Let's play with HTTP/2!
Daniela Matos de Carvalho
NodeConf Barcelona 2017


sericaia
who-am-i









sericaia
What are we facing globally?
Why http 1.1 is not enough?


How much time does it take to send a request from New York to London?

Different access
(https://www.webworldwide.io/ for details)

Different access
Different bandwidth
Different latency
Latency and Bandwidth
(image source: High Performance Browser Networking - Ilya Gregorik)
Goal
low latency
high throughput
HTTP/2 to the rescue!

HTTP
The Hypertext Transfer Protocol
HTTP
1991
1st proposal by Tim Berners-Lee
request and response between client and server
1 TCP connection per request
standard
HTTP
0.9 1.0 1.1 2
HTTP 1.1
keep-alive connections
HTTP Pipelining (HTTP 1.1)
(image source: High Performance Browser Networking - Ilya Gregorik)
HTTP Pipelining (HTTP 1.1)
head-of-line blocking

Solution/workaround we use today
multiple TCP connections
Domain sharding
{sh1, sh2, sh3, sh4, sh5, sh6}.yld.io
Concatenation
myscript.js
anotherscript.js
stylesheet.css
bundle.js
Spriting
.default {
background-image: url('image.png');
background-repeat: no-repeat;
width: 40px;
height: 60px;
background-position: 0 0;
}GOAL
Decrease latency
(again!)
Introducing HTTP/2
Introducing HTTP/2

