Learn to Make a Website
with CodeCademy

Lesson 13: Online Store Pt. 3
Instruction Overview

Understand
- The general components of an online shopping item page
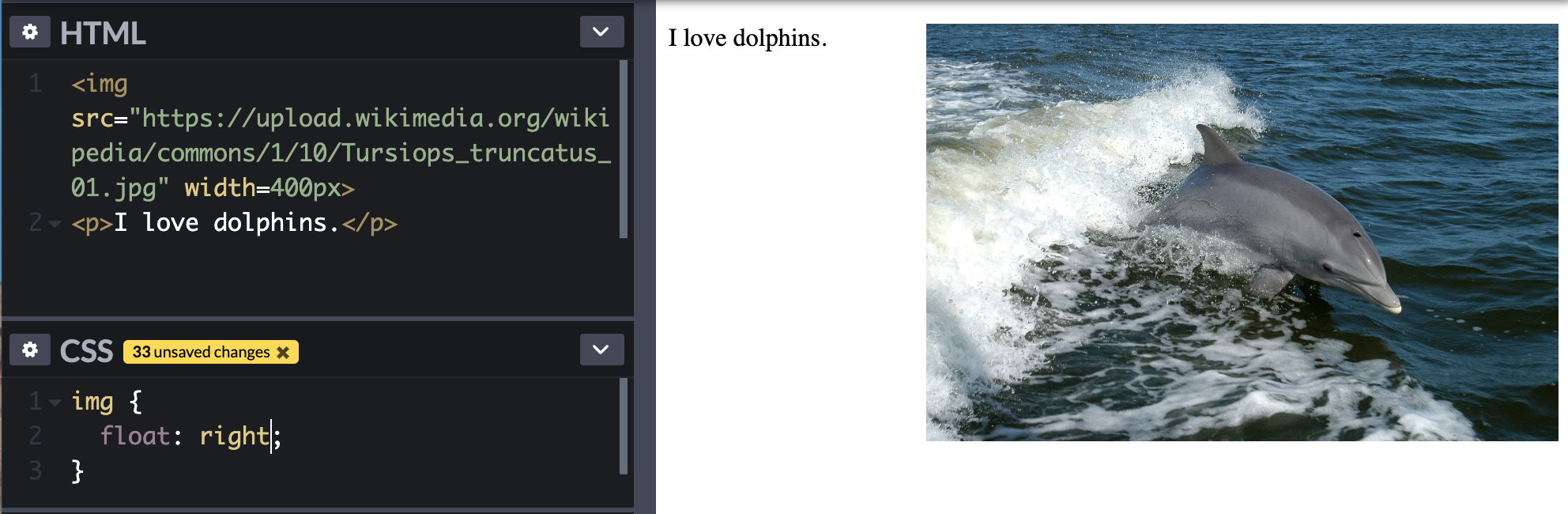
- How to display images alongside text (i.e., wrap-around) using float:left and float: right
Apply
- Use an item from the homepage as inspiration for a standalone item page
Create
- Build out a dummy item page for one of the items on the home page, with side-by-side image and text
For the instructor's eyes only
Our "dummy" homepage is all set

Where do we go next?
Class goals
☐ Understand what components make up an online store item page
☐ Develop a dummy item page for one of your shop items
☐ Link to item page from homepage
Designing an online store
item page

