
adidas GLITCH
Life of a React Native development team in the last 6 months

What is GLITCH?

The beginnings
- Goal: a real mobile application for iOS and Android platform
- Team setup (50+ people)
- design & UX: UK
- brand agency: UK / NL
- platform / RN / e-commerce: DE
- delivery / logistic: UK
- RN "frontend": HU
- CityManager DEV: HU

History
- April 2016 - project start, RN version: 0.23
- May 2016 - UX, getting familiar with the concept
- May-July 2016 - UX and VD + some prototypes
- Aug.-Sep. 2016 - final VD, first beta releases
- Sep.-Nov. 2016 - dev, dev, dev, dev, no sleep
- 9th Nov. 2016 - iOS launch, only UK
- 8th Dec. 2016 - planned Android launch, only UK

React Native


React Native


dEvolution
GLITCH prototype v1 - May 2016

dEvolution
GLITCH prototype v2 - May 2016

dEvolution
GLITCH prototype v3 - June 2016

dEvolution
GLITCH prototype v4 - July 2016

dEvolution
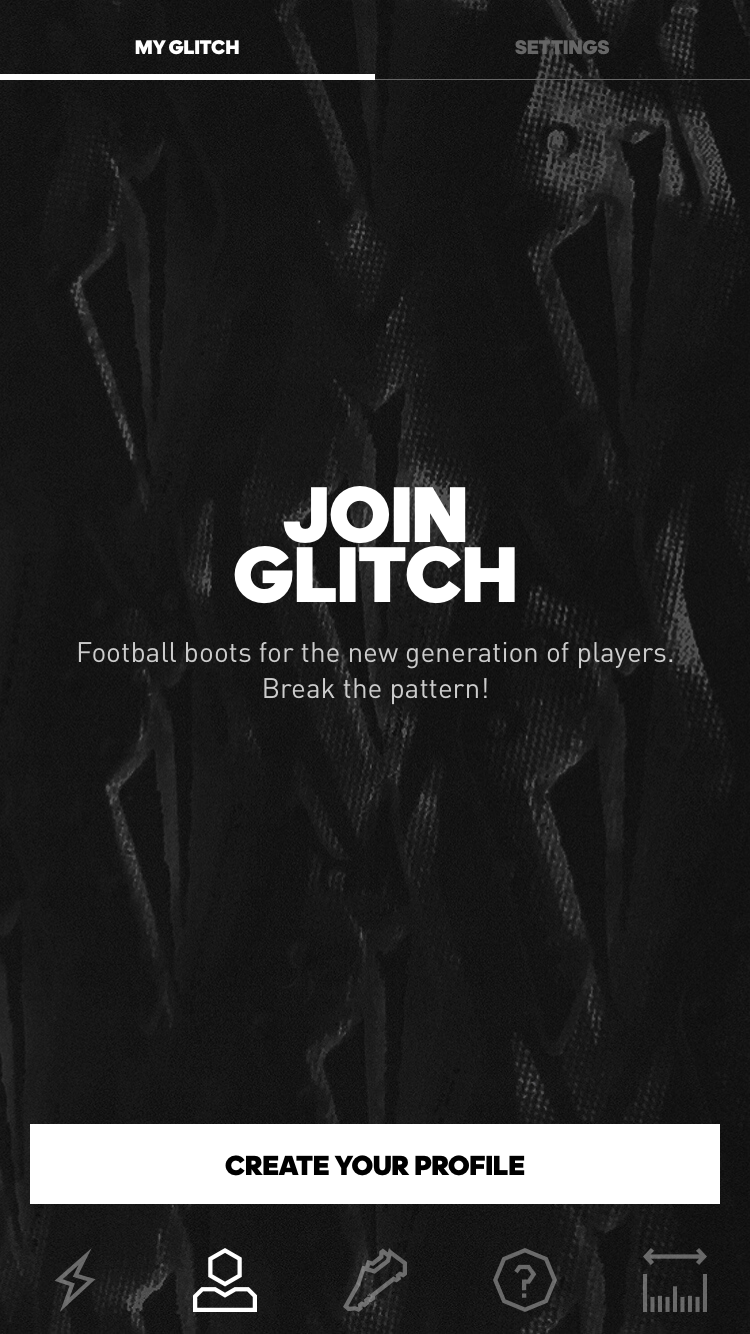
GLITCH beta v1 - August 2016

dEvolution
GLITCH beta v2 - September 2016

dEvolution
GLITCH beta v3 - October 2016

Features
- AWS served, streamed videos, multiple bitrate
- Cloudinary image service
- CodePush integrated
- OpenGL (shaders) based product configurator
- Integrated real-time chat service (SalesForce LiveAgent)
- UrbanAirship and PubNub integration
- 5 different API integrated, connected
- Adidas CRM
- E-commerce
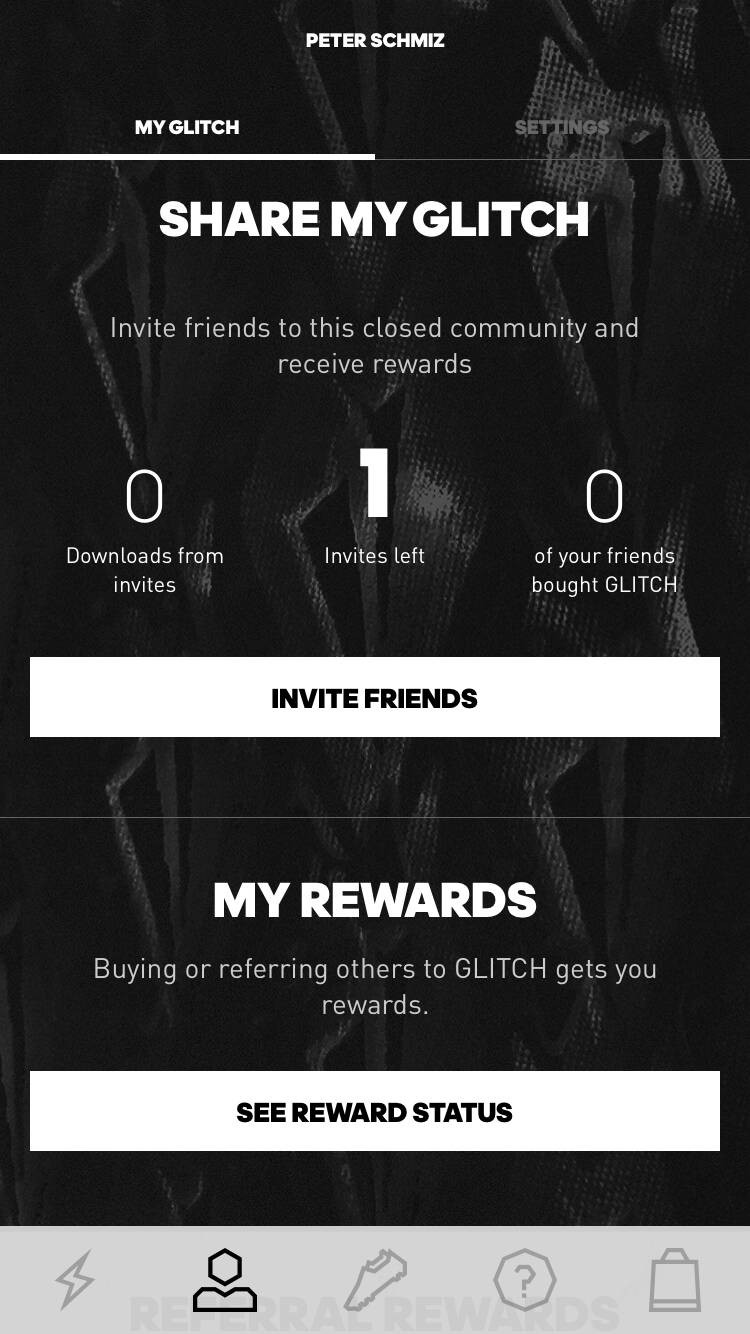
- Invite system / CityManager
- CitySprint / Tracking
- SalesForce

