Teambition Web Perf Optimization
主要内容
- Web APM
- 资源加载策略优化
- 业务改造
- 内存泄漏处理
- 视图能力优化
Web APM
- 任务看板视图的 boot speed
- 表格视图
- 列表视图
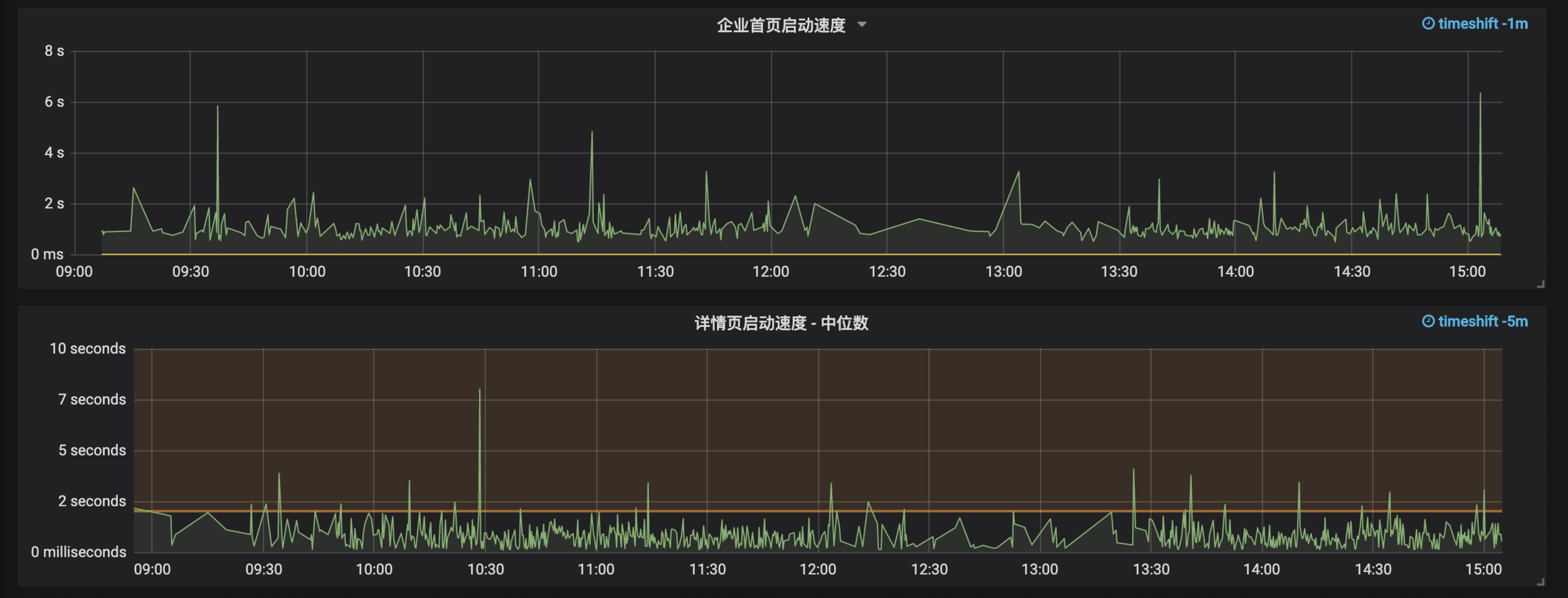
- 首页启动速度
- 任务详情页打开速度
- 首页到项目应用启动速度
- 客户端内存使用情况 (chrome only)
- 客户端每秒处理的 socket count
