Sagas in React
Sebastian Siemssen (@thefubhy)
Engineering Lead at Amazee Labs
The main goal
Learn how to properly manage side effects in your application.
Learn useful patterns for e.g. error handling with retry / recovery, optimistic updates, throttling / debouncing, etc.
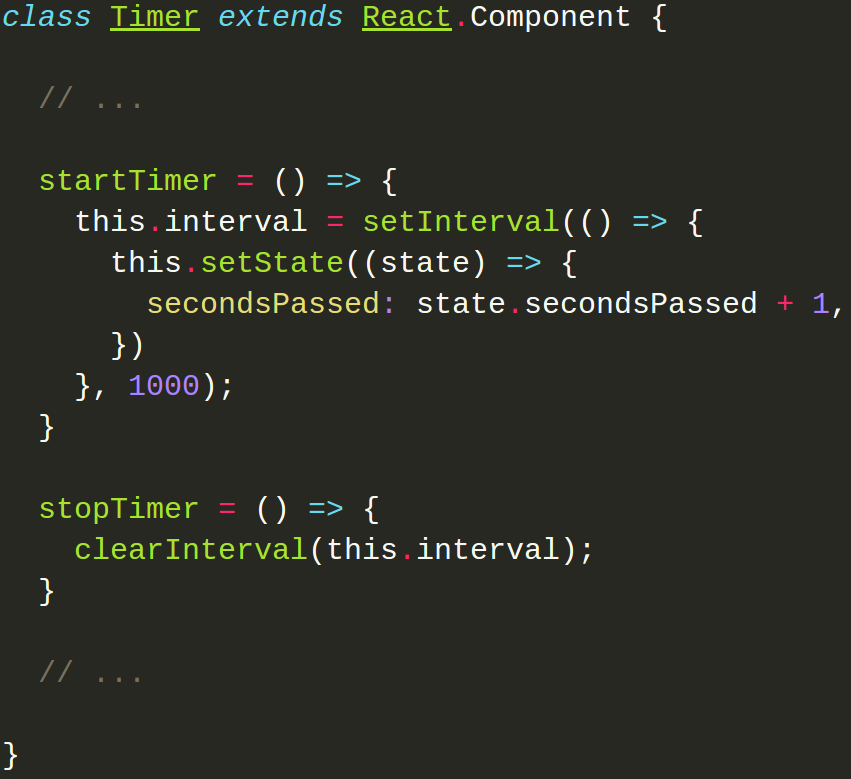
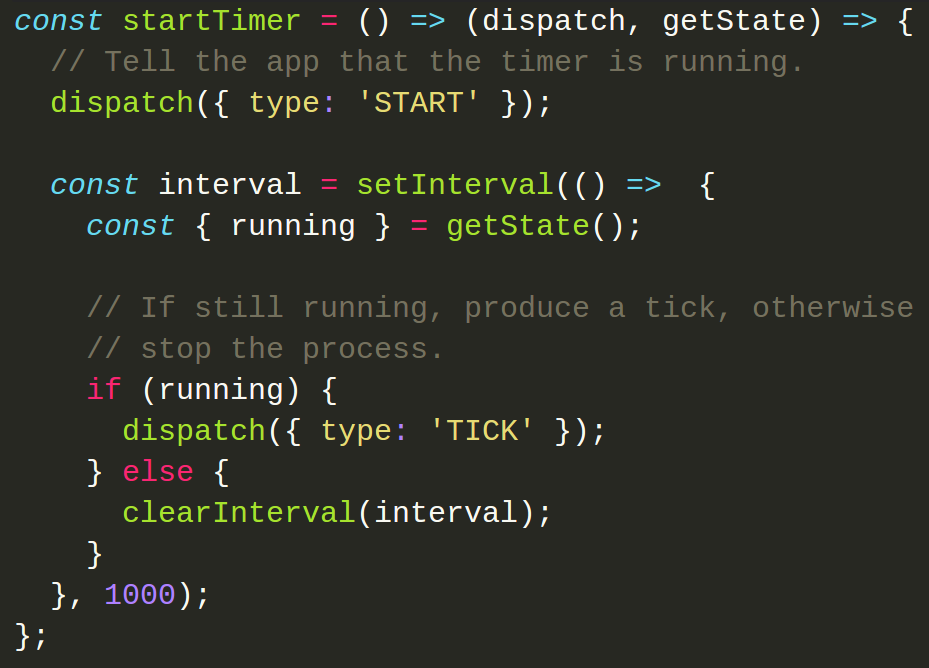
Side effects in React




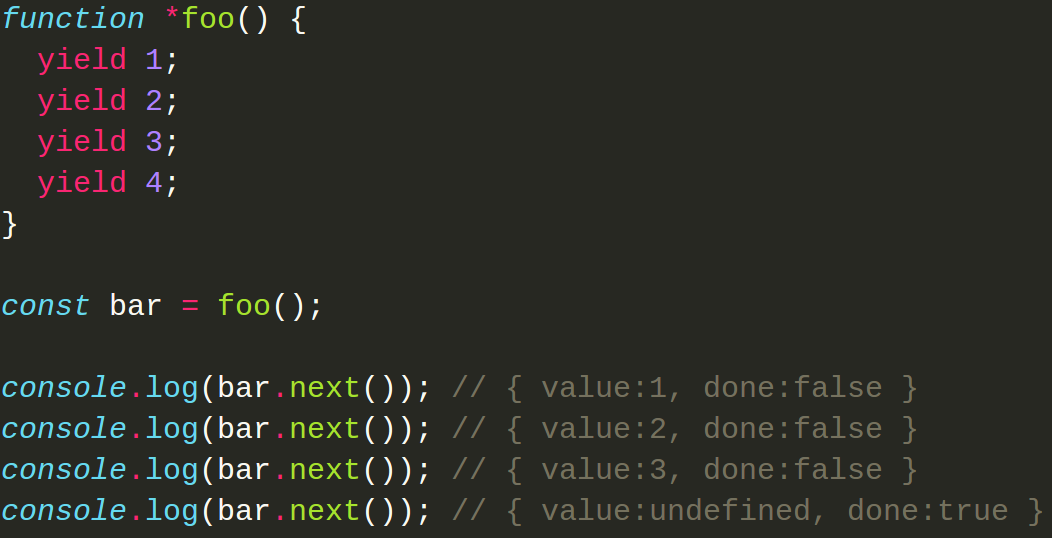
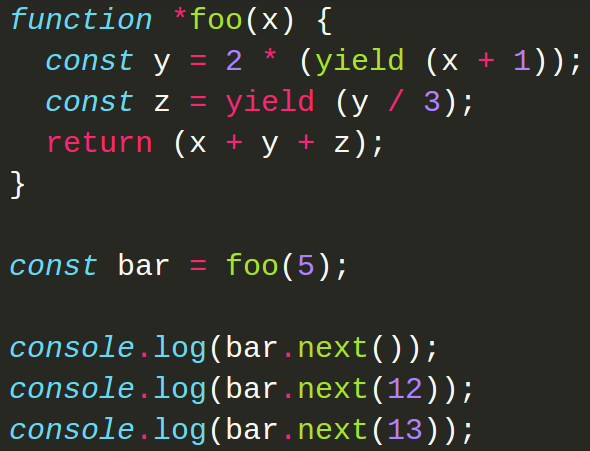
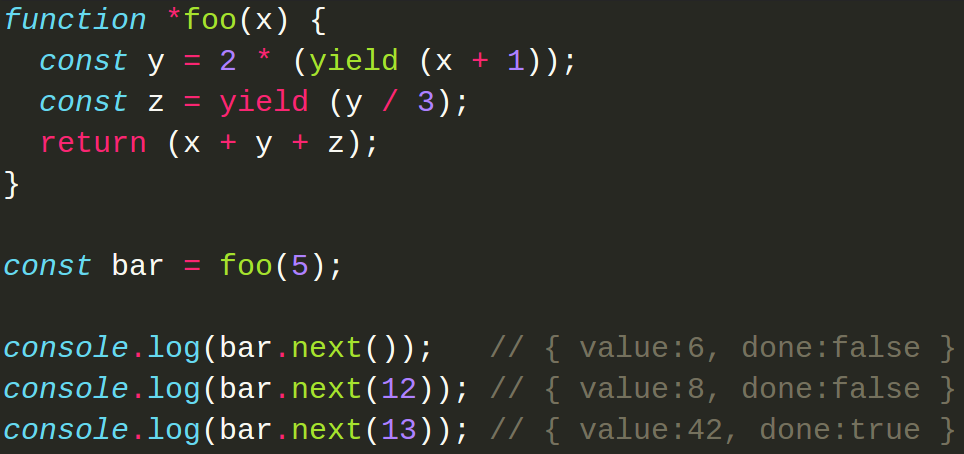
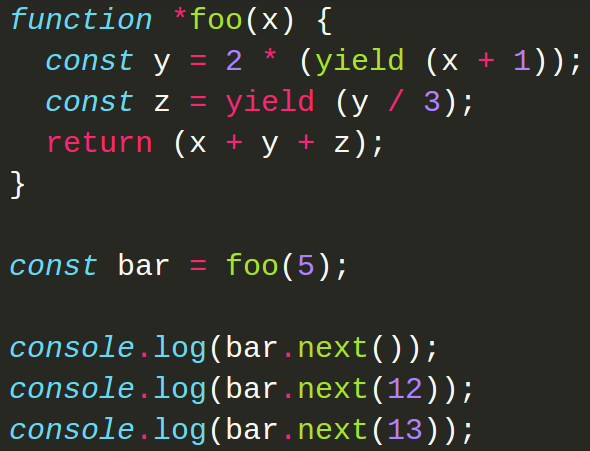