App segments
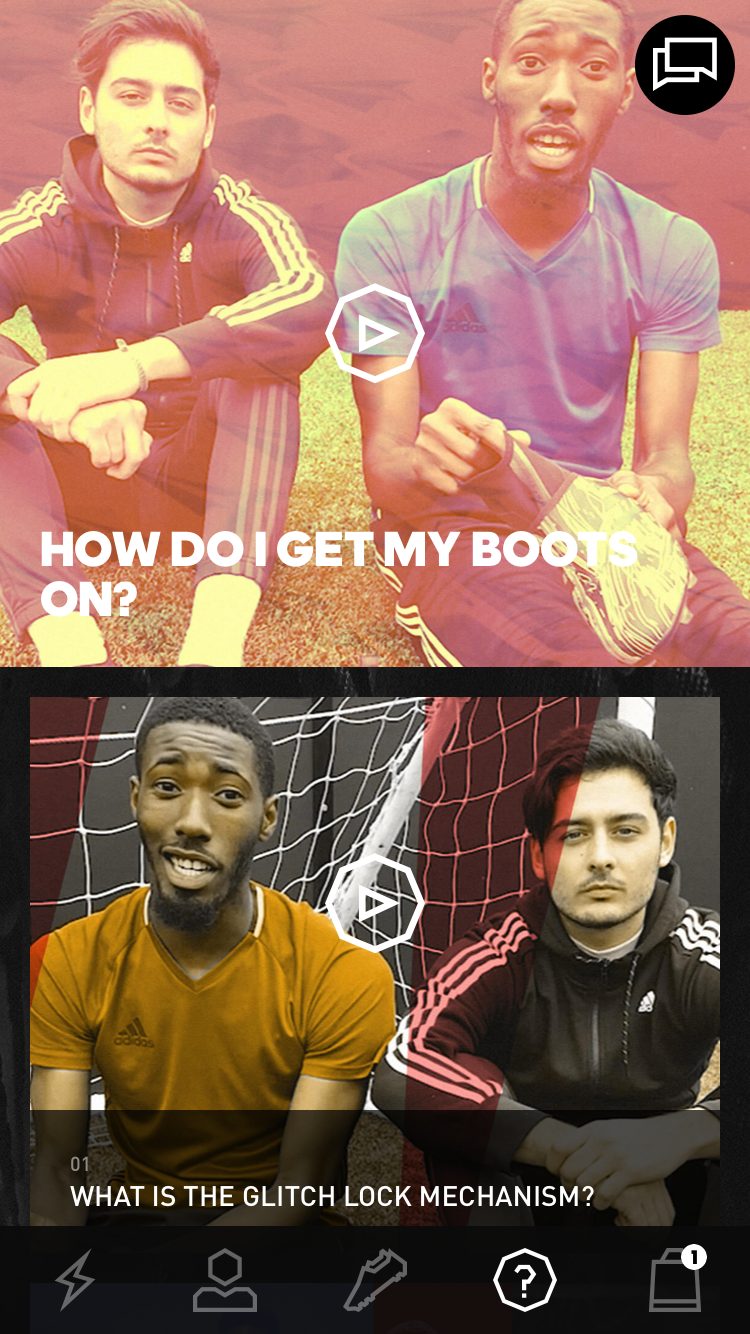
- Feed / content screen
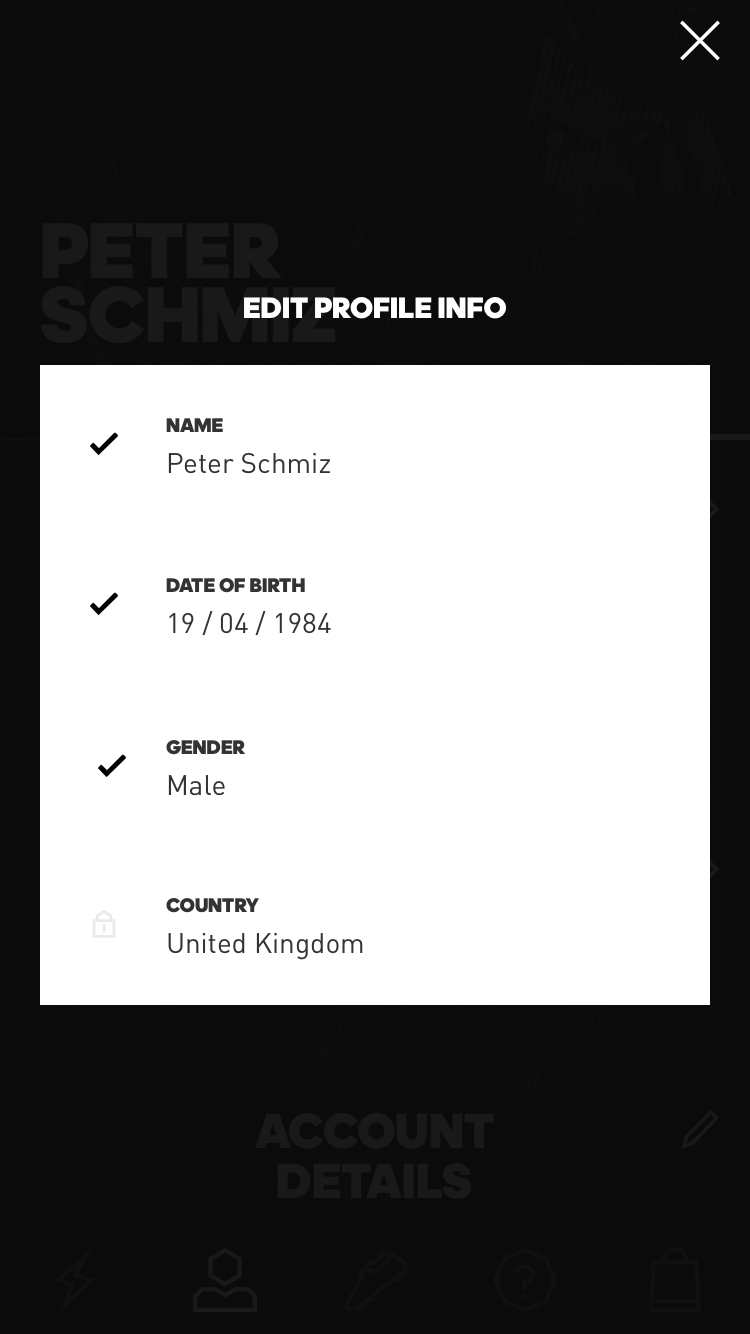
