Önindító Ifjúsági Egyesület
MOME CODE 2016

A csapat...

Alpek Mónika
Bartalos Szabolcs
Kovács Dániel
és akinek a kezében összefutott a gyeplő:
Schmíz Péter

alpek mónika
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi nec metus justo. Aliquam erat volutpat.

Bartalos sZabolcs
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi nec metus justo. Aliquam erat volutpat.

Kovács dániel - kodacx
Volt medikusként sokszor találnak meg tudományos oldalról. Alkalmazott grafikusként eddig főként kiadványok, honlapok, appok grafikai elemeivel foglalkoztam, leghíresebb gyermekeim a Hungifungi (Fungitron) és a Herbindex grafikai elemei.

schmíz péter
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi nec metus justo. Aliquam erat volutpat.

"úgyismintmentormegilyesmi"
A projekt...

- 2015-ben alakult, a brüsszeli székhelyű YouthProAktiv inspirálta
- célja, hogy önismeret fejlesztő módszerekkel, társadalmi érzékenyítéssel,
közösségi programokkal adjon lendületet a fiataloknak,
a fiatalok önbizalmának, reális énképének támogatására - az Erasmus +, illetve más hazai és nemzetközi szervezetek által kiírt pályázatokból valósítja meg kezdeményezéseit, később társadalmi vállalkozásként működjön
- a logót Szabó Zsófia grafikus tervezte


Valamint megkaptuk a megrendelőtől az általuk kért főbb pontokat, leírásokat, a szöveges elemek egy részét...

A cég igényei és az eddig megismert adatok alapján a következő tervezési szempontokat igyekeztünk figyelembe venni:
Fiataloknak szól, ezért mind színvilágában, képi világában,
mind kialakításában legyen könnyed, fiatalos, lendületes...,
...funkcióit tekintve legyen logikus, könnyen átlátható, szellős és könnyen kezelhető...
...és be tudjuk fejezni időre!

Mónika grafikusan megalkotta a főoldal layoutját, vidám, könnyed színű és formavilágú illusztrációkat,
lendületes, könnyed színeket válogatott össze...








...és miután a layoutra,
és a képanyagra a megbízók rábólintottak...


...nekiálltunk dolgozni!
A munka...

a dicső kezdet
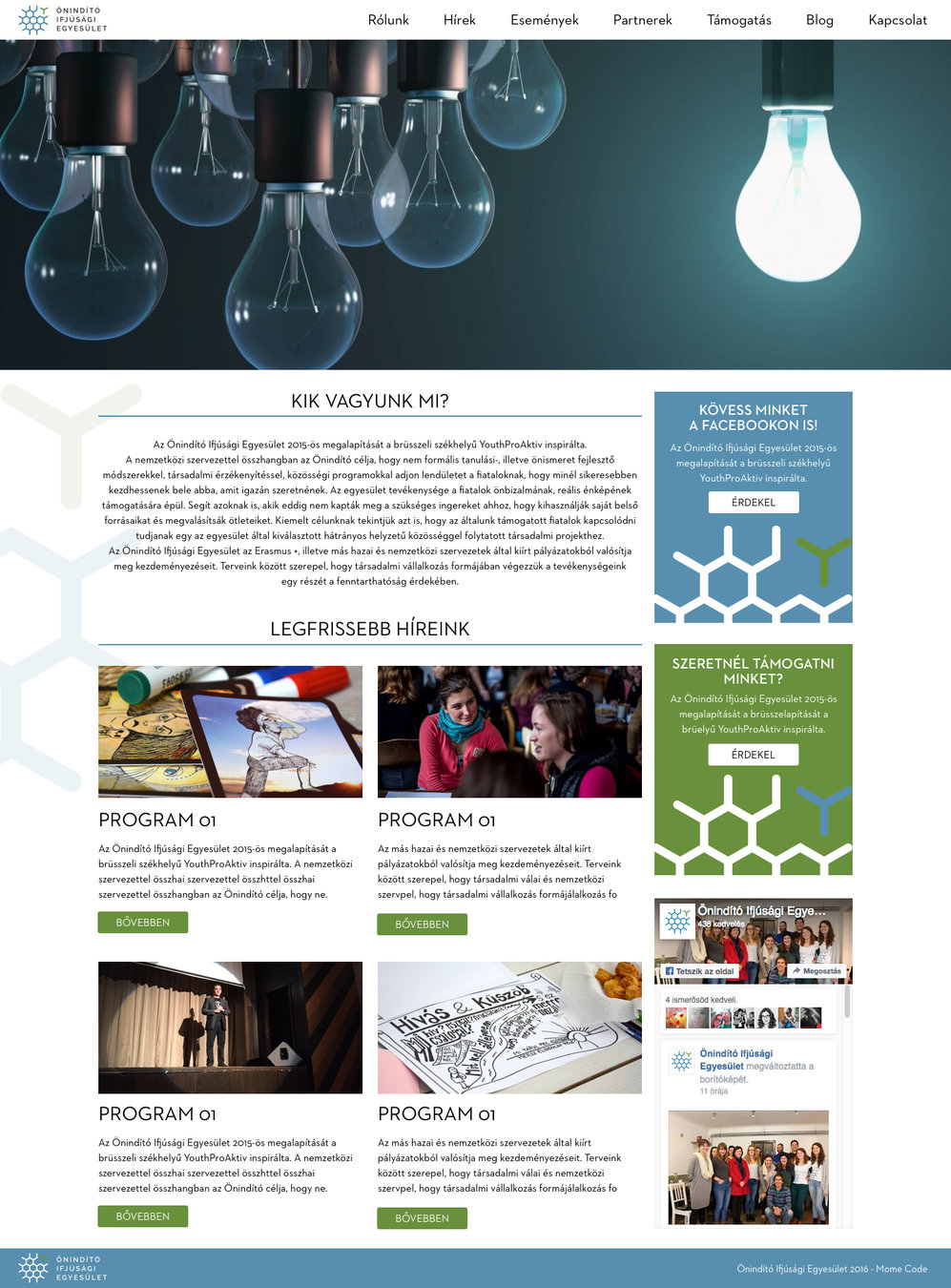
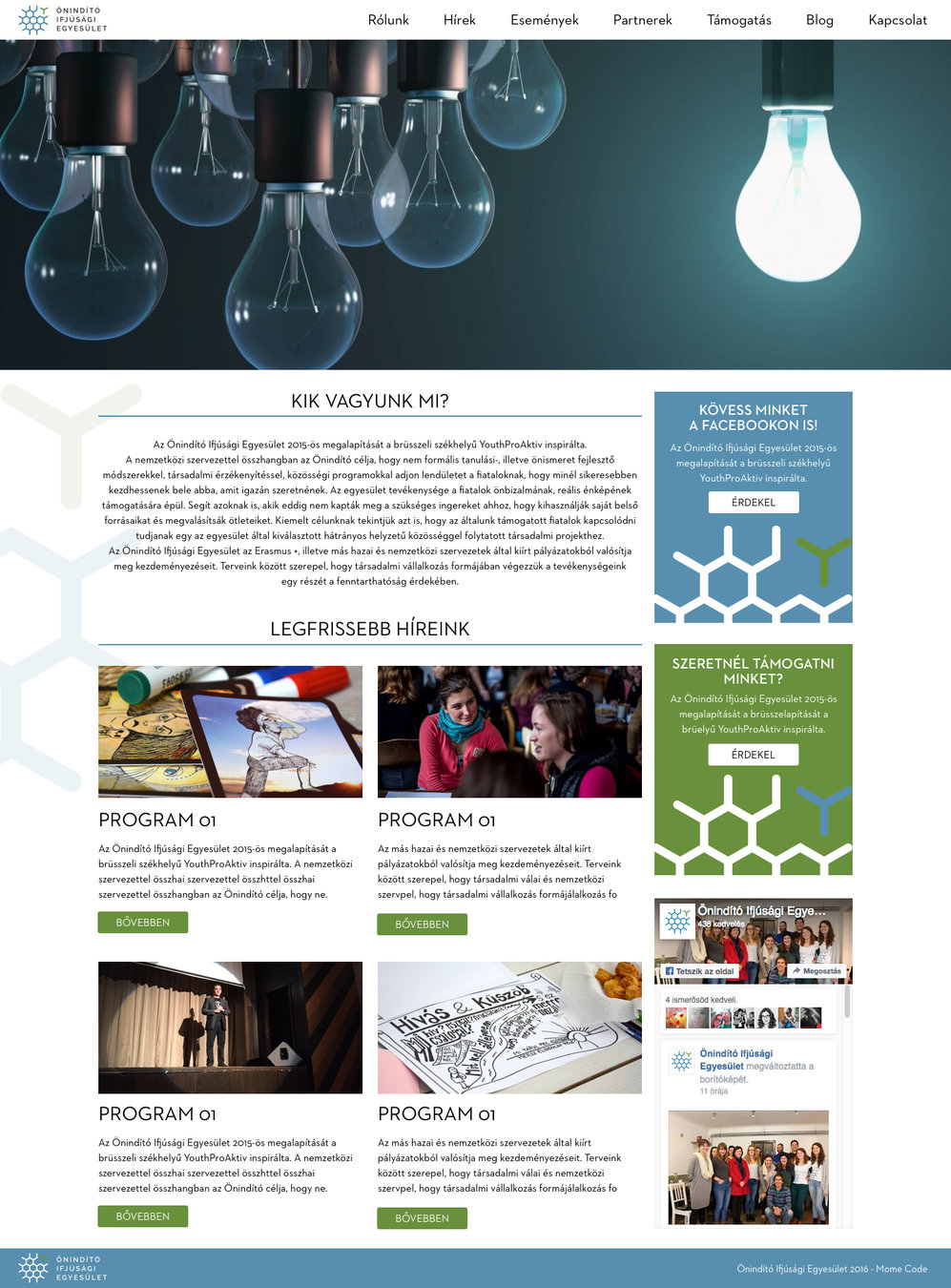
- Első lépésként a főoldalunkat kellett lekódolni, itt alakultak ki a későbbiekben használható méretek, távolságok, arányok.
- Optikailag egy nagy hero kép dominál, amire parallax módon rámegy a tartalmi rész, különböző nézetekben pedig idomul a képernyőnagyságokhoz.
- A főmenü mindig fixen az oldal tetején húzódik, ez minden nézetben segíti a megfelelő navigációt, tablet és mobil méret-tartományokban ez lenyíló, hamburger menüként működik.
- A landing page-en, általános leírás található, a hírfolyamban a legfrissebb hírek jelennek meg.
- Az oldalsávban a Facebook oldalra és az adományozásra mutató link van.

