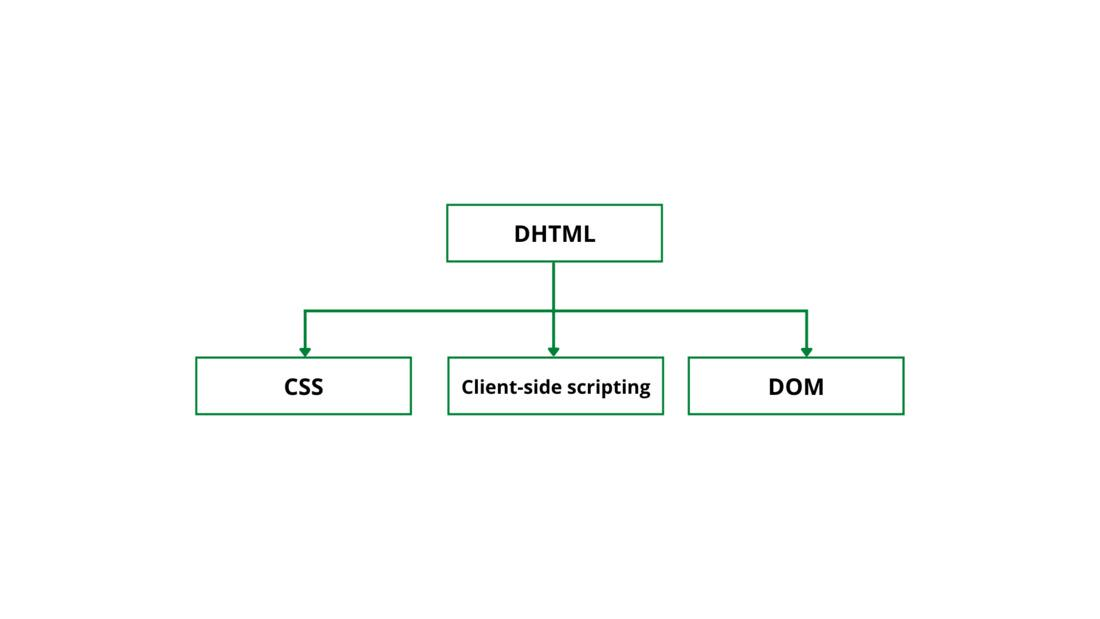
Future of UI Animation
CSS View Transitions

Page navigation go brrrrrrrrrrrrrrrrrrrrrrr
https://schalkventer.me

The Speaker
Who the heck is this guy even?
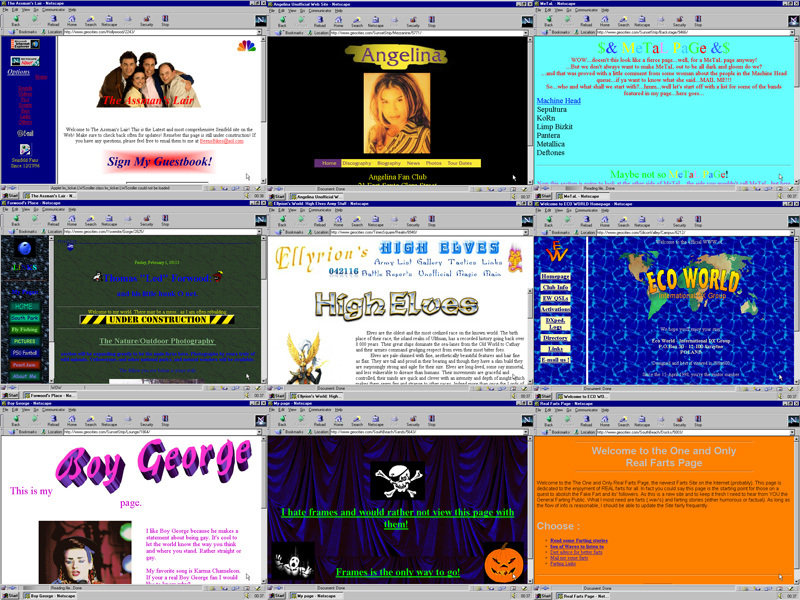
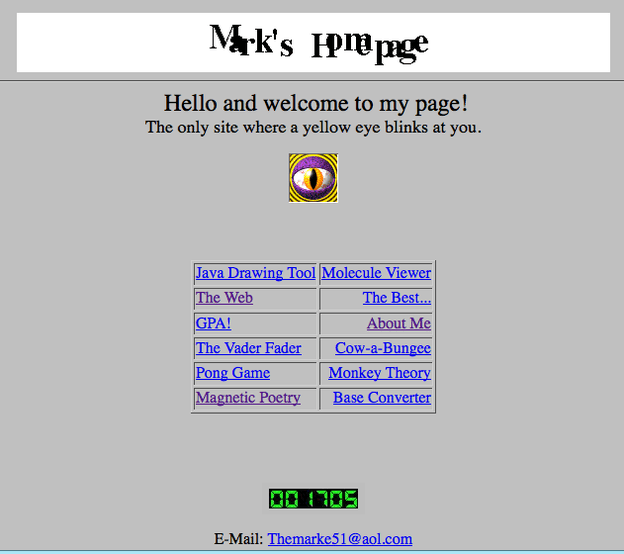
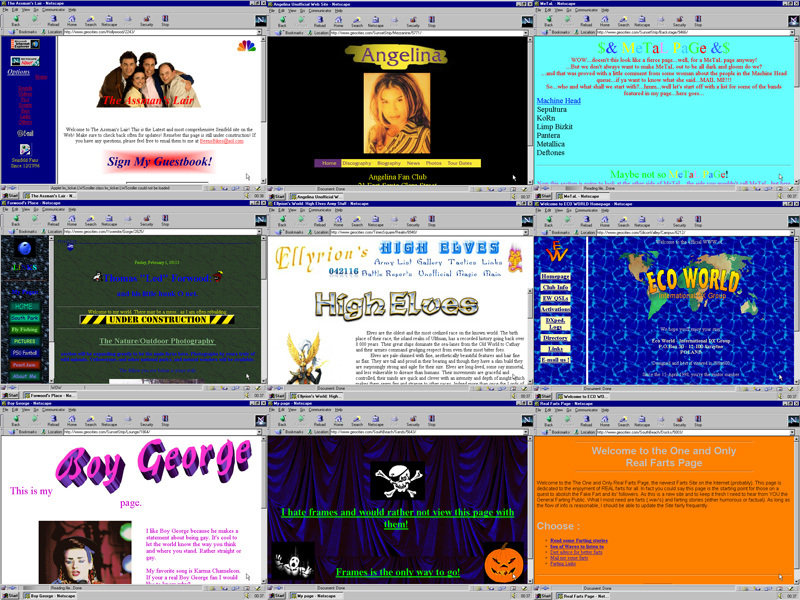
Three Eras of Web History
Early Years, Akward Years and JavaScript Years
Brave New Web World
Hold onto your butts!
Basic Examples
Static HTML, SSR and SPA
👤
🌍
🦸♂️
🔨
The Speaker
Who the heck is this guy even?
Three Eras of Web History
Early Years, Akward Years and JavaScript Years
Brave New Web World
Hold onto your butts!
Basic Examples
Static HTML, SSR and SPA
👤
🌍
🦸♂️
🔨
The Speaker
Who the heck is this guy even?
Three Eras of Web History
Early Years, Akward Years and JavaScript Years
Brave New Web World
Hold onto your butts!
Basic Examples
Static HTML, SSR and SPA
👤
🌍
🦸♂️
🔨
The Speaker
Who the heck is this guy even?
Three Eras of Web History
Early Years, Akward Years and JavaScript Years
Brave New Web World
Hold onto your butts!
Basic Examples
Static HTML, SSR and SPA
👤
🌍
🦸♂️
🔨
The Speaker
Who the heck is this guy even?
Three Eras of Web History
Early Years, Akward Years and JavaScript Years
Brave New Web World
Hold onto your butts!
Basic Examples
Static HTML, SSR and SPA
👤
🌍
🦸♂️
🔨
The Speaker
Who the heck is this guy even?
Three Eras of Web History
Early Years, Akward Years and JavaScript Years
Brave New Web World
Hold onto your butts!
Basic Examples
Static HTML, SSR and SPA
👤
🌍
🦸♂️
🔨

