FLEXB X

The Problem With The Old Box Model
.col {
width: 33.33%
}
100%
33.33%
33.33%
33.33%
.col {
width: 33.33%
}
.col {
width: 33.33%
}

USED FLEXBOX
@mixin flexbox {
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -moz-flex;
display: -webkit-flex;
display: flex;
display: box;
}
.flex-container {
@include flexbox;
__________________;
}
.flex-item {
_____________;
}
<ul class="flex-container">
<li class="flex-item">1</li>
<li class="flex-item">2</li>
<li class="flex-item">4</li>
</ul>
WHEN TO USE FLEXBOX




Scaling
Vertical alignment
Horizontal alignment
Ordering
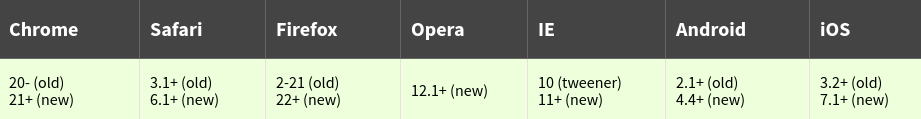
Browser Support

Flexbox properties

|
.flex-container { display: -webkit-box; /* 2009 - Chrome, Safari , iOS Safari */ display: -moz-box; /* 2009 - Firefox */ display: -ms-flexbox; /* early 2012 - IE 10 */ display: -webkit-flex; /* 2012 - Chrome */ display: flex; /* 2012 - Opera 12.1, Firefox 22+, Android 4.4+, iOS 7.1+ */ display: box; /* Android 2.1+, iOS 3.2+ */ } |
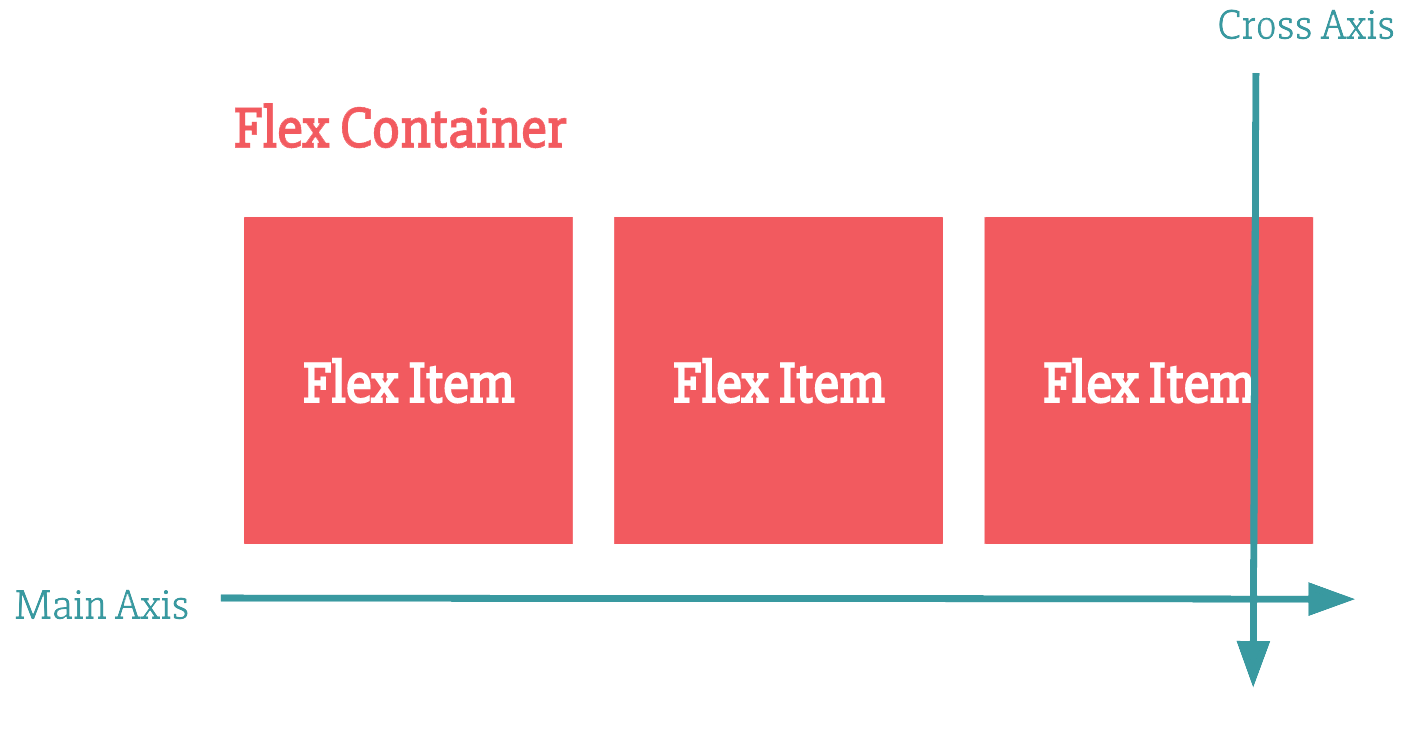
Flex container