What goes into one?
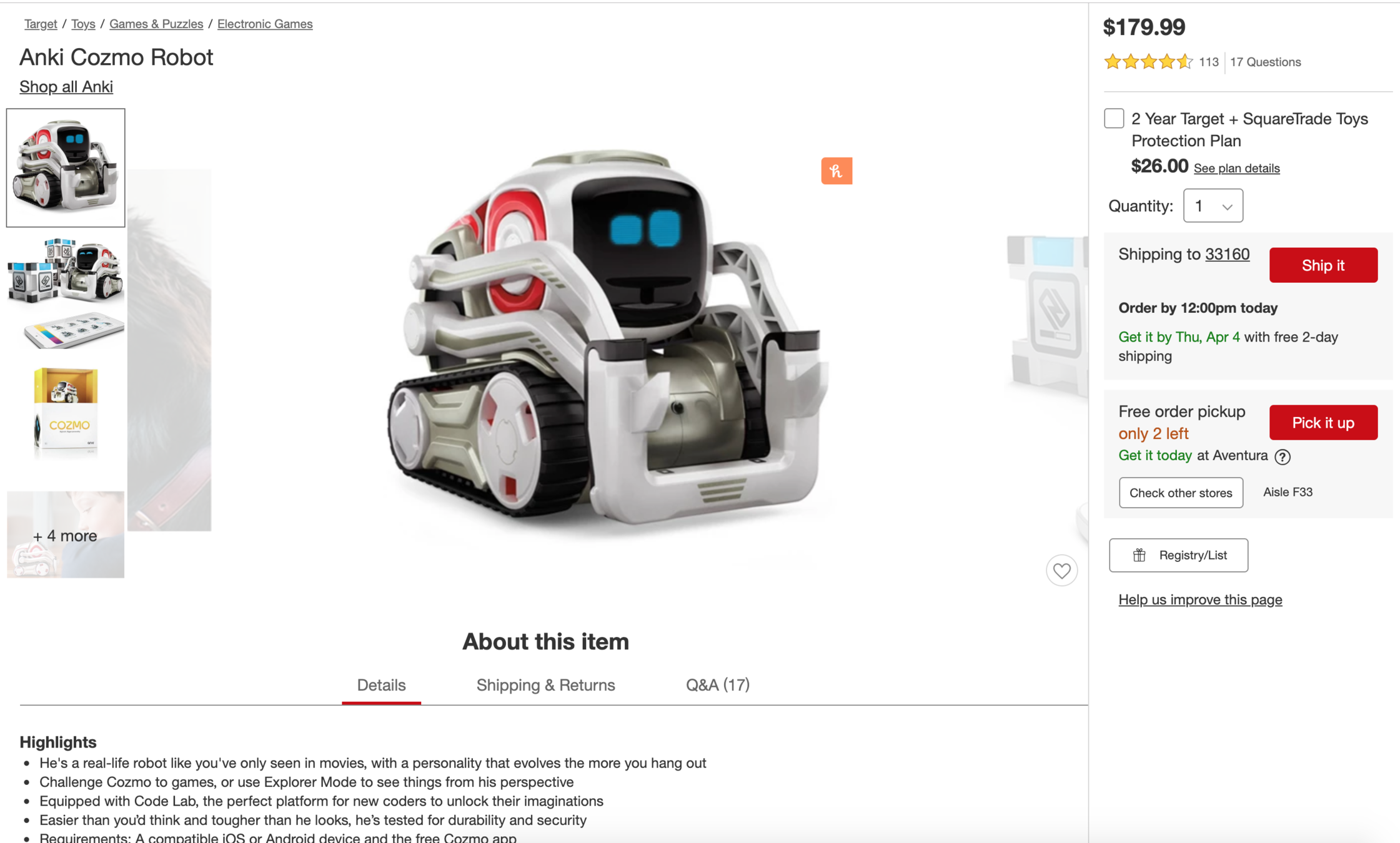