1996
1996
1996


1996
1996



1996
1996




1996
1996





1996
1996








1996
1996








1996
1996













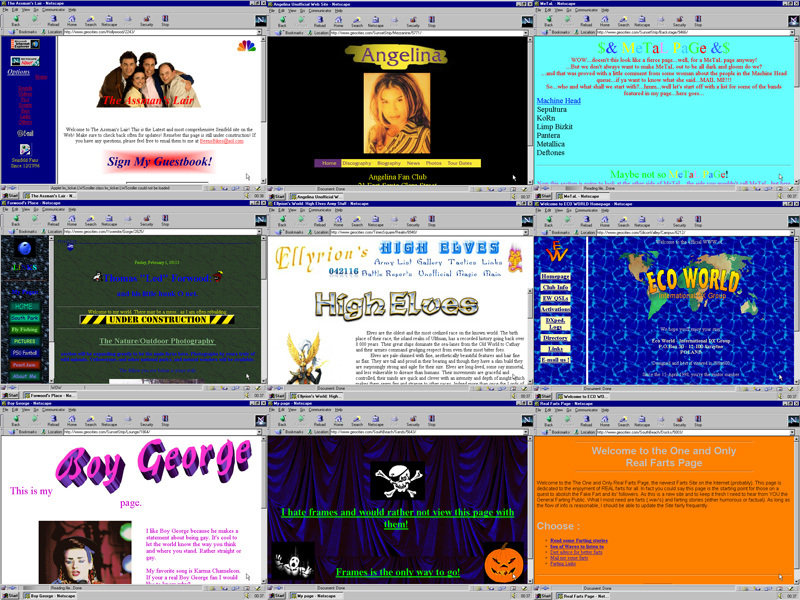
A Toy for Kids
Brian McCullough
How the Internet Happened (2018)

"... touting it as a revolutionary medium that would completely change our lives. [...] others who looked at the net and saw, yes, a toy. And we have to admit that these skeptics had a valid point of view, even with the benefit of hindsight. Because so much of the early web was decidedly amateur."

A Toy for Kids
Brian McCullough
How the Internet Happened (2018)

"... touting it as a revolutionary medium that would completely change our lives. [...] others who looked at the net and saw, yes, a toy. And we have to admit that these skeptics had a valid point of view, even with the benefit of hindsight. Because so much of the early web was decidedly amateur."

A Toy for Kids
Brian McCullough
How the Internet Happened (2018)

"... touting it as a revolutionary medium that would completely change our lives. [...] others who looked at the net and saw, yes, a toy. And we have to admit that these skeptics had a valid point of view, even with the benefit of hindsight. Because so much of the early web was decidedly amateur."

A Toy for Kids
Brian McCullough
How the Internet Happened (2018)

"... touting it as a revolutionary medium that would completely change our lives. [...] others who looked at the net and saw, yes, a toy. And we have to admit that these skeptics had a valid point of view, even with the benefit of hindsight. Because so much of the early web was decidedly amateur."

A Toy for Kids
Brian McCullough
How the Internet Happened (2018)

"... touting it as a revolutionary medium that would completely change our lives. [...] others who looked at the net and saw, yes, a toy. And we have to admit that these skeptics had a valid point of view, even with the benefit of hindsight. Because so much of the early web was decidedly amateur."

A Toy for Kids
Brian McCullough
How the Internet Happened (2018)

"... touting it as a revolutionary medium that would completely change our lives. [...] others who looked at the net and saw, yes, a toy. And we have to admit that these skeptics had a valid point of view, even with the benefit of hindsight. Because so much of the early web was decidedly amateur."

