Gotcha! I finally understand HTTP/2
Daniela Matos de Carvalho
SEIUM 2017 @Braga


sericaia
who-am-i








What are we facing globally?
Why http 1.1 is not enough?


Different access
(https://www.webworldwide.io/ for details)

Different access
Different bandwidth
Different latency
Latency and Bandwidth
(image source: High Performance Browser Networking - Ilya Gregorik)
Latency and Bandwidth
(image source: High Performance Browser Networking - Ilya Gregorik)
Goal
low latency
high throughput
HTTP/2 for the rescue!

HTTP
The Hypertext Transfer Protocol
HTTP
1991
1st proposal by Tim Berners-Lee
request and response between client and server
1 TCP connection per request
standard
HTTP
0.9 1.0 1.1 2
What happens when a request is made?



DOM, CSSOM and JS
render tree
"styles at the top,
scripts at the bottom"

How much time does it take to send a request from New York to London?
...but let's focus on the browser!

Browser Optimizations

DNS pre-resolve
<link rel="dns-prefetch" href="//google.com" />TCP pre-connect
<link
href='https://fonts.google.com'
rel='preconnect'
crossorigin
/>Resource prefetching
<link rel="prefetch" href="image.png" />Page pre-rendering *hint*
<link rel="prerender" href="https://yld.io" />Document-aware optimization

Learn navigation patterns

...and many other optimizations
HTTP 1.1
keep-alive connections
HTTP Pipelining (HTTP 1.1)
(image source: High Performance Browser Networking - Ilya Gregorik)
HTTP Pipelining (HTTP 1.1)
head-of-line blocking

Solution/workaround we use today
multiple TCP connections
Domain sharding
{sh1, sh2, sh3, sh4, sh5, sh6}.yld.io
Concatenation
myscript.js
anotherscript.js
stylesheet.css
bundle.js
Spriting
.default {
background-image: url('image.png');
background-repeat: no-repeat;
width: 40px;
height: 60px;
background-position: 0 0;
}GOAL
Decrease latency
(again!)
Introducing HTTP/2
Introducing HTTP/2

Introducing HTTP/2
published in 2015
based on SPDY
extends HTTP 1.x
Introducing HTTP/2
(image source: High Performance Browser Networking - Ilya Gregorik)
new Binary framing layer
Introducing HTTP/2
(image source: High Performance Browser Networking - Ilya Gregorik)
HTTP/2 features
1. Stream prioritization
2. Server push
3. Header compression
4. Flow control
HTTP/2 features
1. Stream prioritization
1
12
1
4
HTTP/2 features
1. Stream prioritization
1
12
1
4
dependencies and weights
index.html
styles.css
script1.js
script2.js
HTTP/2 features
2. Server push
(image source: High Performance Browser Networking - Ilya Gregorik)
HTTP/2 features
2. Server push
(image source: High Performance Browser Networking - Ilya Gregorik)
PUSH_PROMISE
RST_STREAM
SETTINGS
...
HTTP/2 features
3. Header
Compression
(HPACK)
(image source: High Performance Browser Networking - Ilya Gregorik)
HTTP/2 features
4. Flow Control
SETTINGS
WINDOW_UPDATE
DATA
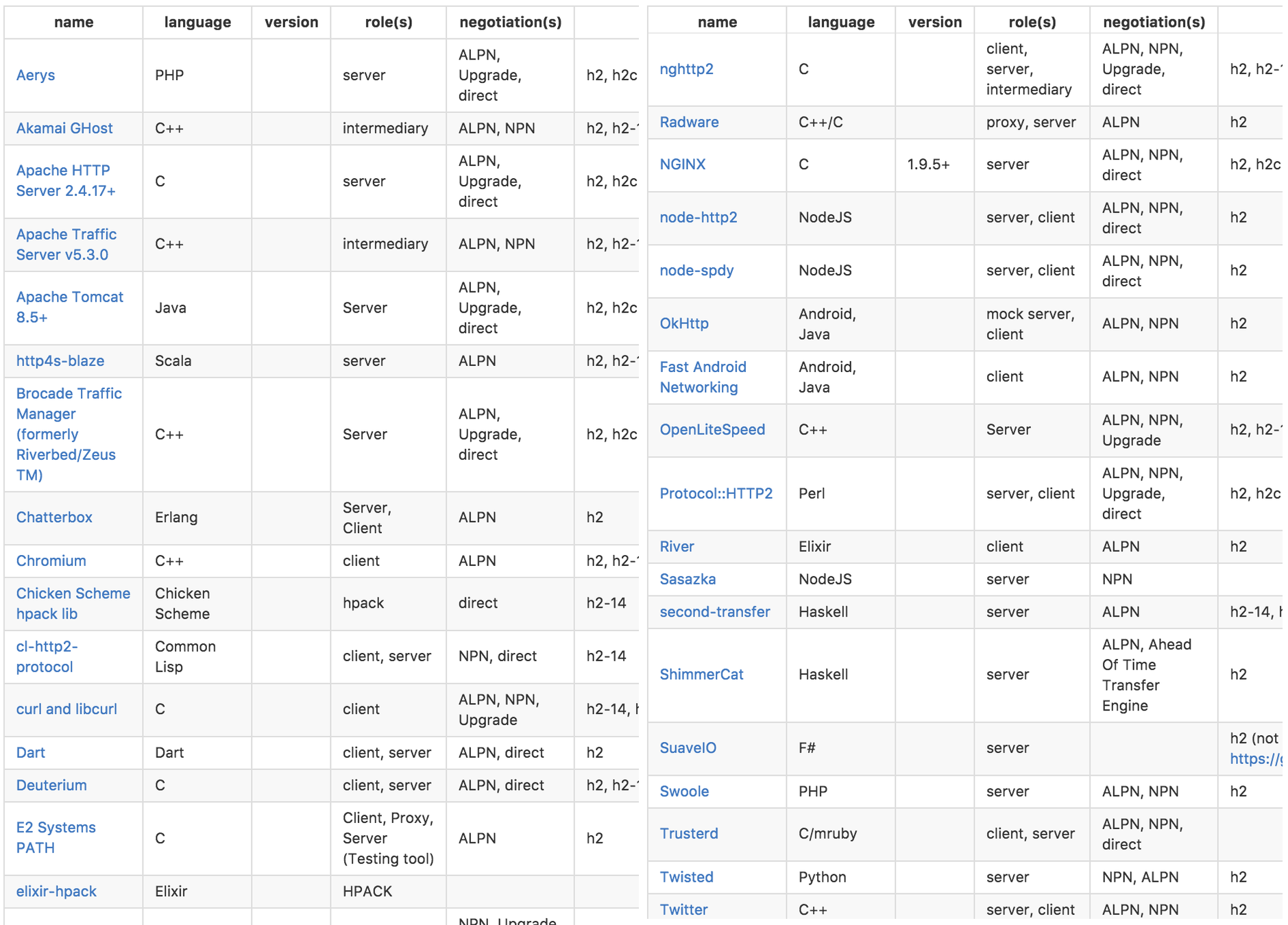
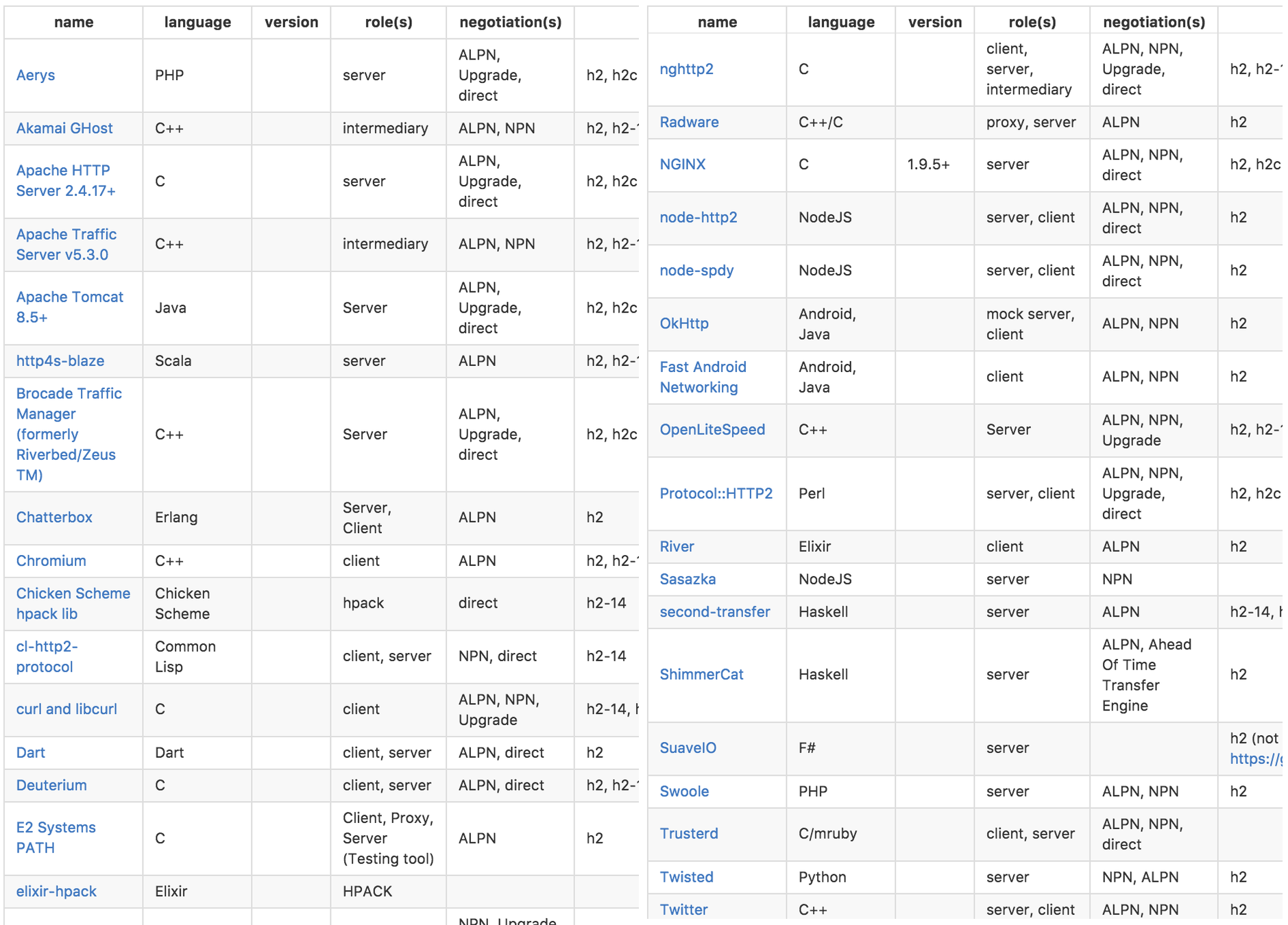
HTTP/2 Implementations
https://github.com/http2/http2-spec/wiki/Implementations