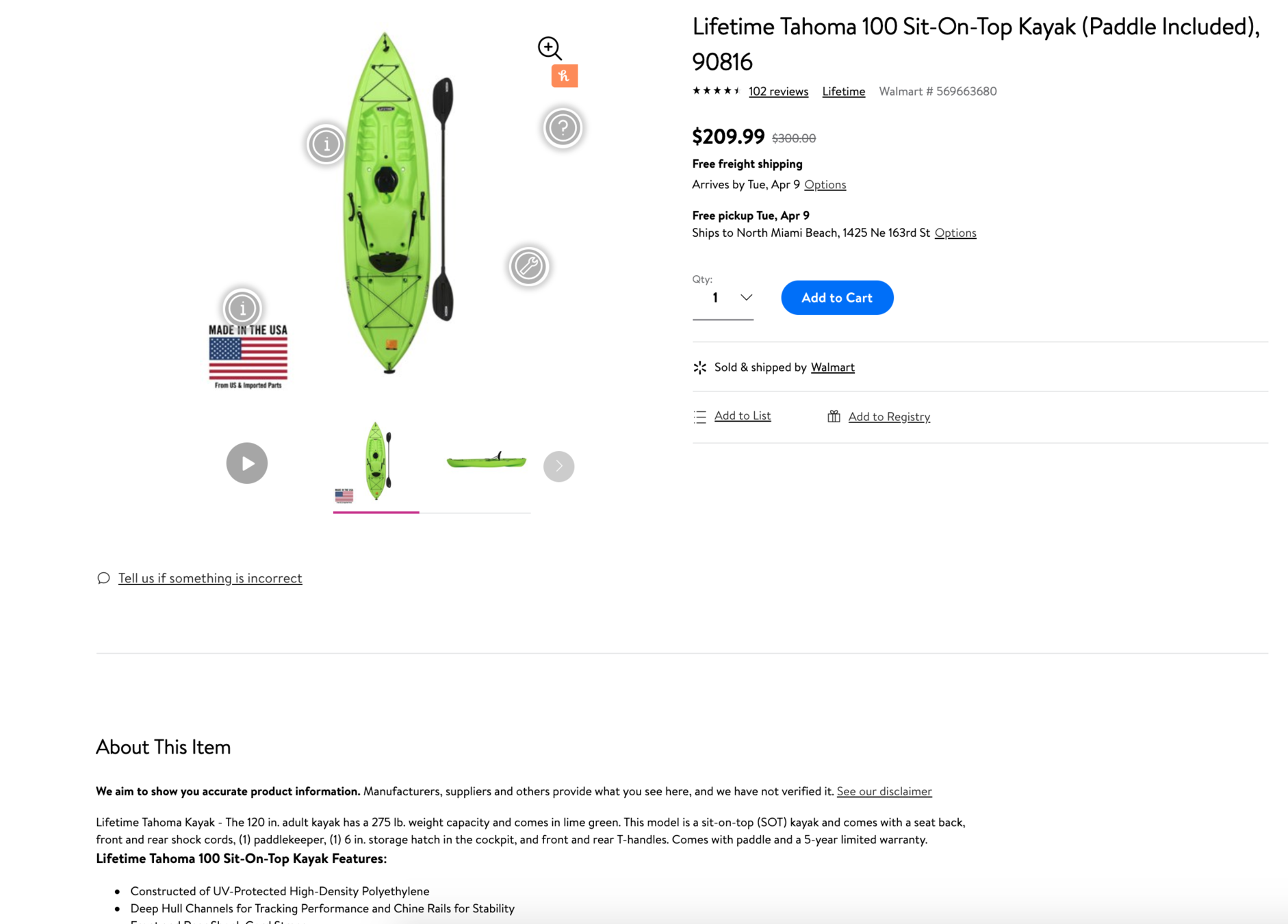
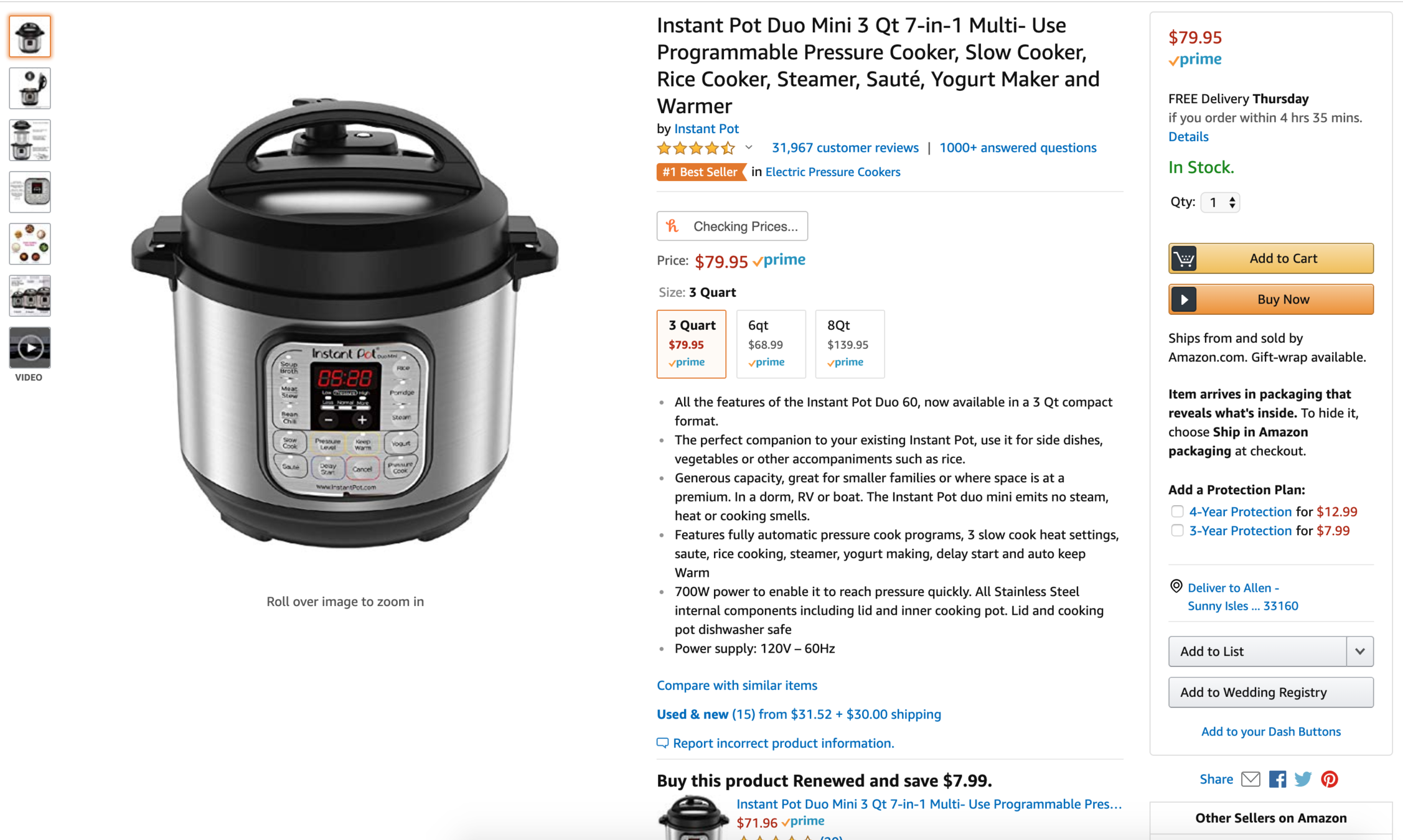