|
.flex-item { -webkit-box-ordinal-group: 2; /* 2009 - Chrome, Safari , iOS Safari */ -moz-box-ordinal-group: 2; /* 2009 - Firefox */ -ms-flex-order: 2; /* early 2012 - IE 10 */ -webkit-order: 2; /* 2012 - Chrome */ order: 2; /* 2012 - Opera 12.1, Firefox 22+ */ } |
Flex item
css processor's
@mixin
@mixin flexbox {
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -moz-flex;
display: -webkit-flex;
display: flex;
display: box;
}
.flex-container {
@include flexbox;
}
@mixin orders($value) {
-webkit-box-ordinal-group: $value;
-moz-box-ordinal-group: $value;
-ms-flex-order: $value;
-webkit-order: $value;
order: $value;
}
.order {
@include orders(2px);
}
/* Compiles to this (with autoprefixer set to support last 2 versions of all browsers) */
.scss
.flex-container {
display: flex;
}
.css
.flex-container {
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
}
Flex Container properties
-
flex-direction
-
flex-wrap
-
flex-flow
-
justify-content
-
align-items
-
align-content
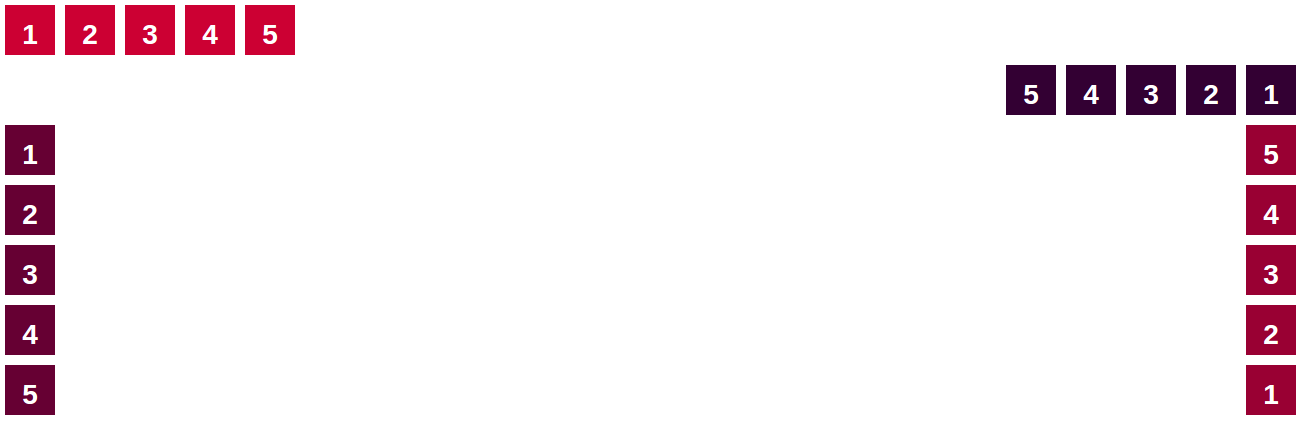
flex-direction

