Learn to Make a Website
with CodeCademy

Lesson 3: Lists + Images = Recipes
Instruction Overview

Understand
- What image attributions are and which can we use for our site
- New HTML tags: images <img>, unordered lists <ul>, and ordered lists <ol>
Apply
- Complete CodeCademy lessons 1.7-1.10
- Use CodePen to practice new tags learned in CC
Create
- Develop a simple recipe HTML page on CodePen that uses <img>, <ul>, and <ol> tags
For the instructor's eyes only
How did your About page turn out?

Did you run into any issues on CodePen?
Class goals
☐Complete sections 1.7 to 1.10 in CC
☐Code your Recipe site in CodePen using images and lists
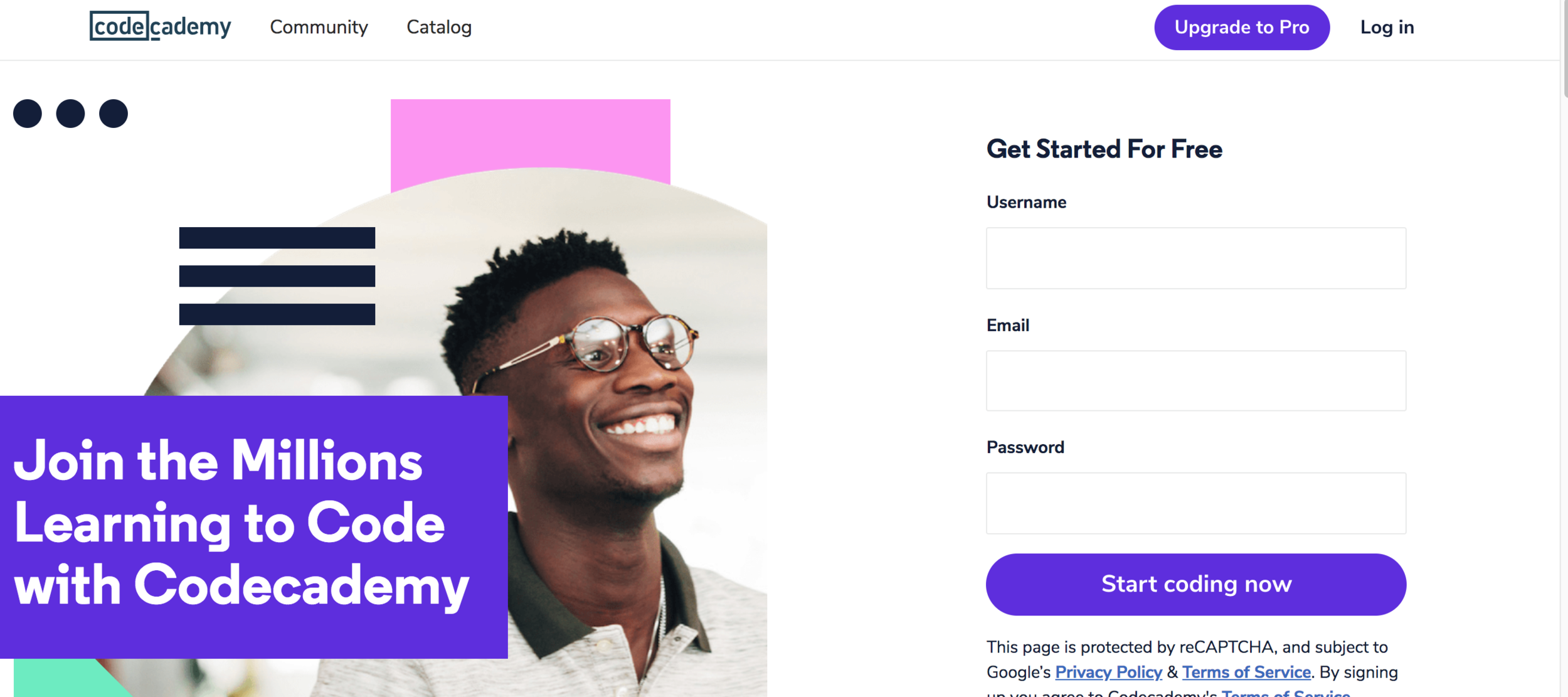
Let's log onto CodeCademy

Head over to www.codecademy.com
how to log in...
Click Log In
I'll hand out your username and password