HTTP/2 Implementations
https://github.com/http2/http2-spec/wiki/Implementations

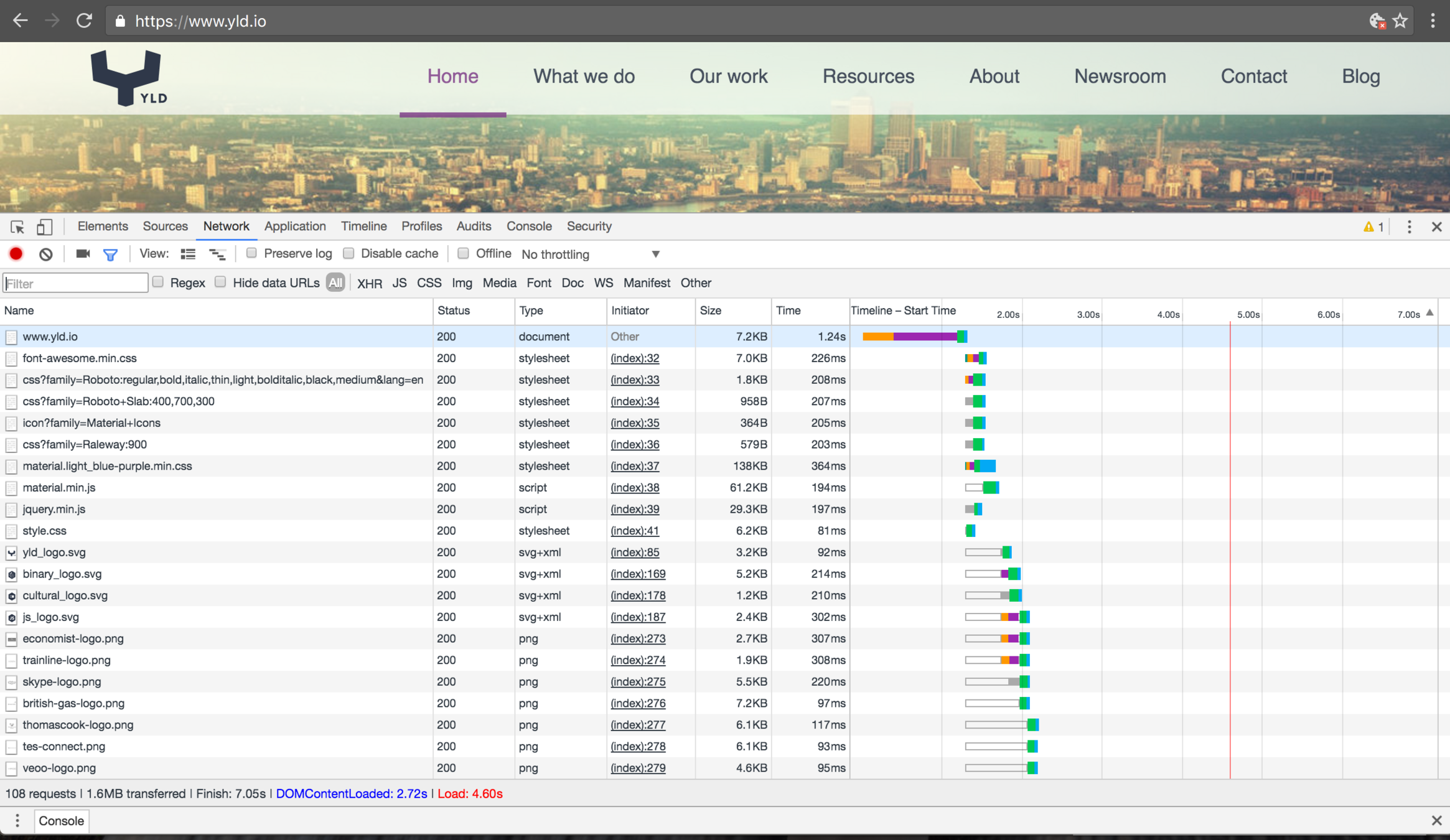
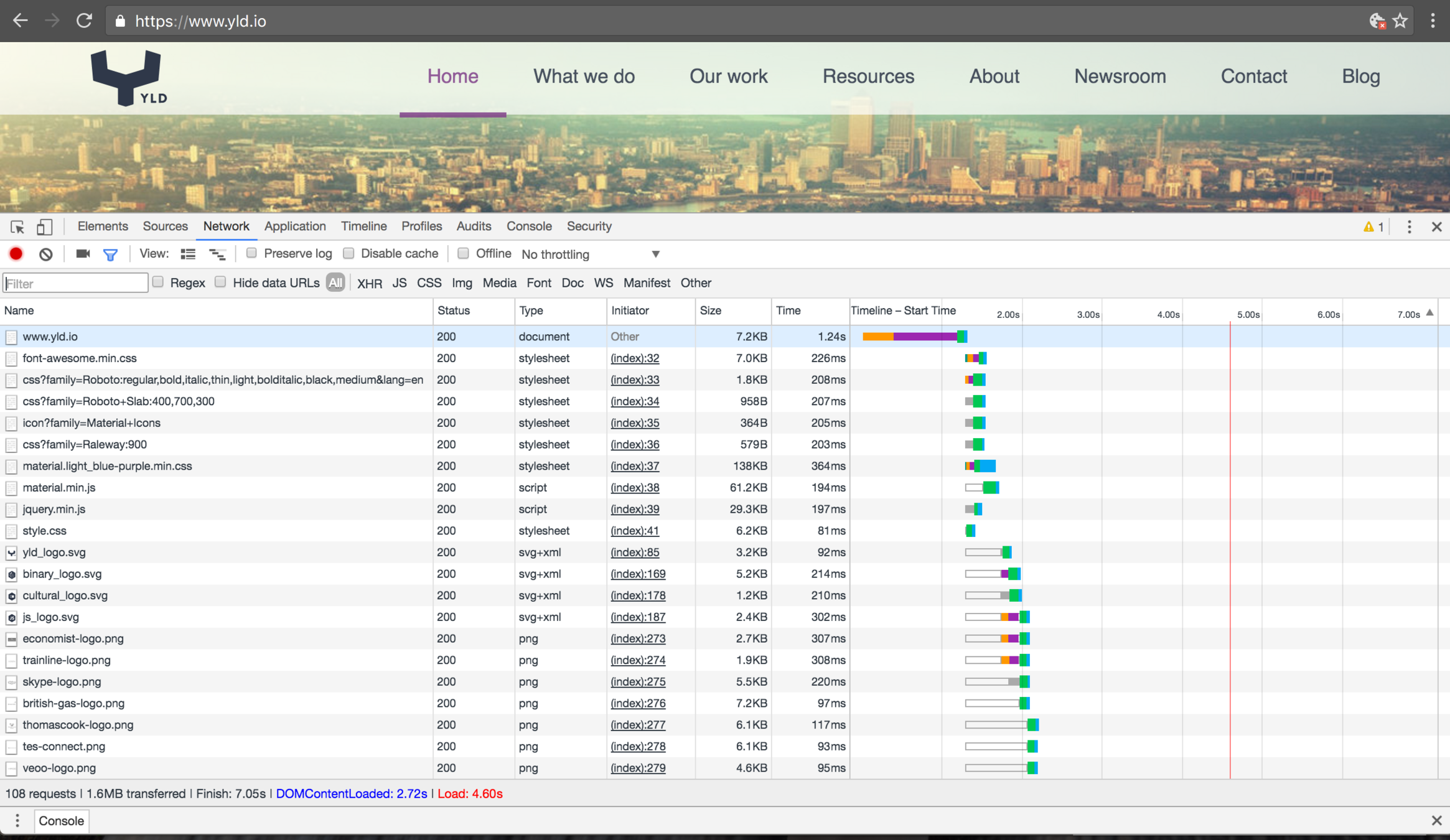