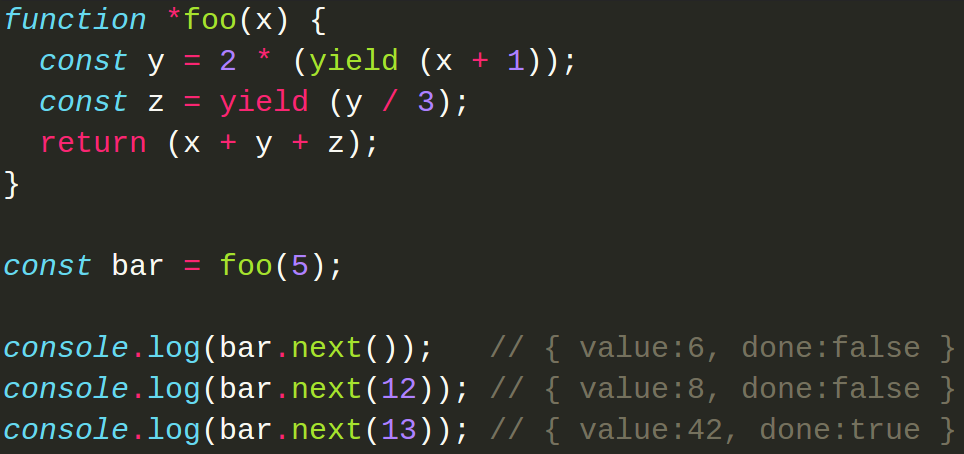
Generators







Sagas in Redux
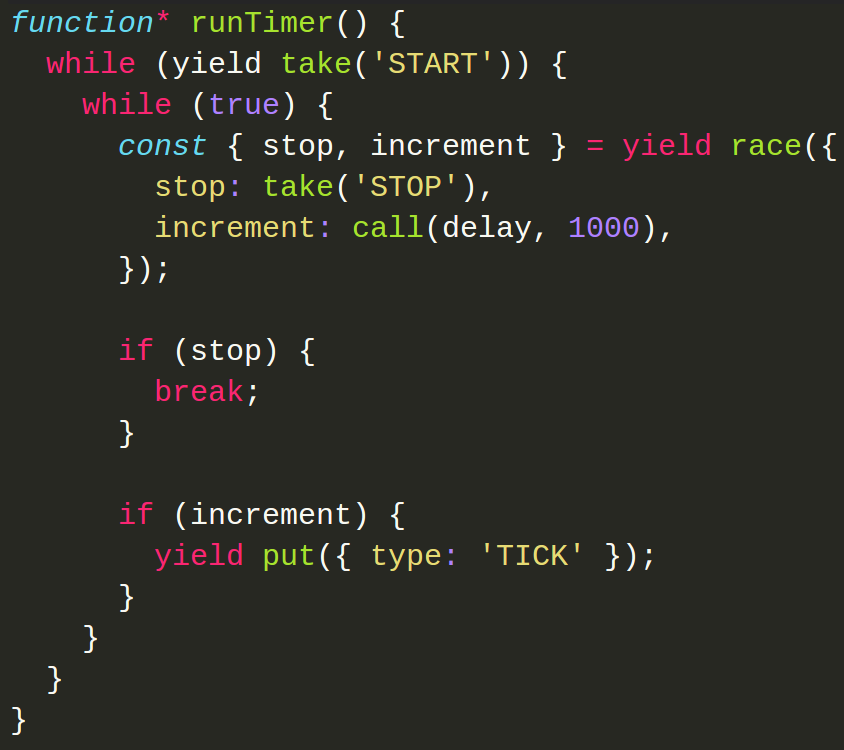
Sagas
Sagas are generator functions
Sagas yield effects
Effects are captured and executed in the middleware
Effects
An object describing an operation to be executed.