Introducing HTTP/2
published in 2015
based on SPDY
extends HTTP 1.x
Introducing HTTP/2
(image source: High Performance Browser Networking - Ilya Gregorik)
new Binary framing layer
Introducing HTTP/2
(image source: High Performance Browser Networking - Ilya Gregorik)
HTTP/2 features
1. Stream prioritization
2. Server push
3. Header compression
4. Flow control
HTTP/2 features
1. Stream prioritization
1
12
1
4
HTTP/2 features
1. Stream prioritization
1
12
1
4
dependencies and weights
index.html
styles.css
script-one.js
script-two.js
HTTP/2 features
2. Server push
(image source: High Performance Browser Networking - Ilya Gregorik)
HTTP/2 features
2. Server push
(image source: High Performance Browser Networking - Ilya Gregorik)
PUSH_PROMISE
RST_STREAM
...
HTTP/2 features
3. Header
Compression
(HPACK)
(image source: High Performance Browser Networking - Ilya Gregorik)
HTTP/2 features
4. Flow Control
SETTINGS
WINDOW_UPDATE
DATA
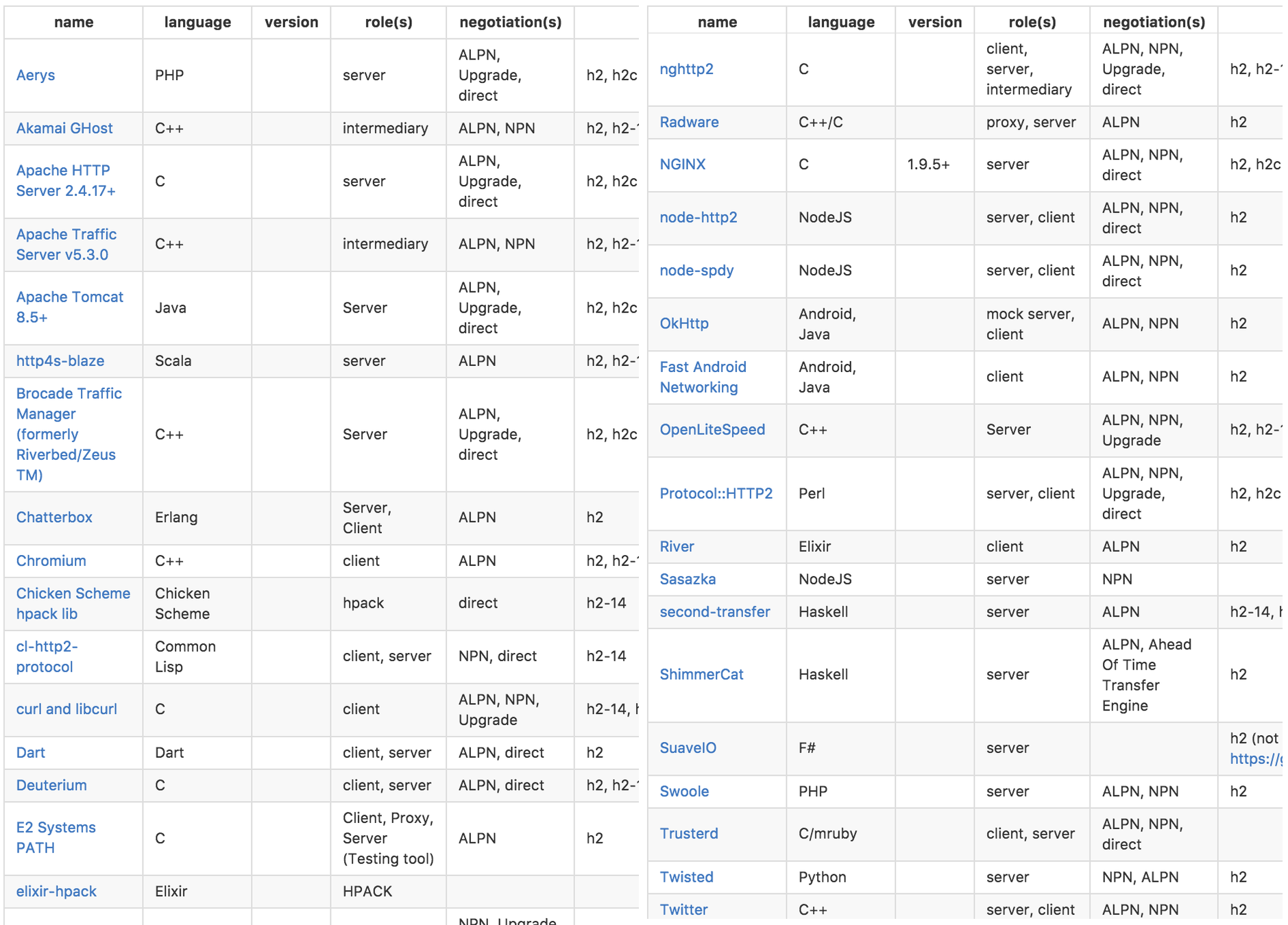
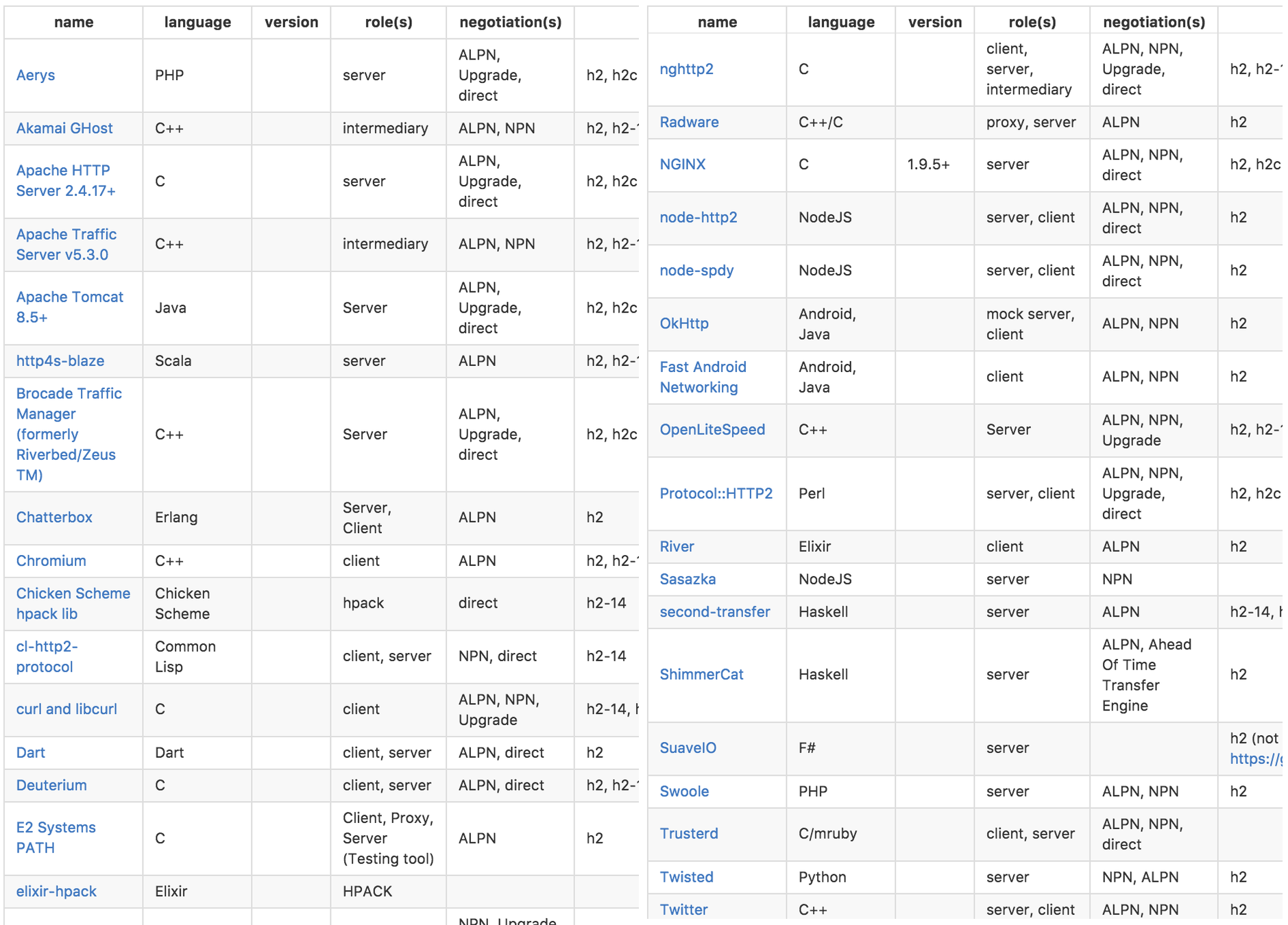
HTTP/2 Implementations
https://github.com/http2/http2-spec/wiki/Implementations

