Framework Showdown
Trending Frameworks (2017)

vue.js
+40k
react
+28k

angular
+12k

preact
+10k
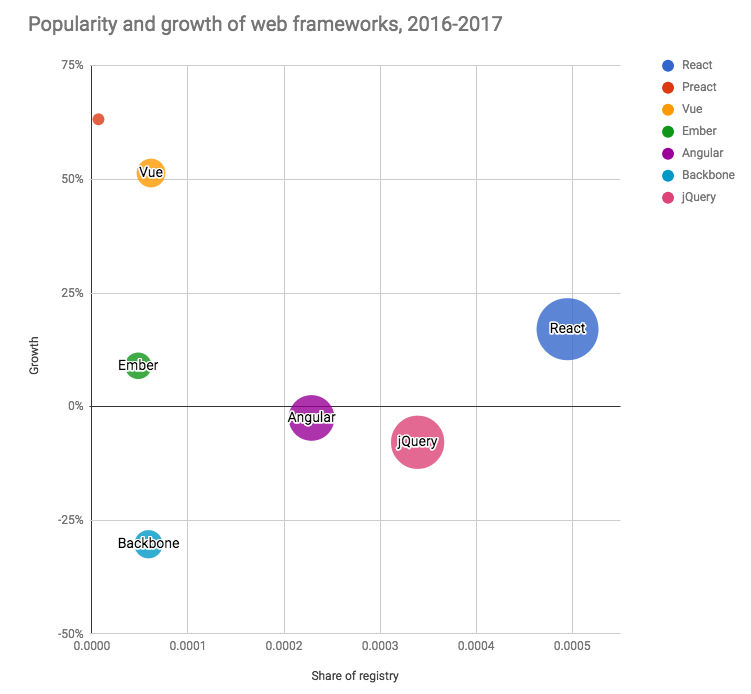
Growth & Popularity (npm)

https://www.npmjs.com/npm/state-of-javascript-frameworks-2017-part-1
Framework Cost

vue.js
react + react-dom

angular

preact
60.1kb minified
21.4kb gzipped
101.9kb minified
32.8kb gzipped
132kb minified
35.9kb gzipped
8.7kb minified
3.5kb gzipped
720ms (3G)
427ms (3G)
69ms (3G)
656ms (3G)
Performance

angular

preact
Hacker News PWA (Bootstrap)
3.2s
react
2.09s
1.5s

vue.js
3.4s
Getting Started

angular

preact
react

vue.js
npx @angular/cli new my-projectnpx create-react-app my-projectnpx @vue/cli create my-projectnpx preact-cli create default my-projectBenchmarks
https://www.stefankrause.net/js-frameworks-benchmark7/table.html
Components
- How much logic is encapsulated in a component?
- Where is the dividing line between a component vs. a framework or library?
- How "dumb" should components be?
Framework Talking Points
- What is the ramp up time for UI developers?
- What does testing look like for a framework/library?
- What are the code editor tools/plugins?
- What are the tools to package/bundle frameworks?
- What patterns emerge from frameworks that align with us?
Points of Consideration
- What does the community look like?
- How to route? (PWA or not)
- What does styling look like?
- What is the potential longevity of a framework?