HTTP/2 is Here!
what are you waiting for?
Index
-
HTTP
-
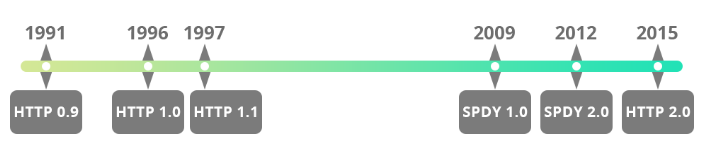
History of HTTP
-
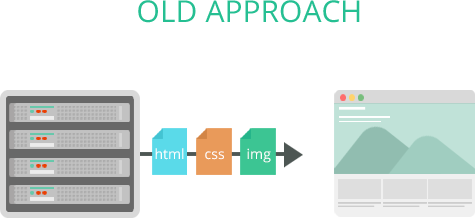
¿What's wrong with HTTP/1.x?
-
¿How we fixed? Hacks!
-
-
¿HTTP/2?
-
Multiplexed Stream
-
HTTP/2 Server Push
-
Binary Protocol
-
HPACK. Compresión de headers
-
HTTP/2 y HTTPS
-
Support
-
-
HTTP/2 implementation
-
Frontend impact
-
Backend impact
-
Infraestructure
-
-
Checkout OFF
-
Results
-
Next Steps
-
But HTTP/1.1 it's cool!
and standard,and easy, and very very expanded worldwide....
Foundation
HTTP was originally proposed by Tim Berners-Lee, the pioneer of the World Wide Web who designed the application protocol with simplicity in mind to perform high-level data communication functions between Web-servers and clients.
Was thinking for statics html pages, not for multimedia or stream-oriented applications.

HTTP/0.9
- Few actions: GET and POST
- Not an oficial RFC or standar
HTTP/1.0
- More actions: PUT, DELETE
- A guideline for implementations. Informacional RFC

HTTP/1.1
Oficial RFC standar. Release 1999
Whats wrong whit HTTP/1.1?
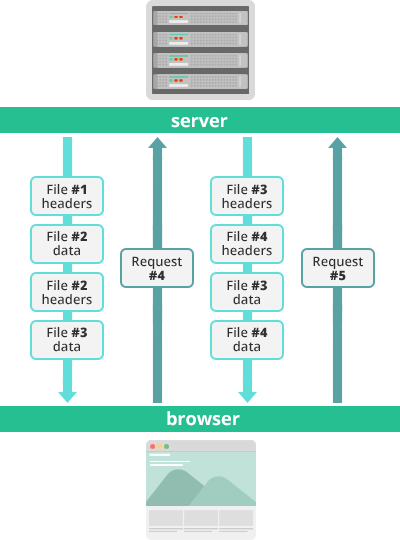
One outstanding request per TCP connection. Multiple TCP connections to process multiple requests simultaneously

And how workaround this?
Whit a lots of HACKZ
- load priority
- inline scripts/styles
- bundles
- image sprites
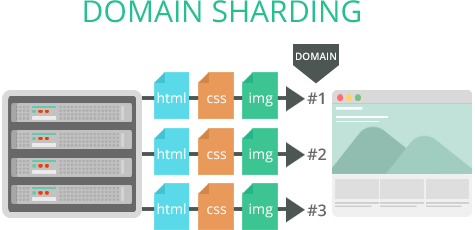
- domain sharding


¿HTTP/2?
Show me more...
MULTIPLEXED STREAMS
- The parallel multiplexed requests and response do not block each other.
- A single TCP connection is used to ensure effective network resource utilization despite transmitting multiple data streams.
- No need to apply unnecessary optimization hacks – such as image sprites, concatenation and domain sharding, among others – that compromise other areas of network performance.
- Reduced latency, faster web performance, better search engine rankings.

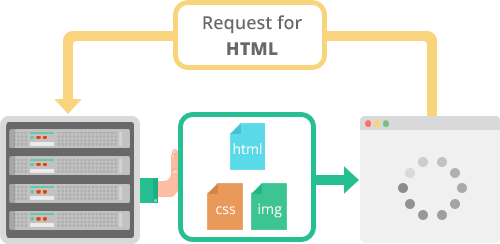
HTTP/2 SERVER PUSH
- The client saves pushed resources in the cache.
- The client can reuse these cached resources across different pages.
- The server can multiplex pushed resources along with originally requested information within the same TCP connection.
- The server can prioritize pushed resources – a key performance differentiator in HTTP/2 vs HTTP/1.
- The client can decline pushed resources to maintain an effective repository of cached resources or disable Server Push entirely.
- The client can also limit the number of pushed streams multiplexed concurrently.