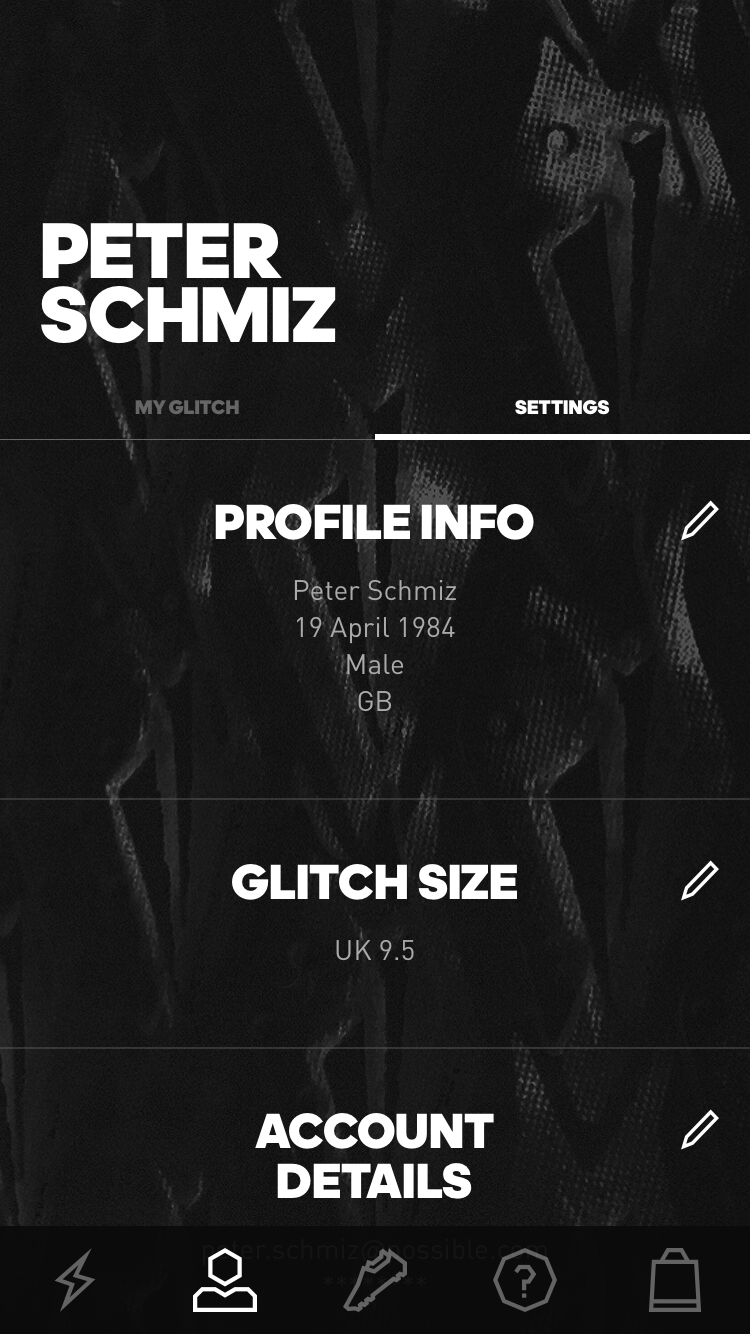
- Profile and Settings screen
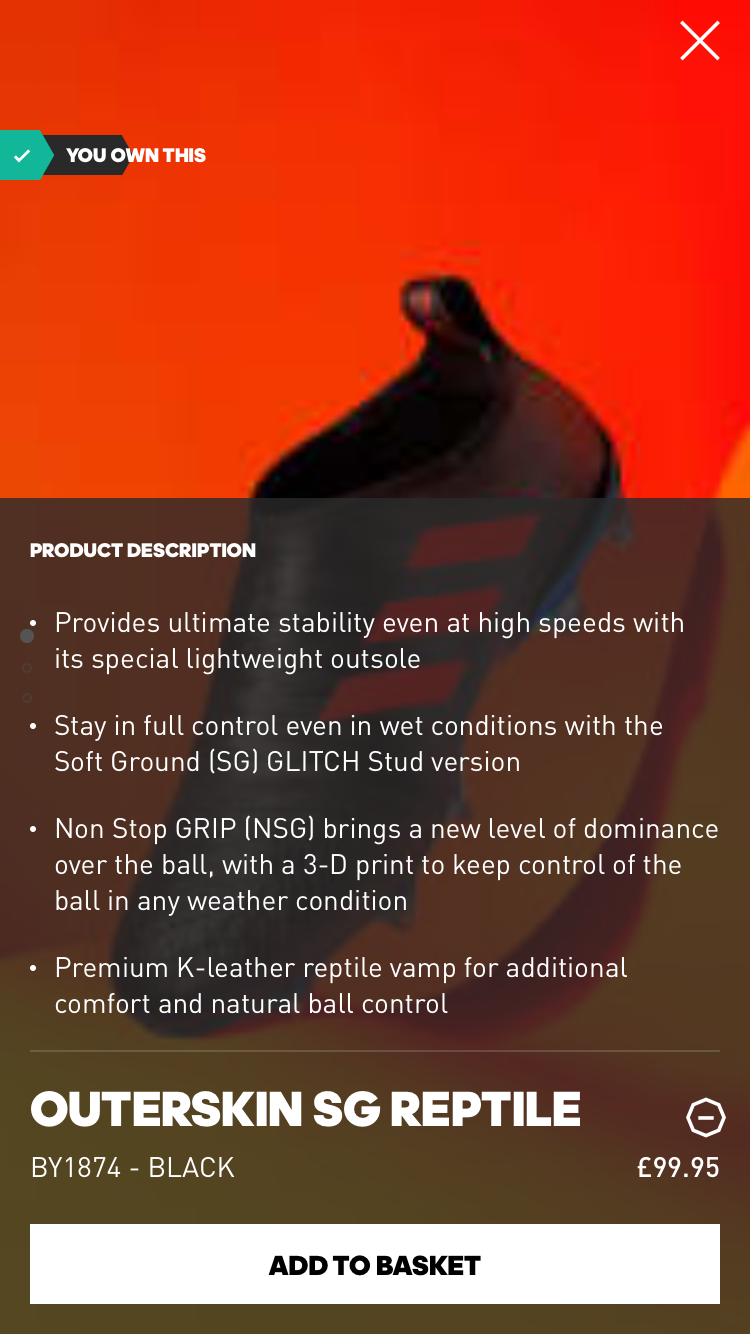