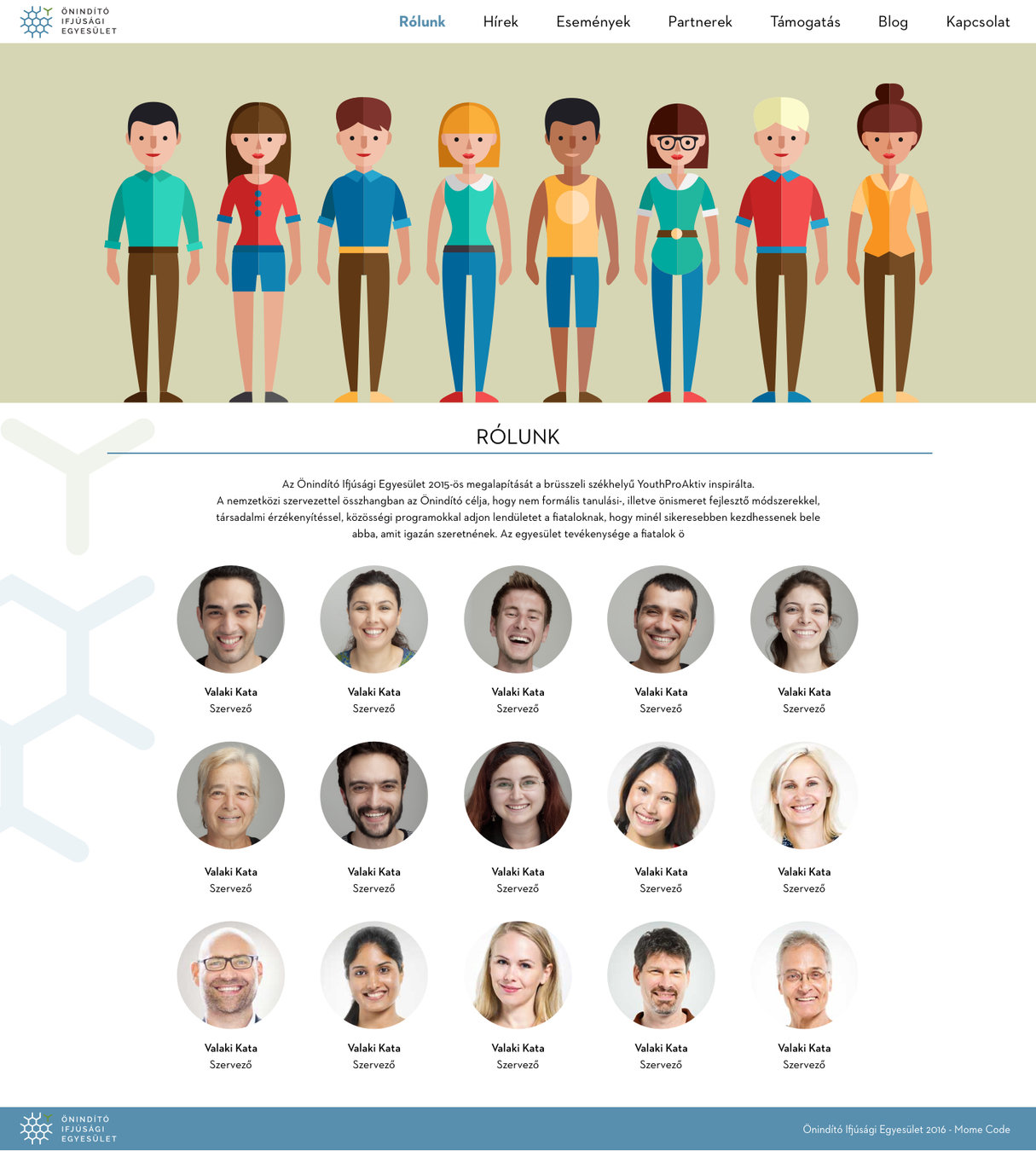
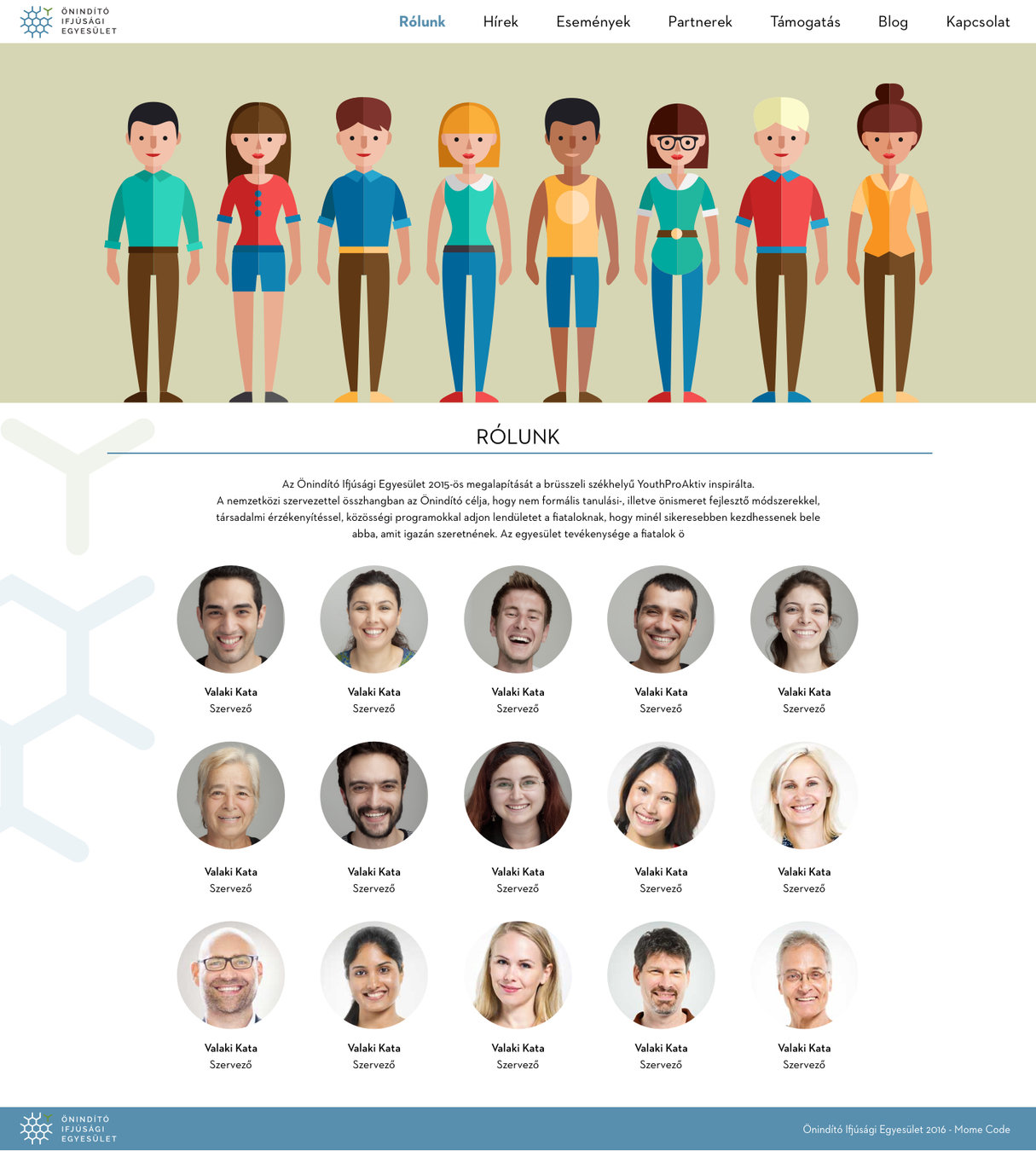
rólunk
- Itt történik a csapattagok bemutatása,
mivel ezek olykor részletesebb háttérinformációt tartalmaznak, célszerű volt ezeket a képek alatti gombokra kattintva felugró leírásokkal megoldani. - Kisebb nézetekben a lista idomul az ablakmérethez, majd átvált oszlopos megjelenítésre.

