Presenter
Bring your presentation to the next level...
Presenter let you
- Use Reveal.js the way you want
- Use ParaViewWeb components
- Embed a ParaView state file viewer
- Embed an ArcticViewer dataset
Embed ParaView state file
- This can help share your results
- Show you resulting visualization
- Rouse the audience

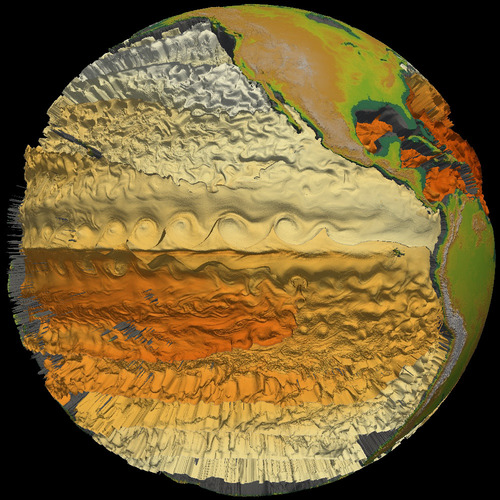
Embed ArcticViewer dataset
- This can help share your results
- Show you resulting visualization
- Rouse the audience

Wondering how
$ npm install -g pvw-presenter
$ pvw-presenter
Usage: pvw-presenter [options]
Options:
-h, --help output usage information
-V, --version output the version number
-h, --host [localhost] Hostname to use for client to connect
-p, --port [3000] Start web server with given port
-d, --slides [directory] Directory that contains the slides
-s, --server-only Do not open the web browser
--paraview [path] Provide the ParaView root path to use
And for the slides?
<div class="reveal">
<div class="slides">
<section>
<h3>ParaView state file</h3>
<div
class="pvw-viewport"
data-type="pvw-state"
data-root="data/volume.pvsm"
style="width: 400px; height: 400px;"
></div>
</section>
</div>
</div>
slides.html
And for the slides?
<div class="reveal">
<div class="slides">
<section>
<h3>ArcticViewer dataset</h3>
<div
class="pvw-viewport"
data-type="pvw-arctic-viewer"
data-root="assets/earth"
style="width: 100%; height: 400px;"
></div>
</section>
</div>
</div>
slides.html
And for the slides?
<div class="reveal">
<div class="slides">
<section>
<h3>CT Scan with Magic Lens</h3>
<div
class="pvw-viewport"
data-type="pvw-arctic-viewer"
data-root="assets/head-ct"
data-config='{ "MagicLens": true }'
style="width: 100%; height: 100%;"
></div>
</section>
</div>
</div>
slides.html