- Product configurator screen
- Help / Chat screen
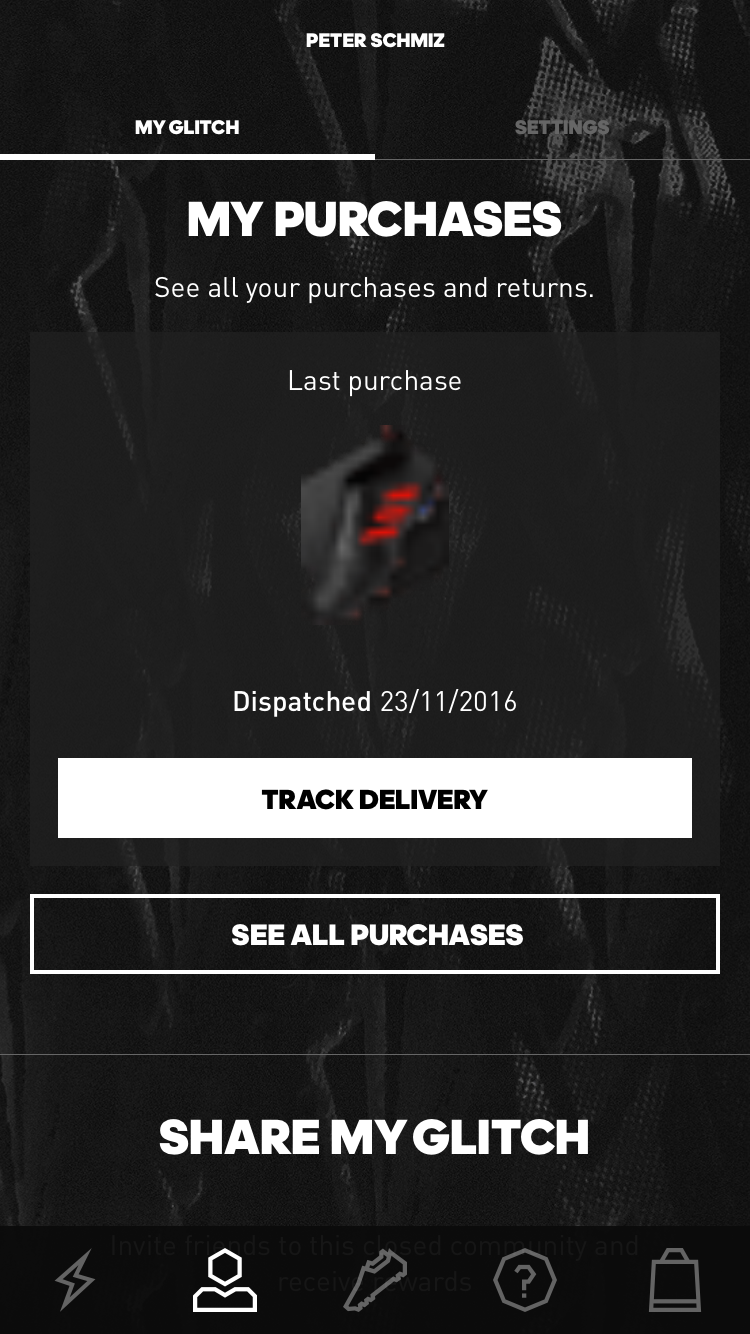
- Purchase / History screen