Syntax




flex-direction: row;
flex-direction: row-reverse;
flex-direction: column;
flex-direction: column-reverse;
@mixin flexbox {
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -moz-flex;
display: -webkit-flex;
display: flex;
display: box;
}
.flex-container {
@include flexbox;
__________________;
}
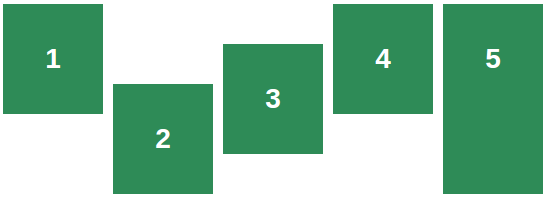
.flexdirection {
flex-direction: row |row-reverse |column |column-reverse ;
}
.flex-item {
_____________;
}
<ul class="flex-container flexdirection">
<li class="flex-item">1</li>
<li class="flex-item">2</li>
<li class="flex-item">3</li>
<li class="flex-item">4</li>
<li class="flex-item">5</li>
</ul>
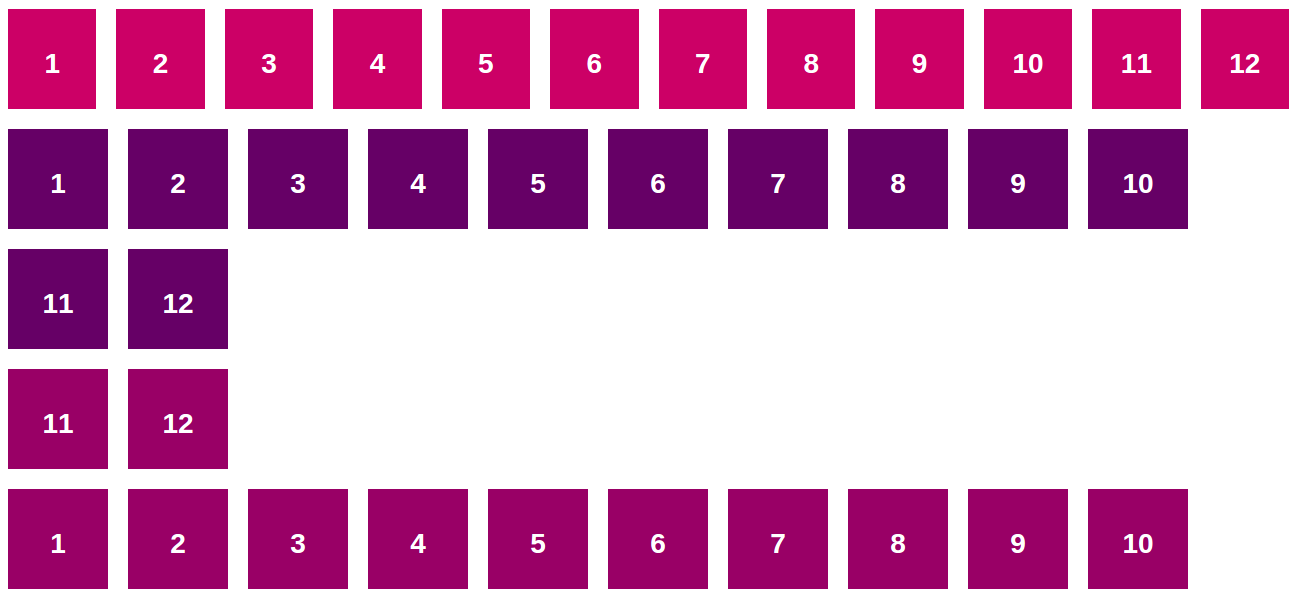
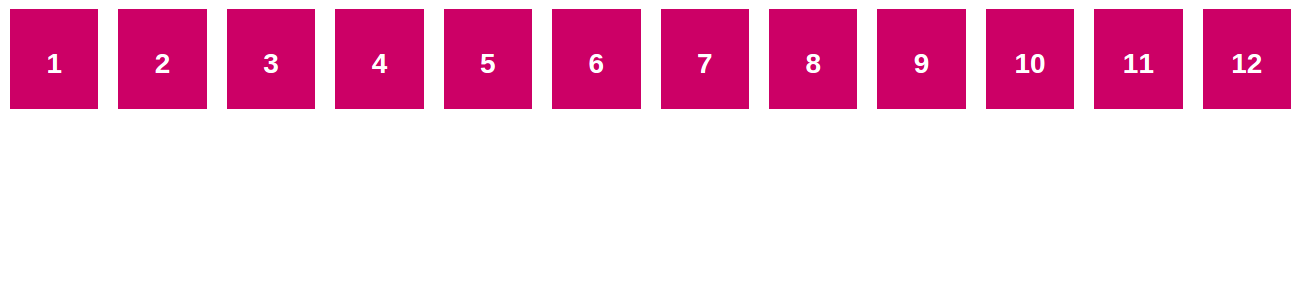
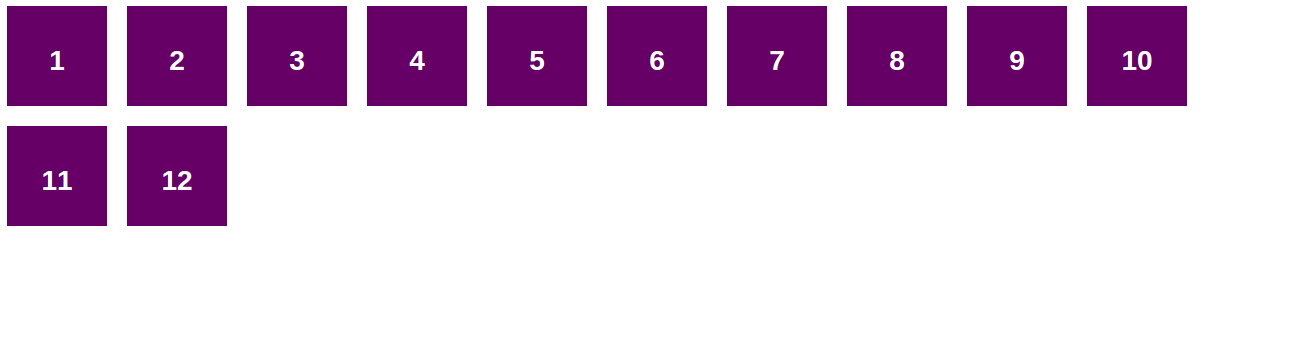
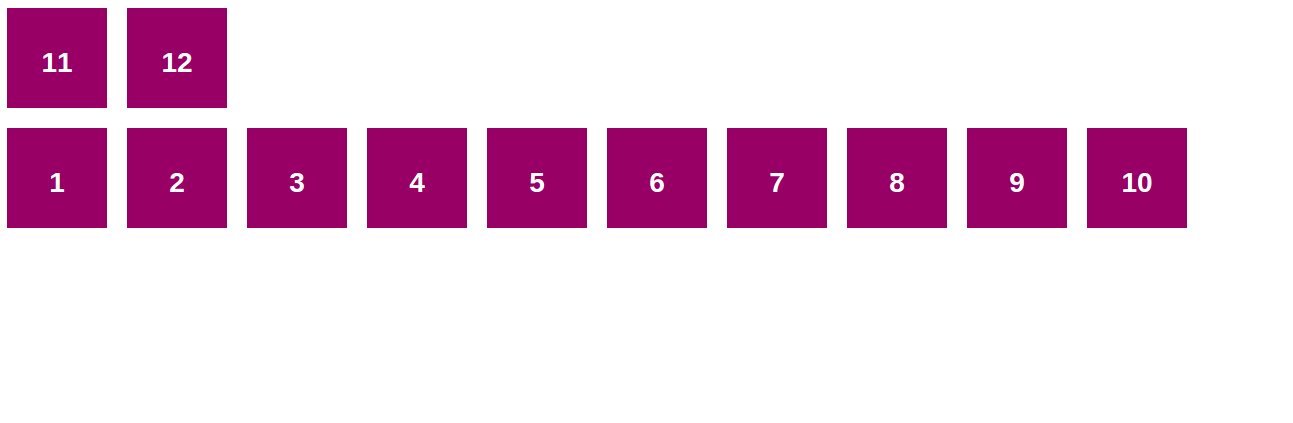
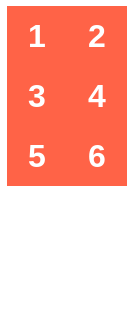
flex-wrap