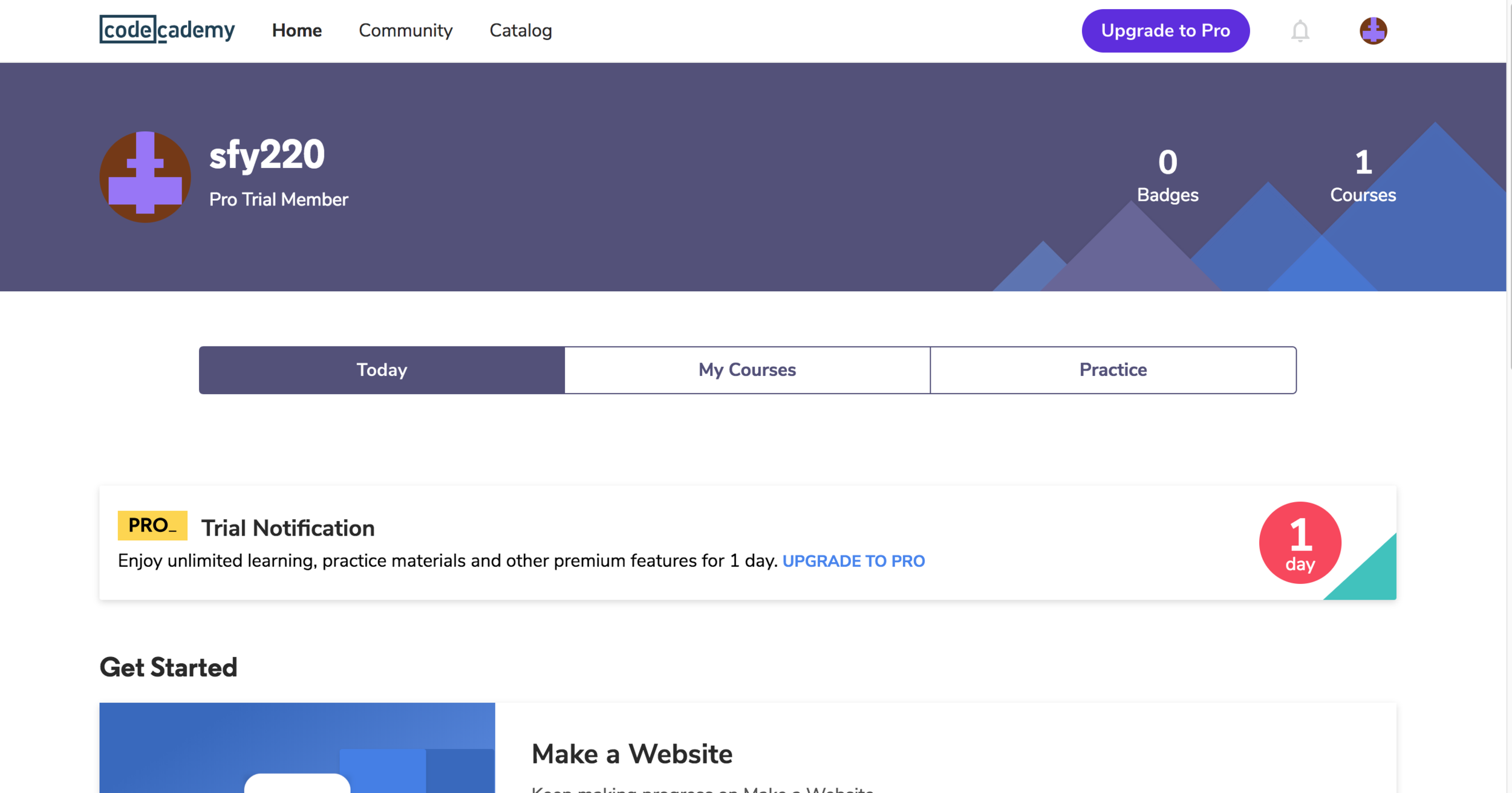
Once logged in, click My Courses

next step...
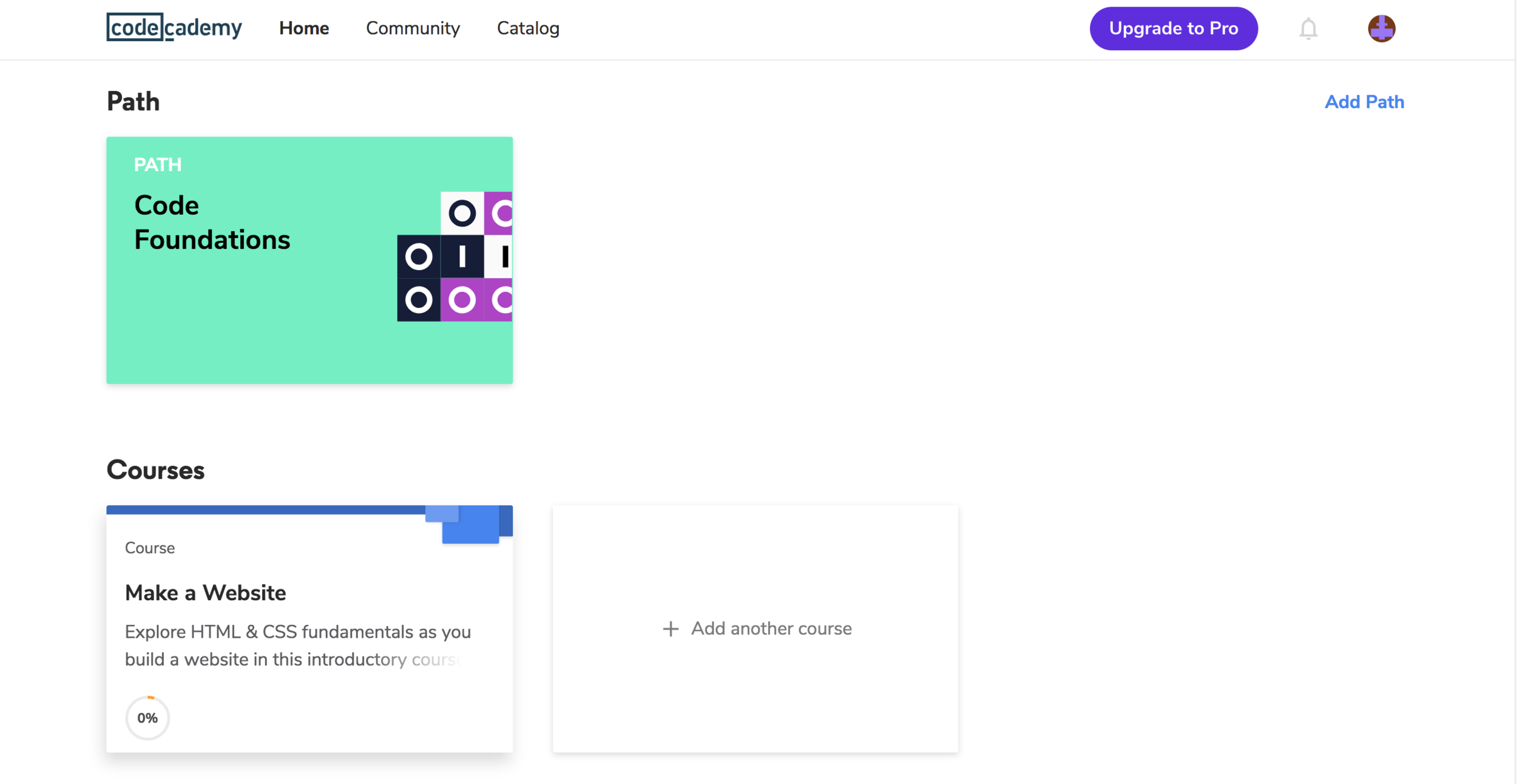
Scroll down to courses and click "Make a Website"
next step...