- Rewards / Invite screen
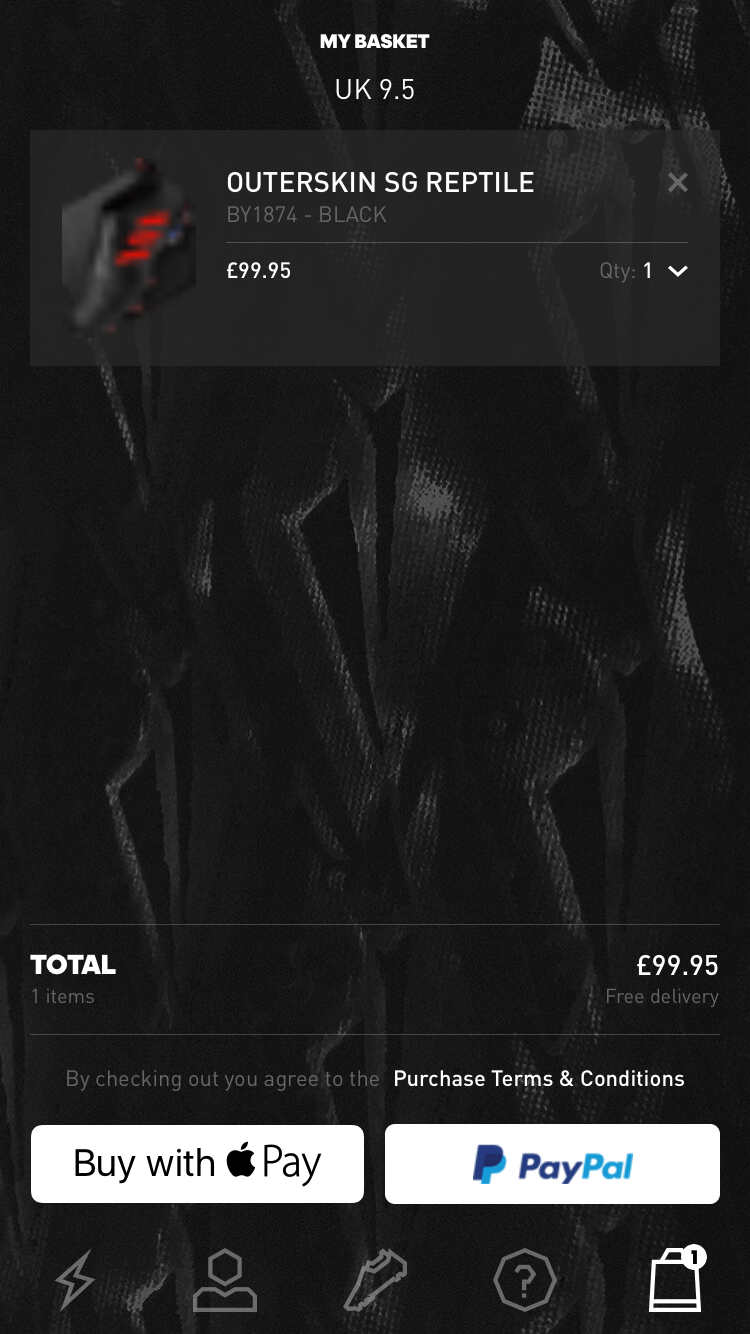
- Cart screen











Gotchas
- React Native :)
- React Native 3rd party modules
- Development speed
- Toolset / hardware
- Distribution
- Testing
- Android :D

Demos

Thank you!