Web Development
Lets build your first website!

Table of Contents
What is the Web?
Taking stock
Buckling Up
Before we start
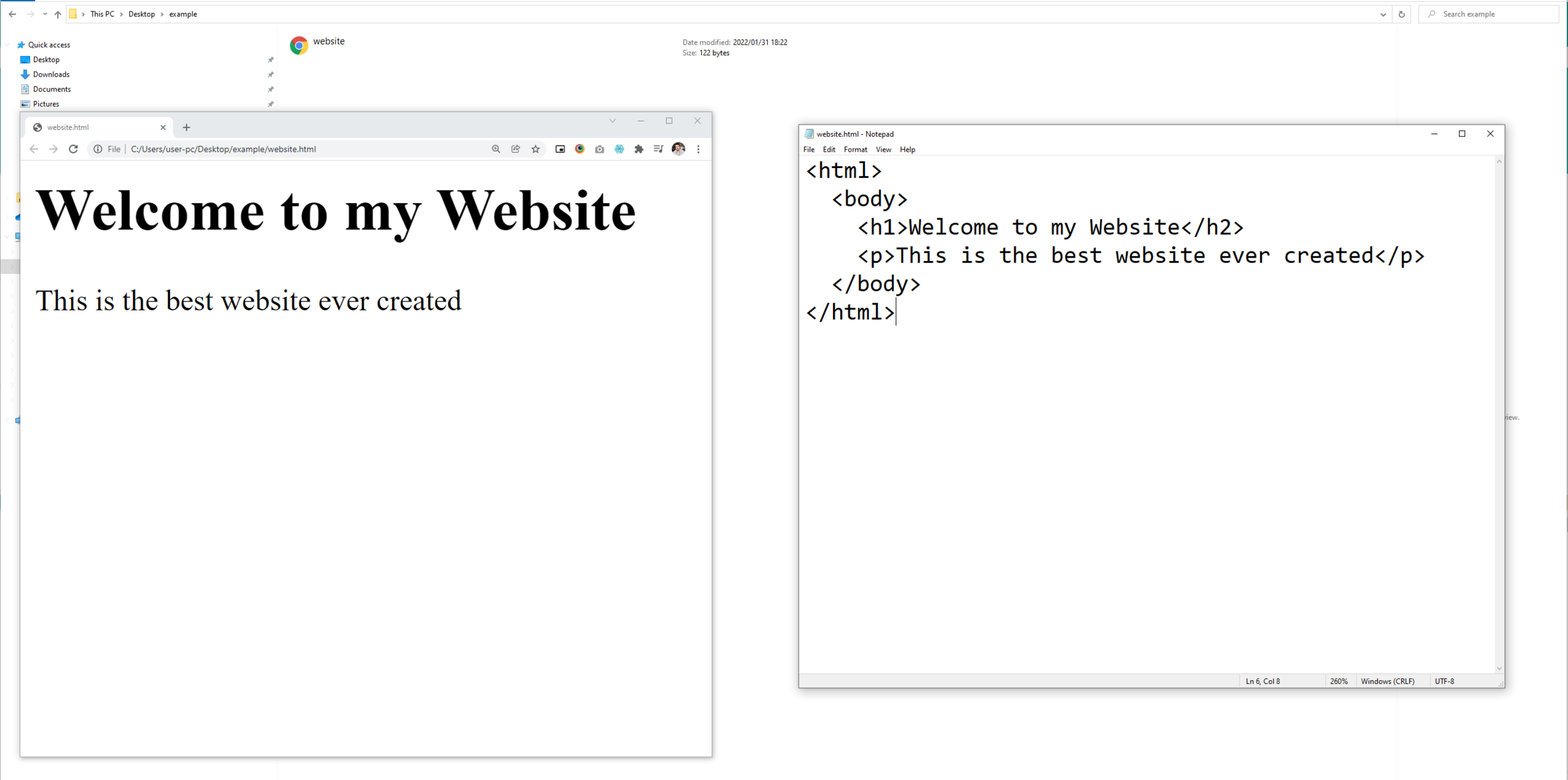
Your First Website
Right here, right now.
🌌
👨🚀
🚀
🌌 What is the Web?
Tacking stock

What is This?
Spoiler: the answer is not Facebook
A Website
You already know more than you realize

A Website
Where do browsers get websites?


Beyond Vision

Browsers
?
Browsers
Servers
Servers
Where do they get websites?


Browsers
Servers
Developers
What do they give servers?
Developers


Users
Servers
Code
Developers

Code



How do developers make it?

The Reality
It's more boring than you think
👨🚀 Buckling Up
Before we start
What is Code?