Syntax



flex-wrap: nowrap;
flex-wrap: wrap;
flex-wrap: wrap-reverse;
@mixin flexbox {
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -moz-flex;
display: -webkit-flex;
display: flex;
display: box;
}
.flex-container {
@include flexbox;
__________________;
}
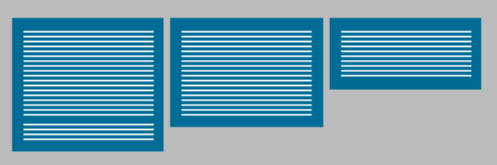
.flexwrap {
flex-wrap: nowrap |wrap |wrap-reverse ;
}
.flex-item {
_____________;
}
<ul class="flex-container flexwrap">
<li class="flex-item">1</li>
<li class="flex-item">2</li>
<li class="flex-item">3</li>
<li class="flex-item">4</li>
<li class="flex-item">5</li>
</ul>
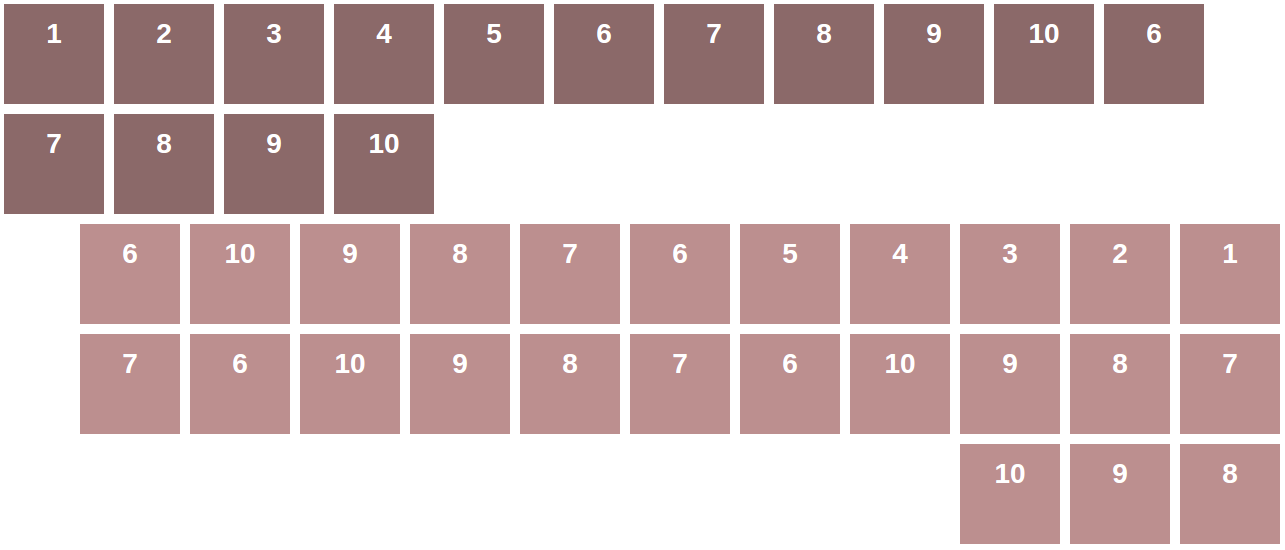
Flex flow
Syntax
flex-flow: < flex-direction > || < flex-wrap >
flex-flow: row nowrap;
flex-flow: column wrap;
flex-flow: column-reverse wrap-reverse;