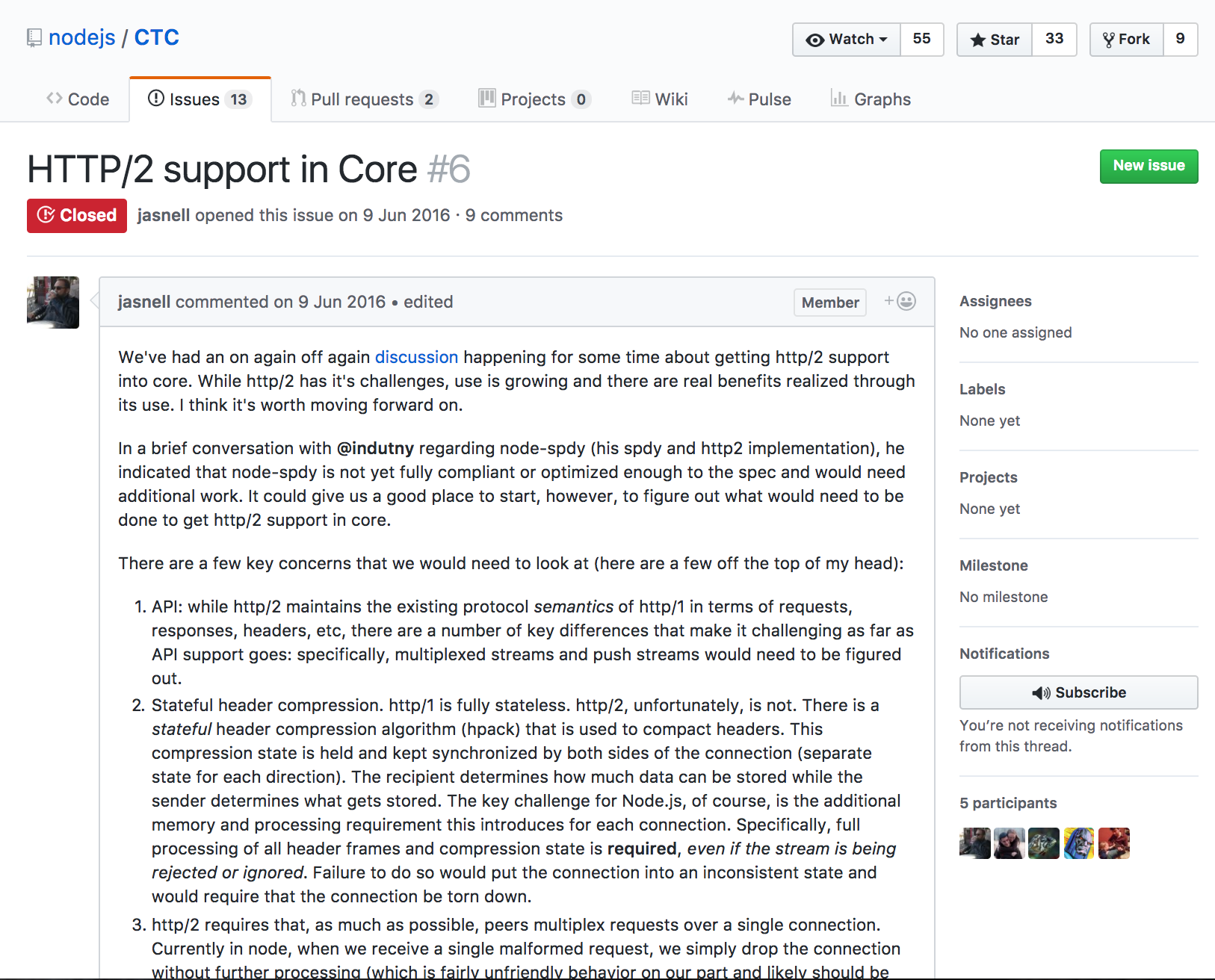
[Node.js] HTTP/2 Implementations
https://github.com/http2/http2-spec/wiki/Implementations