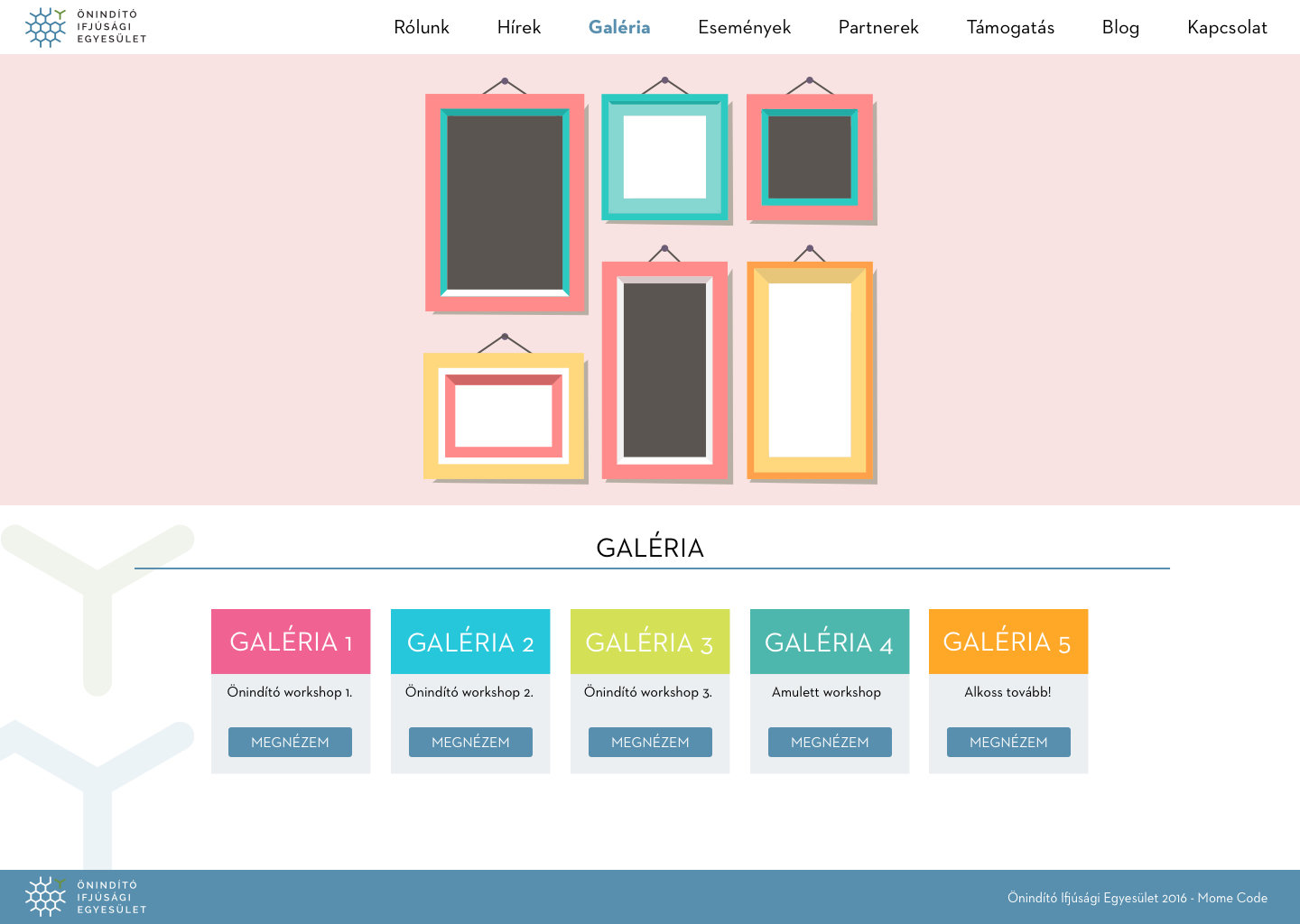
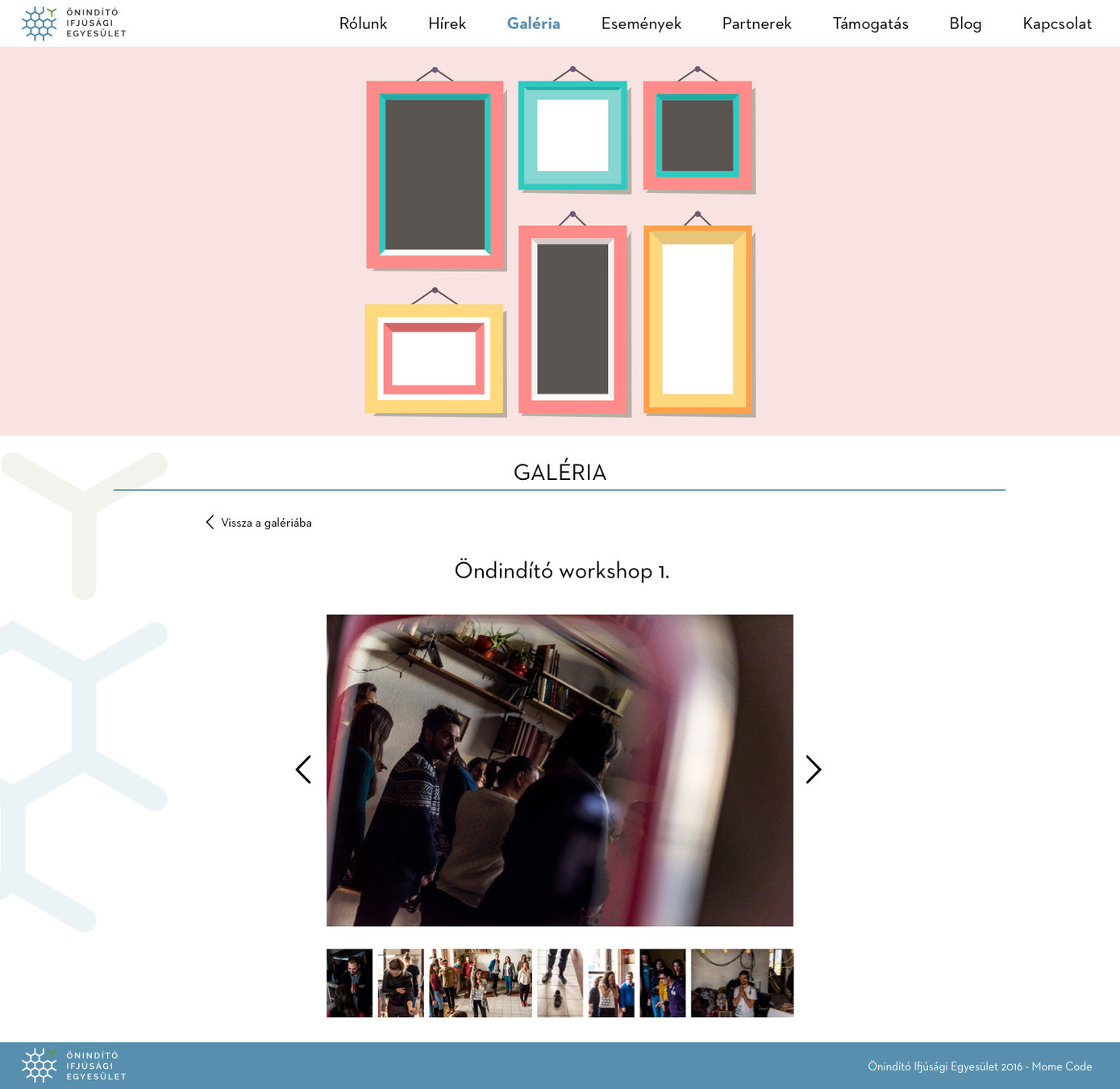
galéria
- Az egyes albumok színei random váltakoznak.
- Rákattintva pedig átvisz az adott galériára és lehet lapozgatni a képeket.