Effect helpers
Functions provided by the library that format effects.
Effect helpers
take - waits for an action
put - submits a redux action
call - performs a blocking call
fork - performs a non-blocking call
join - wait for forked calls
cancel - cancels a previously forked task
select - select data from the store
Patterns
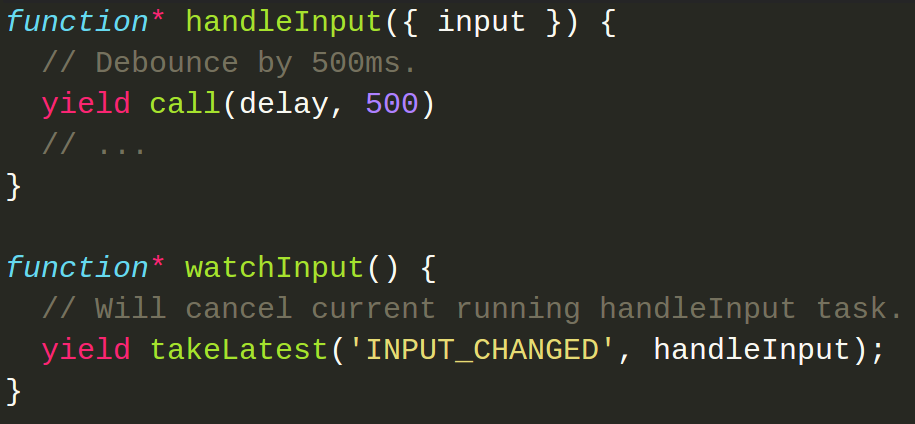
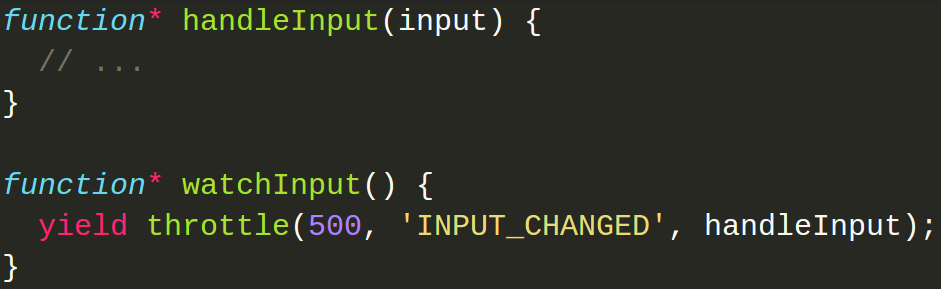
Throttling and Debouncing


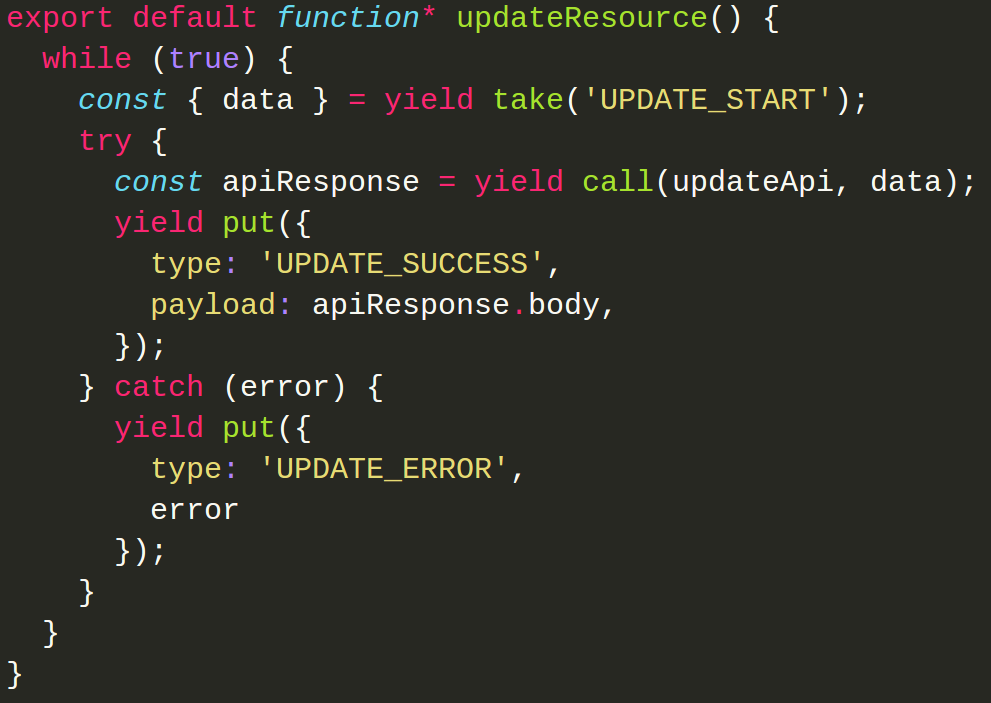
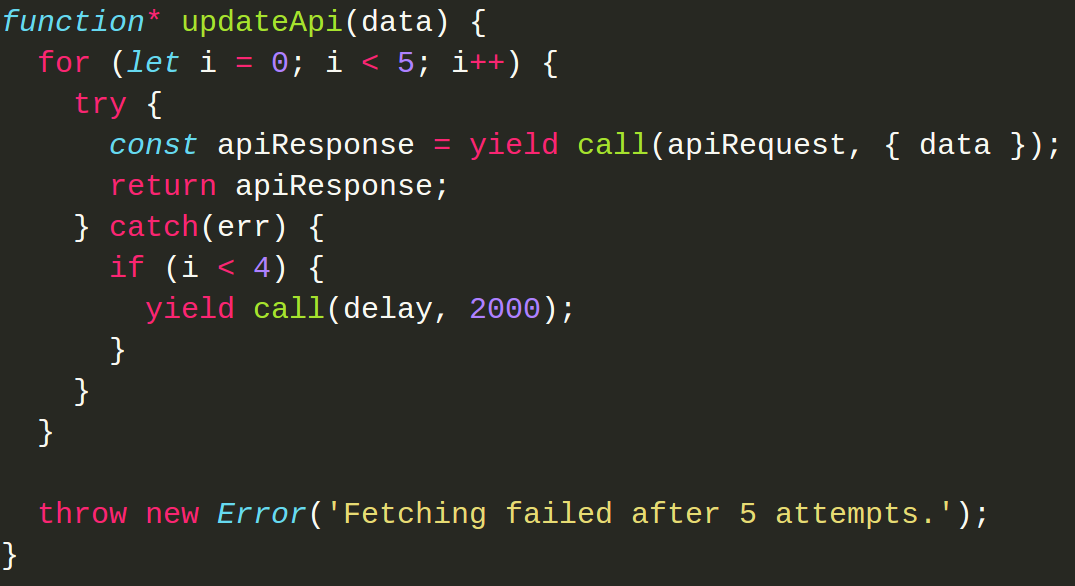
Data fetching


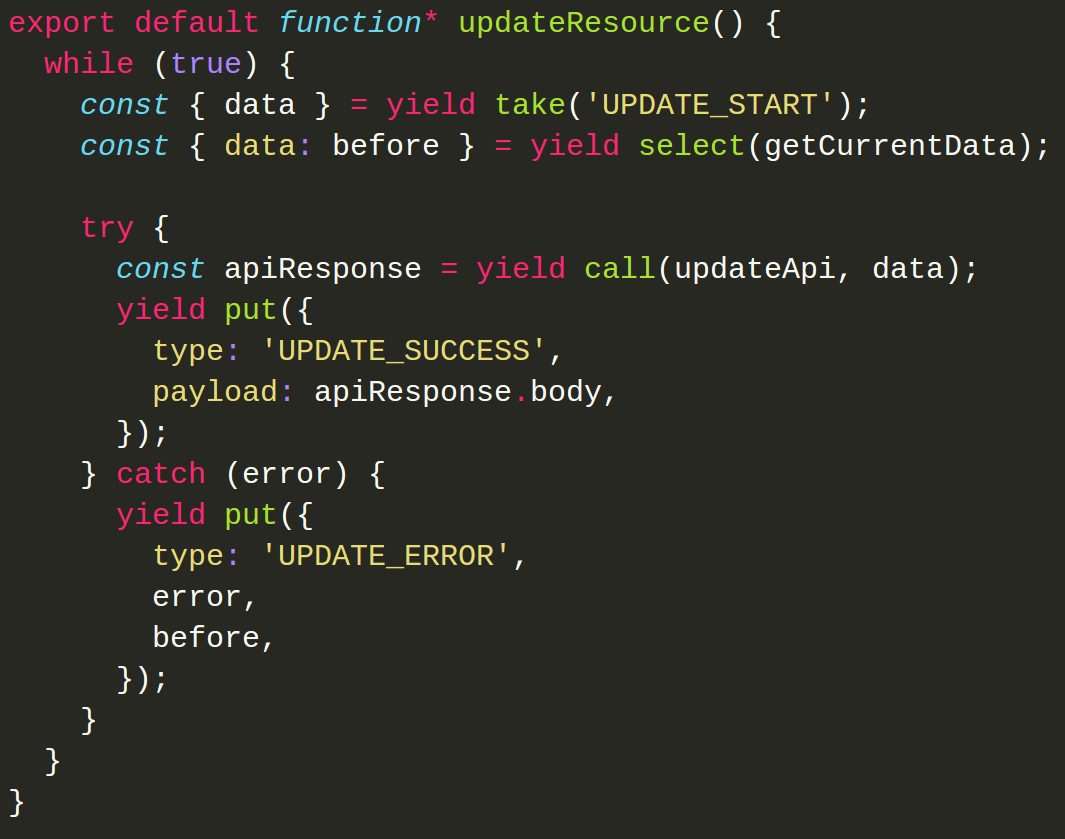