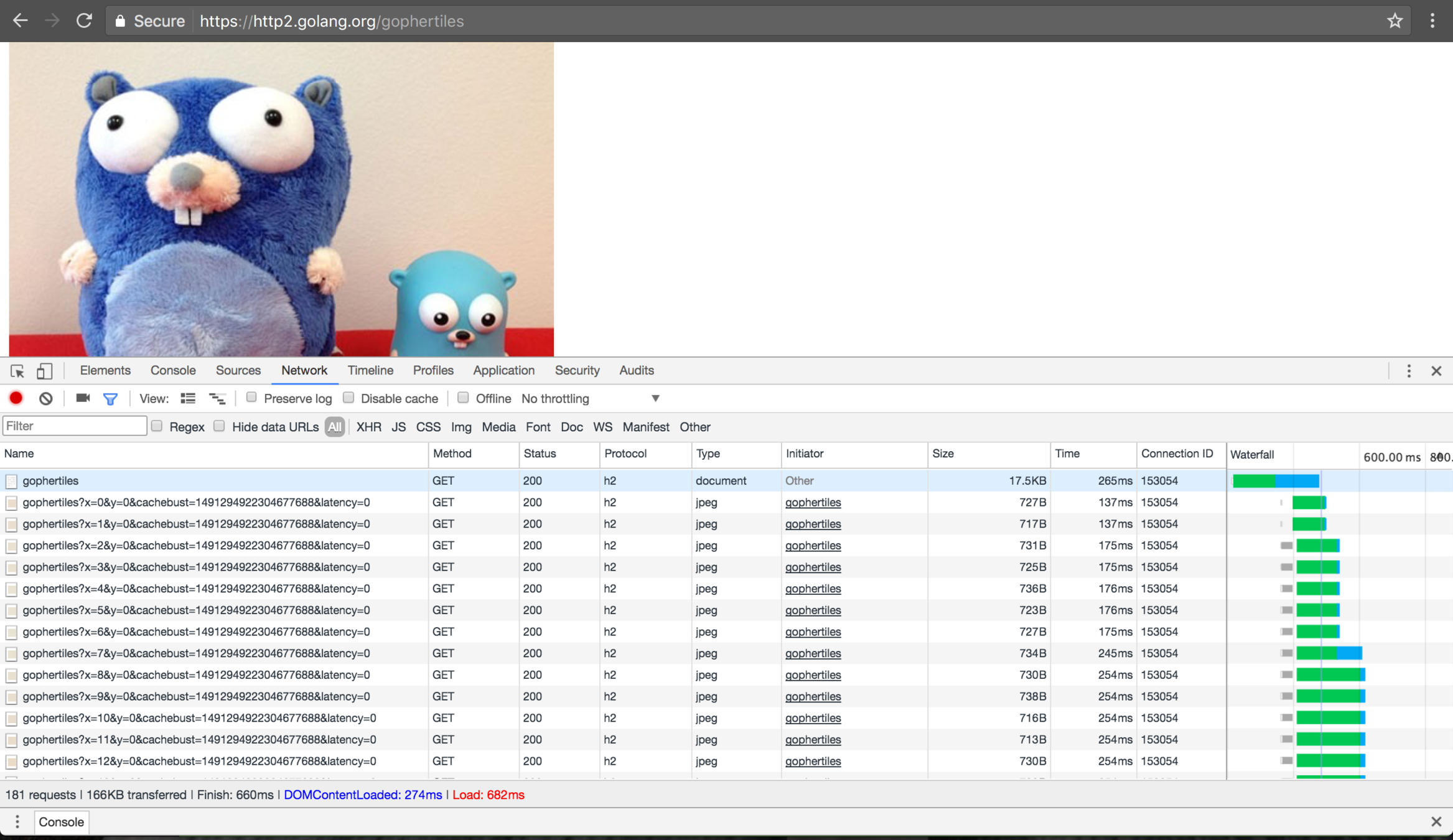
How can I understand if a server talks HTTP/2?

(Dev Tools > Network tab)
The easy way...

(Dev Tools > Network tab)
The easy way...
Browser lets you inspect some http/2 information