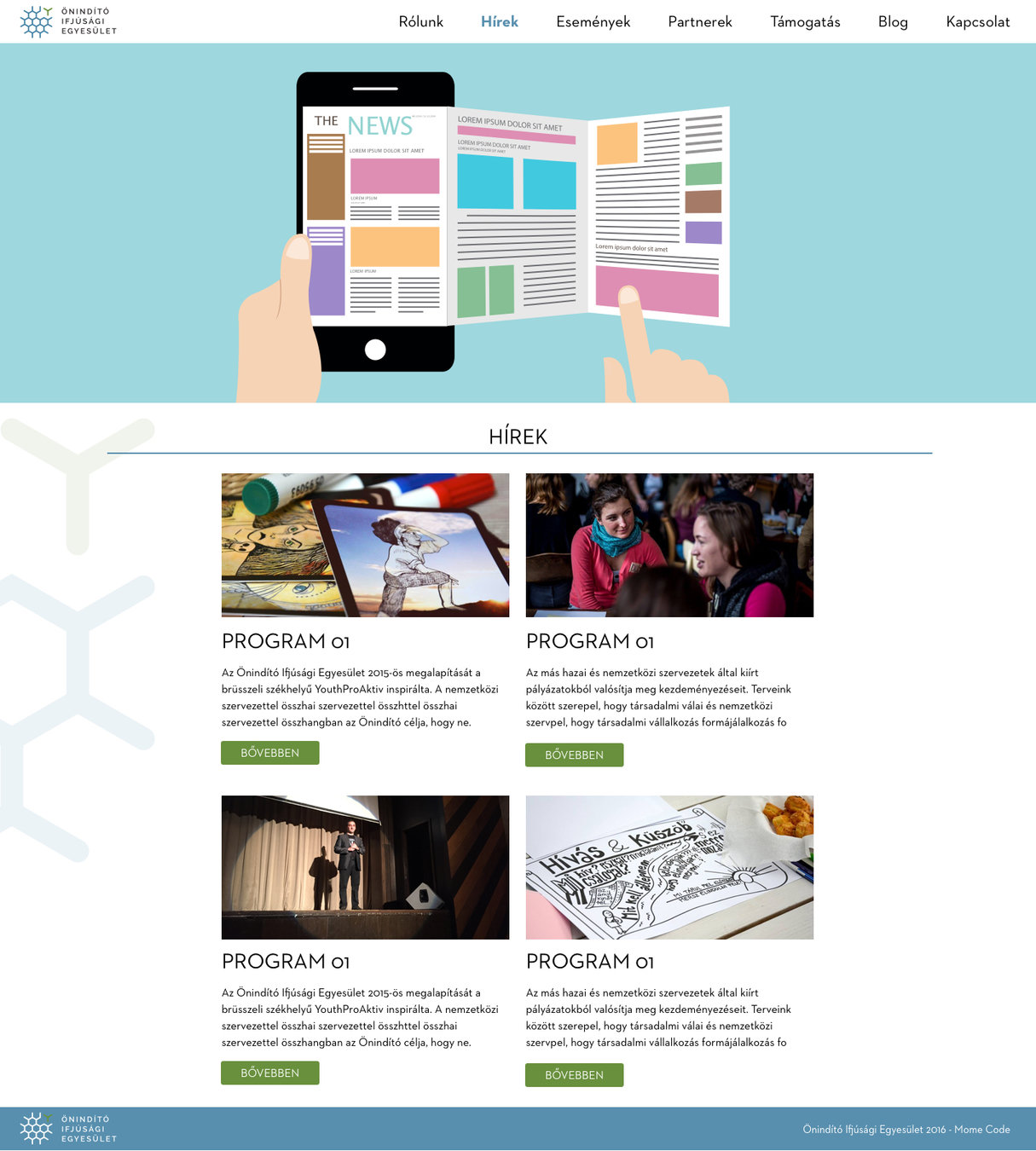
hírek
- Az aktuális hírek találhatóak rajta