A Toy for Kids
Brian McCullough
How the Internet Happened (2018)

"... touting it as a revolutionary medium that would completely change our lives. [...] others who looked at the net and saw, yes, a toy. And we have to admit that these skeptics had a valid point of view, even with the benefit of hindsight. Because so much of the early web was decidedly amateur."

A Toy for Kids
"By 2005 or so,
it will become clear that the Internet's impact
on the economy has
been no greater
than the fax machine"
Paul Krugman


A Toy for Kids
"By 2005 or so,
it will become clear that the Internet's impact
on the economy has
been no greater
than the fax machine"
Paul Krugman


1996
1996















1996
1996
















Web 2.0
The Roots
"Even your grand-mother can recognize a Web page by its typical brochure-like displays of Times or Arial text, eye-grabbing graphics, and highlighted hyper-links. What we need to remember, though, is that the Web, as we know it now, is a fleeting thing. [...] The Web will be understood not as screenfuls of text and graphics but as a transport mechanism, the ether through which interactivity happens."

Darcy DiNucci
Print Magazine (1999)

The Roots
"Even your grand-mother can recognize a Web page by its typical brochure-like displays of Times or Arial text, eye-grabbing graphics, and highlighted hyper-links. What we need to remember, though, is that the Web, as we know it now, is a fleeting thing. [...] The Web will be understood not as screenfuls of text and graphics but as a transport mechanism, the ether through which interactivity happens."

Darcy DiNucci
Print Magazine (1999)

The Roots
"Even your grand-mother can recognize a Web page by its typical brochure-like displays of Times or Arial text, eye-grabbing graphics, and highlighted hyper-links. What we need to remember, though, is that the Web, as we know it now, is a fleeting thing. [...] The Web will be understood not as screenfuls of text and graphics but as a transport mechanism, the ether through which interactivity happens."

Darcy DiNucci
Print Magazine (1999)

The Future of Yesterday
"Since its first usage in 2004, Web 2.0 has often been dismissed as a catchphrase. Indeed, web applications that act like desktop programs and encourage collaboration and community have risen and fallen faddishly. [...] A new generation of web applications, technology and, most significantly, users are predicted."
Design Indaba
Design Indaba lines up the beta generation (2007)
The Future of Yesterday
"Since its first usage in 2004, Web 2.0 has often been dismissed as a catchphrase. Indeed, web applications that act like desktop programs and encourage collaboration and community have risen and fallen faddishly. [...] A new generation of web applications, technology and, most significantly, users are predicted."
Design Indaba
Design Indaba lines up the beta generation (2007)