Click Let's Go!

Task
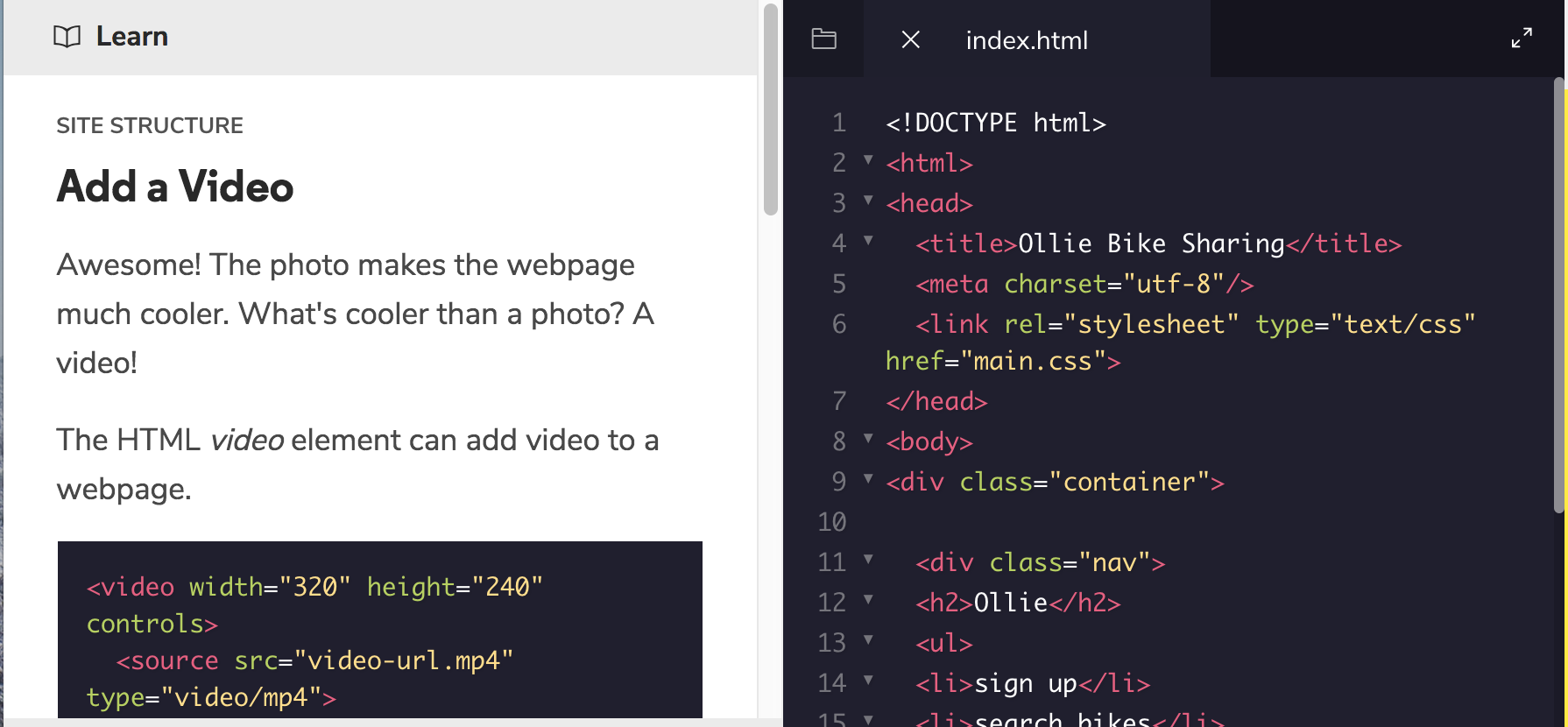
☐Complete exercises 1.7 (Adding images and 1.8 (Add a Video)
8 min

How do we use images from the web?