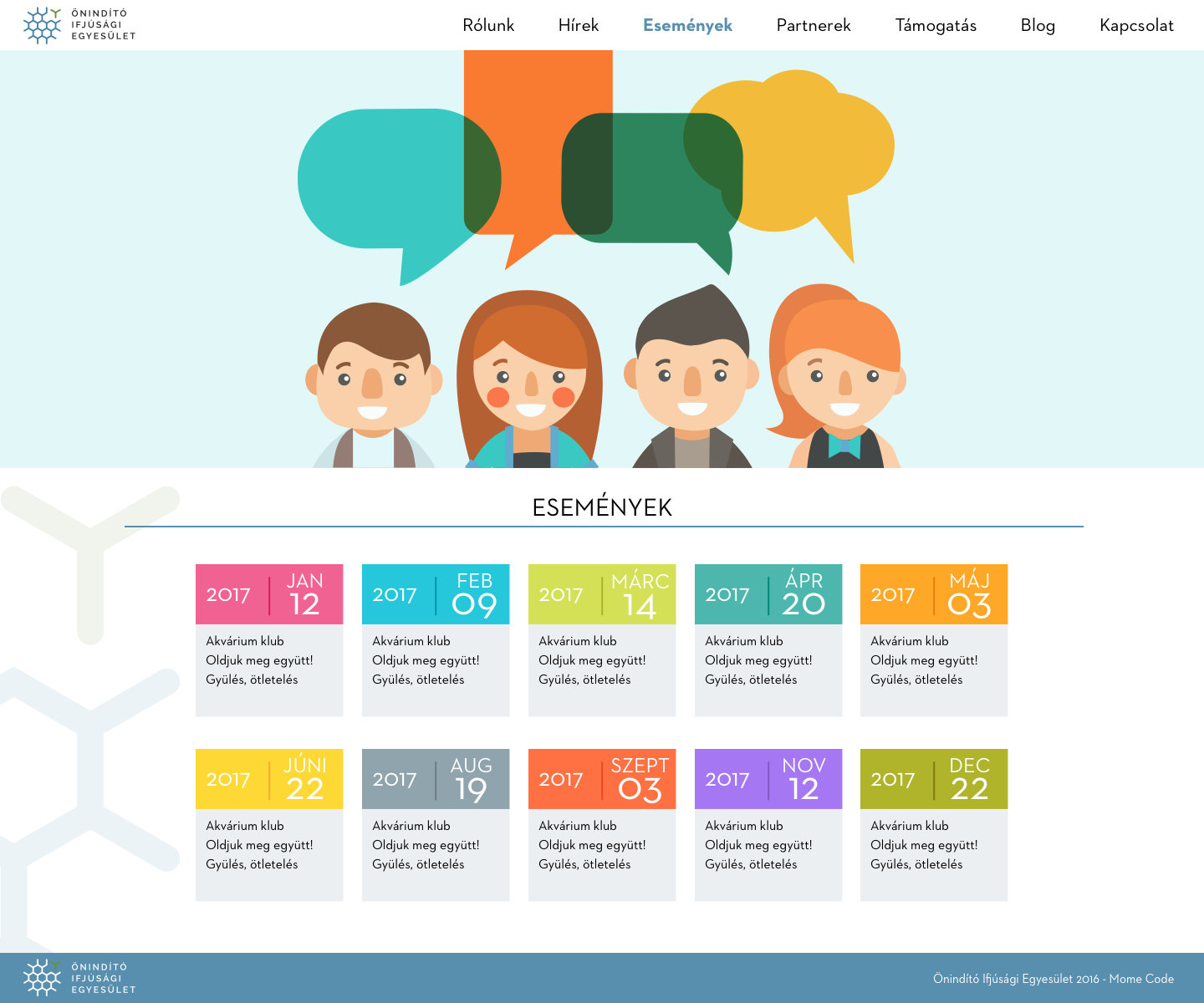
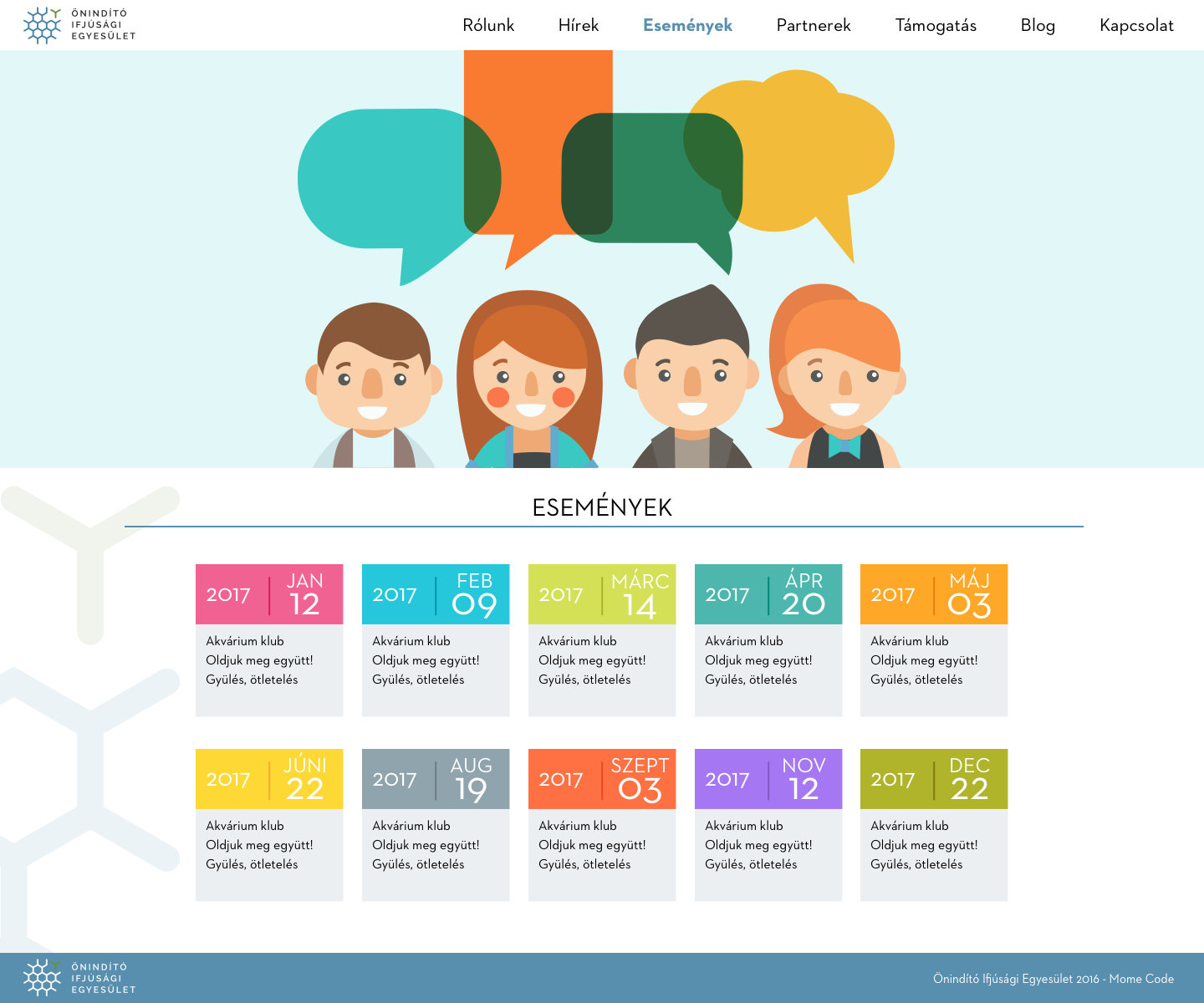
események
- Itt is random váltakozik az események színe frissítésre.