flex-flow: row wrap;
flex-flow: row-reverse wrap;
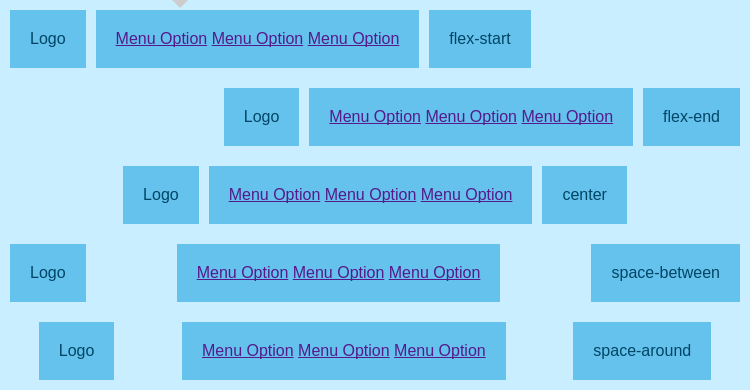
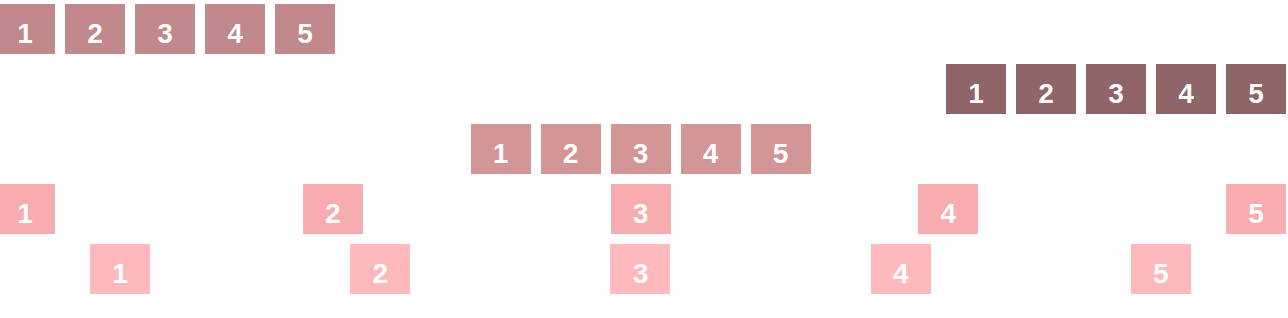
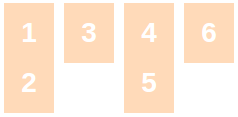
Justify content

Syntax
justify-content: flex-start;
justify-content: flex-end;
justify-content: center;
justify-content: space-between;
justify-content: space-around;

@mixin flexbox {
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -moz-flex;
display: -webkit-flex;
display: flex;
display: box;
}
.flex-container {
@include flexbox;
__________________;
}
.justifycontent {
justify-content: flex-start | flex-end | center | space-between | space-around ;
}
.flex-item {
_____________;
}
<ul class="flex-container justifycontent">
<li class="flex-item">1</li>
<li class="flex-item">2</li>
<li class="flex-item">3</li>
<li class="flex-item">4</li>
<li class="flex-item">5</li>
</ul>
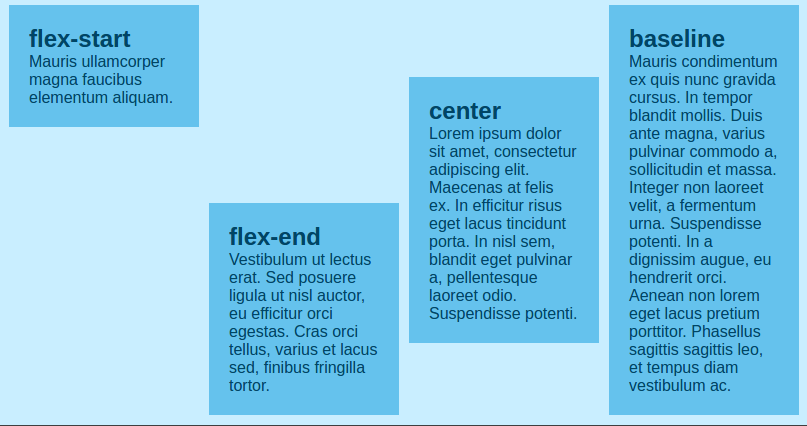
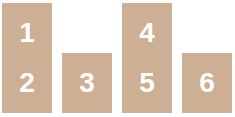
Align items