Can we just use any picture that
we find online?
Image attributions describe which images are legal to use


✓

X
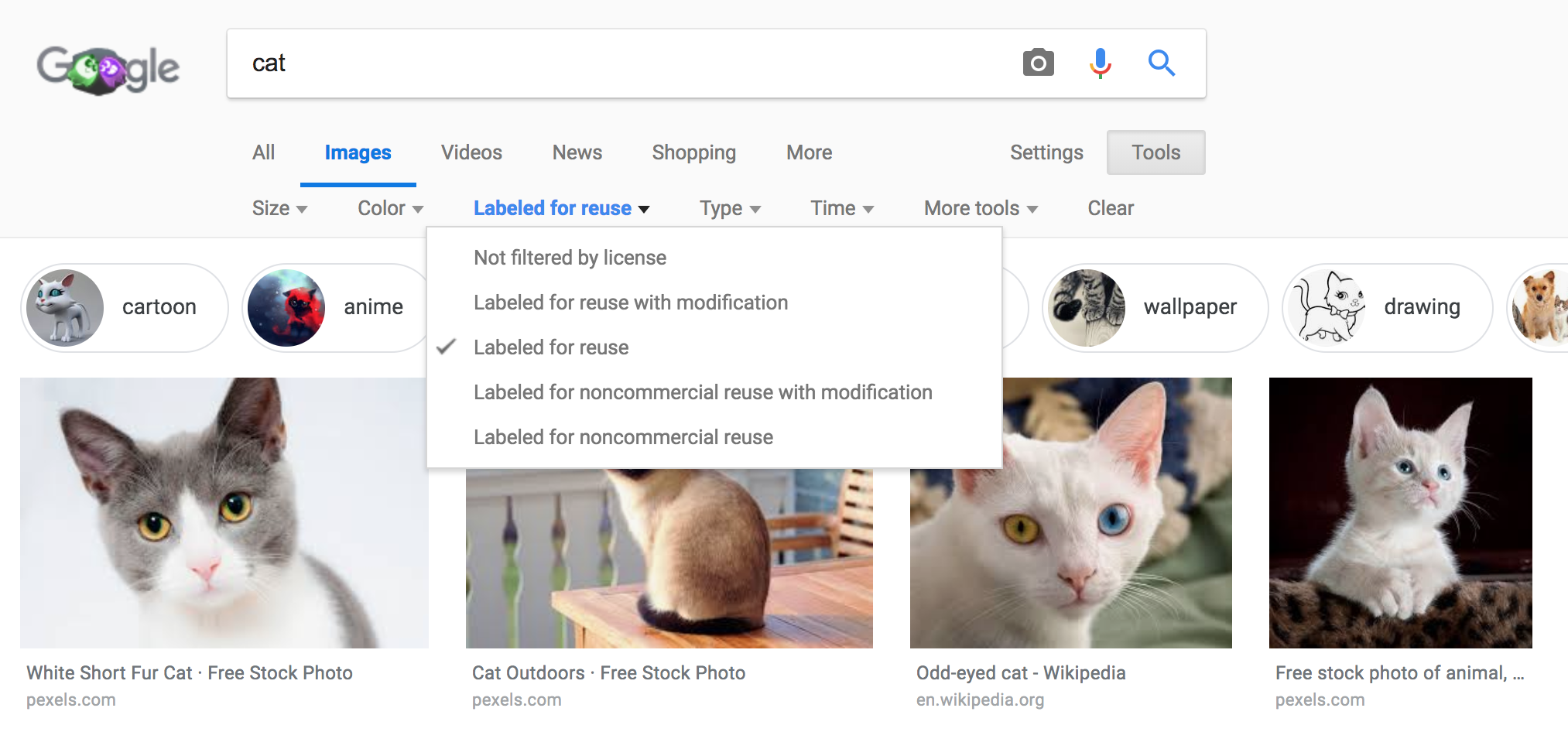
Use Google Images to filter by Usage Rights