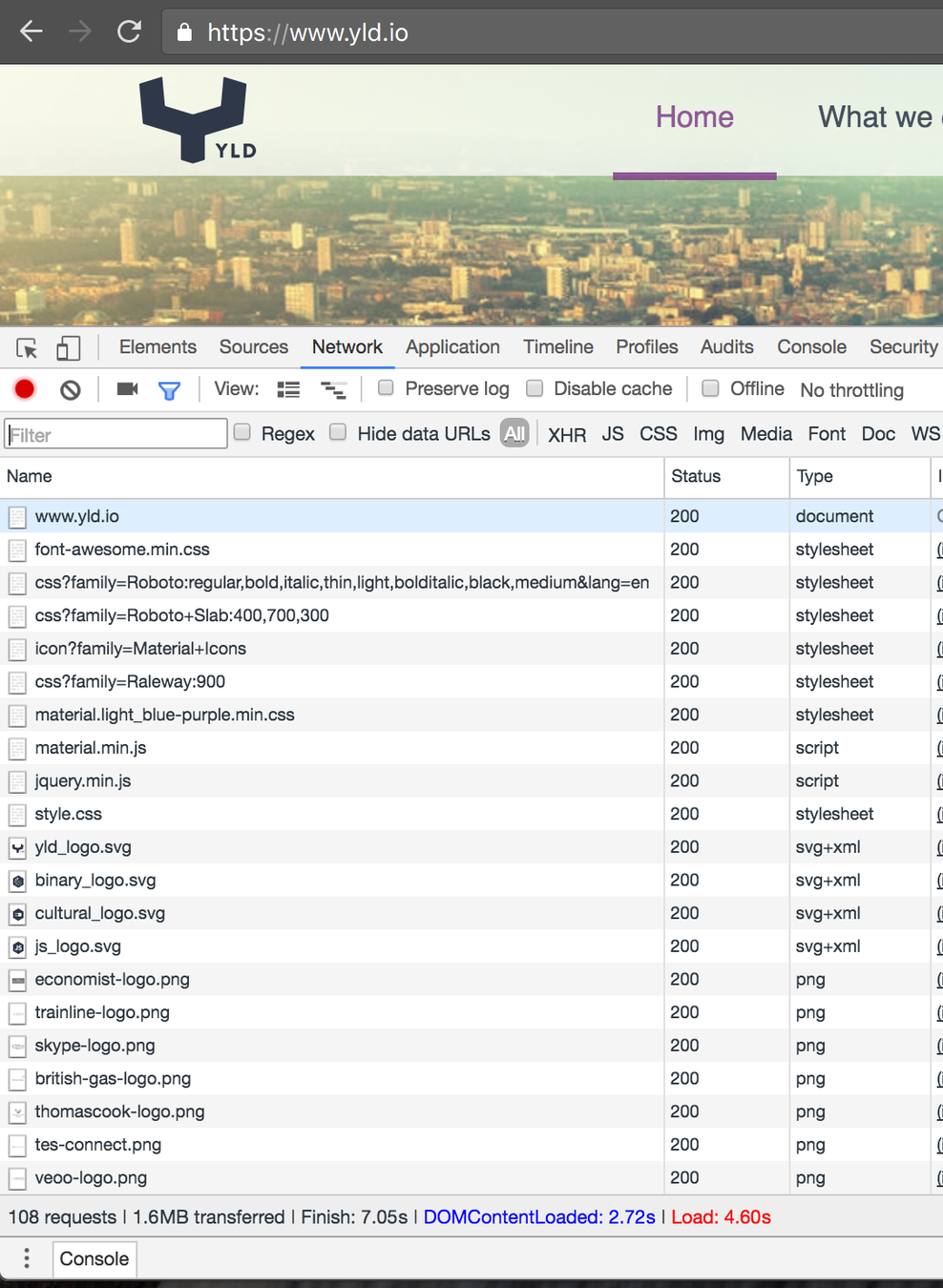
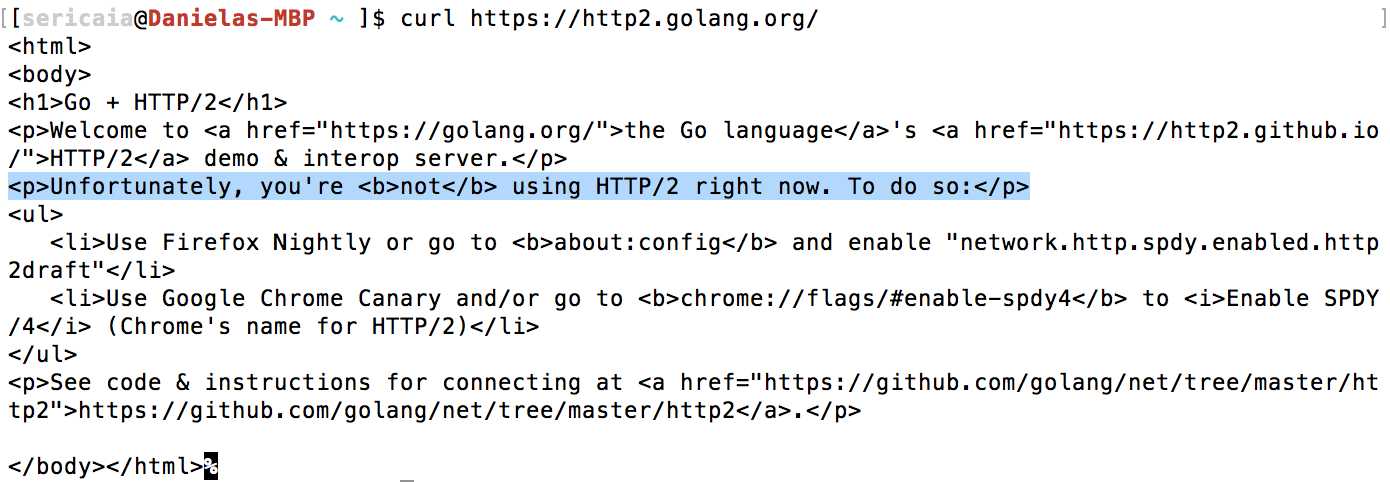
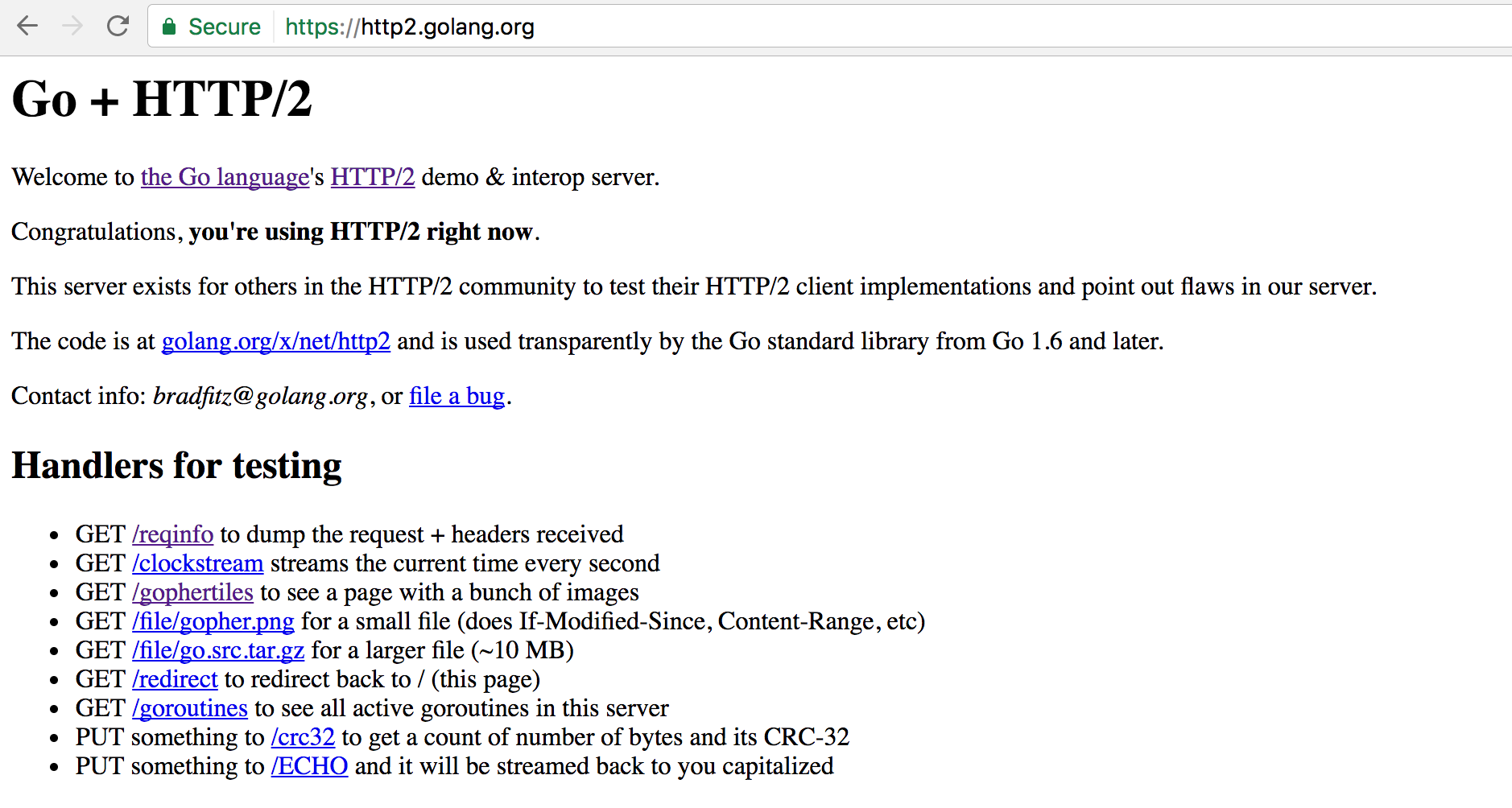
How can I understand if a server talks HTTP/2?

