HELLO!
I'm introducing UI and a bit of UX for Firefox OS
First thing first, let's make it clear
UI design isn't UX design,
it's a part of UX design
UI = User Interface
UX = User Experience
What's the difference??? OK! Let's learn a "হাড়ি-পাতিল" theory...

So what is the main UX process for app?
- Think first
- Design your app for user
- Develop them with proper code
THINK
DESIGN
CODE
So, let's start to build app for your user
not for showing what can you do!
What's the goal of UCD?
- Connect your user
- Show them content not design
- But make it visually impressive
User
Centered
Design
But, wait! We have some problems!
while we deal with Mobile app
- Limited internet
- Limited battery
- Handedness
- Small screen
- Text scanning
Limit! Limit! Small!
what to do???
- Give user what (s)he want to see not what you want show
- Don't use bunch of API or cool stuff if it is not necessary
- Be wise, be minimalistic, do awesomeness!
How my user hold my phone it's a big big issue!

Do you think you read on screen?
Nope! Nope! Nope!
Your brain just scan a few of alphabet and you think you're reading!

father of UXD
I invented the term because I thought human interface and usability were too narrow. I wanted to cover all aspects of the person's experience with the system including industrial design, graphics, the interface, the physical interaction, and the manual.
Don's project with Jakob Nielsen treat as a bibel of UX
OK! Now we know some basic concept, let's focus on:

Actually we're going to talk about some core feature of Firefox OS
But don't afraid, problem solving is fun!
and
finding & solving problem is your job as a Designer.
Special features of Firefox OS:
- No Fixed screen size
- No physical Back button
- We'll build web app but without any browser function
- No copy paste till 1.4 (even 2.1)
- Low hardware specification
While you are doing design keep in mind a fluid & responsive layout
♦ But don't bother to make everyone happy, some time it's impossible even for sir AJ!!!
♦ While creating your mockup/wireframe start designing 320x480px (mobile first)
♦ Tell your coder / code it with special css feature which can be found here: Graphic design for responsive sites
Basic Layout of an app

- Header
- Scrollable content
- Fixed footer
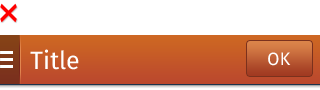
HEADER

1. Left side area: back button, drawer or cancel
2. Title name of your page/app
3. Action button



Try to put a app drawer and create your own functionality

People don't like to type, they like to tap!
So, give them value editor


To help user not to type, We can also use:


IDLE
SWITCH


TOGGLE
BUTTONS


RADIO
BUTTONS
There are some rules, some words,
that You must follow!
you can check this link: STYLEGUIDE
RULES!!!
WE ALSO HAVE A
STYLEGUIDE
but remember rules are made to be broken!
but you can't break any rule unless you know it!!!
Generic Color Palette

Buttons are most important parts of an UI
simply buttons have 3 different states on mobile:
1. Normal / Idle
2. Focused / Tapped / Pressed
3. Disable


Use Toolbar or Tab Bar gain your user's trust



There is a nice icon font which consist all the icon of GAIA
get it from here:
https://github.com/gaia-components/gaia-icons/archive/master.zip
Finally it's time to check our marketplace
& Default apps
Firefox OS 2.0 get so many update on it's interface let's check them!

But our previous versions are not so bad,
they have followed traditional process :D

Let's review an app with bad ratings!

It has 2 review, 1 & 3 star
Why? Why? Why?
- No back option
- Just created a mobile version
- Missing browser option
- Users can't connect with the app..!!
Let's see a super cool stuff :D


LINE app has 3,323 Reviews
Features:
- Nice visual approach
- Tab bar
- Handedness
- Enough space for tap
- Minimal & Simple
- and it's really helpful!
We have another great App..!


Features:
- Nice drawer
- Zoom in/out
- Shows messages
- Simple & Minimal
- It's fun to use..!
This Canvas app has 5 star rating!
Another piece of awesomeness:

Features:
- Very very important app
- Buttons are big enough to touch
- Strong & useful color scheme
- Nice functionality

Wikipedia - another great work!

Features:
- Auto Wikipedia Zero detection!
- A wide used site
- Full functional app
- Great search bar
- But, lot's of text but it's wiki ;) :D
Finally...
we are in the end...
Or a very beginning of your new design process
That's it!
now it's Your turn...
If you want to say thanks, I never mind
twitter: @SashotoSeeam
sashotoseeam@yahoo.com