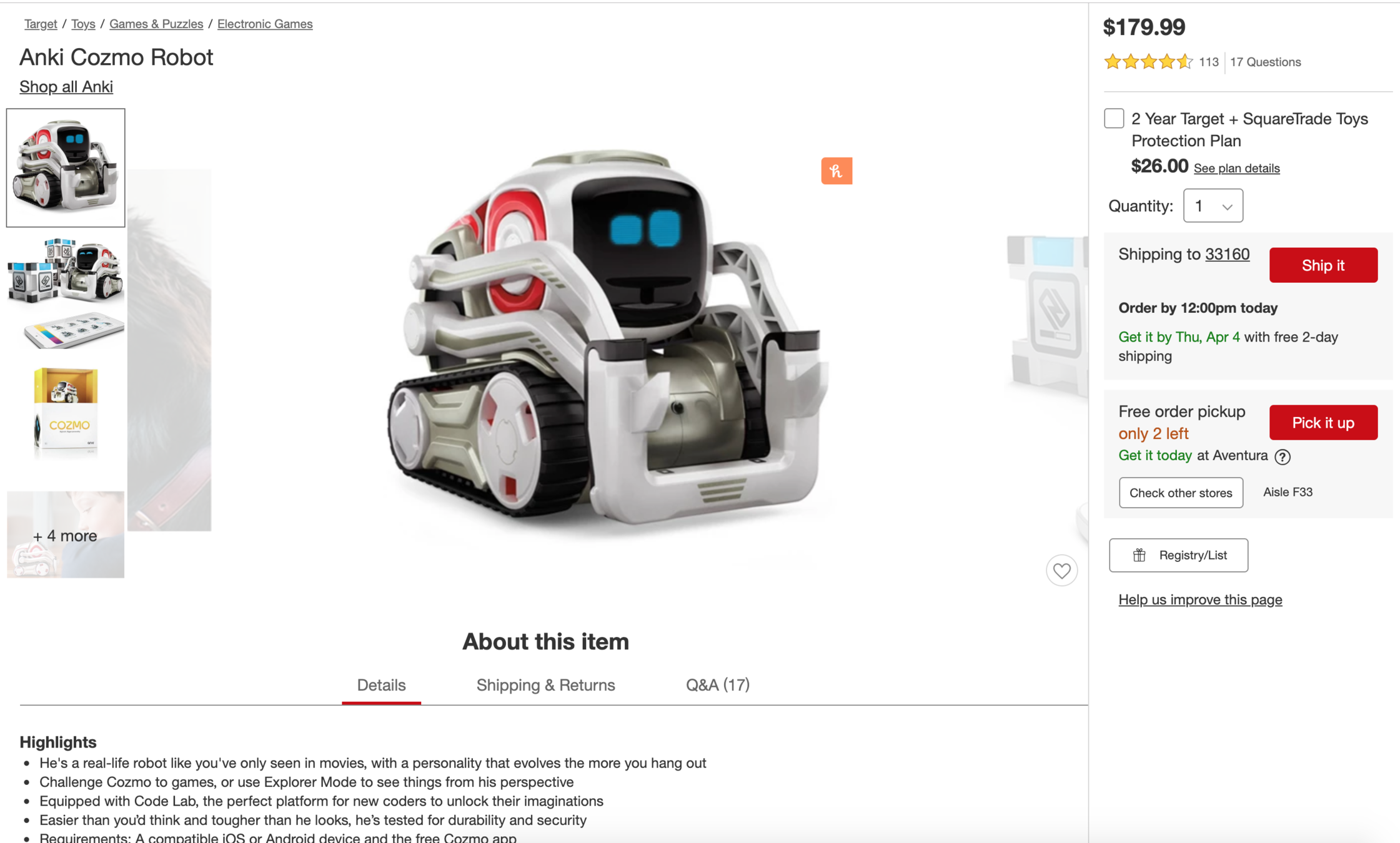