2024
1983
2024
1983
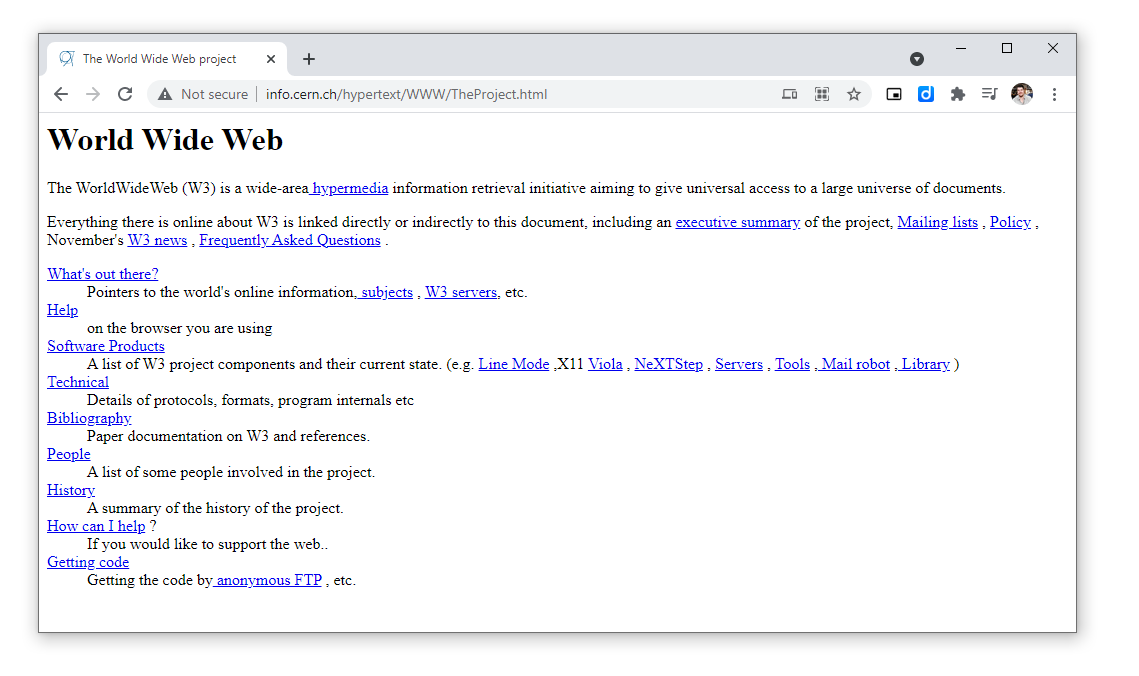
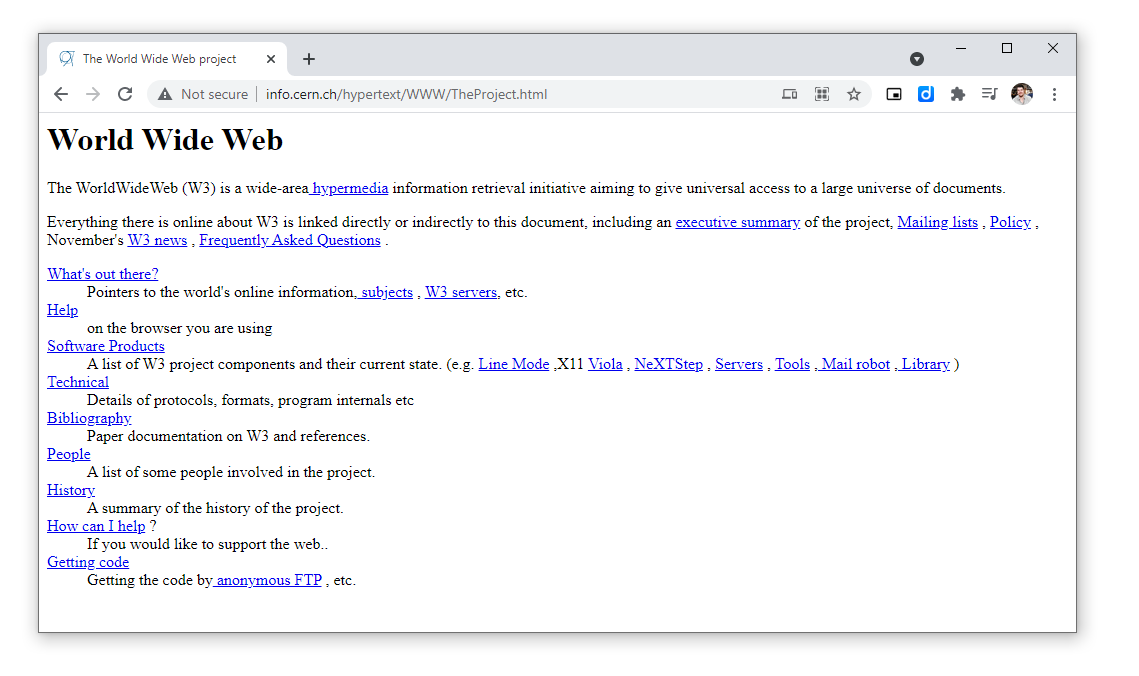
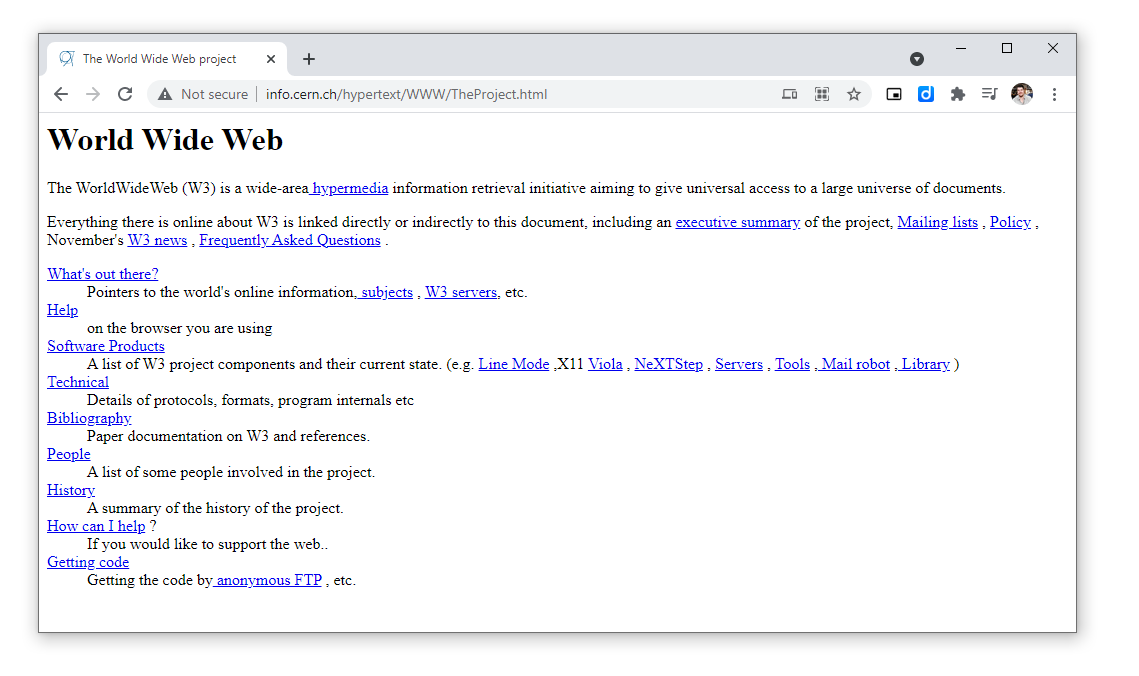
Hello, who dis?



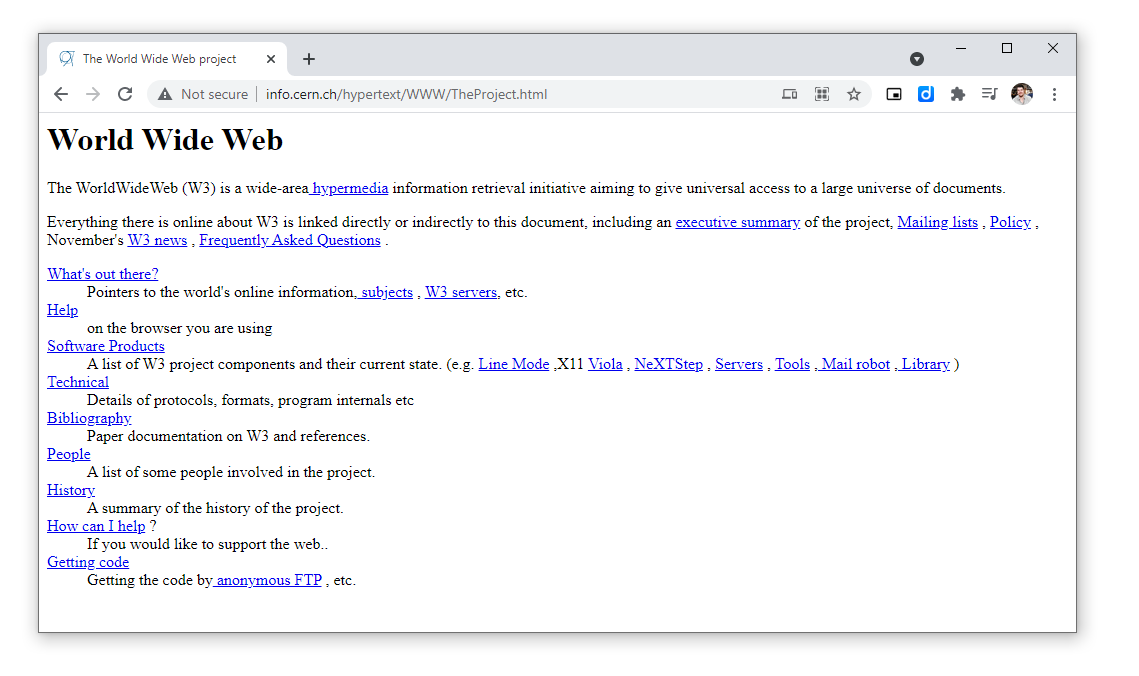
Sir Tim Berners-Lee
The creator of the mother-flippen Internet!


