JavaScript
1 - Primeros pasos
Formas de cargar JavaScript
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Cargando JavaScript</title> </head> <body> <p id="a"></p> </body> </html>
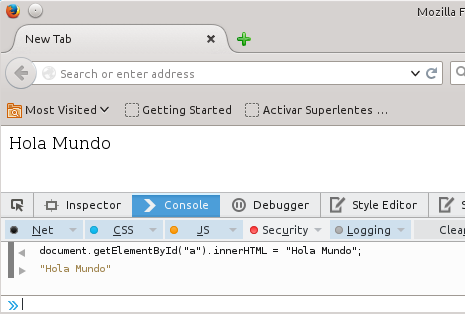
1 - Consola web
Click derecho --> Inspeccionar elemento --> Consola

2 - En el archivo HTML
<body>
<p id="a"></p>
<script>
document.getElementById("a").innerHTML = "Hola Mundo";
</script>
</body>
3 - En un archivo separado
<body>
<p id="a"></p>
<script src="holamundo.js">
</body>
document.getElementById("a").innerHTML = "Hola Mundo";
Uso de variables
var mensaje = "Hola Mundo";
document.getElementById("a").innerHTML = mensaje;
var mensaje;
mensaje = "Hola Mundo";
document.getElementById("a").innerHTML = mensaje;
Tipos de datos primitivos
var variable1 = "Hola Mundo"; // Tipo String
var variable2 = 1; // Tipo Number
var variable3 = true; // Tipo boolean
var variable4 = undefined; // Tipo undefined
Operadores aritméticos
var variable1 = 1 + 1; // variable1 = 2
var variable2 = variable1 - 3; // variable2 = 2-3 = -1
var variable3 = variable2 * 5; // variable3 = -1*4 = -5
var variable4 = variable3 / 2; // variable4 = -5/2 = -2.5
Concatenación
var nombre = "Pepito";
var saludo = "Hola " + nombre; // saludo = "Hola Pepito"
Nota: String + Number = String
Funciones
Definición para programación:
Una función es un fragmento de código reutilizable que se ejecuta únicamente cuando es llamada, devuelve un resultado, puede recibir parámetros, manejar sus propias variables y tener un nombre asociado.
Fragmento de código con nombre asociado, reutilizable.
var nombre = "Pepito";
function mostrarNombre() {
var saludo = "Hola " + nombre;
alert(saludo);
}
mostrarNombre();
nombre = "Juancito";
mostrarNombre();
Devuelve un valor
var nombre = "Pepito";
function saludar() {
var saludo = "Hola " + nombre;
return saludo;
}
var saludo = saludar();
alert(saludo);
nombre = "Juancito";
alert(saludar());
Recibe parámetros
function saludar(nombre) {
var saludo = "Hola " + nombre;
return saludo;
}
alert(saludar("Pepito"));
alert(saludar("Juancito"));
Funciones dentro de otras funciones
function saludar(nombre) {
function crearSaludo() {
return "Hola " + nombre;
}
alert(crearSaludo());
}
saludar("Pepito");
saludar("Juancito");
function es un tipo de datos
var sumar = function (a, b) {
return a + b;
};
sumar(1, 3);
sumar(6, 9);
Protegiendo las variables
(function () {
var a = document.getElementById("a");
a.innerHTML = "Hola Mundo";
})();
Eventos, forma 1
function botonPresionado() {
alert("Hola Mundo");
}
<button onclick="botonPresionado();">Haceme click</button>
Eventos, forma 2
(function () {
var boton1 = document.getElementById("boton1");
boton1.onclick = function () {
alert("Hola Mundo");
};
})();
<button id="boton1">Haceme click</button>