專題班第五堂網頁課
教點酷東西,不要再照本宣科了ㄎㄎ
本日大綱
Github 介紹及申請
簡單介紹Github的功能
並註冊你的Github帳號
1.
2.
CodePen 申請、實作
CodePen是一個可以在線上寫前端的平台,帶你用剛剛創建的Github帳號開一個CodePen帳號,並用CodePen實作下一個章節
3.
Emmet
一個快速建構HTML及CSS元素的語法,學會了能加快Coding的速度很多,就能投注更多的心力在構思上
# CHAPTER 2
Github
程式碼代管平台、版本控制軟體








再來會傳gmail到你的信箱,要輸驗證碼
(我沒截到圖)



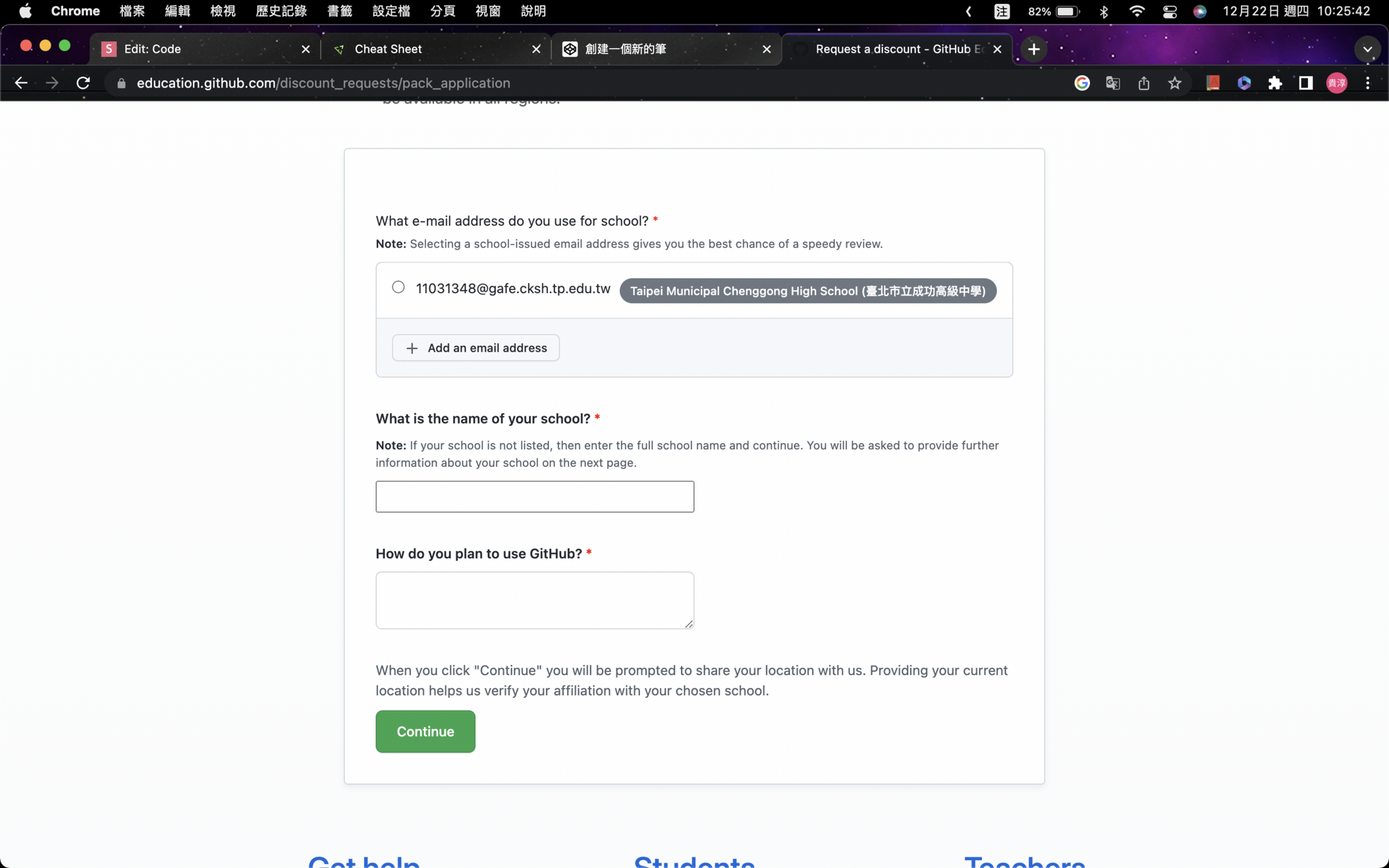
普通
學生優惠


往下滑...
往下滑...




Code pen
線上的前端代碼編輯器




給兩分鐘去逛一下,也可以看他的導覽
team work
小團隊怎麼運作
小團隊有哪些人
UX設計師
UI設計師
PM
前端工程師
後端工程師
團隊怎麼接案
UX設計師
UI設計師
PM
前端工程師
後端工程師
客戶
團隊怎麼接案
UX設計師
UI設計師
PM
前端工程師
後端工程師
客戶
網站?APP?
規模
功能
設計風格
使用對象
應用情境
團隊怎麼接案
UX設計師
UI設計師
PM
前端工程師
後端工程師
用戶調查
使用者習慣
市場調查
使用者地圖
團隊怎麼接案
UX設計師
UI設計師
PM
前端工程師
後端工程師
用戶調查
使用者習慣
市場調查
使用者地圖
介面設計
客戶
團隊怎麼接案
UX設計師
UI設計師
PM
前端工程師
後端工程師
用戶調查
使用者習慣
市場調查
使用者地圖
介面設計
HTML、CSS、JavaScript
團隊怎麼接案
UX設計師
UI設計師
PM
前端工程師
後端工程師
用戶調查
使用者習慣
市場調查
使用者地圖
HTML、CSS、JavaScript
Python、資料庫、PHP
團隊怎麼接案
UX設計師
UI設計師
PM
前端工程師
後端工程師
用戶調查
使用者習慣
市場調查
使用者地圖

Emmet
快速生成HTML的特殊語法
事前準備
主流的文字編輯器
Visual Studio Code
Sublime Text
Code pen
沒裝水的腦袋
為什麼我們需要Emmet?
在上述的工作模式中
我們應該更專注在跟客戶的溝通、跟團隊成員的交付
所以能縮短coding的時間就盡量縮短
為什麼我們需要Emmet?

Emmet語法
Emmet語法
重複元素:*
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>Emmet語法
兄弟元素:+
<h1></h1>
<h2></h2>
<p></p>Emmet語法
子元素:>
<table>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</table>Emmet語法
回到上層:^
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<p></p>