Tools -> Usage rights -> Labeled for reuse

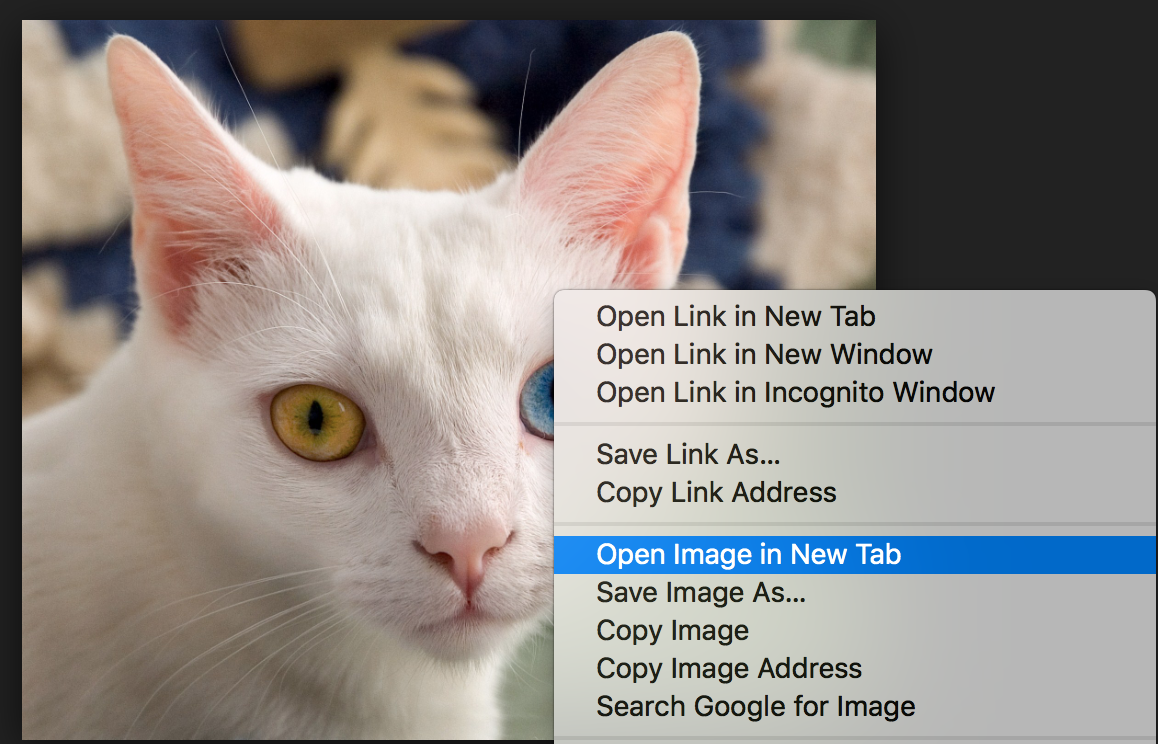
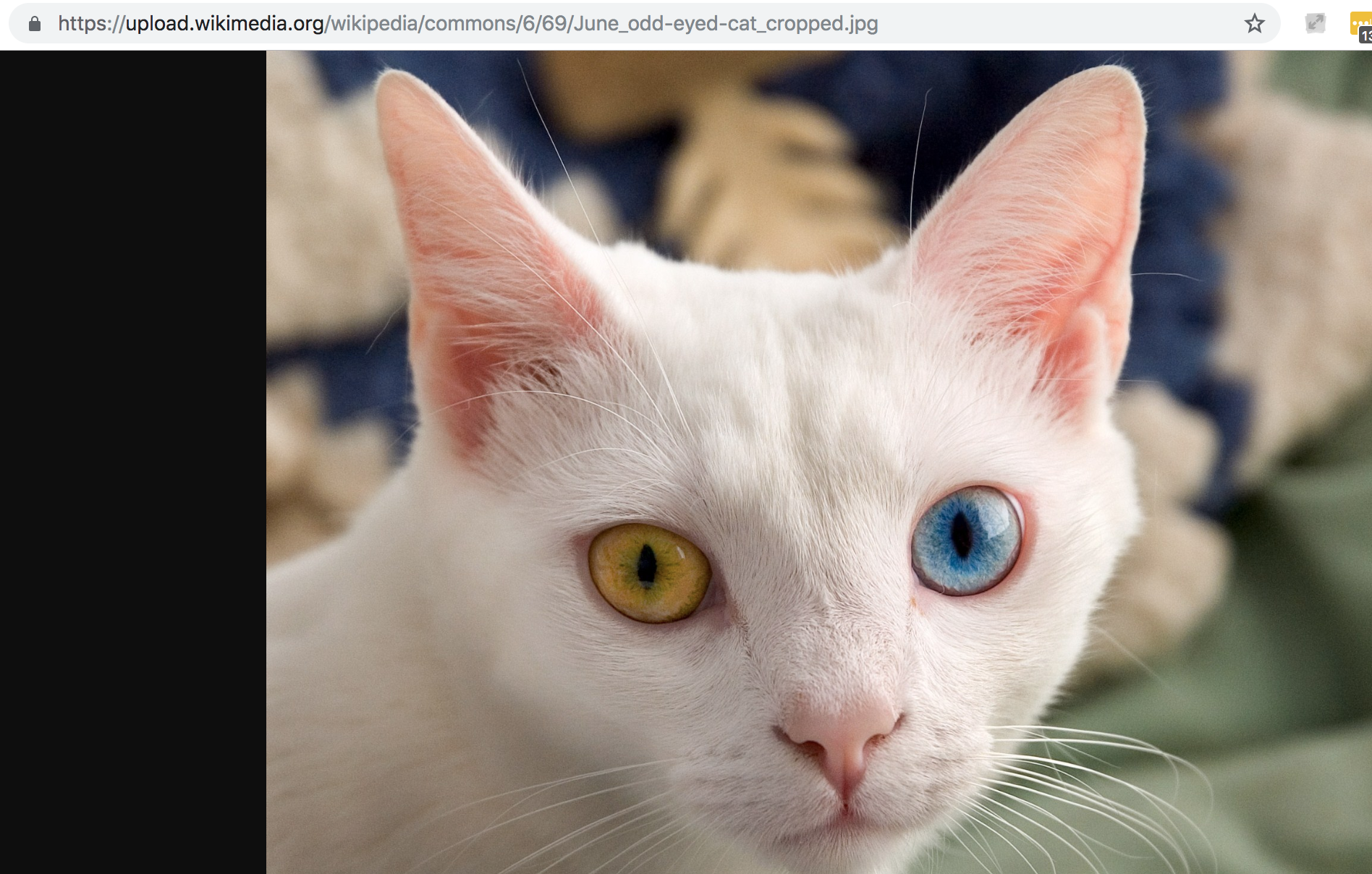
Open your image in a new tab and copy the URL

