Attention to <details>
ahedg.es/details
- <div css={detailsCss}>
- <div
- css={detailControlCss}
- onClick={toggleDrawer}
- onKeyDown={createKeyHandler(['enter'], toggleDrawer)}
- role="button"
- tabIndex="0"
- >
- <span>Details</span>
- <Icon
- color="steel"
- css={detailsTrayIconCss(isOpen)}
- name="arrow-down"
- size={14}
- />
- </div>
- <div css={detailsTrayCss(isOpen)}>
+ <details
+ onToggle={e => {
+ setIsDialogOpen(e.target.open);
+ }}
+ >
+ <summary css={detailsCss}>
+ Details
+ <span css={accordionArrow(isDialogOpen)}>
+ <Icon color={Colors.steel} name="arrow-down" size={14} />
+ </span>
+ </summary>
+ <div css={detailsTrayCss}>
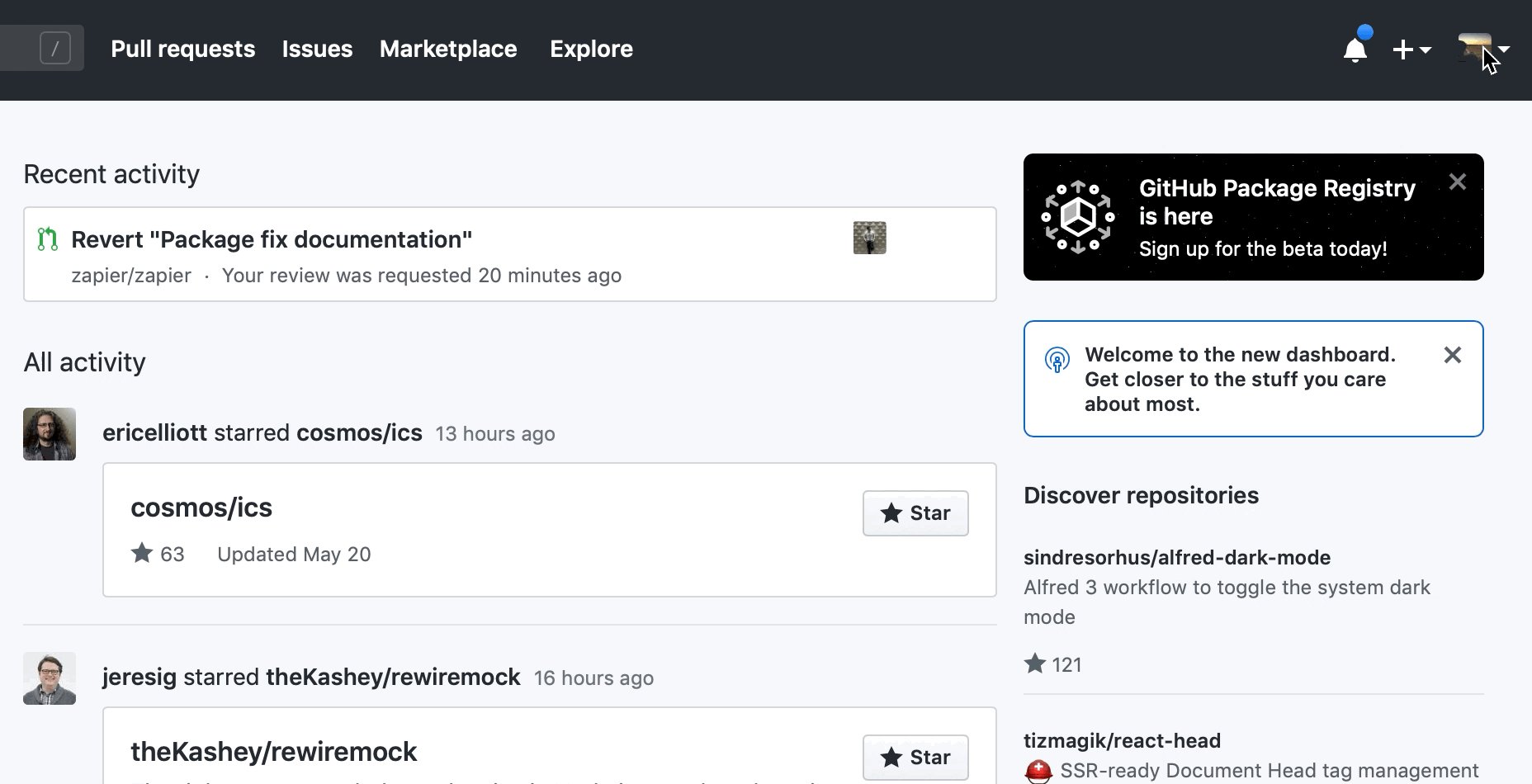