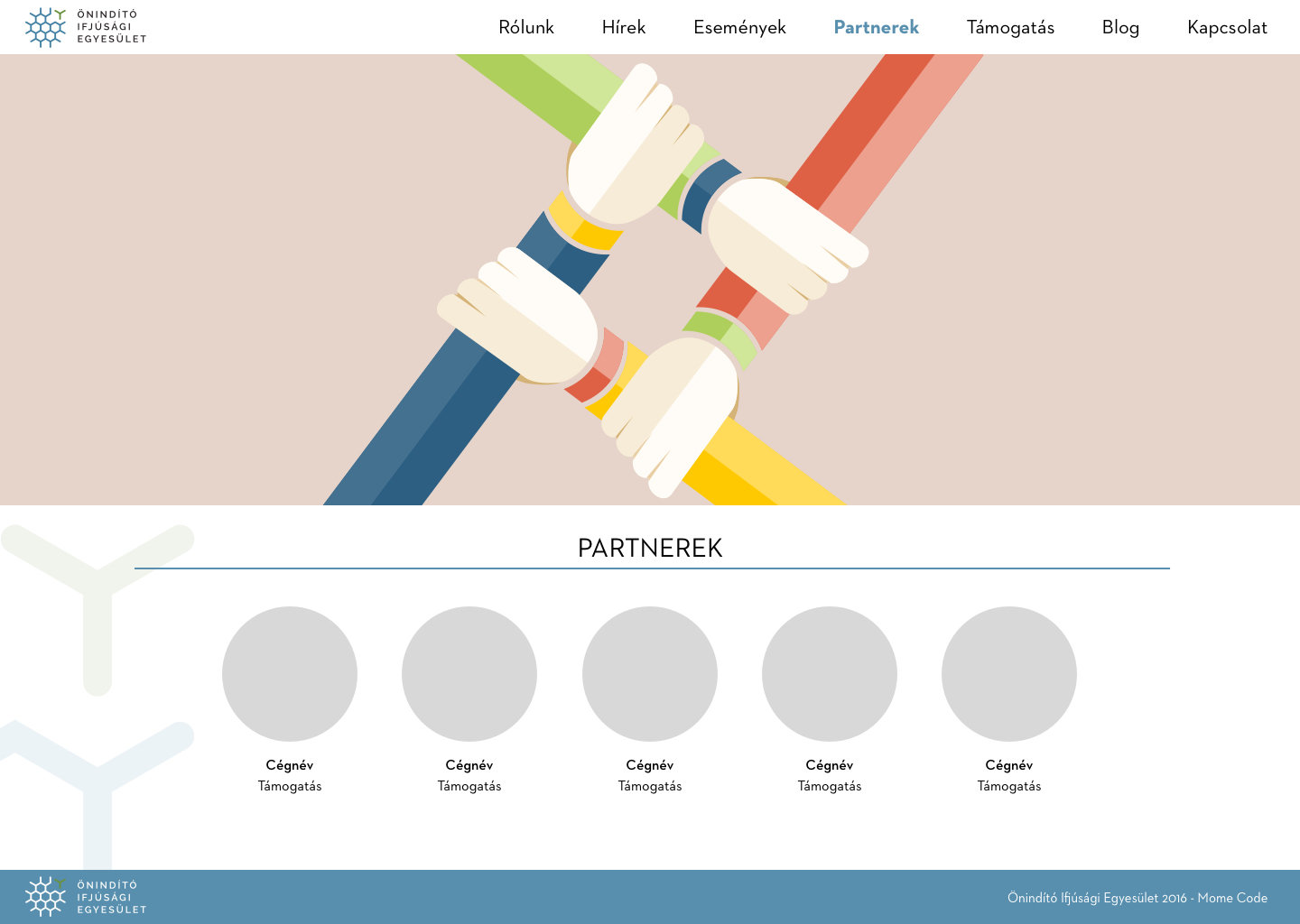
partnerek
- Az együttműködő partnereket mutatja be, és visz át az oldalukra