Sir Tim Berners-Lee
The creator of the mother-flippen Internet!


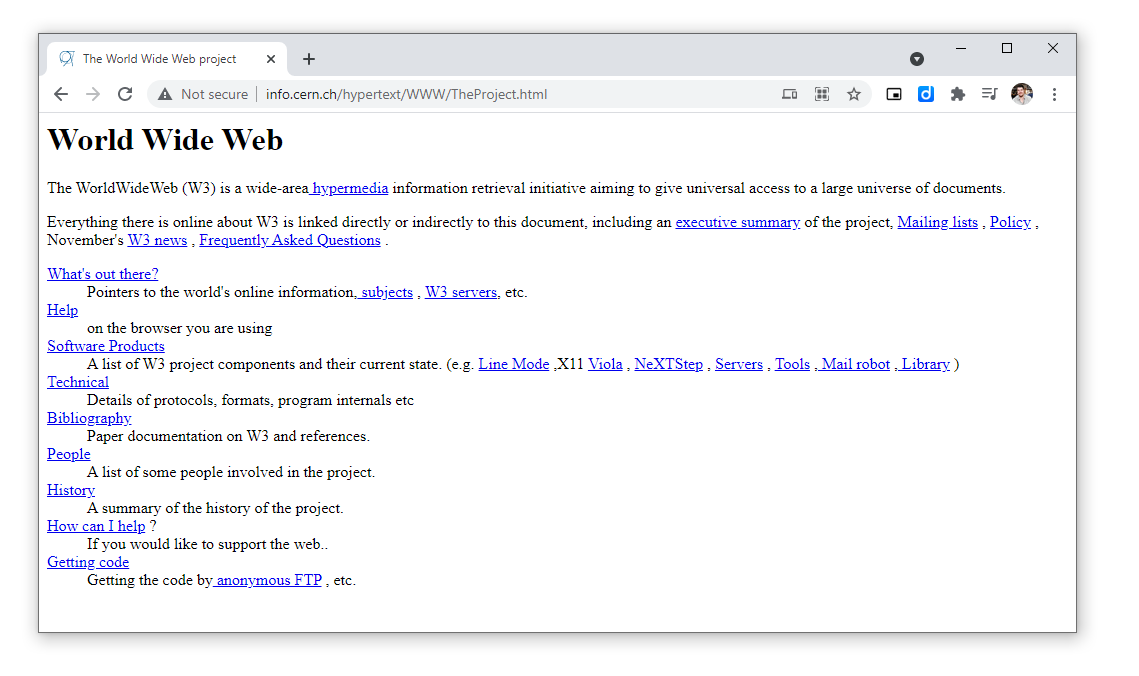
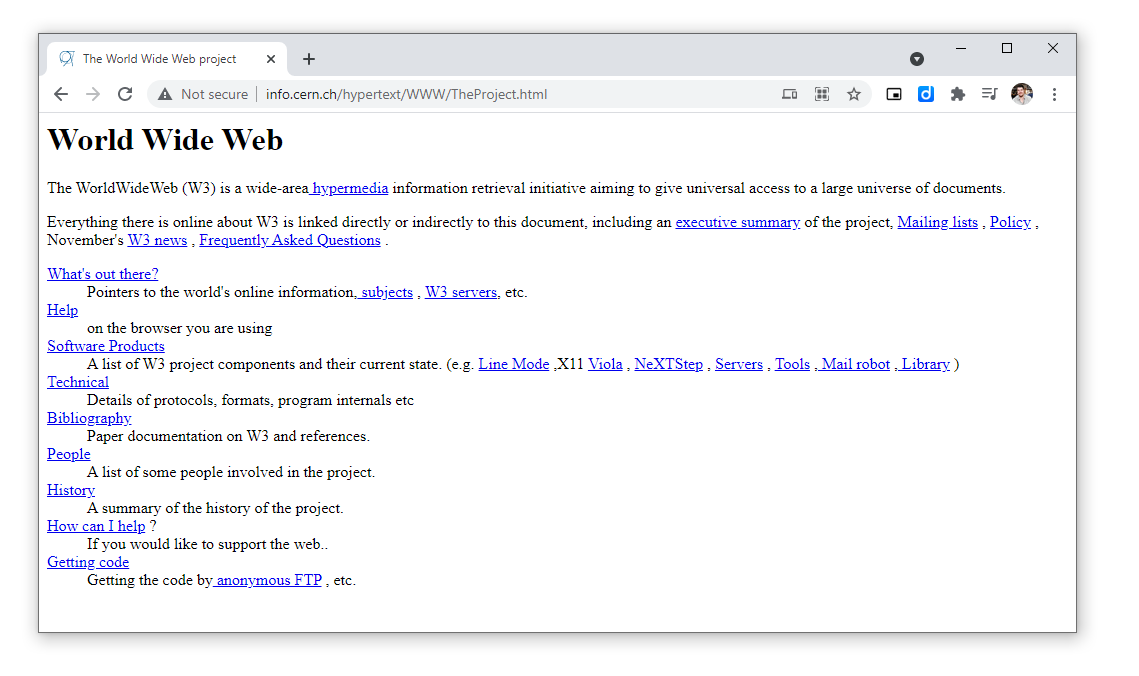
http://info.cern.ch/hypertext/WWW/TheProject.html