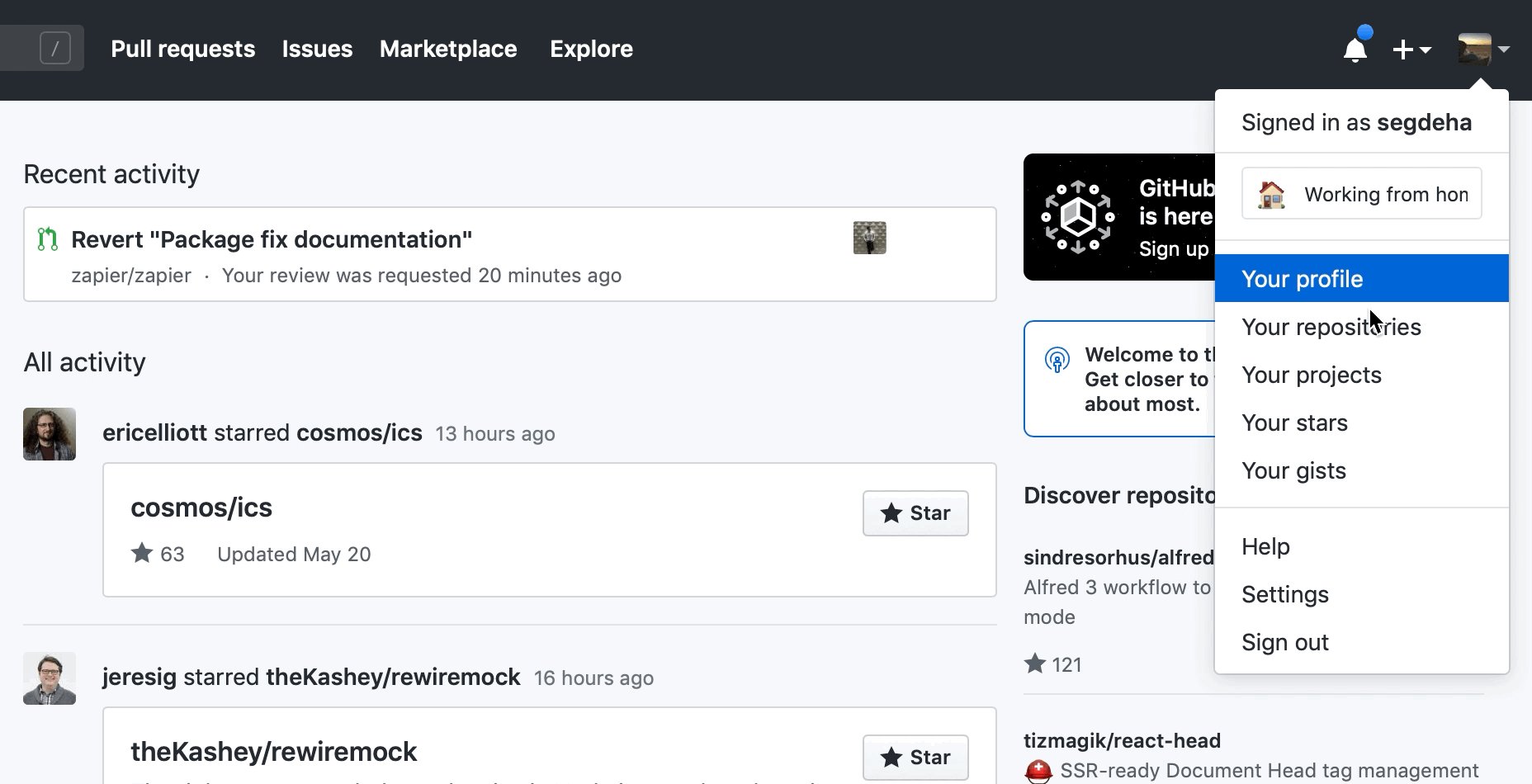
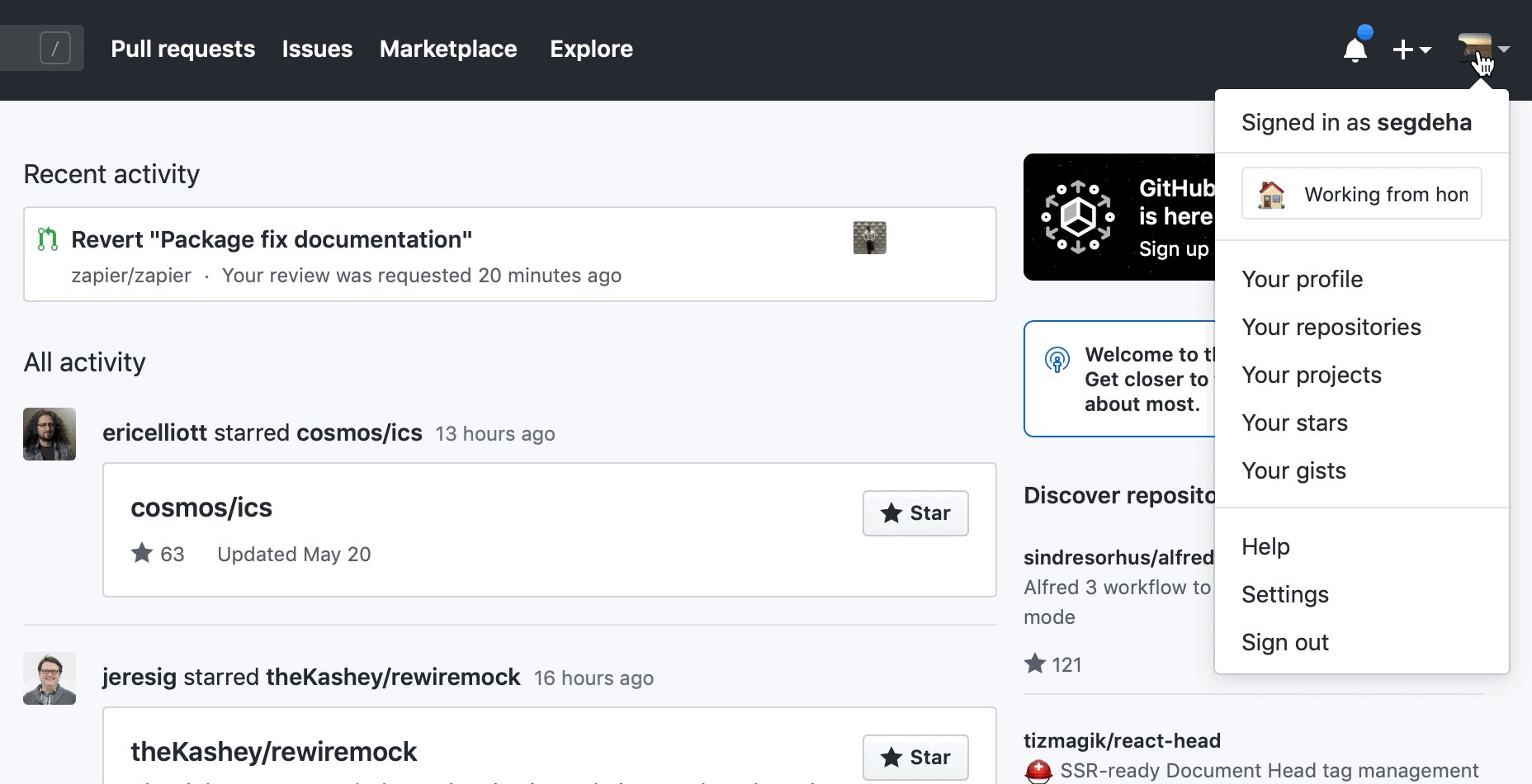
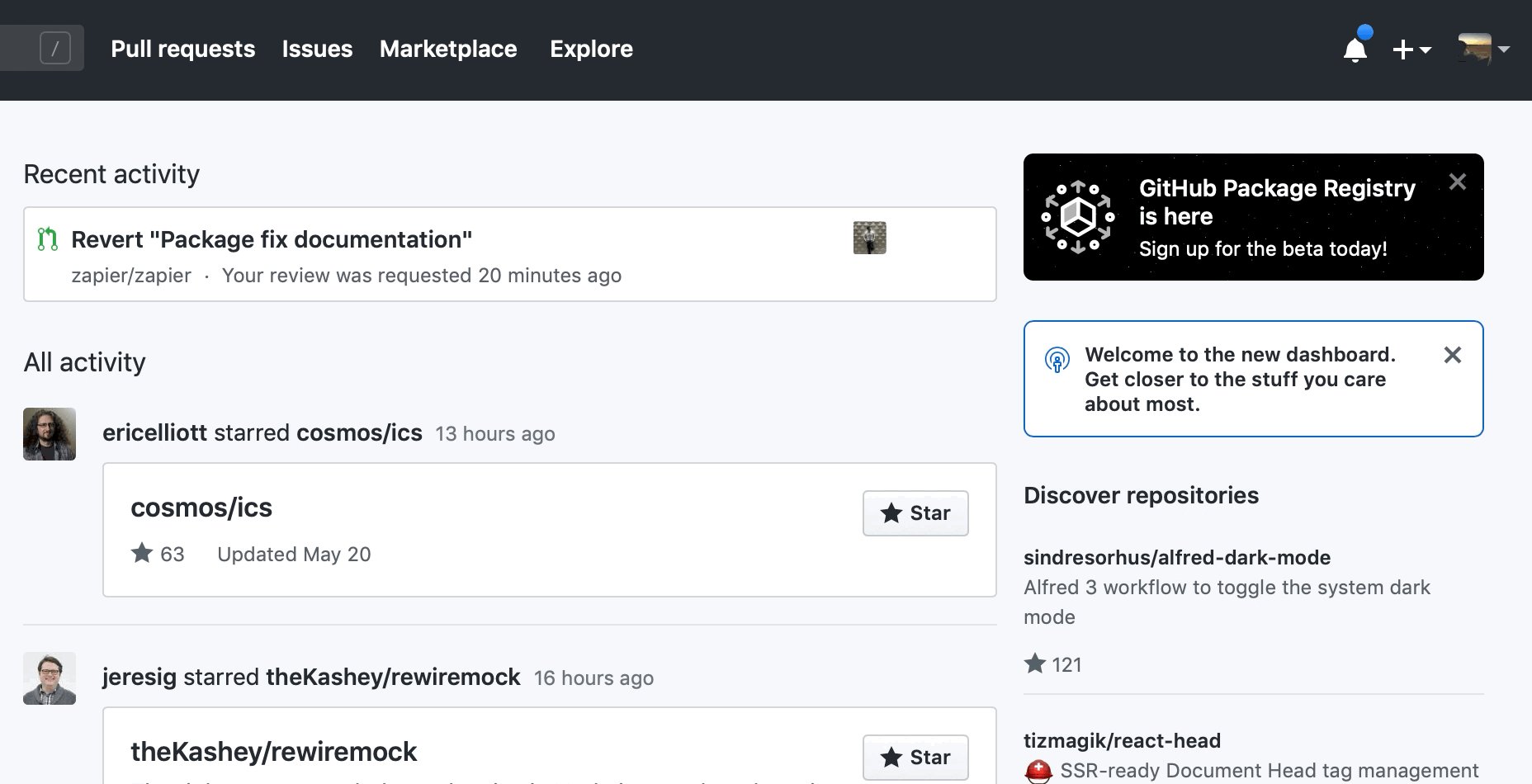
<details class="details-overlay details-reset" open="">
<summary class="Header-link"
aria-label="View profile and more"
data-ga-click="Header, show menu, icon:avatar" aria-haspopup="menu">
<img alt="@segdeha"
class="avatar"
src="https://avatars1.githubusercontent.com/u/4306?s=40&v=4"
height="20"
width="20">
<span class="dropdown-caret"></span>
</summary>
<details-menu
class="dropdown-menu dropdown-menu-sw mt-2"
style="width: 180px" role="menu">...</details-menu>
</details>Questions?
ahedg.es/details
@FableTechLabs
@segdeha