The URL is what you'll use in your HTML


Let's open up CodePen

Head over to www.codepen.io and open the "About" pen from last time
Task
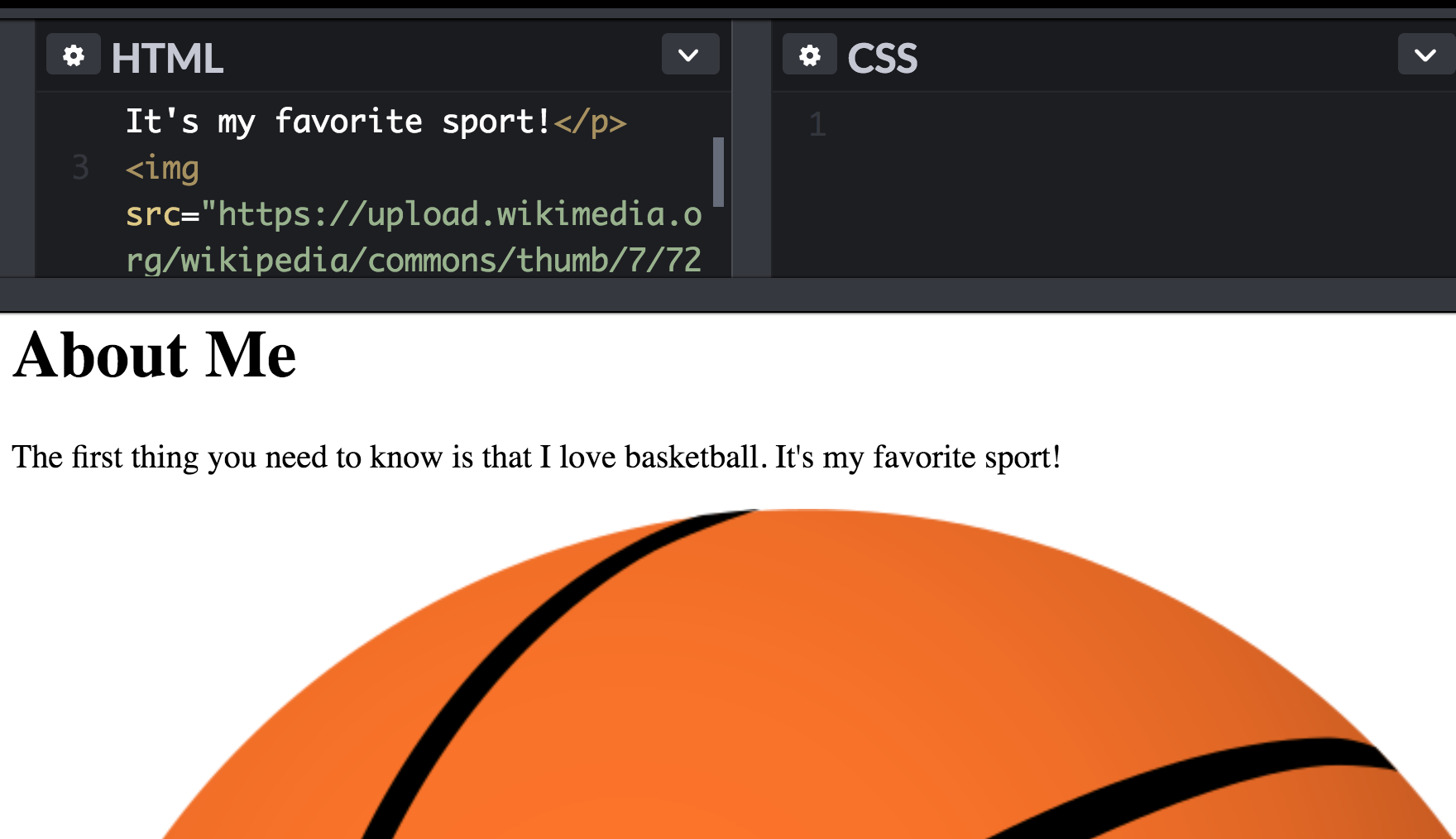
☐Add an image to your about page
10 min

Did we run into any problems?

Let's clear this up before moving on
Task
☐Complete exercises 1.9 (Create an unordered list) and 1.10 (Parent/Child Elements)
5 min

Class goals
☑Complete sections 1.7 to 1.10 in CC
☐Code your Recipe site in CodePen using images and lists
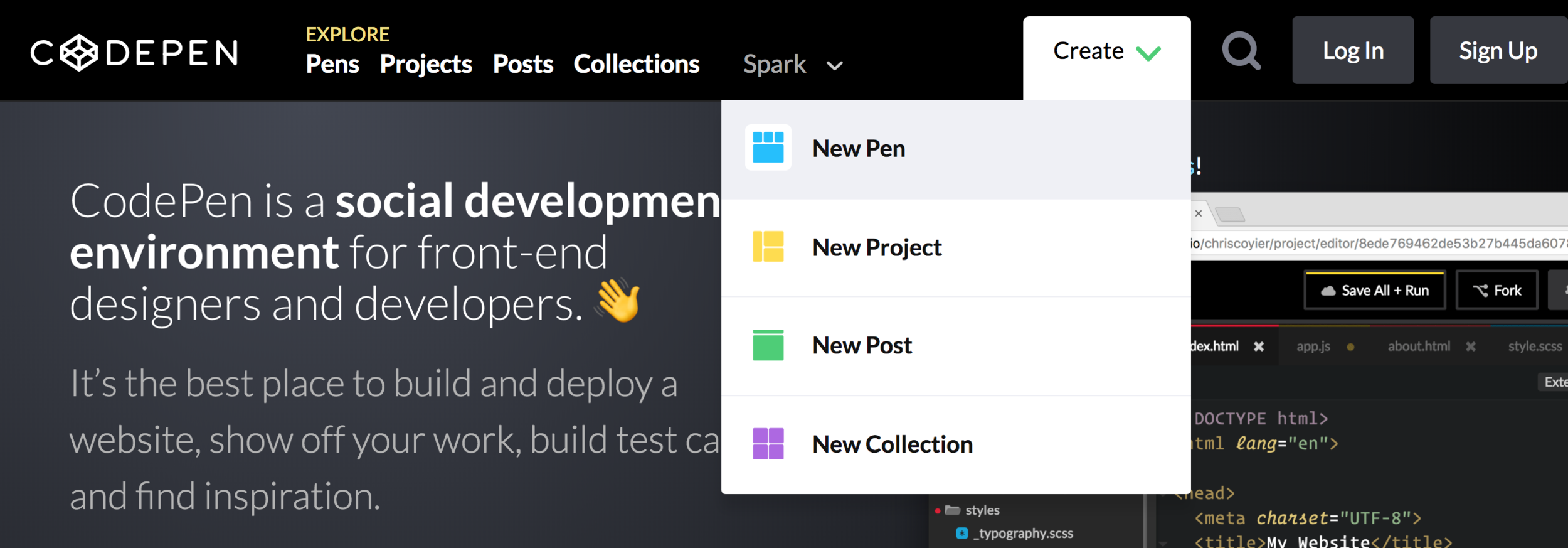
Create a New Pen