(Dev Tools > Network tab)
The easy way...

(Dev Tools > Network tab)
The easy way...
....but, c'mon HTTPS!
The easy way...

browser does the hard work for us

Meet Wireshark

Meet Wireshark

Meet Wireshark
1st task - 'Decrypt' TLS
2nd task - Inspect!
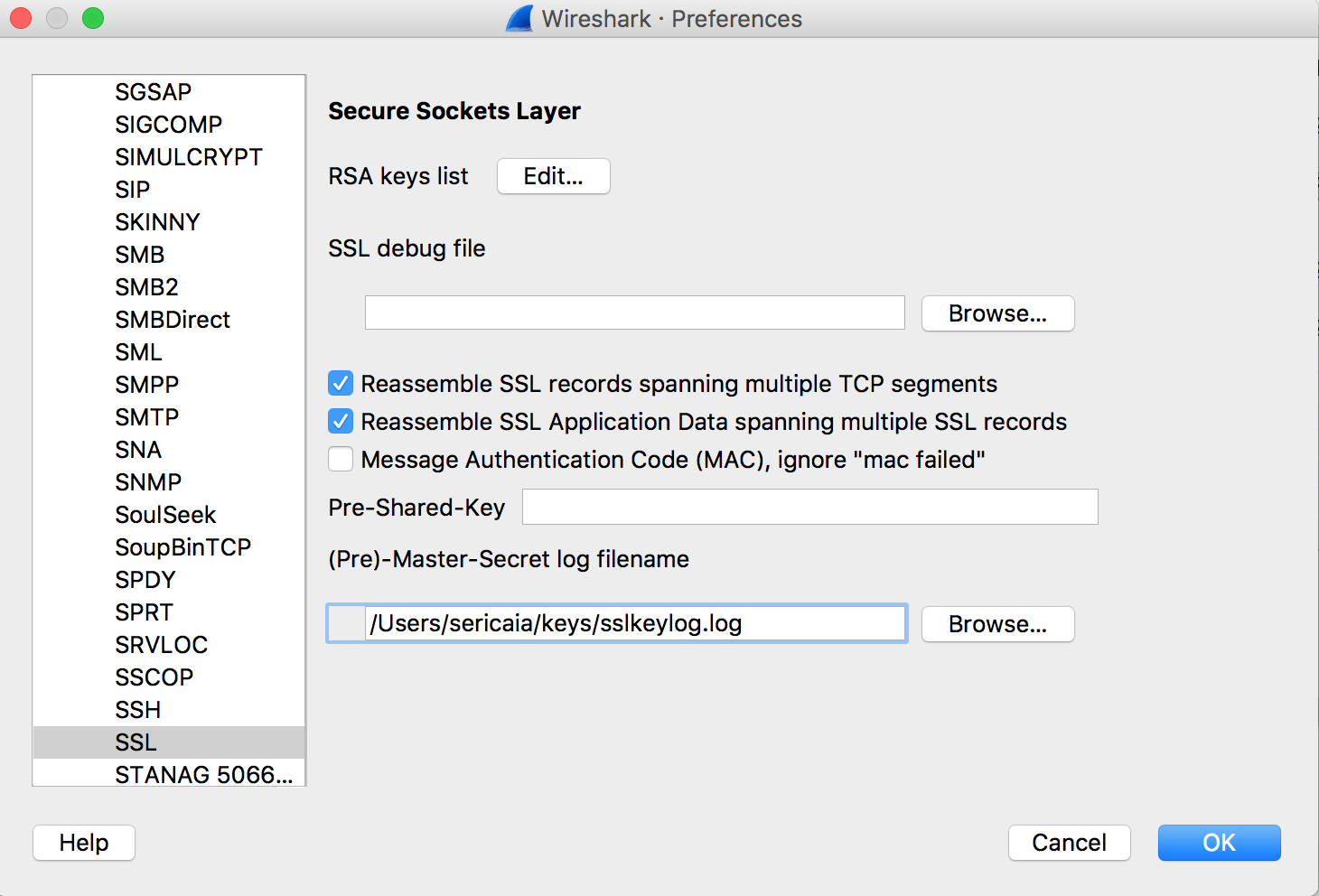
Decrypt TLS