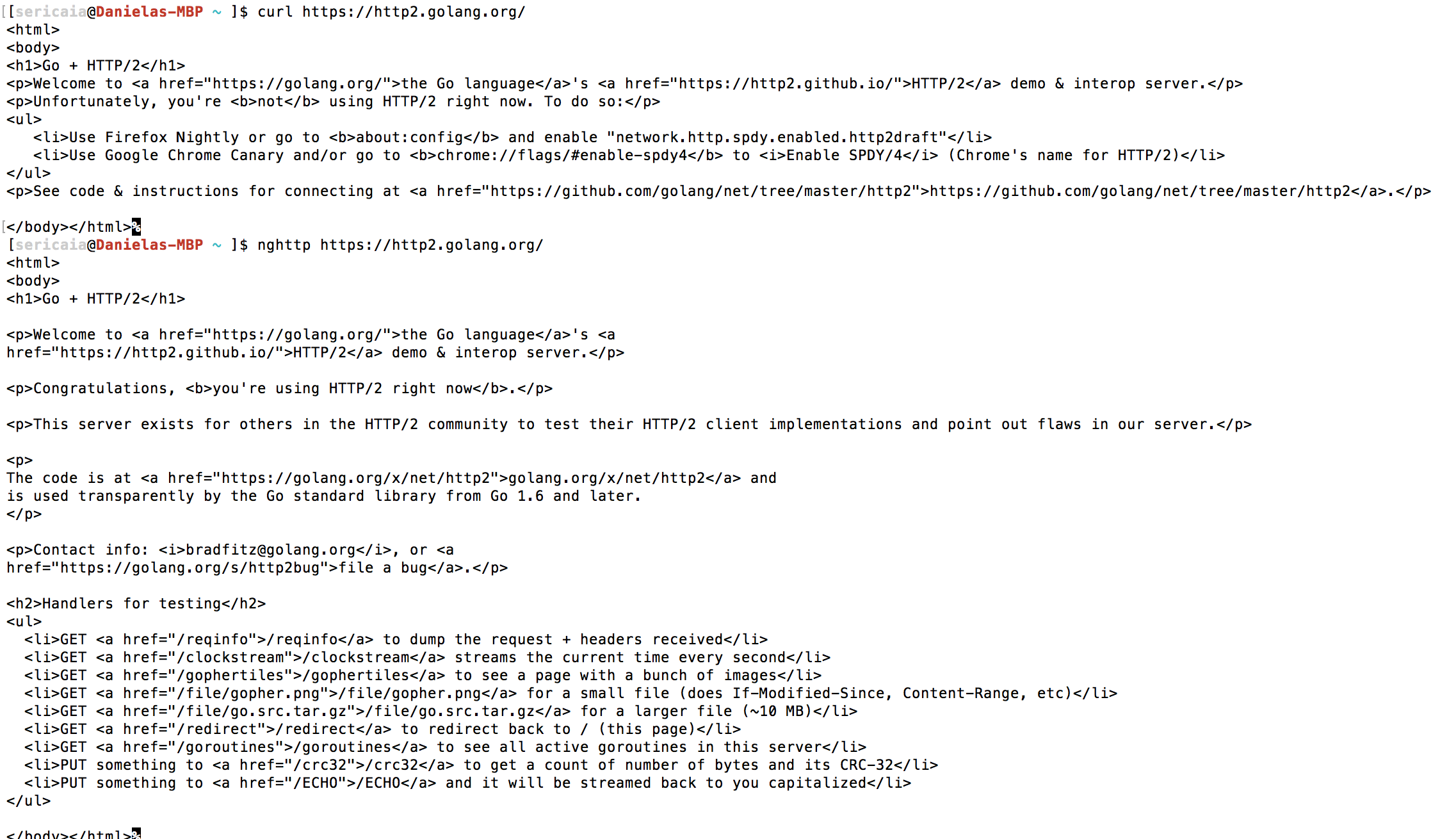
Using command line: cURL & HTTP/2
Text
https://github.com/nghttp2/nghttp2
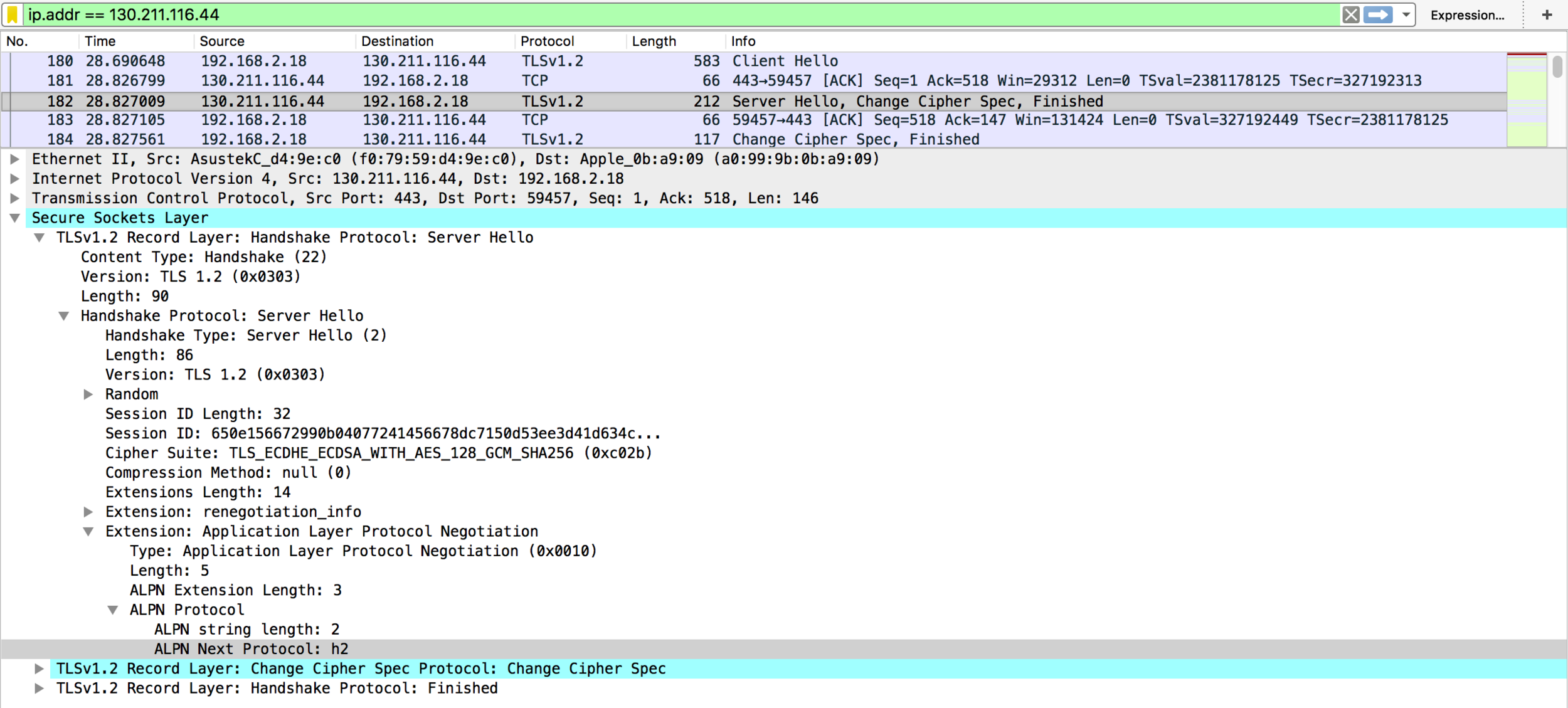
Using an App: Meet Wireshark

Let's inspect!