Sir Tim Berners-Lee
The creator of the mother-flippen Internet!


http://info.cern.ch/hypertext/WWW/TheProject.html





http://info.cern.ch/hypertext/WWW/TheProject.html
The Early Phase




http://info.cern.ch/hypertext/WWW/TheProject.html
The Akward Phase

The Akward Phase



http://info.cern.ch/hypertext/WWW/TheProject.html
The Akward Phase
Humans









http://info.cern.ch/hypertext/WWW/TheProject.html
The Akward Phase
Humans The Web











http://info.cern.ch/hypertext/WWW/TheProject.html
The Akward Phase
Humans The Web













http://info.cern.ch/hypertext/WWW/TheProject.html
The Akward Phase
Humans The Web













http://info.cern.ch/hypertext/WWW/TheProject.html
The JavaScript Phase
The Web













The JavaScript Phase
The Web












The Akward Phase
Humans The Web

















Native World








Web World













Native World








Web World












Brand New Web World

















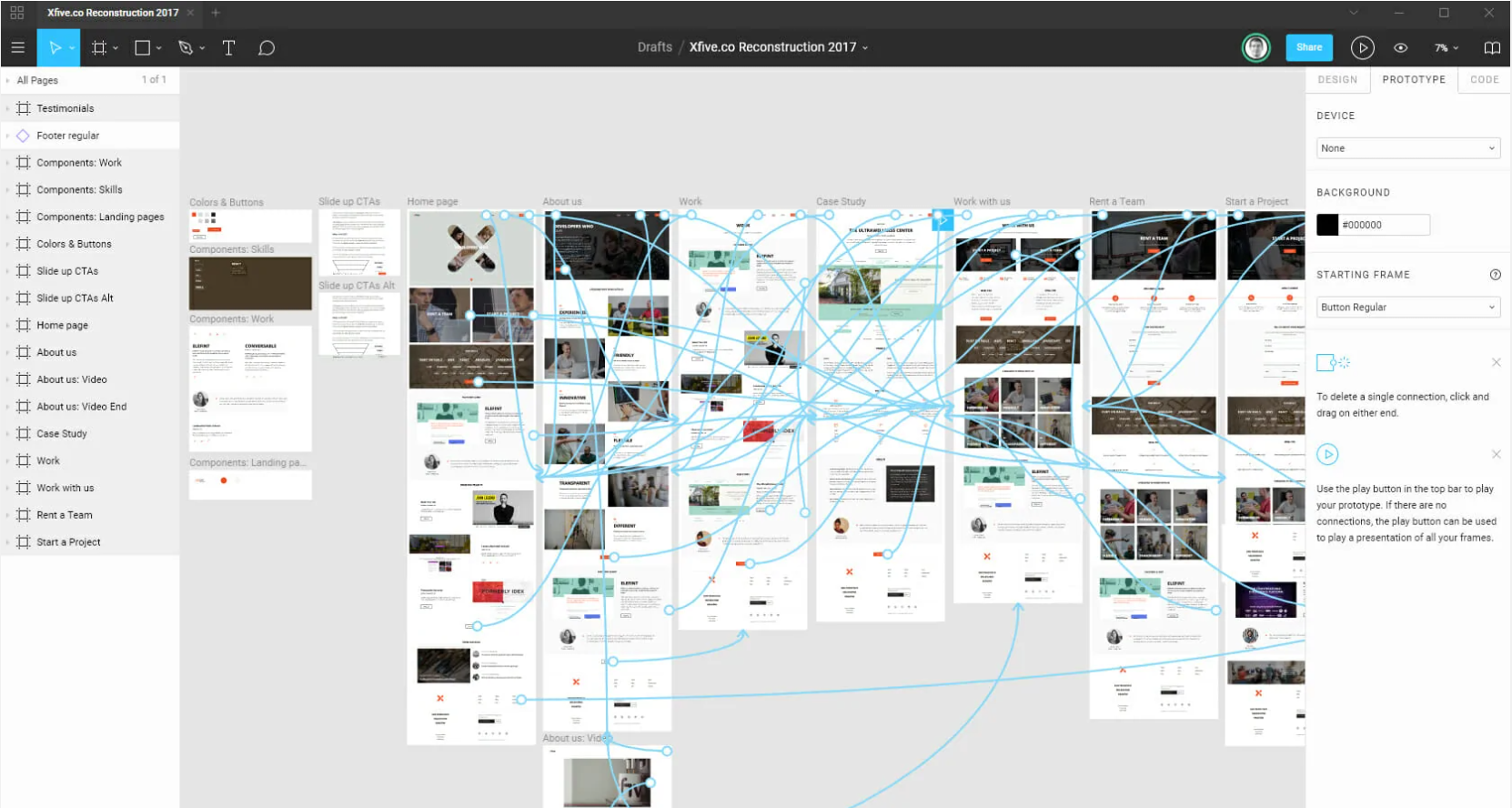
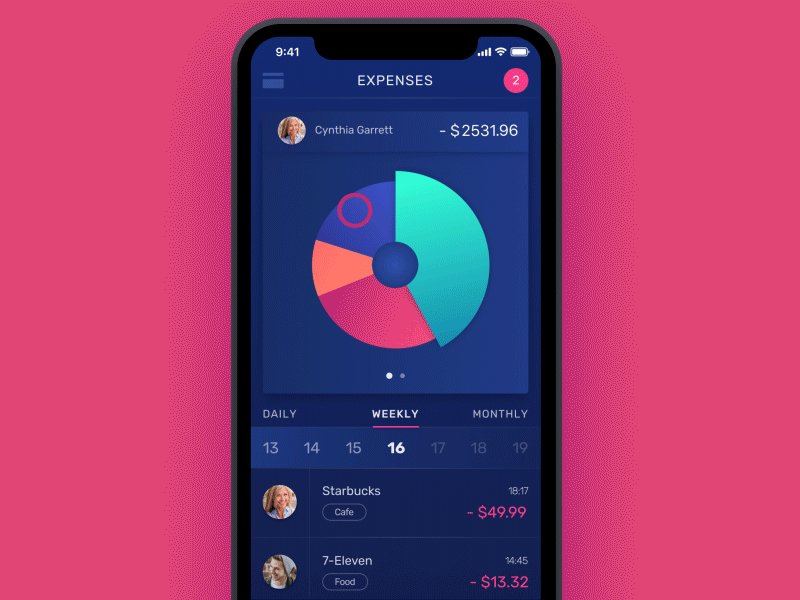
CSS View Animations
Page navigation go brrrrrrrrrrrrrrrrrrrrrrr
