Decrypt TLS
add env var
add key location on Wireshark SSL preferences
export SSLKEYLOGFILE=~/Users/sericaia/keys/sslkeylog.log
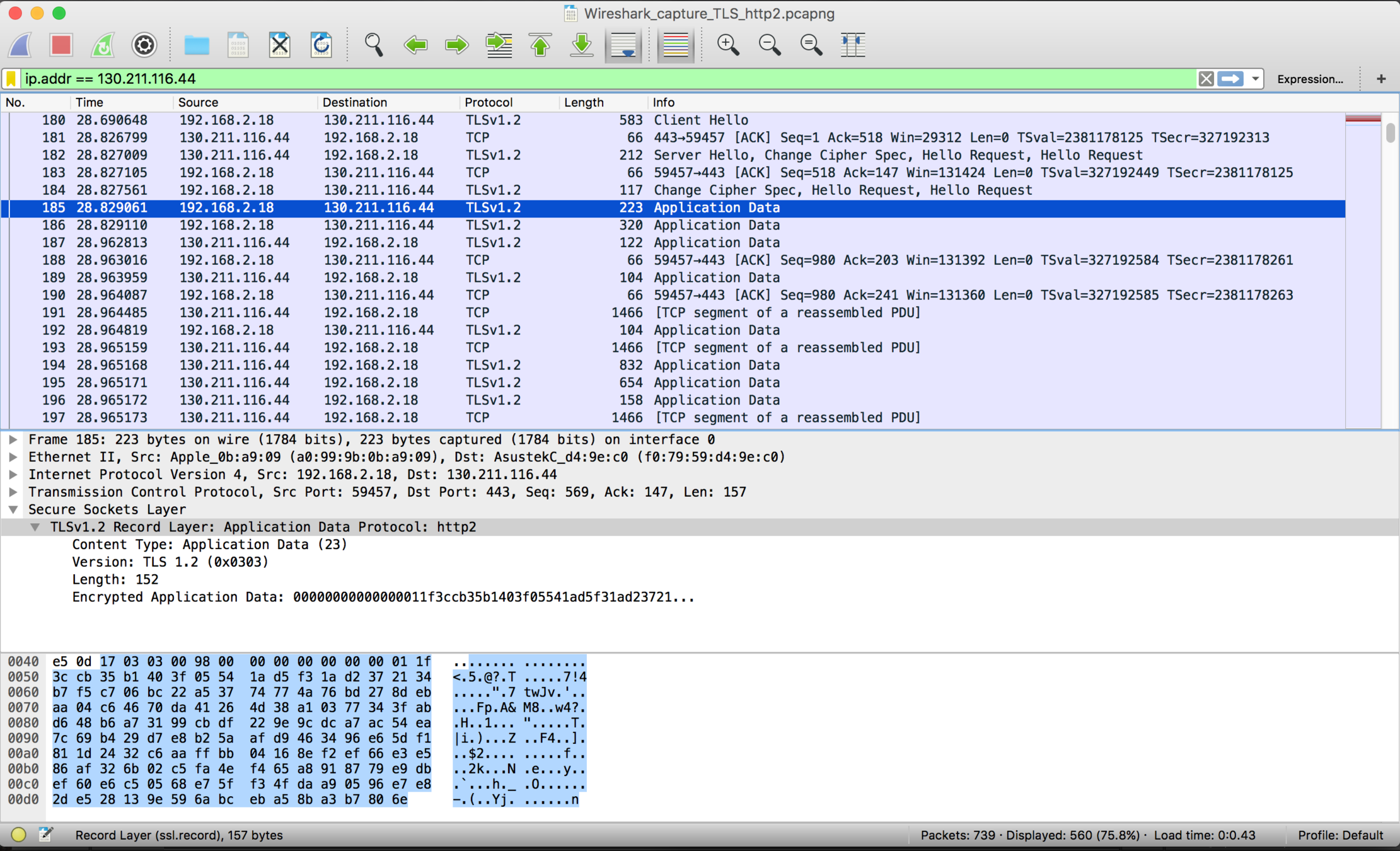
... and let's inspect!

... and let's inspect!

... and let's inspect!


TCP handshake!
... and let's inspect!

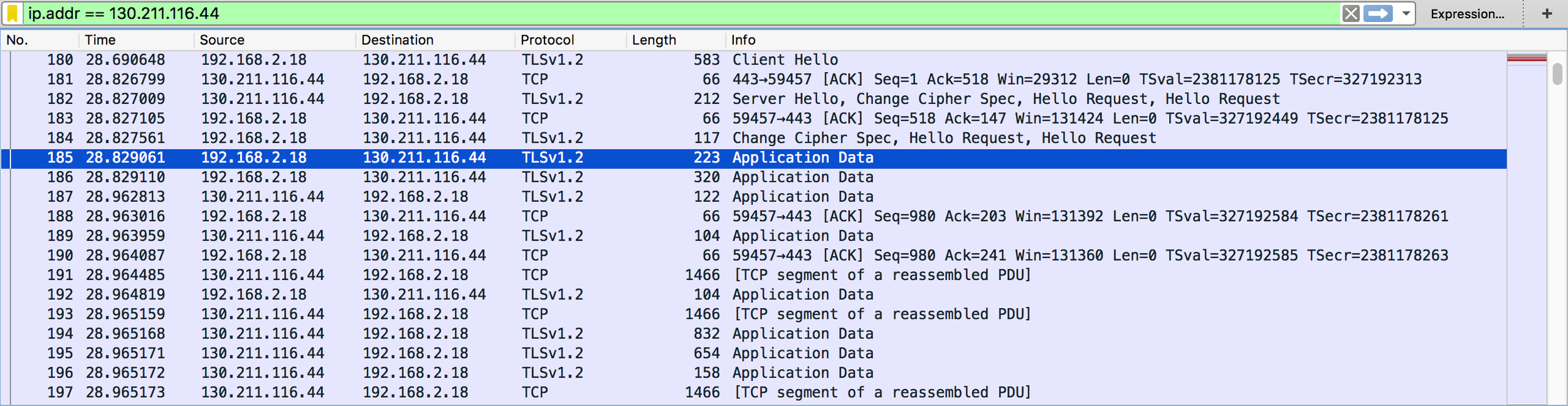
HTTP/2 frames

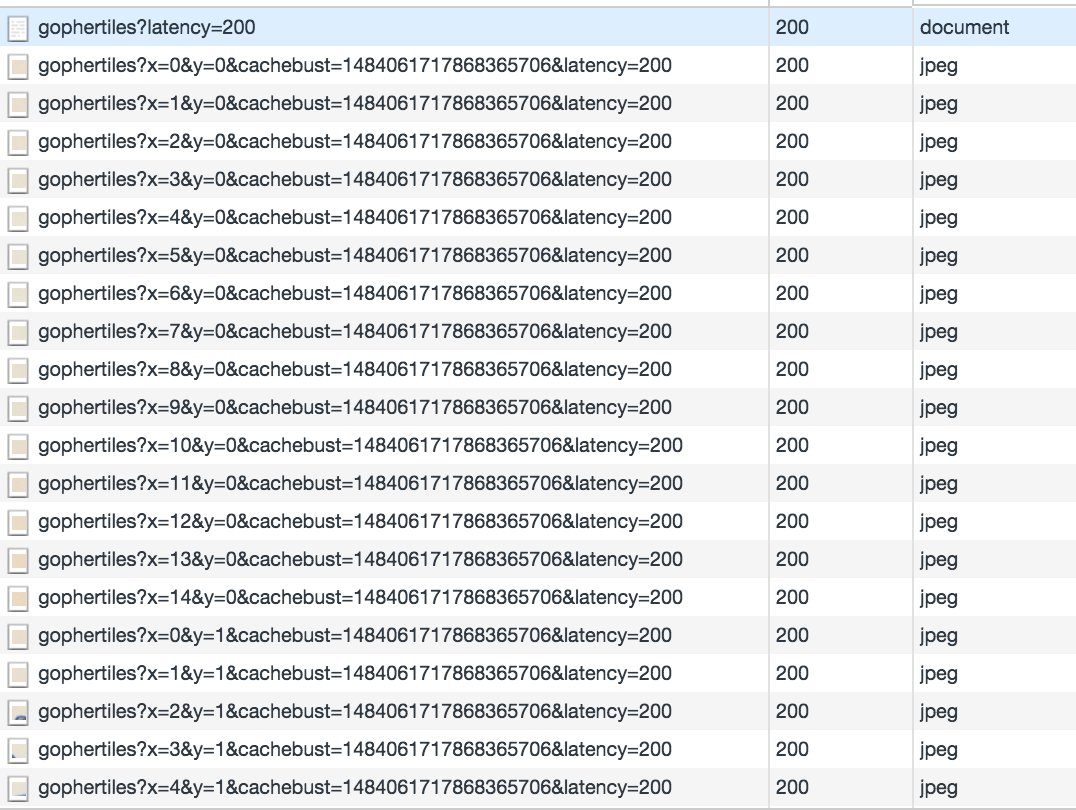
HTTP/2 frames

GET https://http2.golang.org/gophertiles?latency=200
HTTP/2 frames
https://http2.golang.org/gophertiles?latency=200