以及后续可能的私有部署下性能监控 (仅公有云得到的反馈不足以阐述所有情况下的性能这个命题

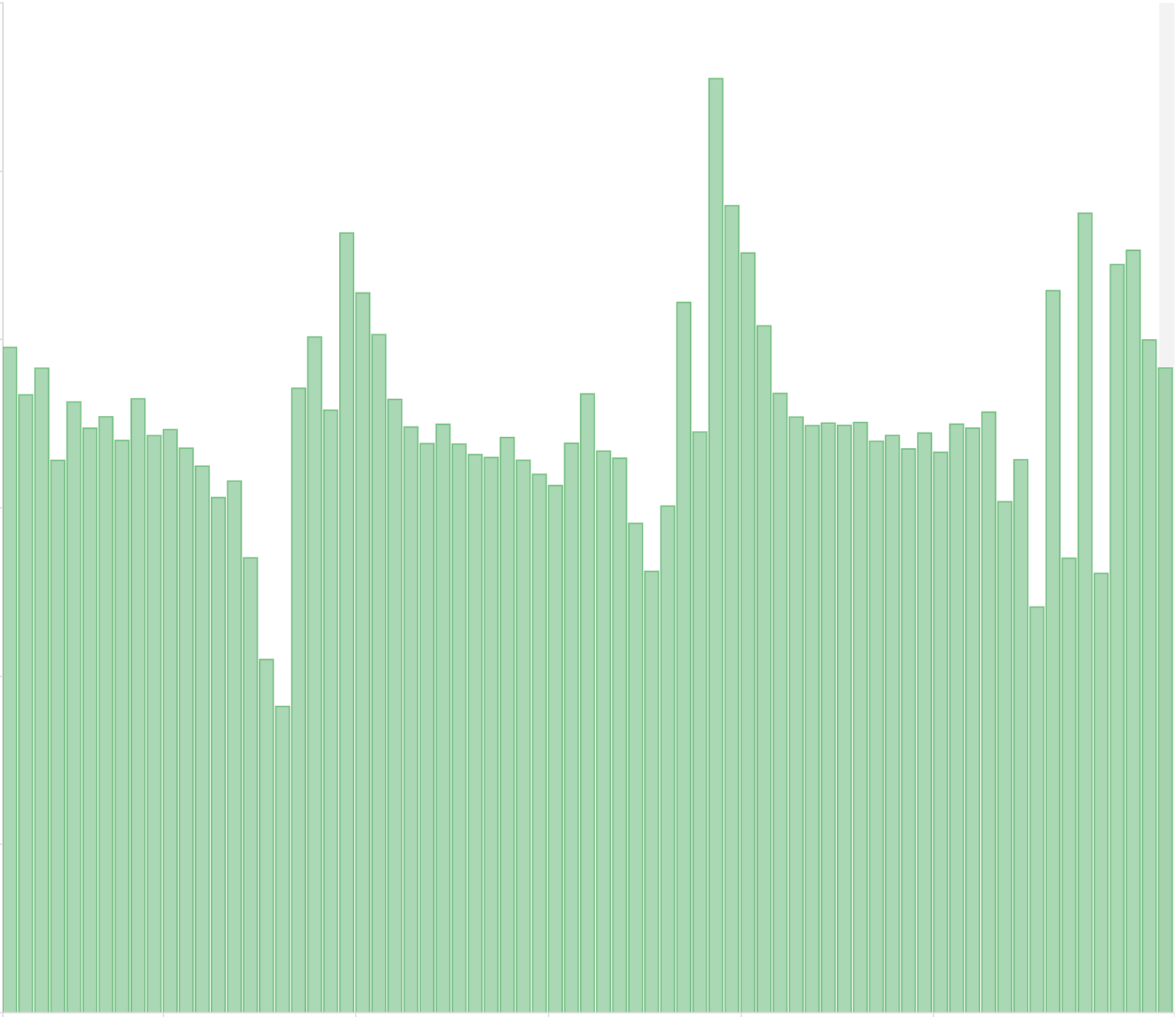
kibana 看板视图的启动耗时中位数

Grafana 监控
资源加载优化
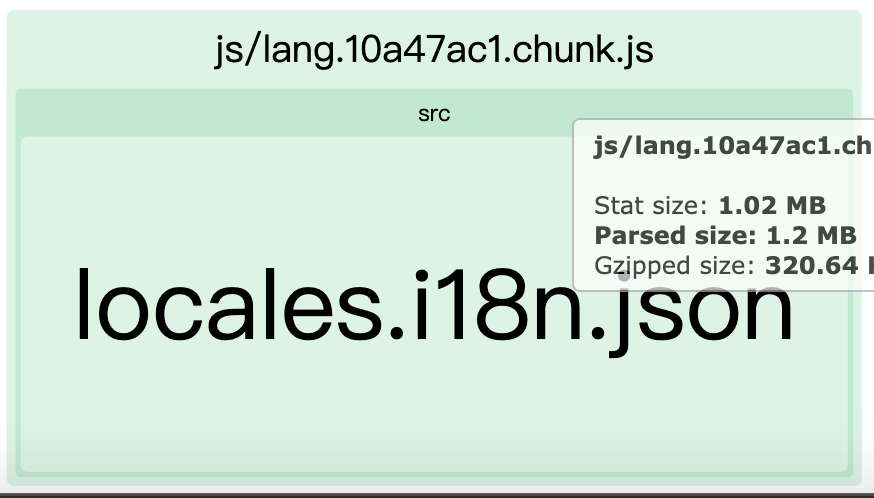
- re-design i18n 多语言的处理模式
- 整理/切分更小的视图逻辑单元
- resource server-push
