Taller de HTML
Capítulo 6: De un párrafo a un botón
Separación del CSS
- Poner todas las reglas de CSS en un archivo de texto con extención .css
- Cargar el archivo agregando una etiqueta link al head.
<link rel="stylesheet" type="text/css" href="archivo.css">
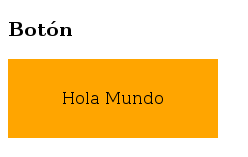
Espacio hacia el contenido
p {
width: 150px;
text-align: center;
background: orange;
padding: 30px;
}
<h3>Botón</h3> <p>Hola Mundo</p>

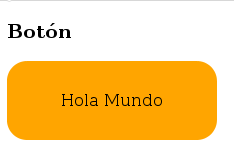
Borde redondeado
border-radius: 20px;

Selector de CSS por estados
- :hover Mouse encima del elemento
- :active Click presionado sobre el elemento
Texto no seleccionable
/* Hacerlo no seleccionable */
-webkit-user-select: none; /* Chrome/Safari */
-moz-user-select: none; /* Firefox */
-ms-user-select: none; /* IE10+ */
-o-user-select: none;
/* Los navegadores van a reconocer esto en el futuro */
user-select: none;
Cambios de puntero
cursor: pointer;
Para ver el código fuente del ejemplo, usar el botón de "Remix"