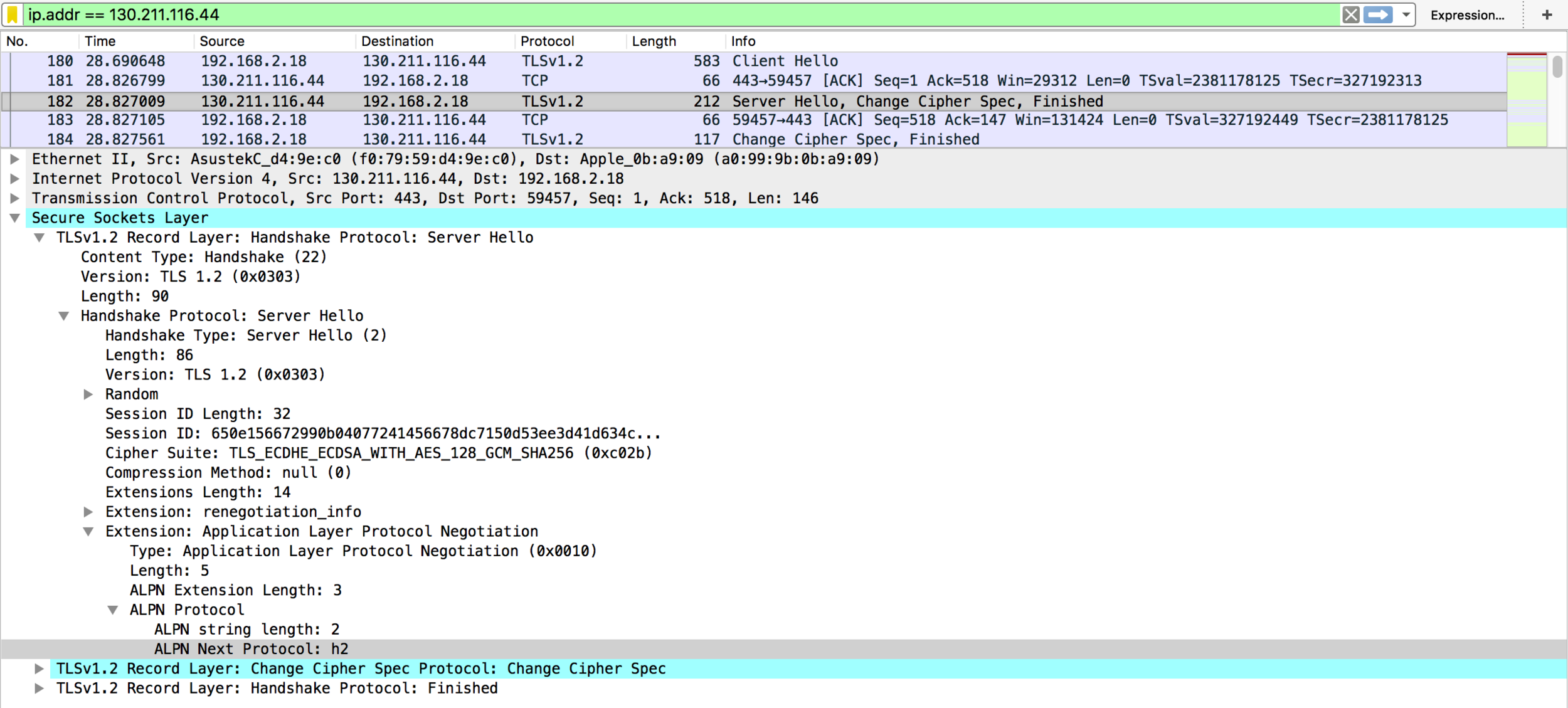
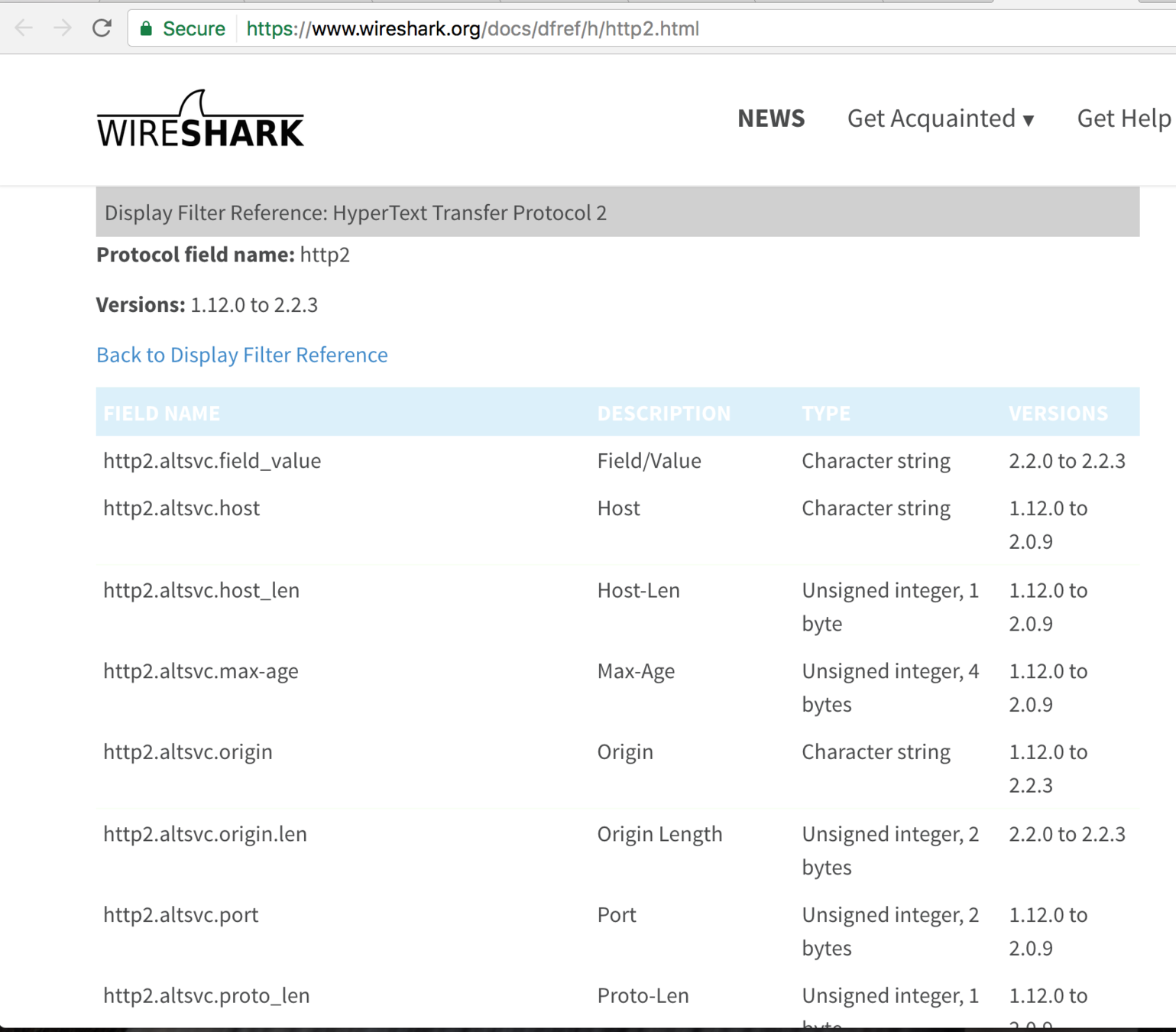
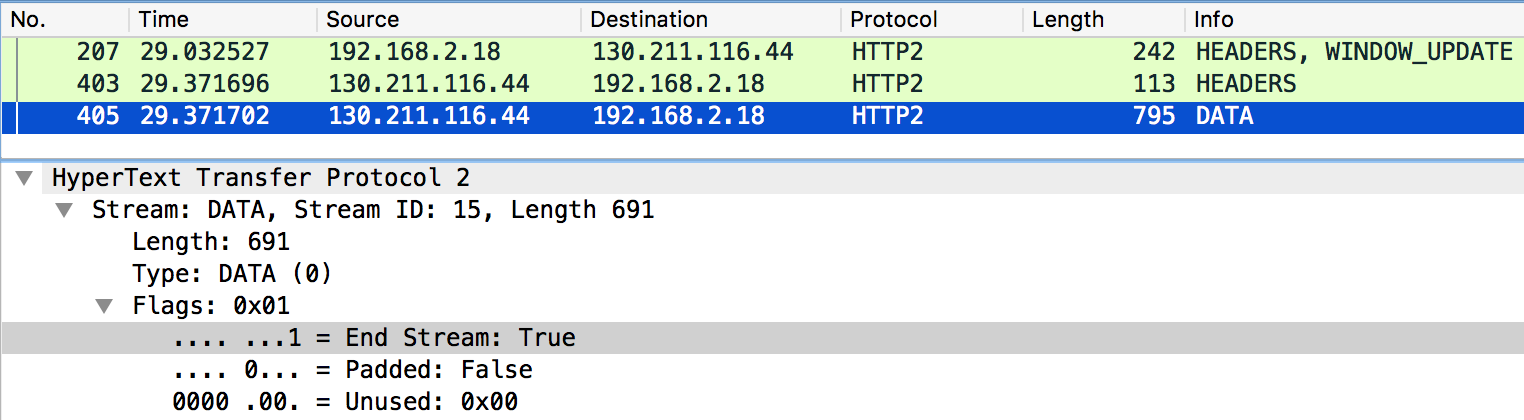
Analysing a stream