Let's practice with lists!
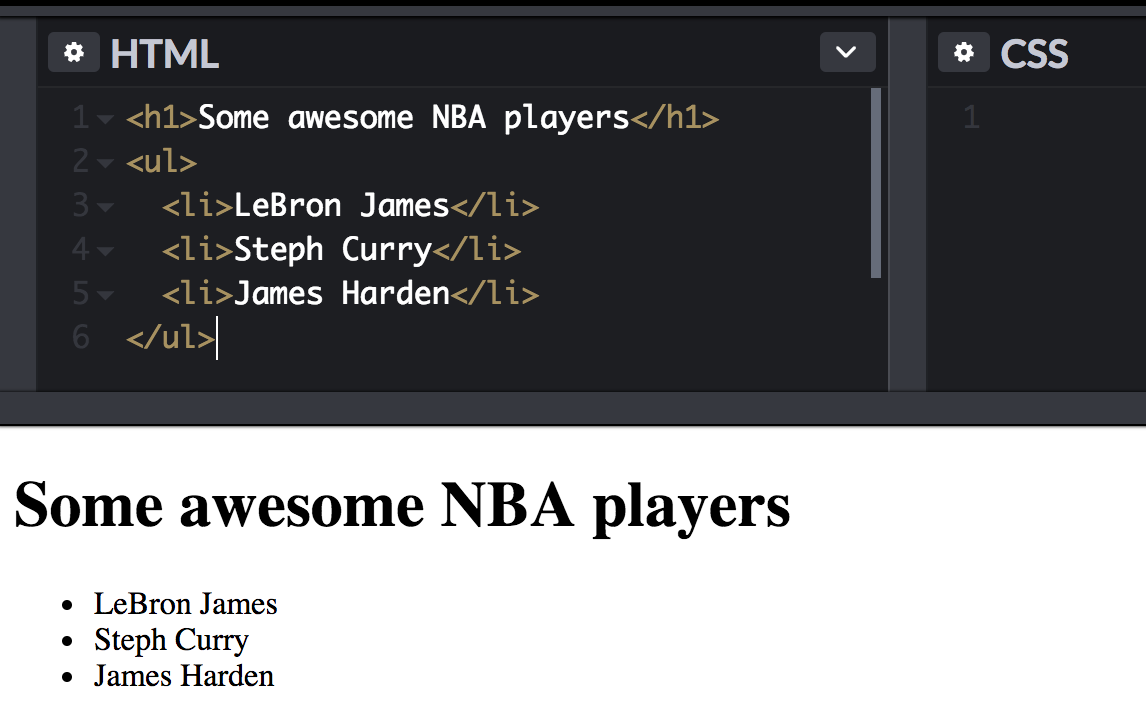
First, let's make an unordered list

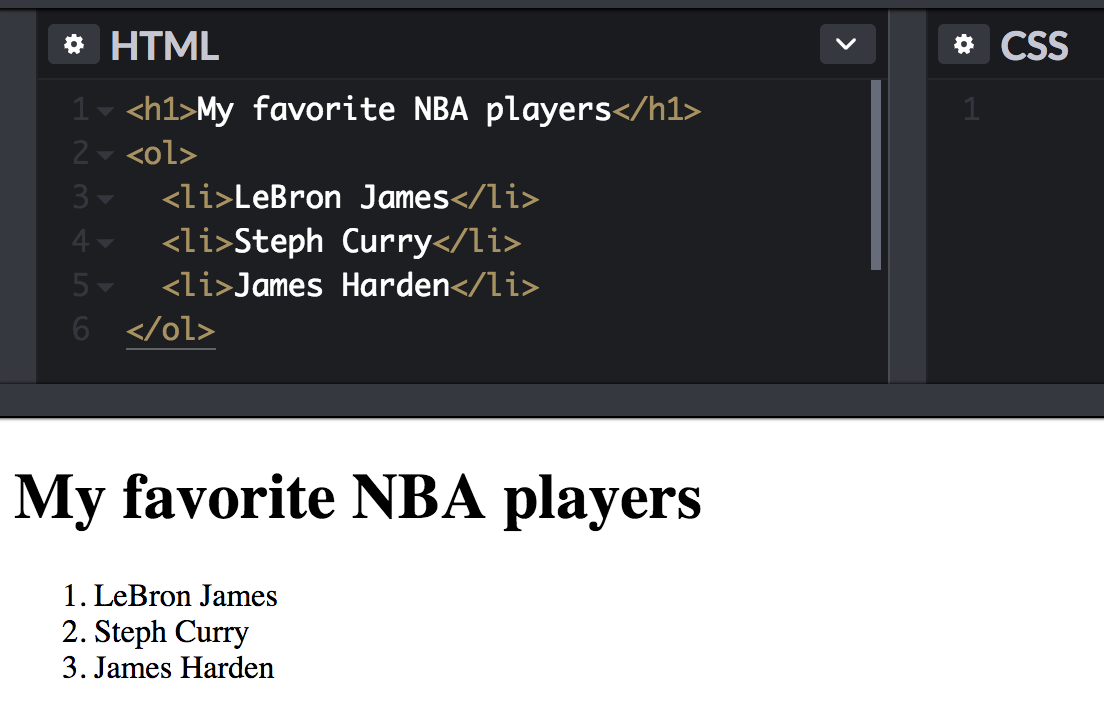
What if we want some order?