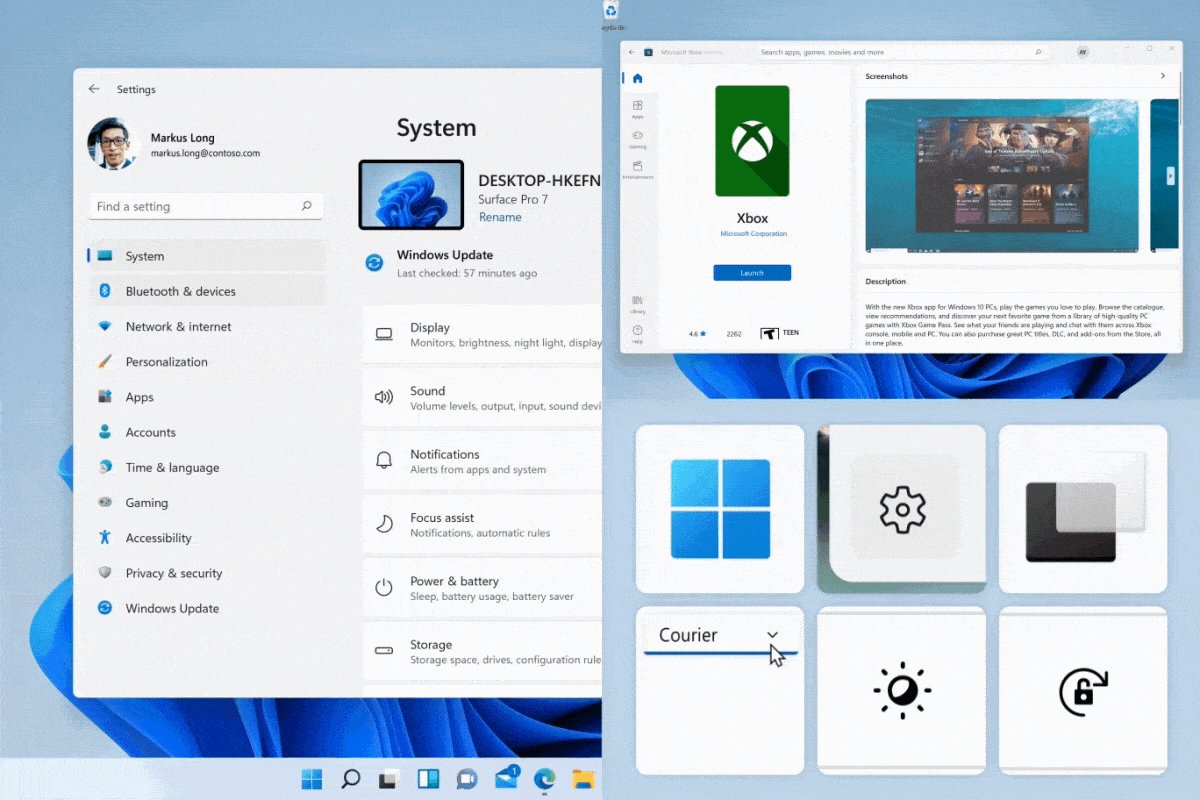
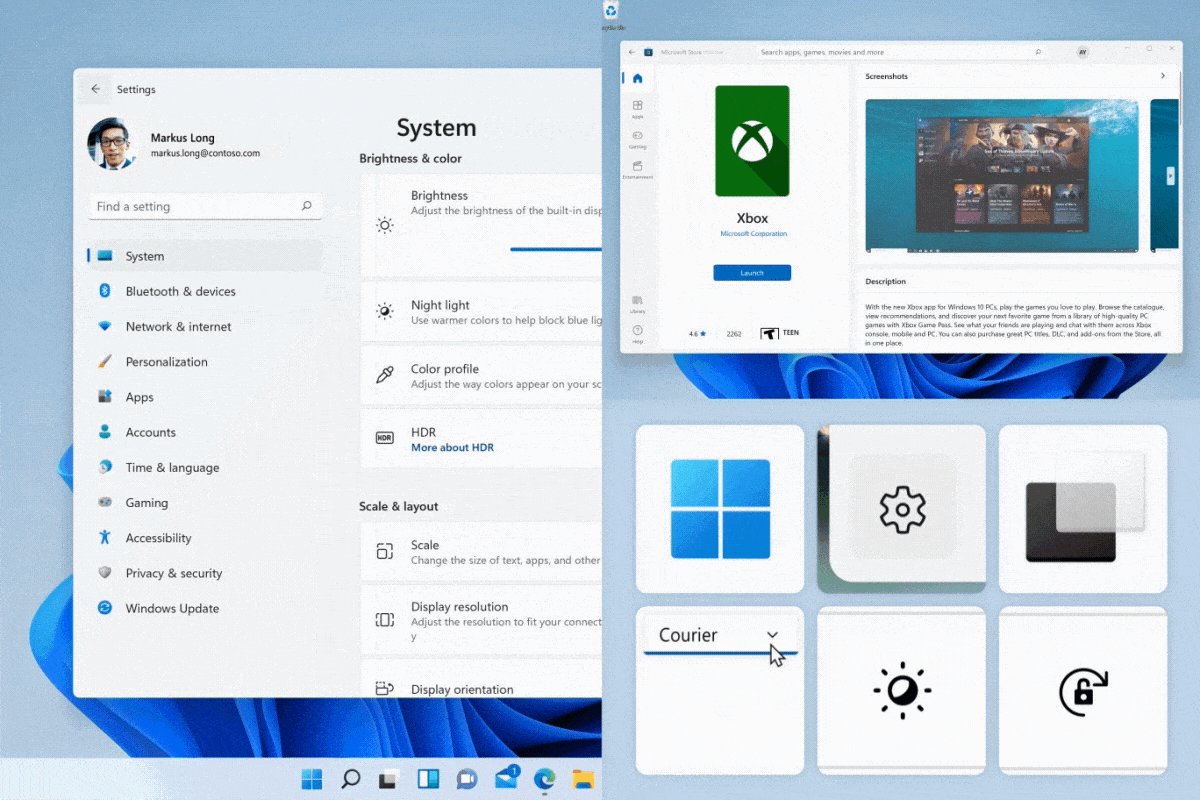
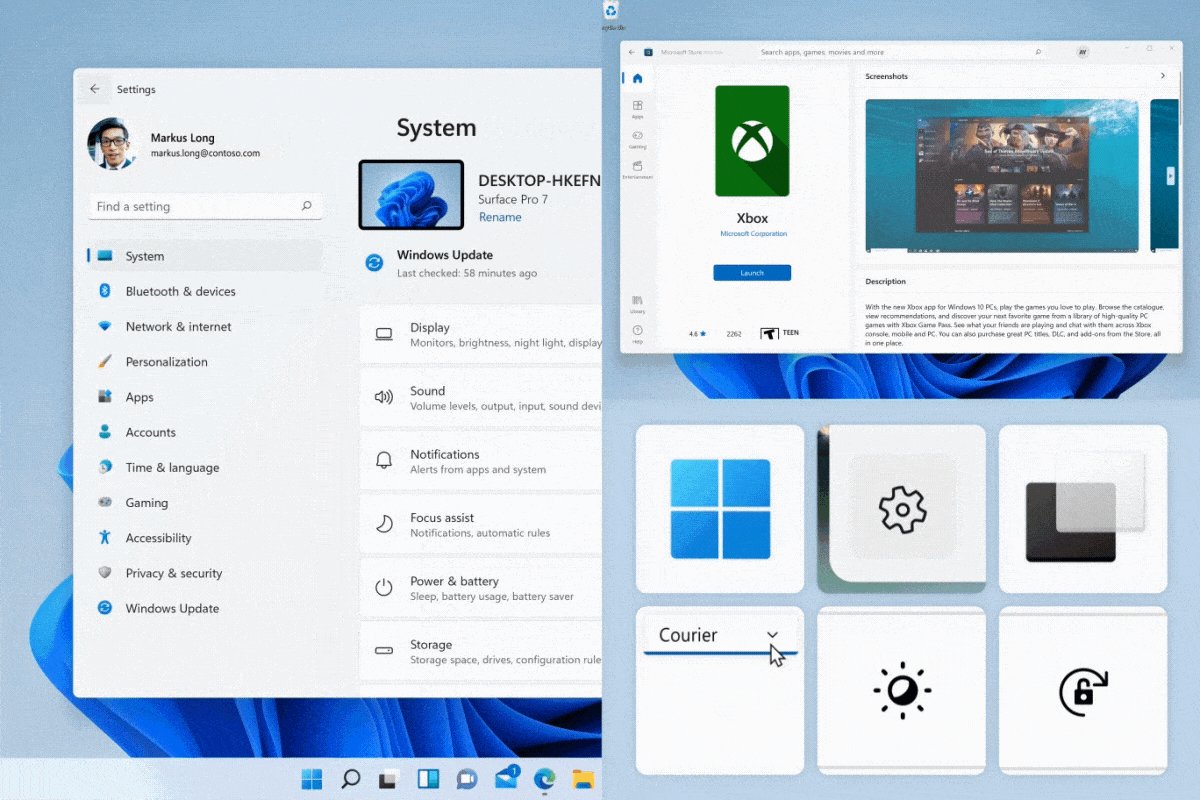
Meanwhile
In galaxies far away
In our galaxy








Meanwhile
In galaxies far away
In our galaxy















Meanwhile
In galaxies far away
In our galaxy













@view-transition {
navigation: auto;
}Meanwhile
In galaxies far away
In our galaxy
@view-transition {
navigation: auto;
}Meanwhile
In galaxies far away
In our galaxy
@view-transition {
navigation: auto;
}Meanwhile
In galaxies far away
In our galaxy
@view-transition {
navigation: auto;
}Meanwhile
In galaxies far away
In our galaxy
@view-transition {
navigation: auto;
}Meanwhile
In galaxies far away
In our galaxy
@view-transition {
navigation: auto;
}Meanwhile
In galaxies far away
In our galaxy
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta
name="viewport"
content="width=device-width, initial-scale=1.0"
/>
<style>
@view-transition {
navigation: auto;
}
</style>
<link rel="prefetch" href="./reversed.html" />
</head>
<body>
<a href="./reversed.html">Swap</a>
<ul>
<li style="view-transition-name: item-1">Item 1</li>
<li style="view-transition-name: item-2">Item 2</li>
</ul>
</body>
</html>
<ul>
<li style="view-transition-name: item-2">Item 2</li>
<li style="view-transition-name: item-1">Item 1</li>
</ul>
index.html
reversed.html