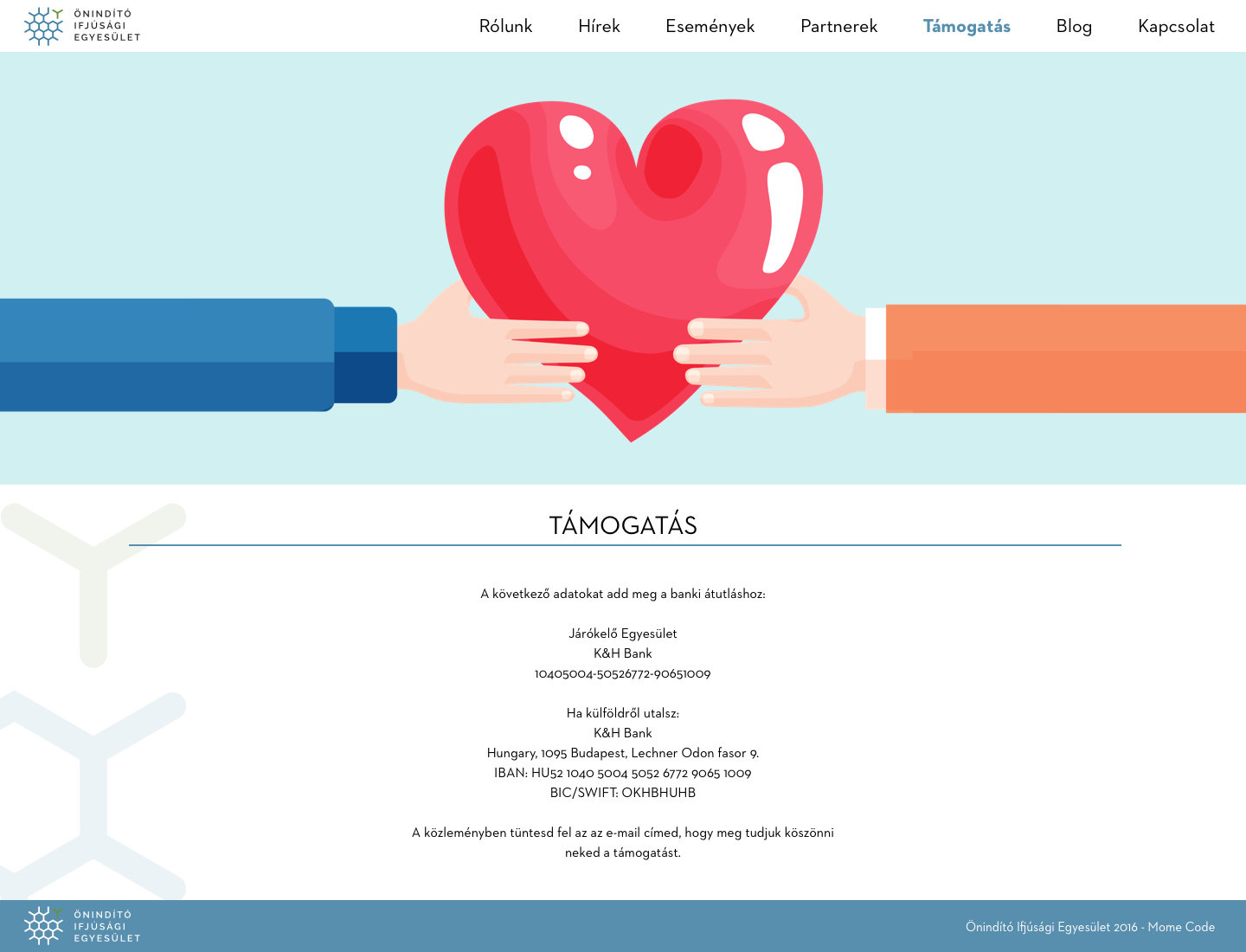
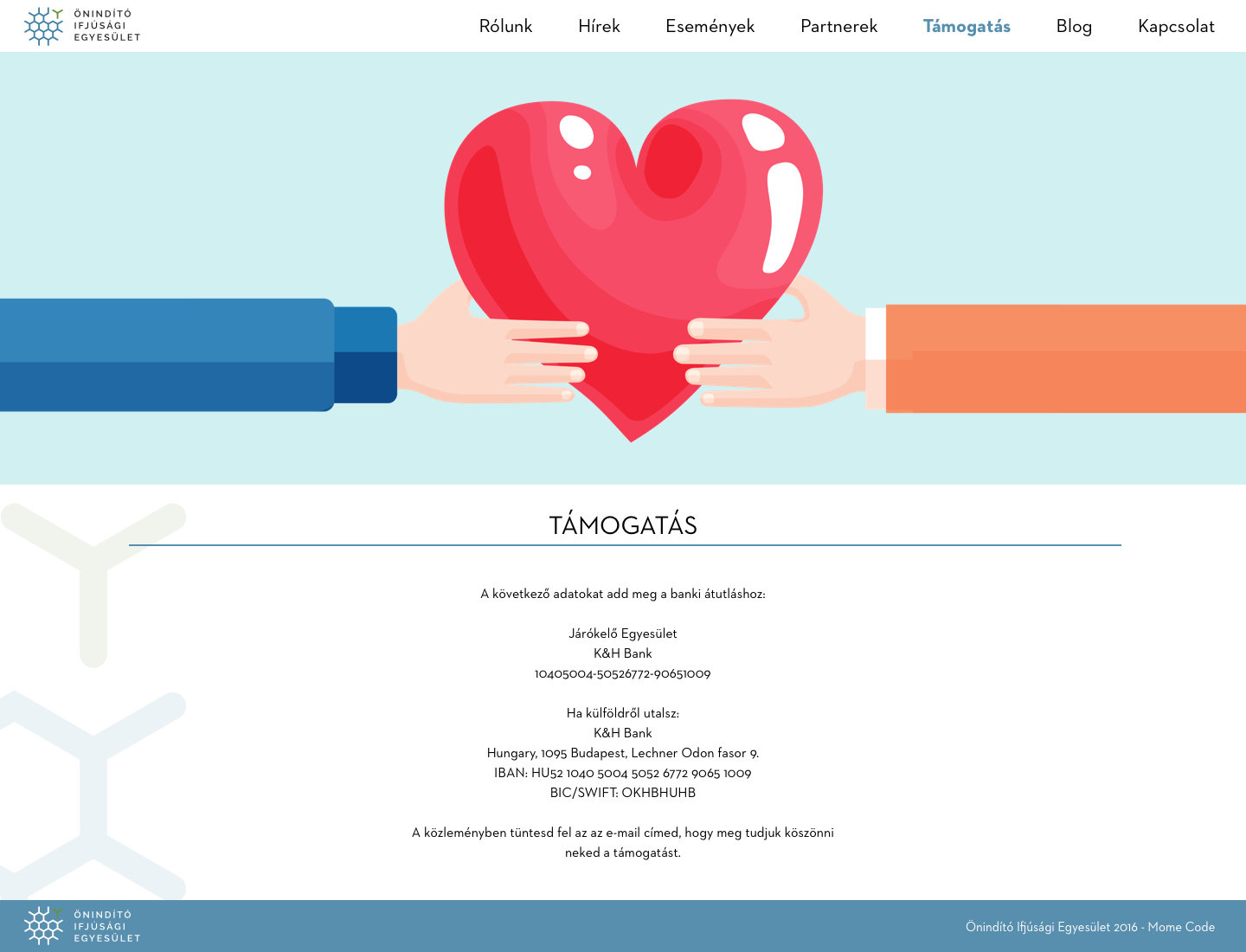
Támogatás
- Ha valaki támogatni szeretné az egyesületet, itt minden infót megtalál

blog
- A megrendelők kérésére a blog menüpont külső bloglapra mutat, de a html-kódban megjegyzésként benne van a kidolgozott blog design is