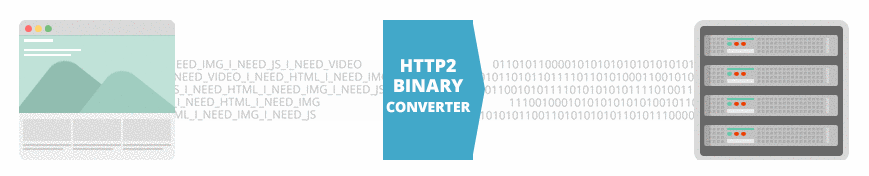
BINARY PROTOCOLS
- Low overhead in parsing data – a critical value proposition in HTTP/2 vs HTTP/1.
- Less prone to errors.
- Lighter network footprint.
- Effective network resource utilization.
- Eliminating security concerns associated with the textual nature of HTTP/1.x such as response splitting attacks.
- Enables other capabilities of the HTTP/2 including compression, multiplexing, prioritization, flow control and effective handling of TLS.
- Compact representation of commands for easier processing and implementation.
- Efficient and robust in terms of processing of data between client and server.
- Reduced network latency and improved throughput.

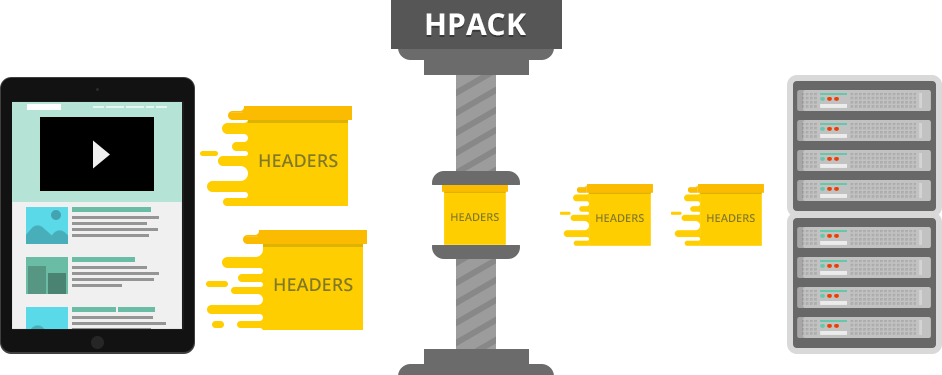
STATEFUL HEADER COMPRESSION
- Effective stream prioritization.
- Effective utilization of multiplexing mechanisms.
- Reduced resource overhead – one of the earliest areas of concerns in debates on HTTP/2 vs HTTP/1 and HTTP/2 vs SPDY.
- Encodes large headers as well as commonly used headers which eliminates the need to send the entire header frame itself. The individual transfer size of each data stream shrinks rapidly.
- Not vulnerable to security attacks such as CRIME exploiting data streams with compressed headers.

Sure, but....
What about support?

Google Chrome and Firefox have supported the technology for years and Apple added HTTP/2 browser support to the Safari web browser back in 2014. Internet Explorer requires users to run Windows 8 to support the latest application protocol.

From
Can I Use
-
70% global support
-
~%85 avg support in our 7 countries.
-
~85% Argentina, México
-
~87% Brazil, Colombia
-
~80% Venezuela
-
~88% Chile y Perú
-
H2 Look nice...
Let's do it!
Frontend impact
- 1 domain for all the assets
- unbundle all your assets
- Experiment more improvements
- put on top all external calls
- Forget the sprites images
- Progressive Rendering
- and so on...
Backend impact
It's neccesary:
-
HTTP Server and web applications whit support to HTTP/2
- Upgrade stack: Tomcat, Grails, Java
- 1 domain for all the API Calls
Isn't neccesary:
- Change http methods
- Change headers, request or responses
- Change signatures or endpoints
Infrastructure
The principal domains and subdomains like api.mercadopago and api.mercadolibre must response over http2. Same whit www.mercadopago.com
NGINX service will be upgraded too.
This will reduce the latency between requests and responses.
It is not gone all the way...
- More research about push server
- More improves founded in multiplexing
- Better compression
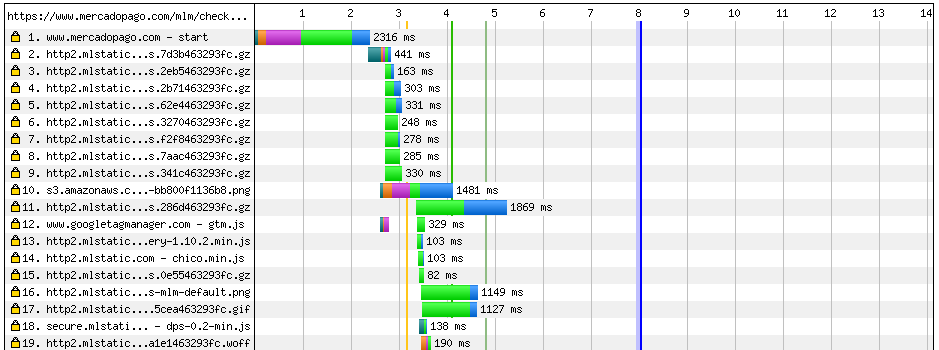
¿How we are doing in CHO Off?
assets fetched from http2.mlstatic.com