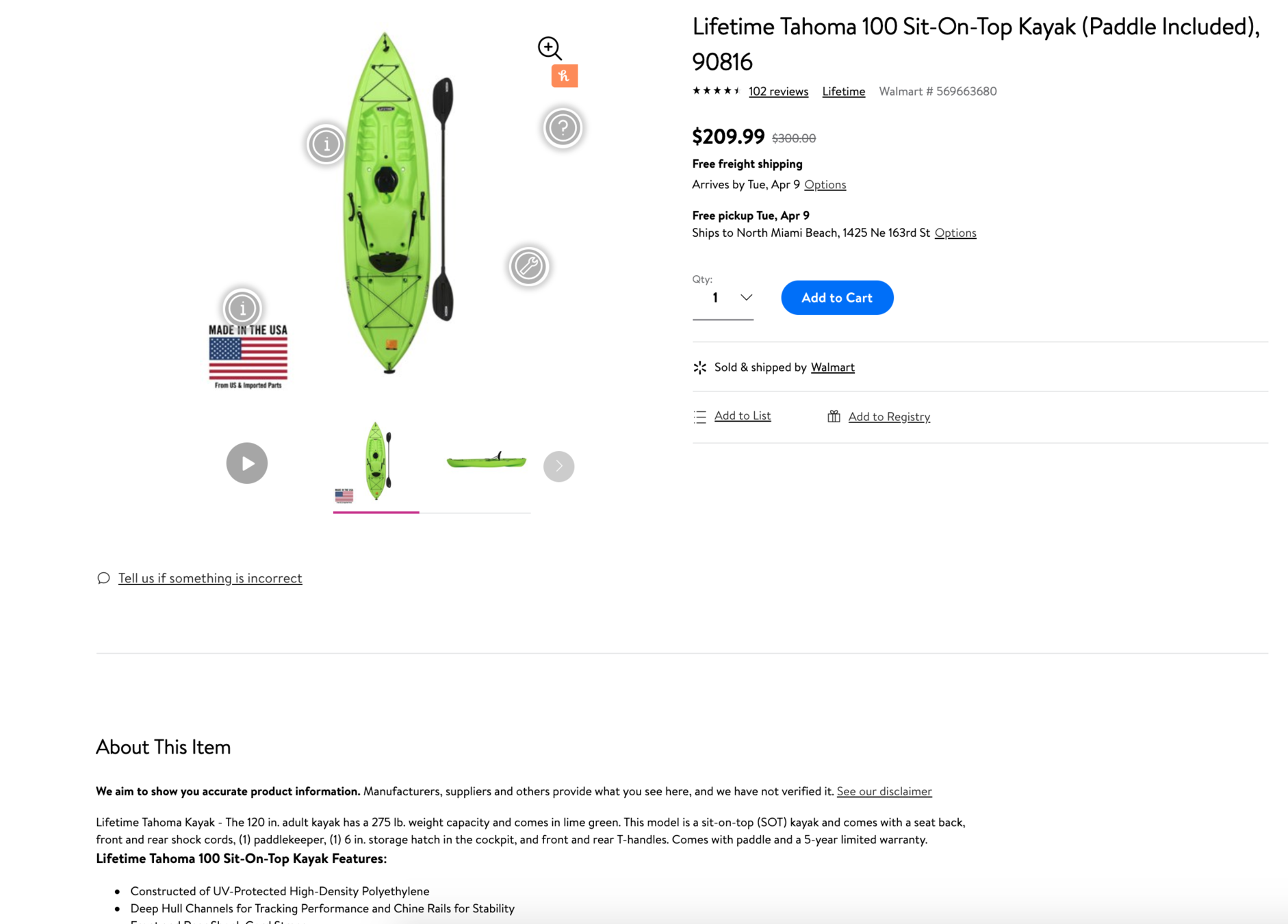
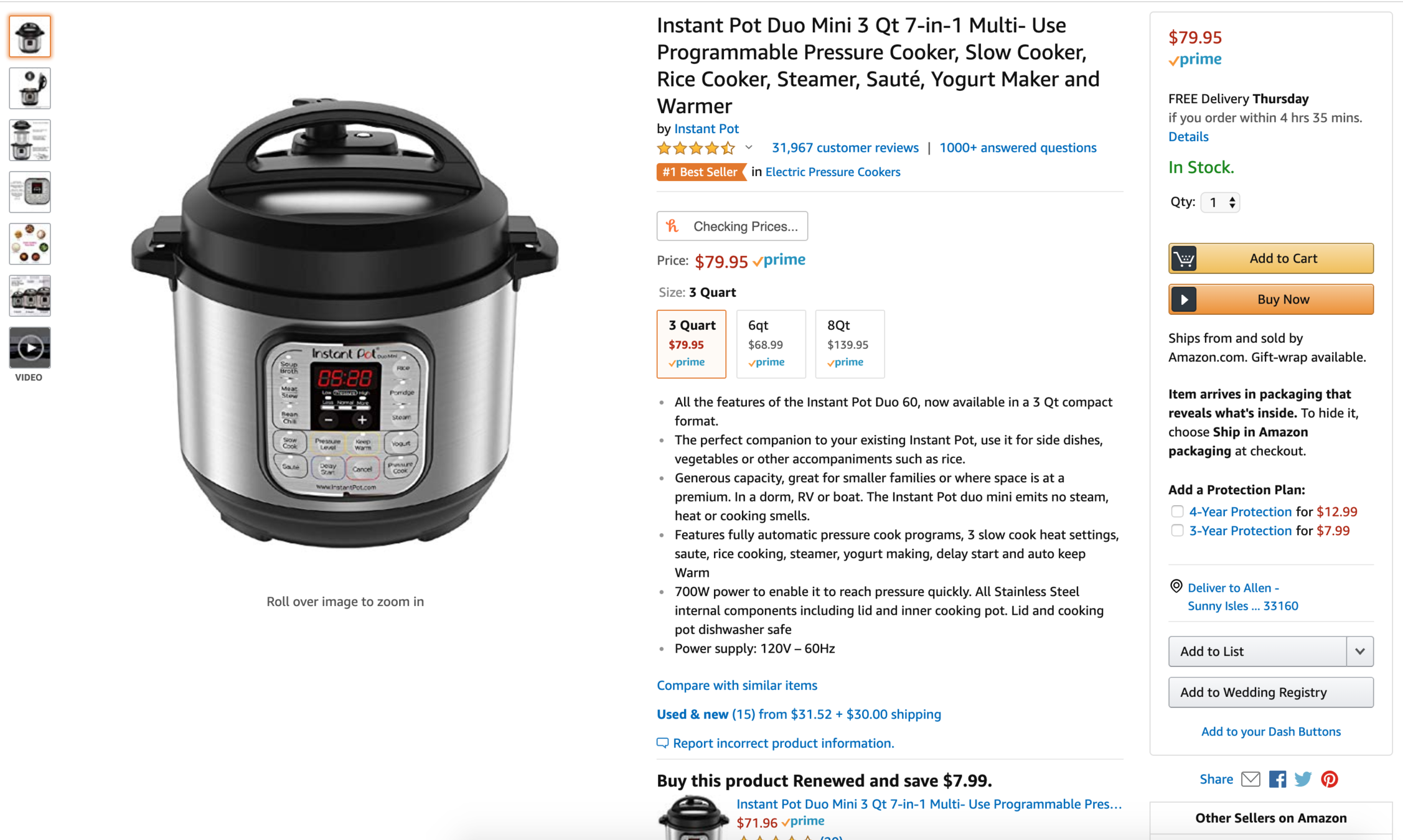