Syntax





align-items: flex-start;
align-items: flex-end;
align-items: center;
align-items: baseline;
align-items: stretch;
@mixin flexbox {
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -moz-flex;
display: -webkit-flex;
display: flex;
display: box;
}
.flex-container {
@include flexbox;
__________________;
}
.alignitems {
aling-items: flex-start | flex-end | center | baseline | stretch ;}
.flex-item {
_____________;
}
<ul class="flex-container alignitems">
<li class="flex-item">1</li>
<li class="flex-item">2</li>
<li class="flex-item">3</li>
<li class="flex-item">4</li>
<li class="flex-item">5</li>
</ul>
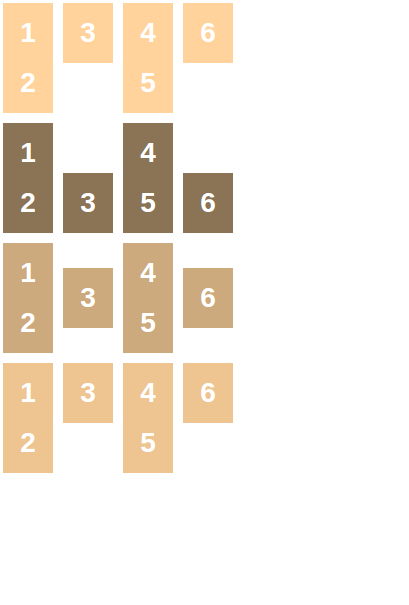
Align content
Syntax

align-content: flex-start;

align-content: flex-end;
align-content: center;

align-content: space-between;

align-content: space-around;
align-content: stretch;


@mixin flexbox {
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -moz-flex;
display: -webkit-flex;
display: flex;
display: box;
}
.flex-container {
@include flexbox;
__________________;
}
.aligncontent {
align-content: flex-start | flex-end | center | space-between | space-around | stretch ;
}
.flex-item {
_____________;
}
<ul class="flex-container aligncontent">
<li class="flex-item">1</li>
<li class="flex-item">2</li>
<li class="flex-item">3</li>
<li class="flex-item">4</li>
<li class="flex-item">5</li>
</ul>
Flex items properties
- order
- align-self
- flex-grow
- flex-shrink
- flex-basis
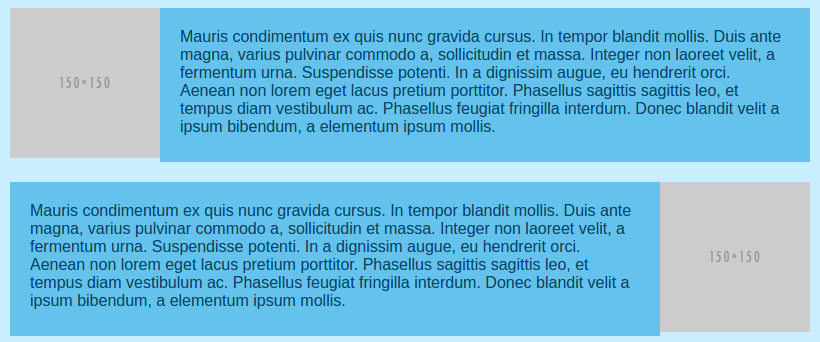
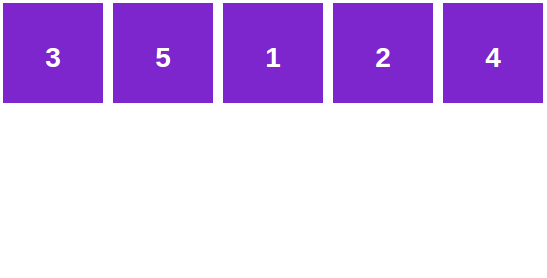
Order

Syntax
order: <number> ;


@mixin flexbox {
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -moz-flex;
display: -webkit-flex;
display: flex;
display: box;
}
.flex-container {
@include flexbox;
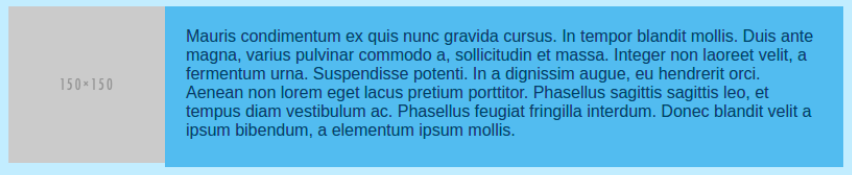
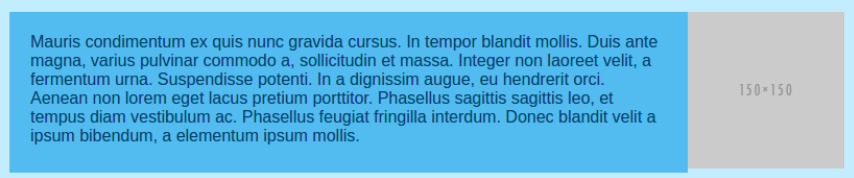
__________________ ;
.flextext {________ ; }
}
@media only screen and(max-width: 320px) {
.flex-container {
flex-wrap: wrap;
.fleximage {
order: 1;
}
}
}
@media only screen and(max-width: 1024px) {
.flex-container {
flex-wrap: wrap;
.fleximage {
order: 2;
}
}
}
Align self