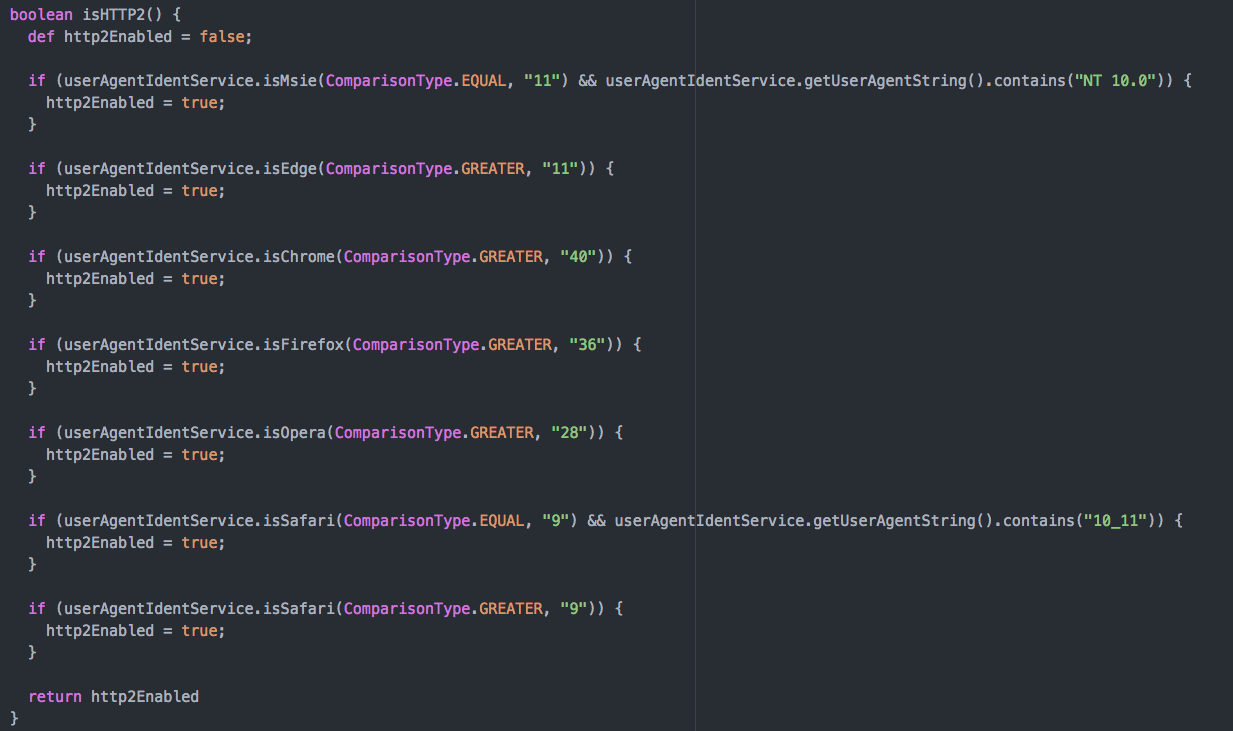
isHTTP2 variable. Sniffing for user agent string

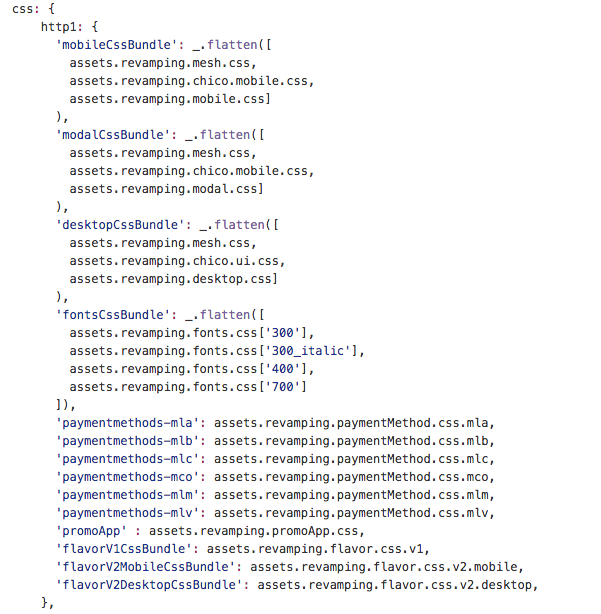
Unbundled css. Split css compiled into http1 and http2



Better performance



improve ~ 130ms
in network duration
https://rpm.newrelic.com/accounts/39947/browser/469967
Next Steps
Next Step
HTTP2 it's a major upgrade to the principal standar over the web. It's the future of the web. We need to implement quickly in all our services, API's, externals and internals infrastructure.
api.mercadopago.com
over http2
www.mercadopago.com
over http2
More information:
https://www.youtube.com/watch?v=ouIK1S0KdJE
https://www.youtube.com/watch?v=Aayh2FAYGqc
https://www.youtube.com/watch?v=fJ0C4zN5uOQ
https://www.youtube.com/watch?v=r5oT_2ndjms