
* Model-View-Whatever
DISCLAIMER
Alert! Tech presentation...
What can I do with AngularJS?
(easy and fast)
Webapp's front-end
What can I do with AngularJS?
Games? (but... )

Advantages of AngularJS
Data binding
Directives
Dependency injection
Routing
Directives
Dependency injection
Routing
Tests

Directive example
<google-maps latitude='38.736872' longitude='-9.302759' />
So...
Let's rock with Angular!
Typical structure
'app' folder

Typical structure
'app' folder
 index.html
index.html
 index.html
index.html
<!doctype html>
<html lang="en" ng-app="lisbonBigApp">
<head>
(...)
<link rel="stylesheet" href="css/app.css">
</head>
<body>
<div ng-view></div>
(...)
<script src="bower_components/js/angular.min.js"></script>
<script src="js/app.js"></script>
<script src="js/controllers.js"></script>
<script src="js/filters.js"></script>
<script src="js/services.js"></script>
</body>
</html>
Typical structure
'js' folder



Typical structure
'js' folder
 app.js
app.js
 app.js
app.js
/* App Module */
var lisbonBigApp = angular.module('lisbonBigApp', [
(...)
]);
lisbonBigApp.config(['$routeProvider', /* dependency injection */
function($routeProvider) {
$routeProvider.
when('/itinerary', {
templateUrl: 'partials/itinerary-list.html',
controller: 'ItineraryCtrl'
}));
}]);
Typical structure
'js' folder
 app.js
app.js
 app.js
app.js
lisbonBigApp.config(['$routeProvider',
function($routeProvider) {
$routeProvider.
when('/itinerary', {
templateUrl: 'partials/itinerary-list.html',
controller: 'ItineraryCtrl'
}).
when('/itinerary/:itineraryId', {
templateUrl: 'partials/itinerary-detail.html',
controller: 'ItineraryDataCtrl'
}).
otherwise({
redirectTo: '/itinerary'
});
}]);Controllers
controllers.js
var appControllers = angular.module('appControllers', []);
/* register and define 'ItineraryCtrl' */
appControllers.controller('ItineraryCtrl', ['$scope',
function($scope) {
$scope.itineraryList = [ {"name":"Night in Lisbon", "kilometers":3},
{"name":"Castle", "kilometers":2},
{"name":"City Center", "kilometers":5}
]
}]);
Views
'partials' folder
 itinerary-list.html
itinerary-list.html
 itinerary-list.html
itinerary-list.html
<!-- let's do a loop!' --><li ng-repeat="itinerary in itineraryList">{{itinerary}} </li>
<demo1/>
Views
'partials' folder
 itinerary-list.html
itinerary-list.html
 itinerary-list.html
itinerary-list.html
<!-- super incredible filters' --><li ng-repeat="itinerary in itineraryList | orderBy:'kilometers'"> {{itinerary.name | uppercase}} </li>
<demo2/>
Angular has lots of filters
currency, number, date,
json, lowercase, uppercase, limitTo,
... your own filter?
Views
'partials' folder
 itinerary-list.html
itinerary-list.html
 itinerary-list.html
itinerary-list.html
Search: <input ng-model="query">
<li ng-repeat="itinerary in itineraryList | filter:query"> {{itinerary.name}} </li>



<demo3/>
More demos!
<demo4>
Show & Hide
</demo4>
<demo5>
Manipulating Structures
</demo5>
<demo6>
Ajax Calls
</demo6>
Angular Directives
| ngApp | ngBind | ngBindHtml | ngBindTemplate | ngBlur |
| ngChange | ngChecked | ngClass | ngClassEven | ngClassOdd |
| ngClick | ngCloak | ngController | ngCopy | ngCsp |
| ngCut | ngDblclick | ngDisabled | ngFocus | ngForm |
| ngHide | ngHref | ngIf | ngInclude | ngInit |
| ngKeydown | ngKeypress | ngKeyup | ngList | ngModel |
| ngModelOptions | ngMousedown | ngMouseenter | ngMouseleave | ngMousemove |
| ngMouseover | ngMouseup | ngNonBindable | ngOpen | ngPaste |
| ngPluralize | ngReadonly | ngRepeat | ngSelected | ngShow |
| ngSrc | ngSrcset | ngStyle | ngSubmit | ngSwitch |
| ngTransclude | ngValue | ... |
Resources
official website https://angularjs.org/
eclipse plugin https://github.com/angelozerr/angularjs-eclipse
Resources
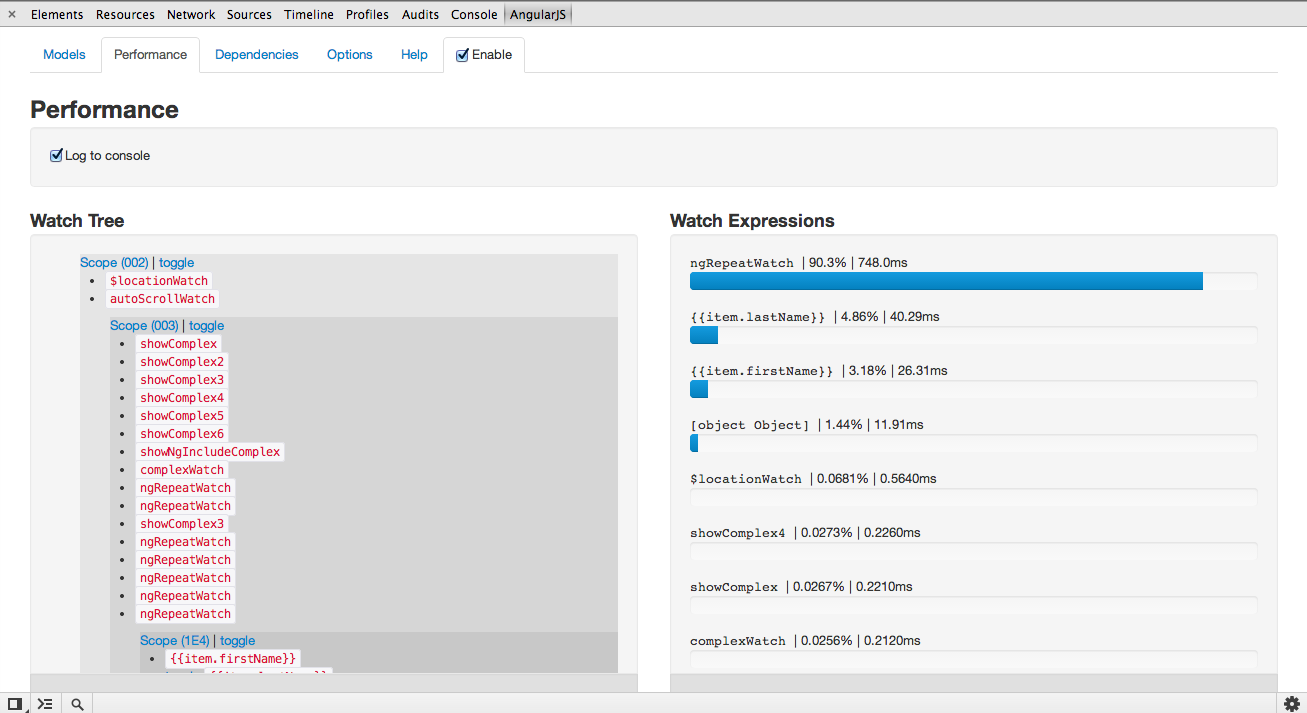
Batarang chrome plugin (web store)

Contact
Daniela Borges | alunassertiva@gmail.com
(web) developer | geocacher | photographer | origami master
Google Developers Group