- service-worker

业务视图改造
- 数据请求策略/模式的修改,避免全量数据的依赖
- 应用内业务视图 Composited Layer 的整治,降低客户端 CPU/GPU usage
- 视图与权限模型的全面解耦 (轻量化 & 异步化)

应用内某一个功能 Layer 的实际使用情况
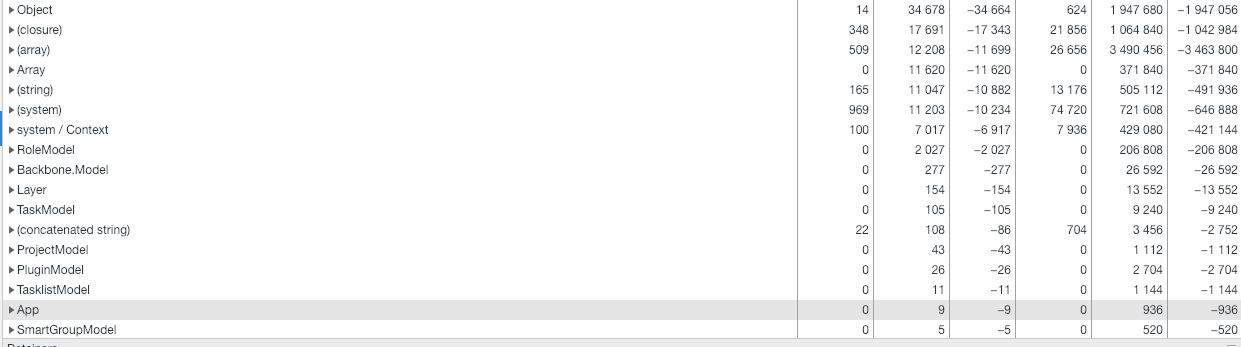
内存泄漏
- 解决因为权限导致的内存泄漏
- 修正无用的 socket listener