https://www.wireshark.org/docs/dfref/h/http2.html

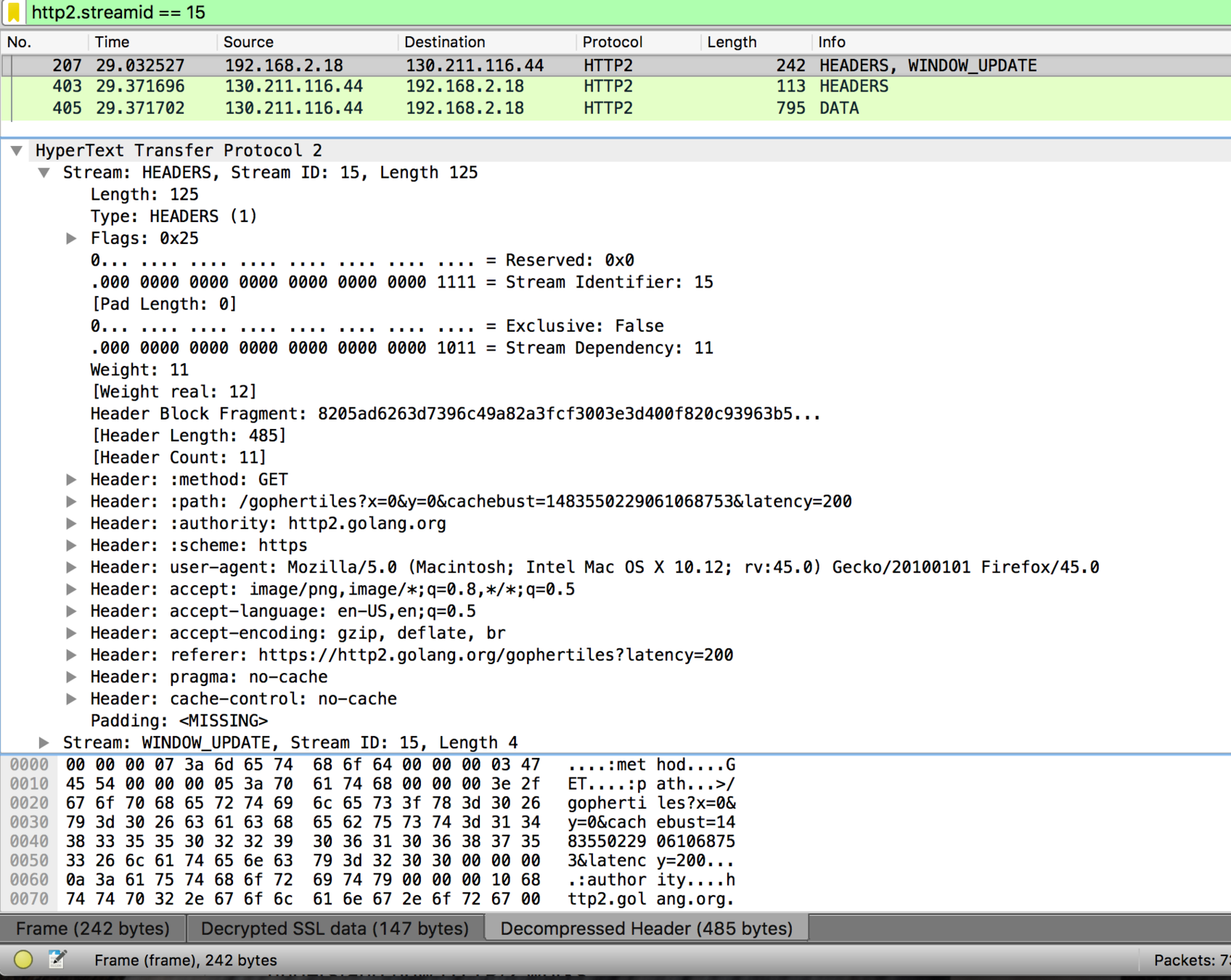
Analysing a stream: Stream ID

Analysing a stream: Protocol

Analysing a stream: HEADERS, WINDOW_UPDATE

Analysing a stream: HEADERS

Analysing a stream: DATA (finnally!)

DATA frame with the contents (image)