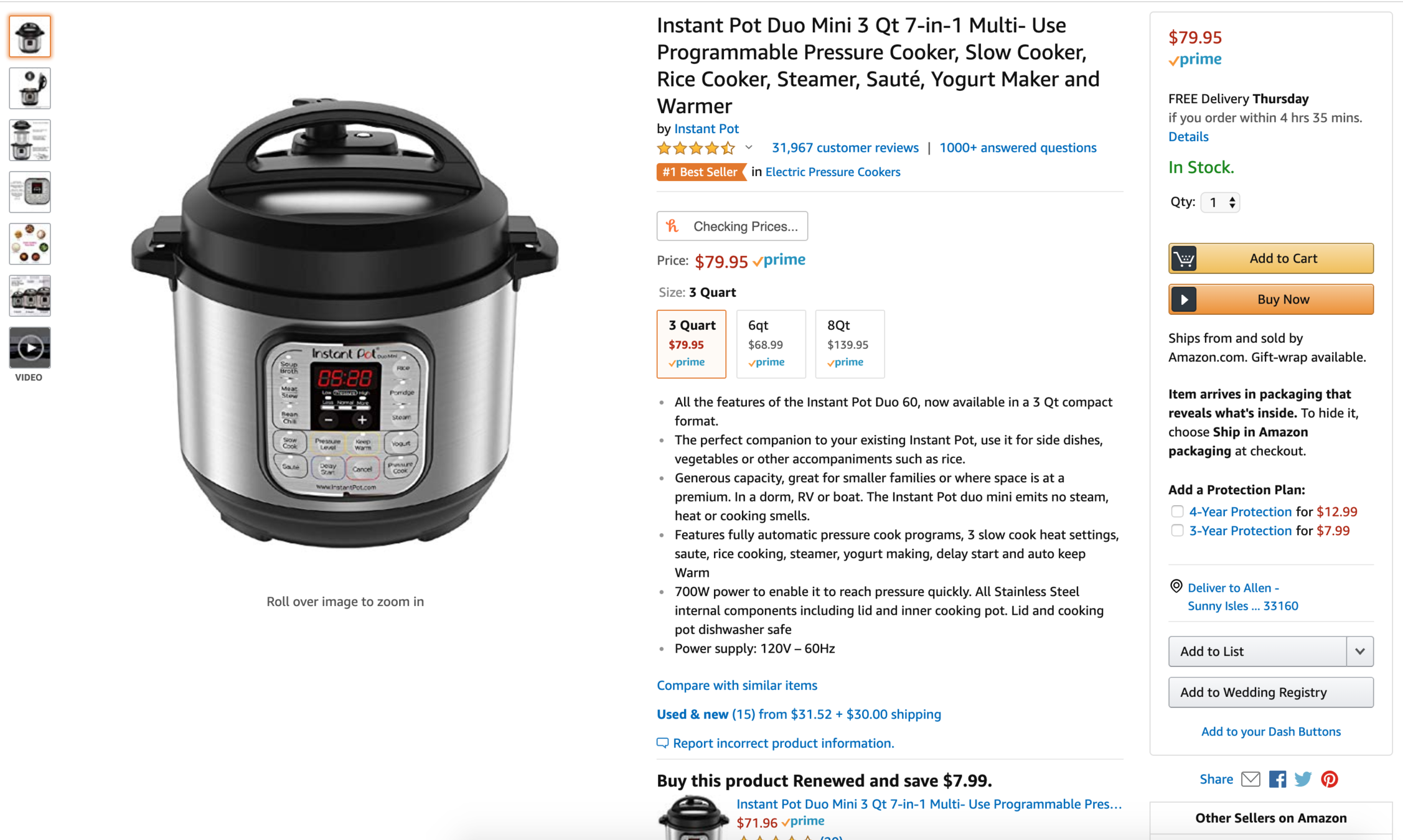
Components of an item page