Optimistic update

Some popular software design patterns and methodologies
Domain Driven Design
Advocates modeling your data and code based on the reality of business as relevant to your use cases.
Improves communication between the business and software team through an ubiquitous language.
Improves readability and testability.
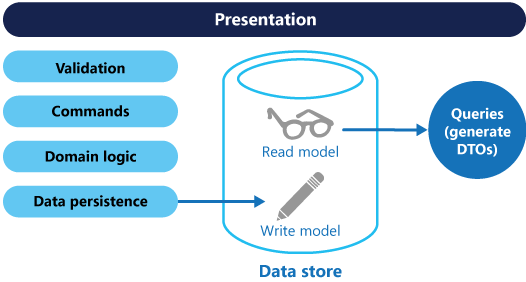
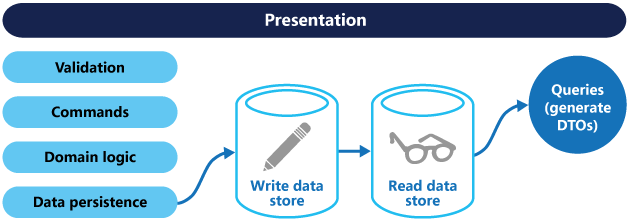
Command / Query Responsibility Segregation
States that every method should either be a command that performs an action, or a query that returns data, but not both.
If you have a return value you cannot mutate state. If you mutate state your return type must be void.
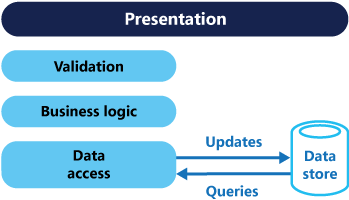
Traditional CRUD vs CQRS



Event Sourcing
Persist events instead of data and calculate projections from the events instead of reading a persisted state.
Event Sourcing
Transient state
Never delete any data
Keep all events
Resembles the way you interact with data / state
Can “go back in history”
Can cater for future business requirements (different projections)
Analytics & Forensics
Current state depends on perspective (what do you want to know?)