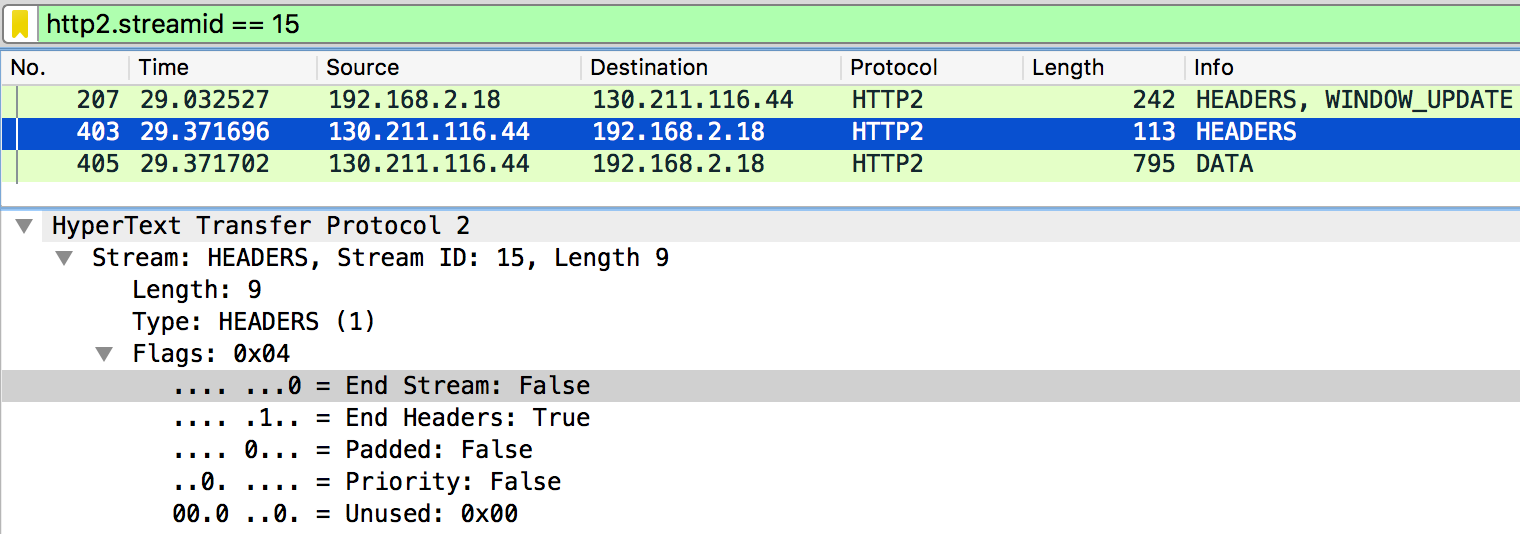
Analysing a stream: End stream


Wireshark helped to understand HTTP/2

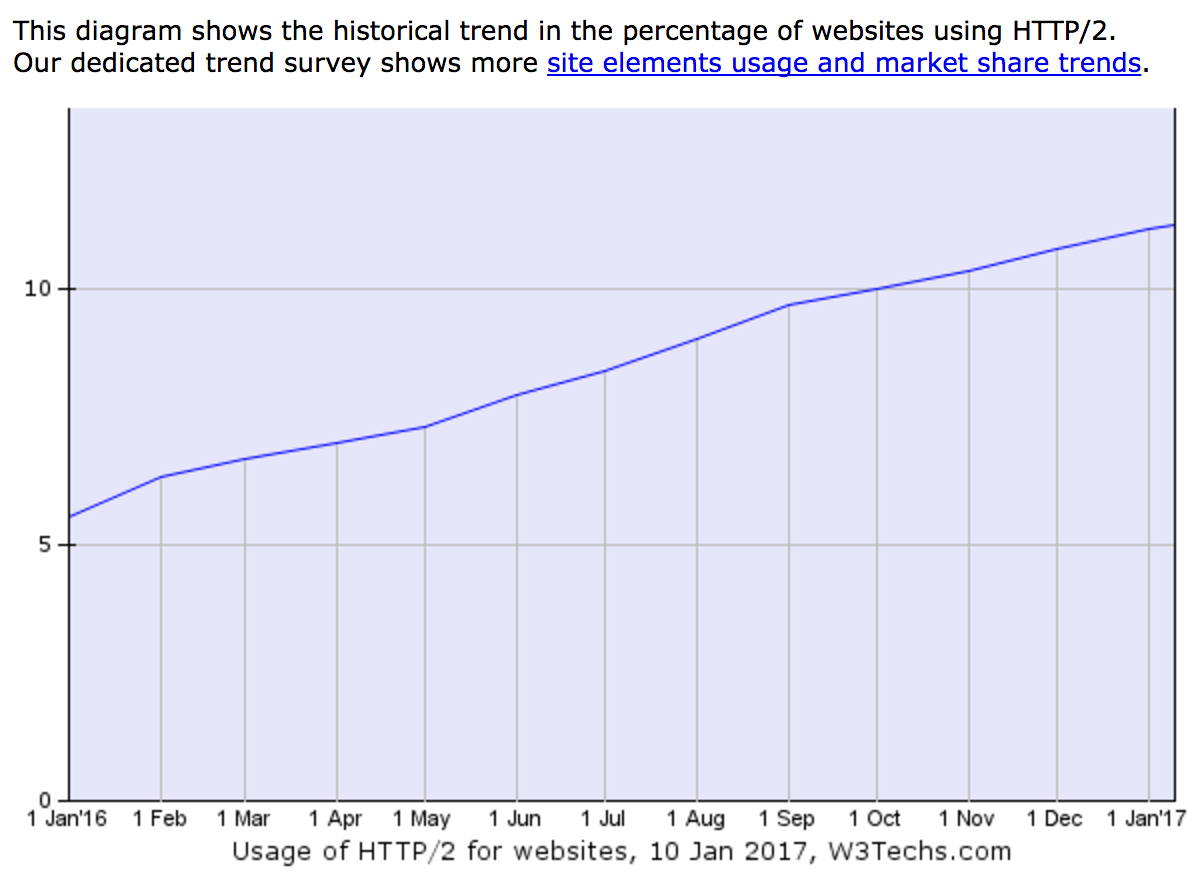
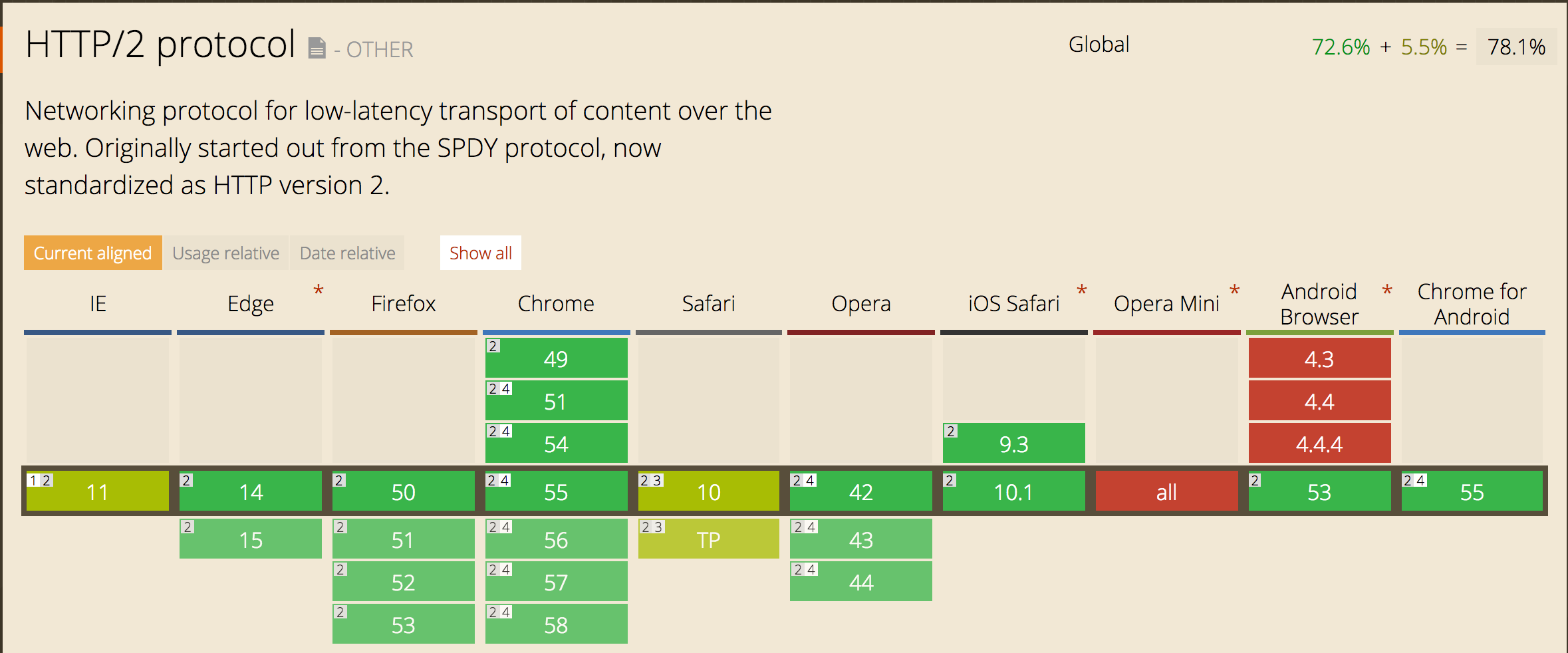
HTTP/2 usage


(source: https://w3techs.com/technologies/details/ce-http2/all/all)
Sites using HTTP/2 only recently:
-
quora.com
-
9gag.com
-
spotify.com
-
mercadolivre.com.br
-
slack.com
11.3% of the trafic is served using HTTP/2
how to adopt HTTP/2?
how to adopt HTTP/2?




...

However,
some performance tricks are no longer needed...

Concatenation
Spriting
No longer needed...
Resource Inlining

One connection!
No longer needed...
Domain Sharding
How to start?
Incremental migrations!

Conclusions
- HTTP/2 is here to stay
- Strongly depends on browser and server implementations
- Complex but interesting protocol
- Wireshark may help to debug
- Expected to be globaly used soon
- HTTP 1.x is going to still need to be supported for some years
Still interested in protocols?
QUIC
(https://www.chromium.org/quic)
IPFS
(https://ipfs.io/)
Gotcha! I finally understand HTTP/2
Daniela Matos de Carvalho
SEIUM 2017 @Braga


sericaia