What common patterns do you see?







Price
Title/heading
Large image
Description
Class goals
☑ Understand what components make up an online store item page
☐ Develop a dummy item page for one of your shop items
☐ Link to item page from homepage
Image and text are like peanut butter and jelly

They work really well together
side-by-side
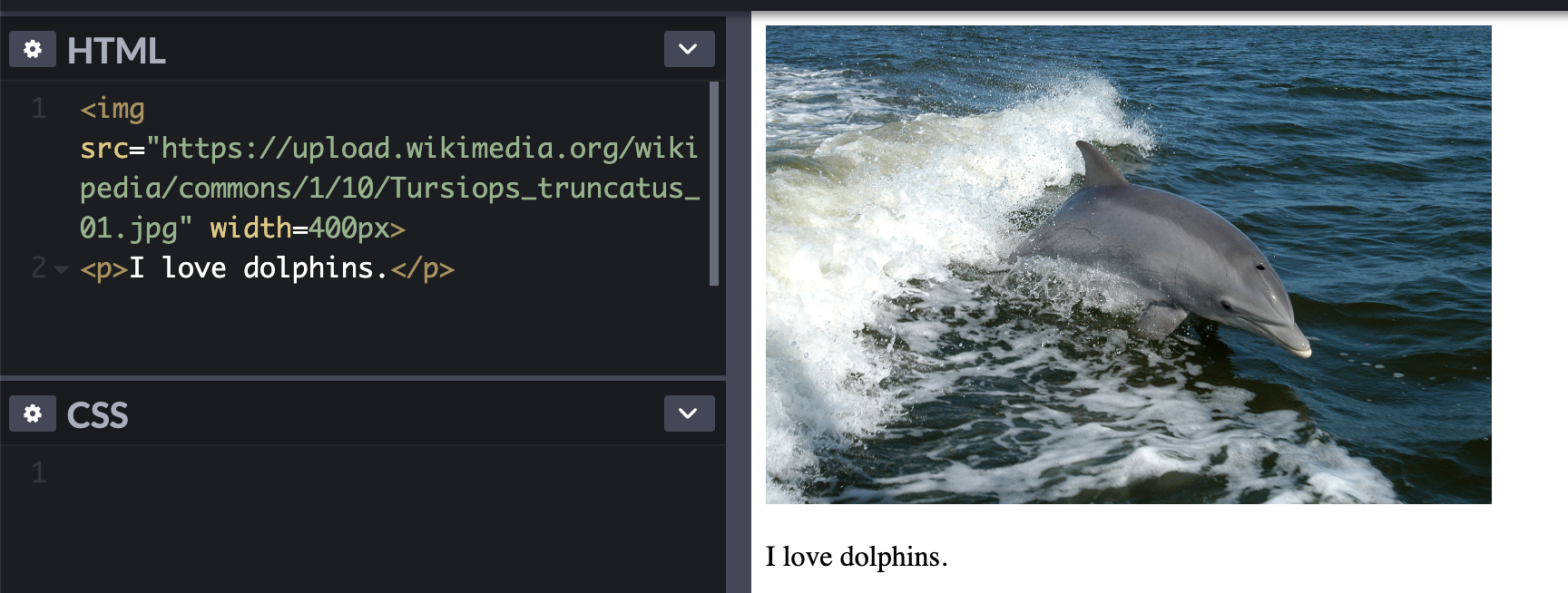
Default Image and Text