TLS handshake!

HTTP/2 frames

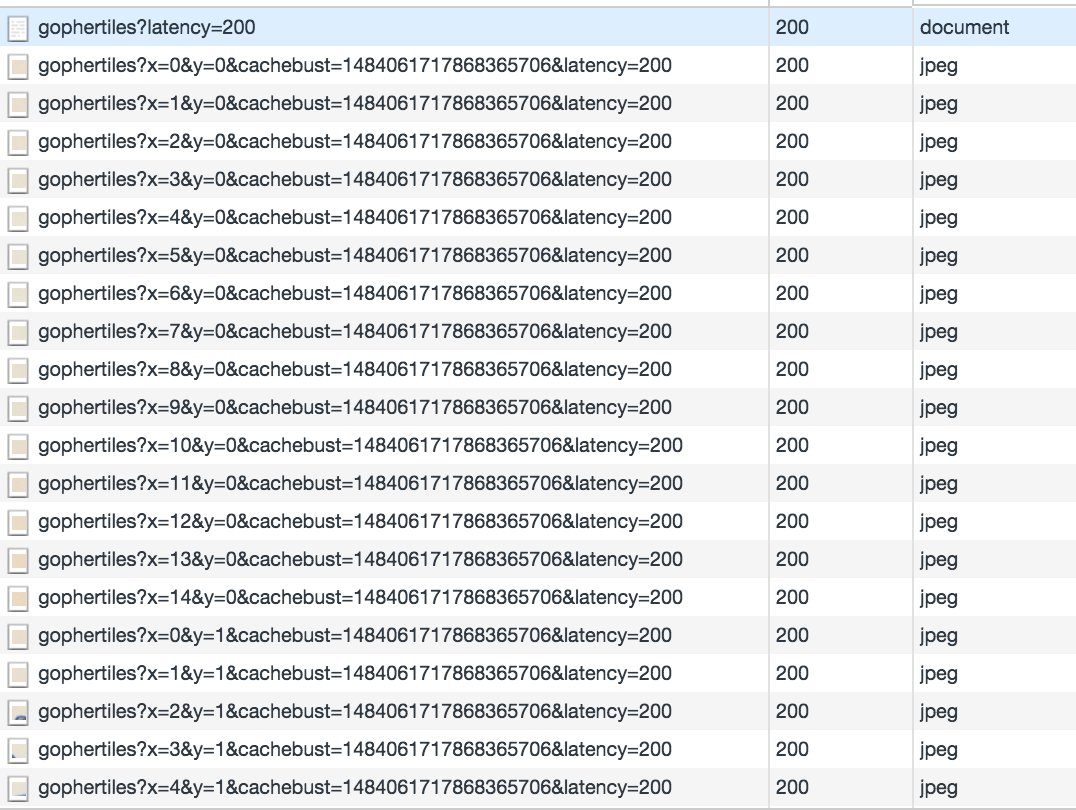
HTTP/2 frames

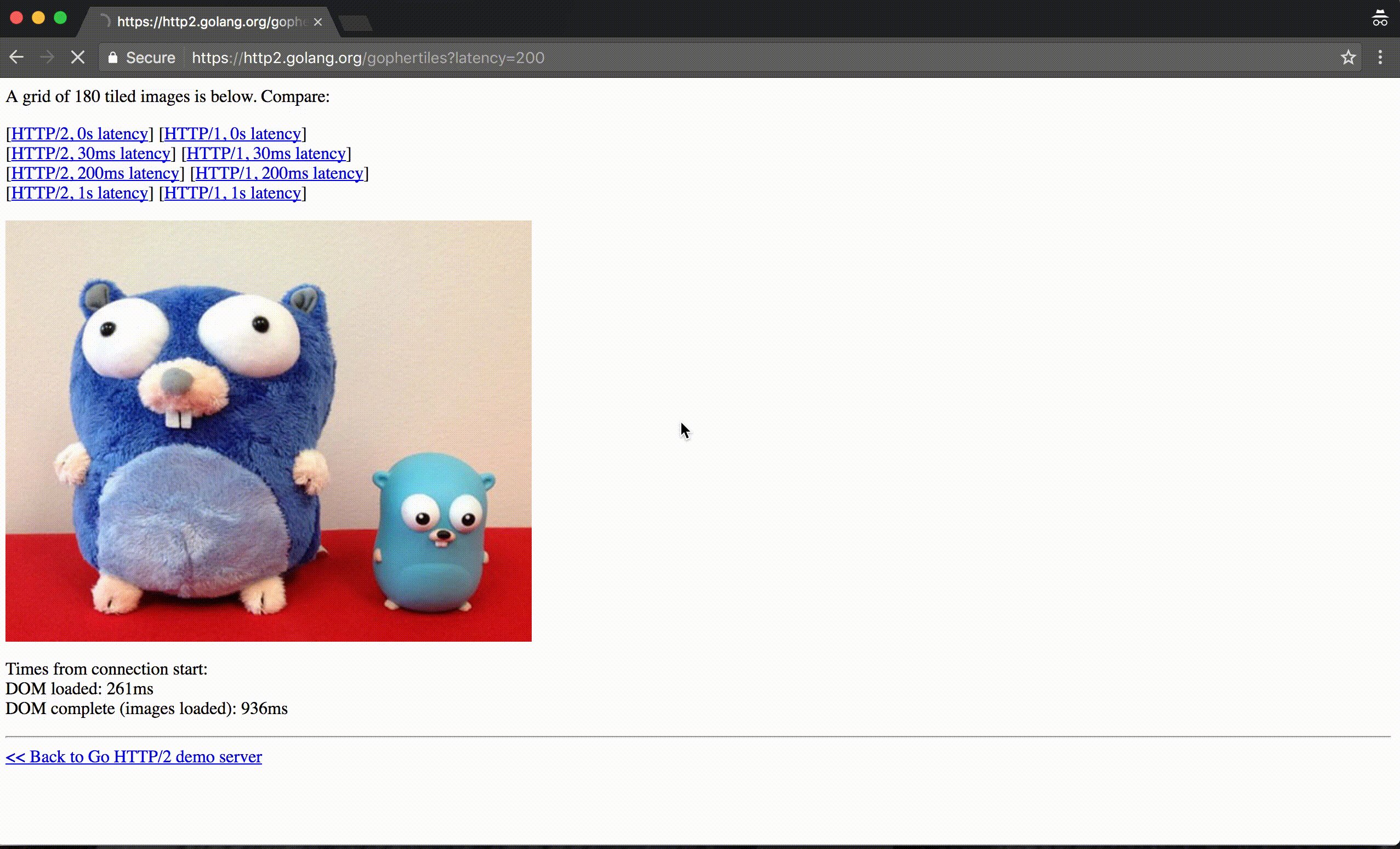
