Taller de HTML
4 - Introducción al CSS
Escribiendo declaraciones en CSS
Estructura propiedad: valor;
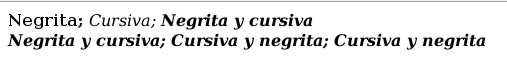
<b>Negrita;</b>
<i>Cursiva;</i>
<b><i>Negrita y cursiva</i></b><br>
<b style="font-style: italic;">Negrita y cursiva;</b>
<i style="font-weight: bold;">Cursiva y negrita;</i>
<span
style="font-style: italic; font-weight: bold;">
Cursiva y negrita</span>

Declaraciones invertidas
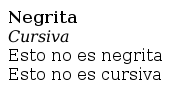
<b>Negrita</b><br>
<i>Cursiva</i><br>
<b style="font-weight: normal;">Esto no es negrita</b><br>
<i style="font-style: normal;">Esto no es cursiva</i>

Decoración de texto
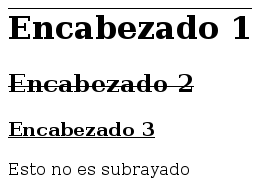
<h1 style="text-decoration: overline;">Encabezado 1</h1>
<h2 style="text-decoration: line-through;">Encabezado 2</h2>
<h3 style="text-decoration: underline;">Encabezado 3</h3>
<u style="text-decoration: none;">Esto no es subrayado</u>

Tamaños de fuente
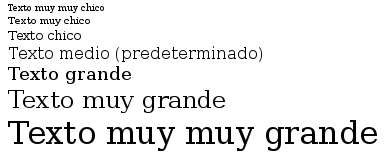
<div style="font-size: xx-small;">Texto muy muy chico</div>
<div style="font-size: x-small;">Texto muy chico</div>
<div style="font-size: small;">Texto chico</div>
<div style="font-size: medium;">Texto medio (predeterminado)</div>
<div style="font-size: large;">Texto grande</div>
<div style="font-size: x-large;">Texto muy grande</div>
<div style="font-size: xx-large;">Texto muy muy grande</div>

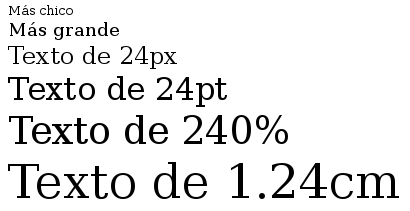
Otras formas de determinar tamaños
<!-- Similar al comportamiento de las etiquetas small y big--> <div style="font-size: smaller;">Más chico</div> <div style="font-size: larger;">Más grande</div> <!-- Unidades para medir tamaño de fuente--> <div style="font-size: 24px">Texto de 24px</div> <div style="font-size: 24pt">Texto de 24pt</div> <div style="font-size: 240%">Texto de 240%</div> <div style="font-size: 1.24cm">Texto de 1.24cm</div>

Colorín, colorado, colorinche
<div style="color: red;">
Rojo
</div>
<div style="color: green;">
Verde
</div>
<div style="color: blue;">
Azul
</div>
<div style="color: violet;">
Violeta
</div>
<div style="color: black;">
Negro
</div>

Fondo: Background
Texto normal, <span style="background: red;"> texto sobre fondo rojo </span>.

Se puede aplicar sobre la etiqueta body para cambiar el fondo de toda la página.
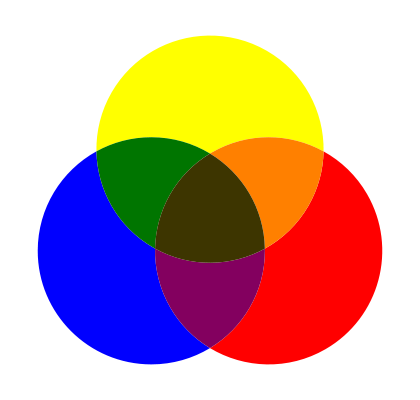
Cómo nos enseñan a mezclar colores

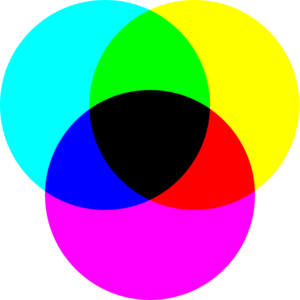
Cómo se mezclan los pigmentos en realidad

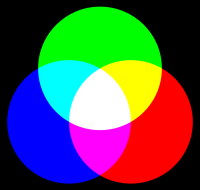
Cómo se mezclan las luces

Formas de anotar el rojo en CSS
- color: red;
- color: rgb(255, 0, 0);
- color: #FF0000;
Otras propiedades
- text-align: left | center | right; // Uno de los 3
- width: 250px | 30%; // Funciona para height