Stack one on top of the other

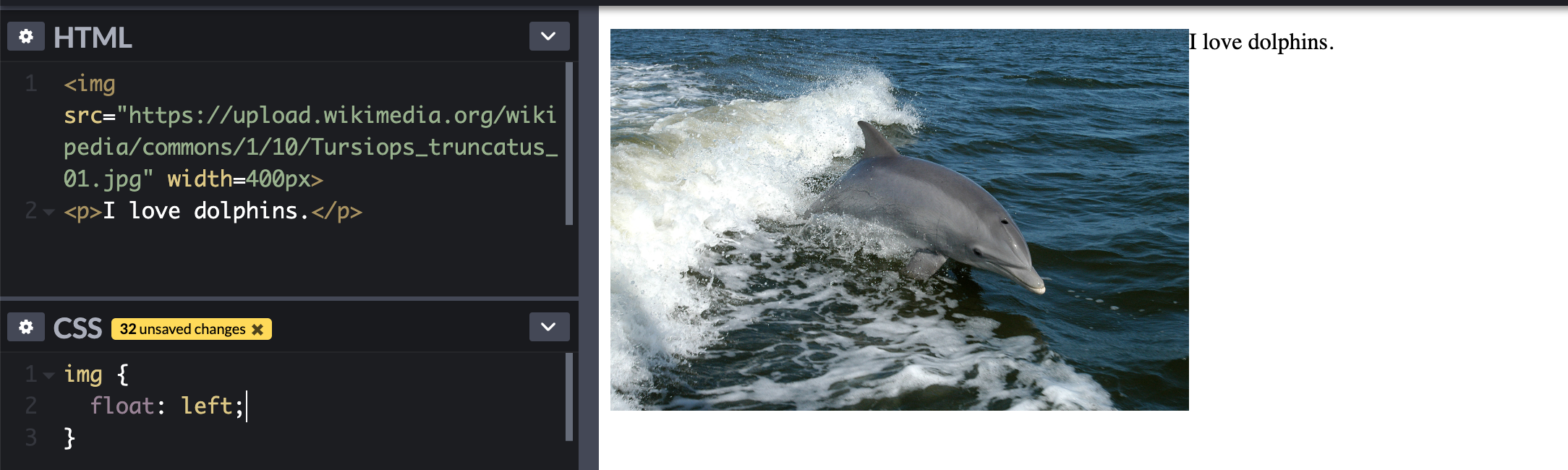
Float images to move them side by side

Can float left or right

Image floated right

See the difference?

Task
☐ Create the heading, image, price, and dummy description for your item page (use float to align image)
25 min

Class goals
☑ Understand what components make up an online store item page
☑ Develop a dummy item page for one of your shop items
☐ Link to item page from homepage
It's time to link our item page from the home page

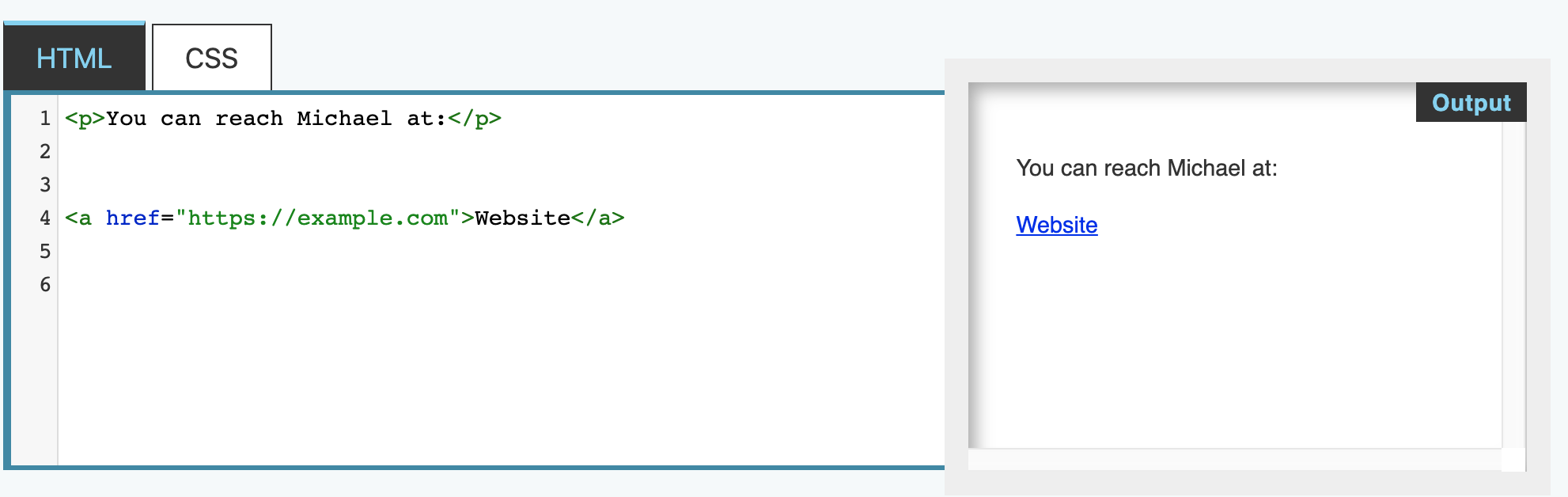
Do you recall how links work?
Task
☐ Link one of the cards on your homepage to the item page
5 min

Class goals
☑ Understand what components make up an online store item page
☑ Develop a dummy item page for one of your shop items
☑Link to item page from homepage
👏🏿