Types of Code
Back-end:
- Sit in chair
- face towards audience
- stand for applause
Front-end:
- play note C#,
- play note B-,
- play note D,

Usually split between roles
Coding Languages
Back-end:
- Sit in chair
- face towards audience
- stand for applause
Front-end:
- play note C#,
- play note B-,
- play note D,





Back-end Stacks


etc, etc, etc...
LAMP
MEAN
Subliminal Messaging




Initial Example




Back-end: Get food, deliver to table 41, ask for drinks
Front-end: 3 eggs + 1kg flour + 1 pinch salt + 2L milk


Types of Code
Imperative
Declarative
Types of Code
Imperative
Declarative


"a programming paradigm [...] expresses the logic of a computation without describing its control flow. [...] programs describe their desired results without explicitly listing commands or steps that must be performed."
Wikipedia
Declarative Programming
Declarative Code
<body>
<ul>
<li>This is first item</li>
<li>This is second item</li>
<li>This is third item</li>
</ul>
</body>
"a programming paradigm [...] expresses the logic of a computation without describing its control flow. [...] programs describe their desired results without explicitly listing commands or steps that must be performed."
Wikipedia
Declarative Programming
Declarative Code
<body>
<ul>
<li>This is first item</li>
<li>This is second item</li>
<li>This is third item</li>
</ul>
</body>
"a programming paradigm [...] expresses the logic of a computation without describing its control flow. [...] programs describe their desired results without explicitly listing commands or steps that must be performed."
Wikipedia
Declarative Programming
<body>
<ul>
<li>This is first item</li>
<li>This is second item</li>
<li>This is third item</li>
</ul>
</body>Declarative Code

"a programming paradigm [...] expresses the logic of a computation without describing its control flow. [...] programs describe their desired results without explicitly listing commands or steps that must be performed."
Wikipedia
Declarative Programming
<body>
<ul>
<li>This is first item</li>
<li>This is second item</li>
<li>This is third item</li>
</ul>
</body>Declarative Code

"a programming paradigm [...] expresses the logic of a computation without describing its control flow. [...] programs describe their desired results without explicitly listing commands or steps that must be performed."
Wikipedia
Declarative Programming
<body>
<ul>
<li>This is first item</li>
<li>This is second item</li>
<li>This is third item</li>
</ul>
</body>Declarative Code

"a programming paradigm [...] expresses the logic of a computation without describing its control flow. [...] programs describe their desired results without explicitly listing commands or steps that must be performed."
Wikipedia
Declarative Programming
<body>
<ul>
<li>This is first item</li>
<li>This is second item</li>
<li>This is third item</li>
</ul>
</body>Declarative Code

Wikipedia
Imperative Programming
Imperative Code
const list = document.createElement('ul')
const text = ['first', 'second', 'third']
const items = text.map((value) =>
document.createElement('li')
)
items.forEach((node, index) => {
node.innerText =
`This is the ${text[index]} item`
list.appendChild(node)
})
document.body.appendChild(list)"...a programming paradigm that uses statements that change a program's state [...] an imperative program consists of commands for the computer to perform. Imperative programming focuses on describing how..."

Wikipedia
Imperative Programming
"...a programming paradigm that uses statements that change a program's state [...] an imperative program consists of commands for the computer to perform. Imperative programming focuses on describing how..."
Imperative Code
const list = document.createElement('ul')
const text = ['first', 'second', 'third']
const items = text.map((value) =>
document.createElement('li')
)
items.forEach((node, index) => {
node.innerText =
`This is the ${text[index]} item`
list.appendChild(node)
})
document.body.appendChild(list)
Wikipedia
Imperative Programming
Imperative Code
const list = document.createElement('ul')
const text = ['first', 'second', 'third']
const items = text.map((value) =>
document.createElement('li')
)
items.forEach((node, index) => {
node.innerText =
`This is the ${text[index]} item`
list.appendChild(node)
})
document.body.appendChild(list)"...a programming paradigm that uses statements that change a program's state [...] an imperative program consists of commands for the computer to perform. Imperative programming focuses on describing how..."

Wikipedia
Imperative Programming
Imperative Code
const list = document.createElement('ul')
const text = ['first', 'second', 'third']
const items = text.map((value) =>
document.createElement('li')
)
items.forEach((node, index) => {
node.innerText =
`This is the ${text[index]} item`
list.appendChild(node)
})
document.body.appendChild(list)"...a programming paradigm that uses statements that change a program's state [...] an imperative program consists of commands for the computer to perform. Imperative programming focuses on describing how..."

Wikipedia
Imperative Programming
Imperative Code
const list = document.createElement('ul')
const text = ['first', 'second', 'third']
const items = text.map((value) =>
document.createElement('li')
)
items.forEach((node, index) => {
node.innerText =
`This is the ${text[index]} item`
list.appendChild(node)
})
document.body.appendChild(list)"...a programming paradigm that uses statements that change a program's state [...] an imperative program consists of commands for the computer to perform. Imperative programming focuses on describing how..."

The Same Output
<body>
<ul>
<li>This is first item</li>
<li>This is second item</li>
<li>This is third item</li>
</ul>
</body>const list = document.createElement('ul')
const text = ['first', 'second', 'third']
const items = text.map((value) =>
document.createElement('li')
)
items.forEach((node, index) => {
node.innerText =
`This is the ${text[index]} item`
list.appendChild(node)
})
document.body.appendChild(list)



Types of Code
Imperative
Declarative
Preprocessing
Imperative
Declarative





🚀 Your First Website
Right here, right now