- 修正本地实体化 Model 的生命周期

视图性能优化
- 流式接口 + CDC (change data capture) 增量推送
- typescript transpile plugin
- pure-function-rewriter
- constant-elements-plugin
- react-static-style-plugin
- etc
- 海量 socket 时导致的客户端计算压力 (有待观察)
- 进一步利用react diff,使得客户端视图可以得到更细粒度的更新,通过transpile plugin 做到开发期无感知,编译期展开 (类似 macro 的作用)
- 减少组件 runtime 的 memory allocation


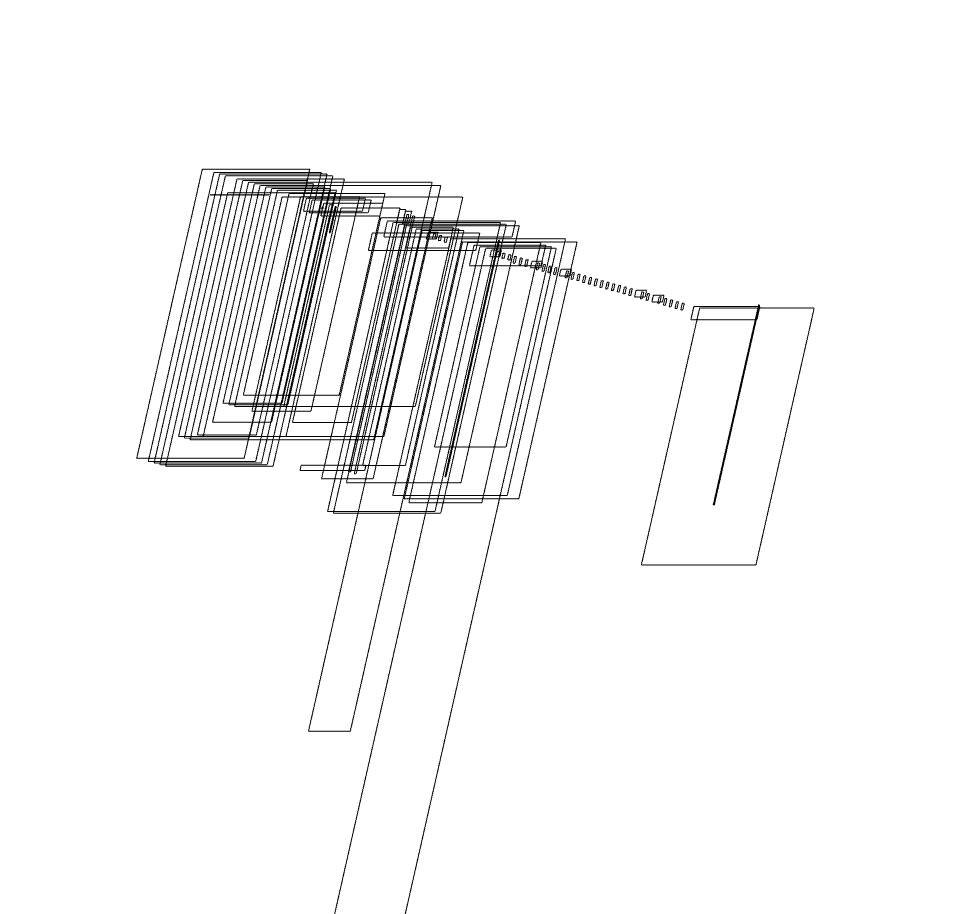
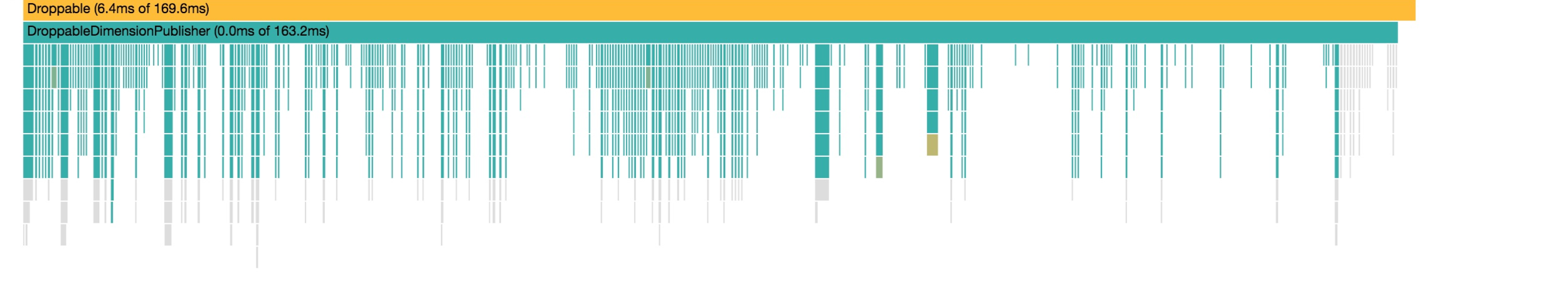
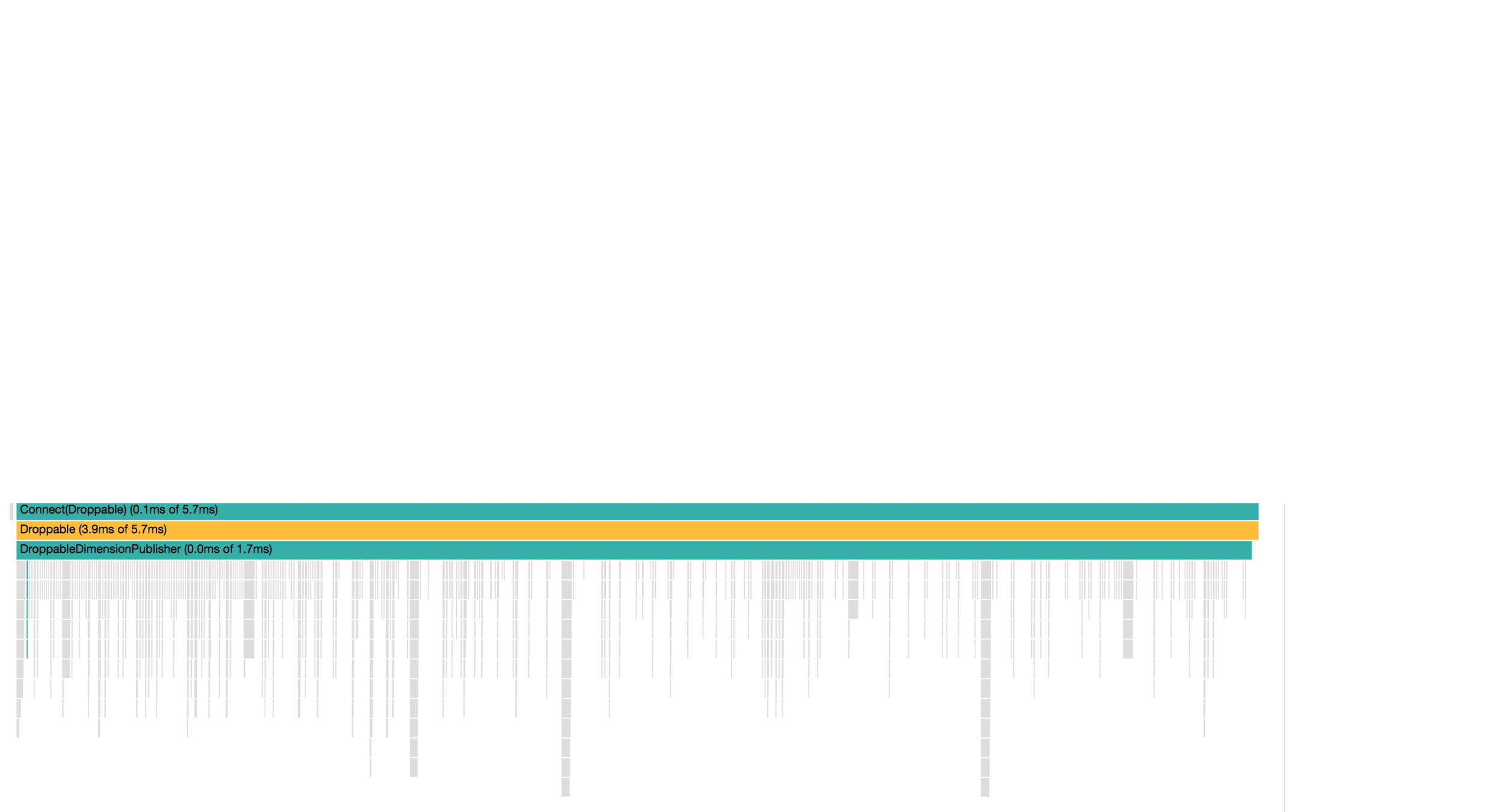
CDC based 优化策略部署前后火焰图对比