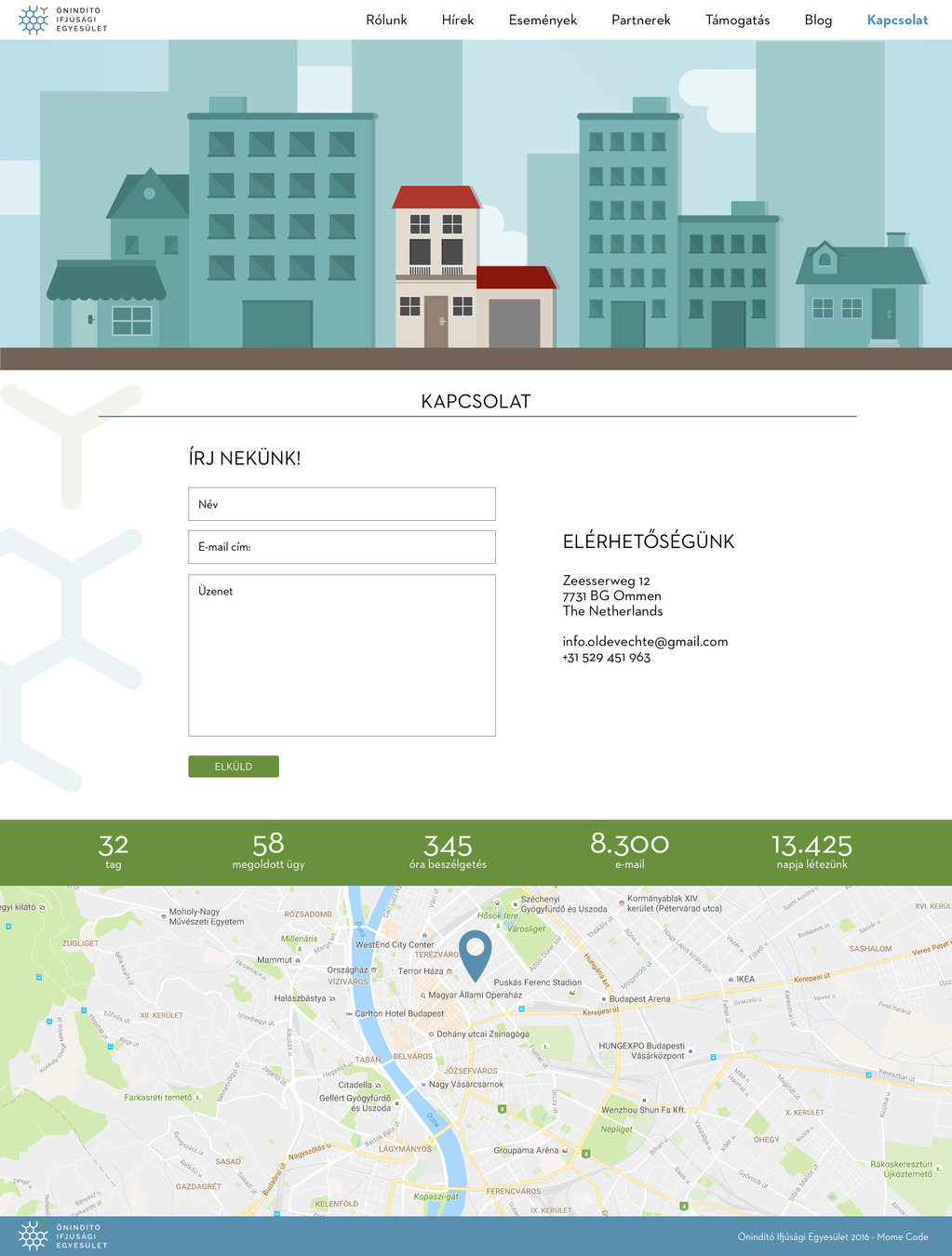
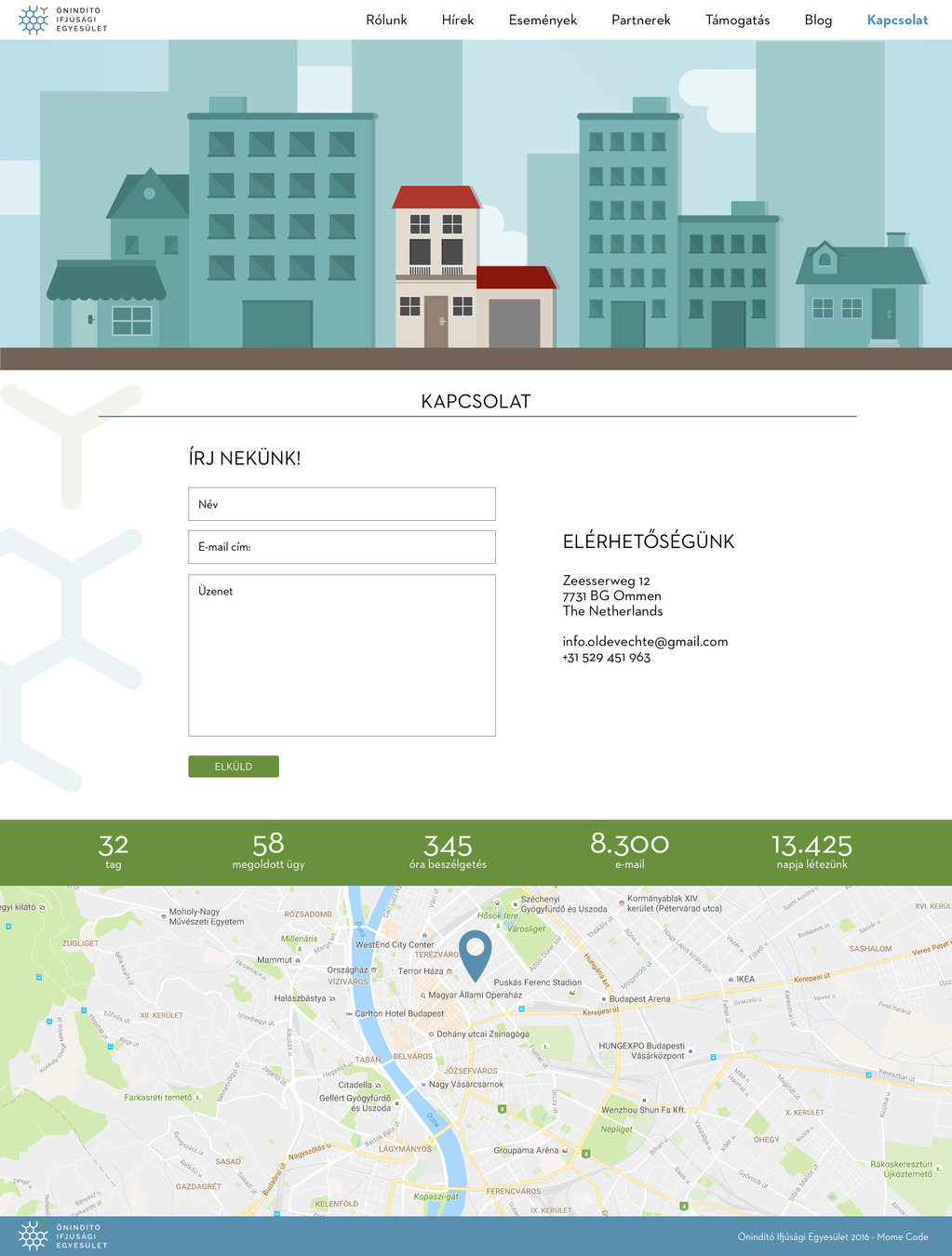
kapcsolaT
- Található rajta egy beviteli form, amin felveheti valaki velük a kapcsolatot, ez jelenleg az onindito.hu@gmail.com-ra küldi el
- Érdekességként számadatok, és egy beillesztett google maps található itt.


...és akkor most nézzük meg a teljes,
működő weboldalt!
(Eszméletlen ciki lesz, ha most nem indul el...)
KÖSZÖNJÜK A FIGYELMET!