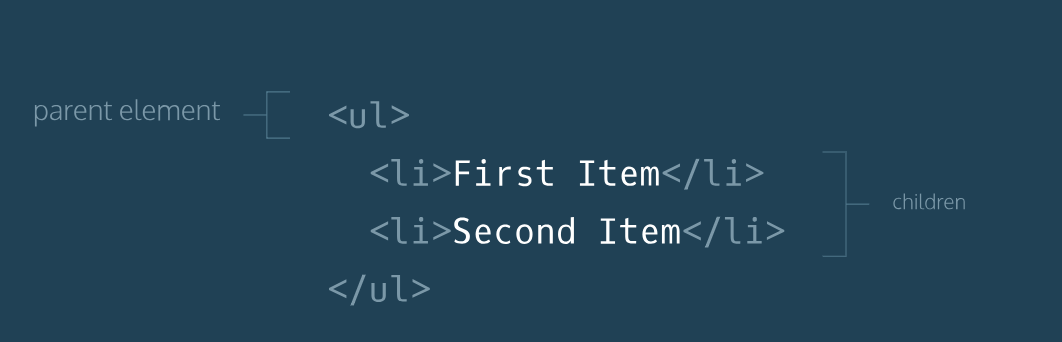
<ul> <li>First Item</li> <li>Second Item</li> </ul>
Starts list
Ends list
An ordered list is <ol> Everything else is the same

<ol> <li>First Item</li> <li>Second Item</li> </ol>

Task
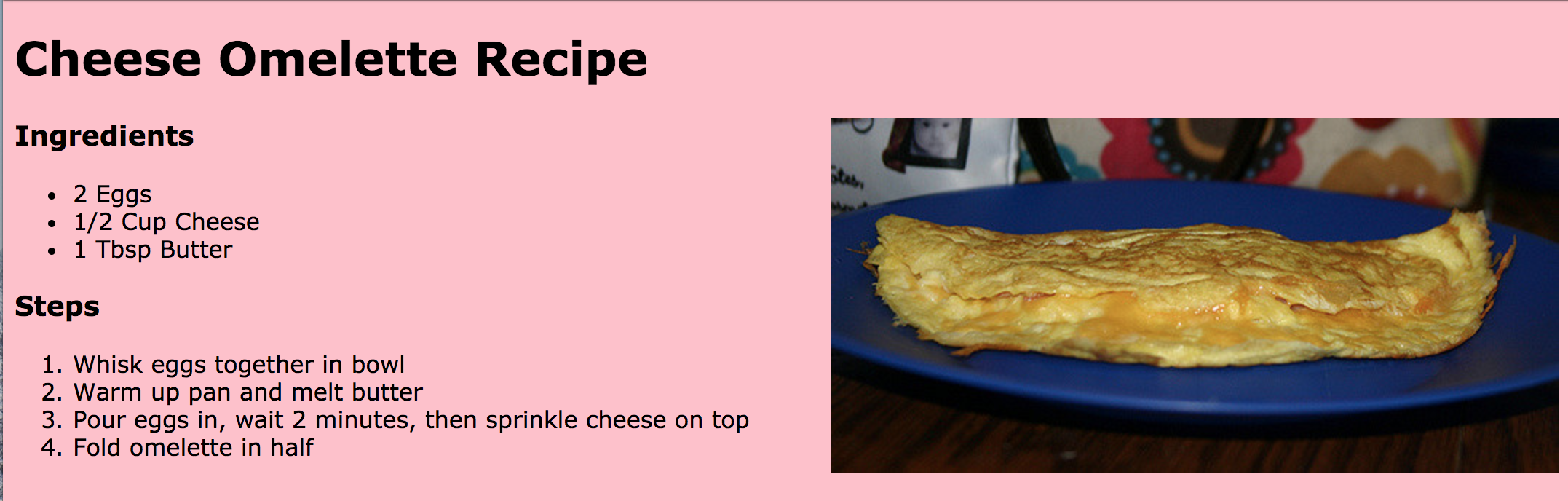
☐Write a simple recipe page that uses <ul>, <ol>, and <img>
15 min

Class goals
☑Complete sections 1.7 to 1.10 in CC
☑Code your Recipe site in CodePen using images and lists
👏🏾
Next Lesson:
Organize and style page in any order with divs!