM Mobile)
Para recursos críticos
Se está evaluando dejar de usar Akamai y pasar recursos críticos a un Pool Varnish propio
Conseguimos que los recursos viajen en el mismo request inicial
A kind of Rules
Para página con poco CSS o one shot page => CSS Inline 100%
Para Landings críticas (VIP/HOME/SEARCH/CHECKOUTS) => Critical Path con Cookie
Para todo lo demás => HTTP/2