Syntax
align-self: flex-start ;
align-self: flex-end ;


align-self: center ;
align-self: baseline ;
align-self: stretch ;



Flex grow

flex-grow: 1 ;
flex-grow: 1 ;
flex-grow: 1 ;
flex-grow: 1 ;

flex-grow: 1;
flex-grow: 1;
flex-grow: 1;
flex-grow: 1;
flex-grow: 2;
@mixin flexbox {
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -moz-flex;
display: -webkit-flex;
display: flex;
display: box;
}
.flex-container {
@include flexbox;
__________________;
}
.value1 {
flex-grow: 1 ;
}
.value2 {
flex-grow: 2 ;
}
.
.flex-item {
_____________;
}
<ul class="flex-container">
<li class="flex-item value1">1</li>
<li class="flex-item value1">2</li>
<li class="flex-item value2">3</li>
<li class="flex-item value1">4</li>
<li class="flex-item value1">5</li>
</ul>
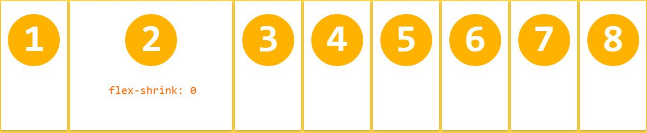
Flex shrink

flex-shrink: 1 ;
flex-shrink: 1 ;
flex-shrink: 0 ;
@mixin flexbox {
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -moz-flex;
display: -webkit-flex;
display: flex;
display: box;
}
.flex-container {
@include flexbox;
__________________;
}
.flexshrink {
flex-shrink: 0 ;
}
.flex-item {
flex-shrink: 1 ;
_____________;
}
<ul class="flex-container">
<li class="flex-item">1</li>
<li class="flex-item">2</li>
<li class="flex-item flexshrink">3</li>
<li class="flex-item">4</li>
<li class="flex-item">5</li>
<li class="flex-item">6</li>
<li class="flex-item">7</li>
<li class="flex-item">8</li>
</ul>
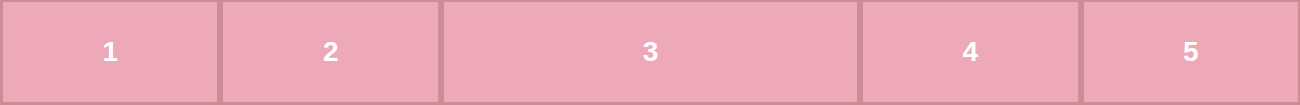
Flex basis

flex-basis: auto ;
flex-basis: auto ;
flex-basis: 350px ;
@mixin flexbox {
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -moz-flex;
display: -webkit-flex;
display: flex;
display: box;
}
.flex-container {
@include flexbox;
__________________;
}
.flexbasis {
flex-basis: 350px ;
}
.flex-item {
flex-basis: auto ;
_____________;
}
<ul class="flex-container">
<li class="flex-item">1</li>
<li class="flex-item">2</li>
<li class="flex-item">3</li>
<li class="flex-item flexbasis">4</li>
<li class="flex-item">5</li>
</ul>
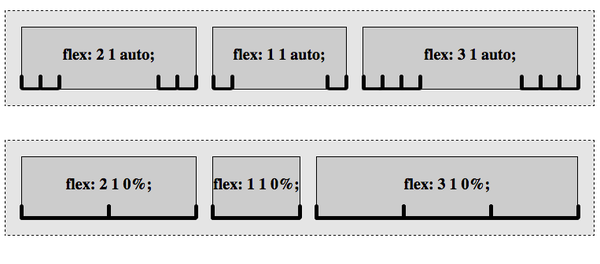
Flex
flex: 2 2 0% ;
flex-grow
flex-shrink
flex-basis