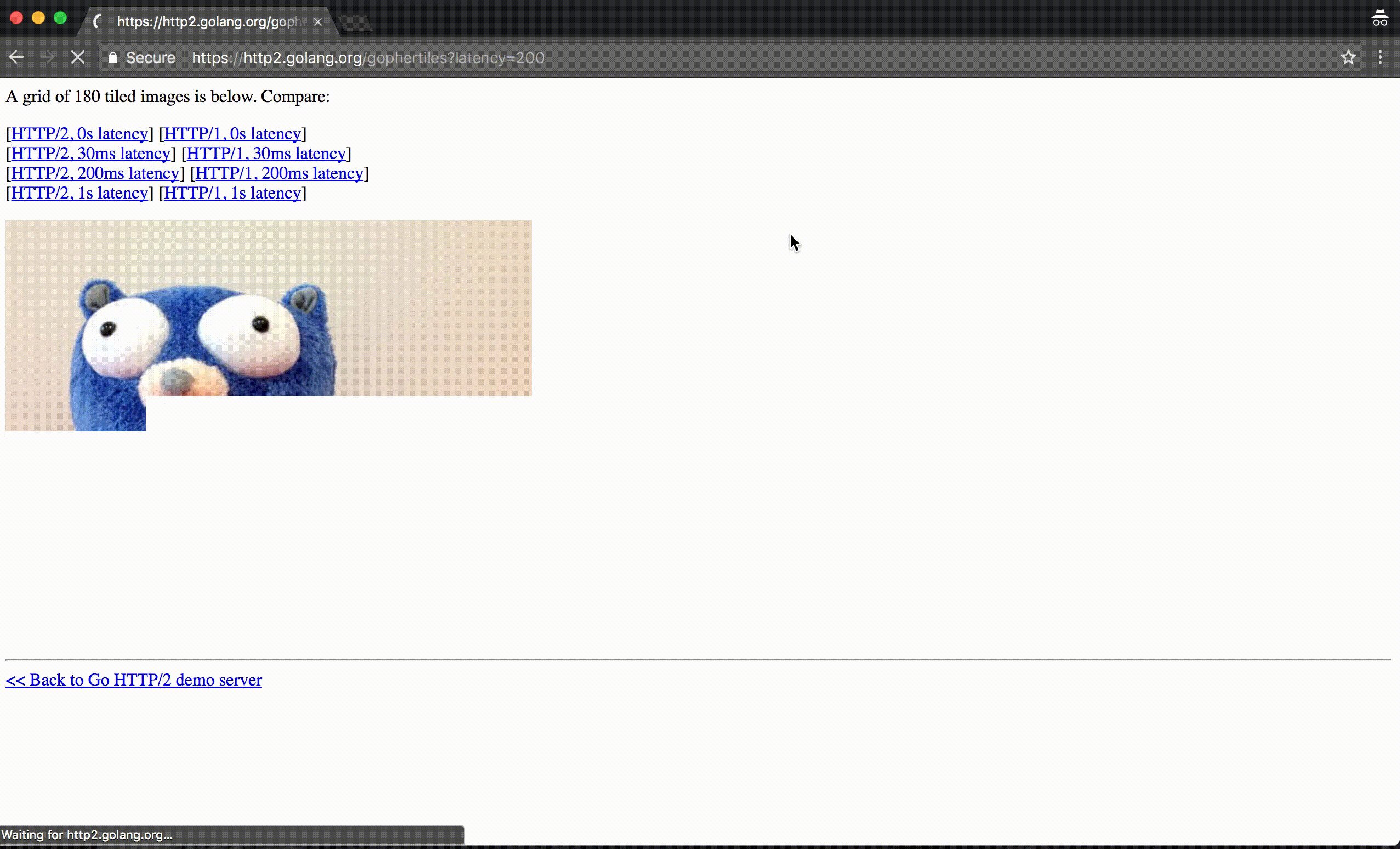
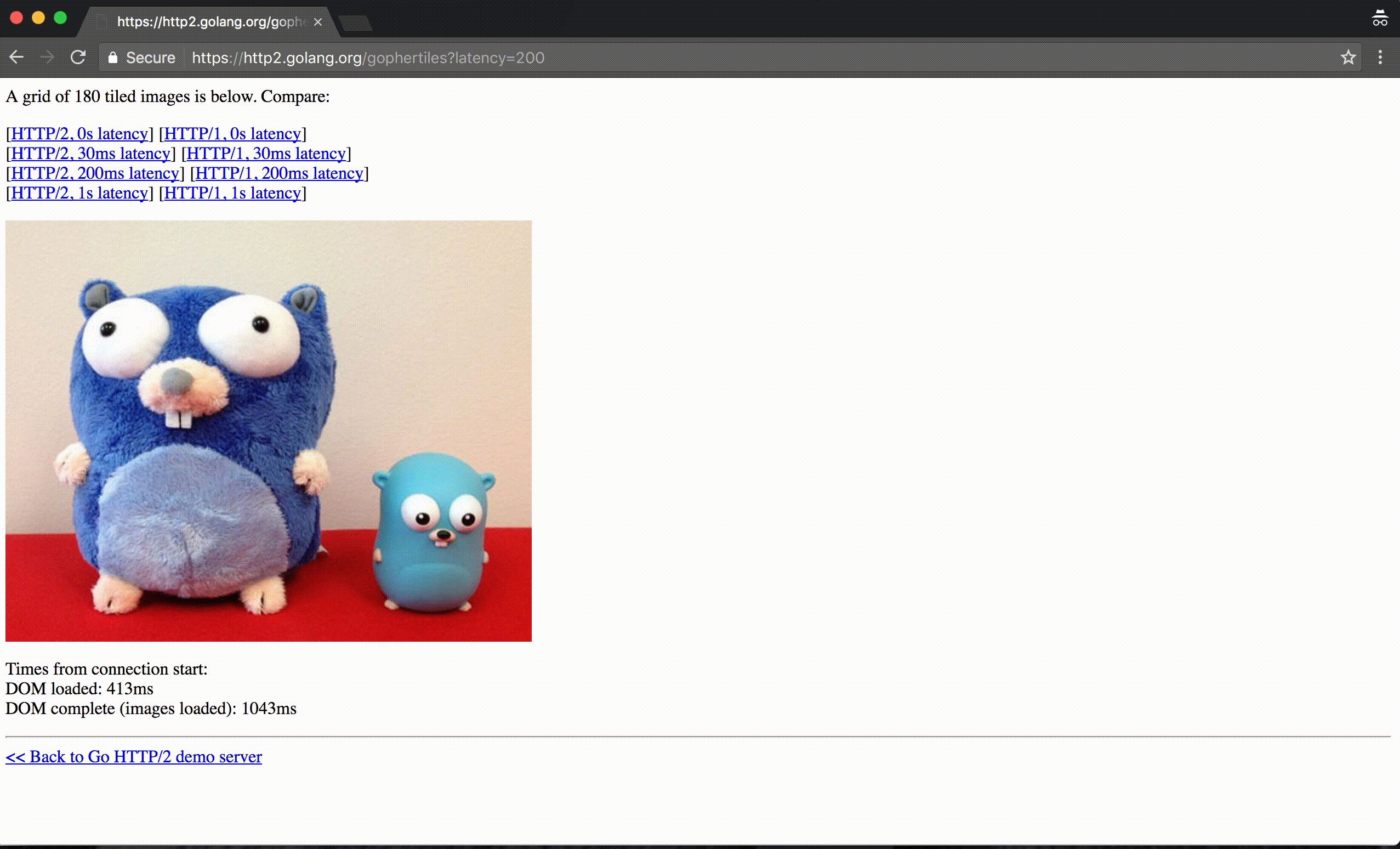
GET https://http2.golang.org/gophertiles?latency=200
HTTP/2 frames
https://http2.golang.org/gophertiles?latency=200


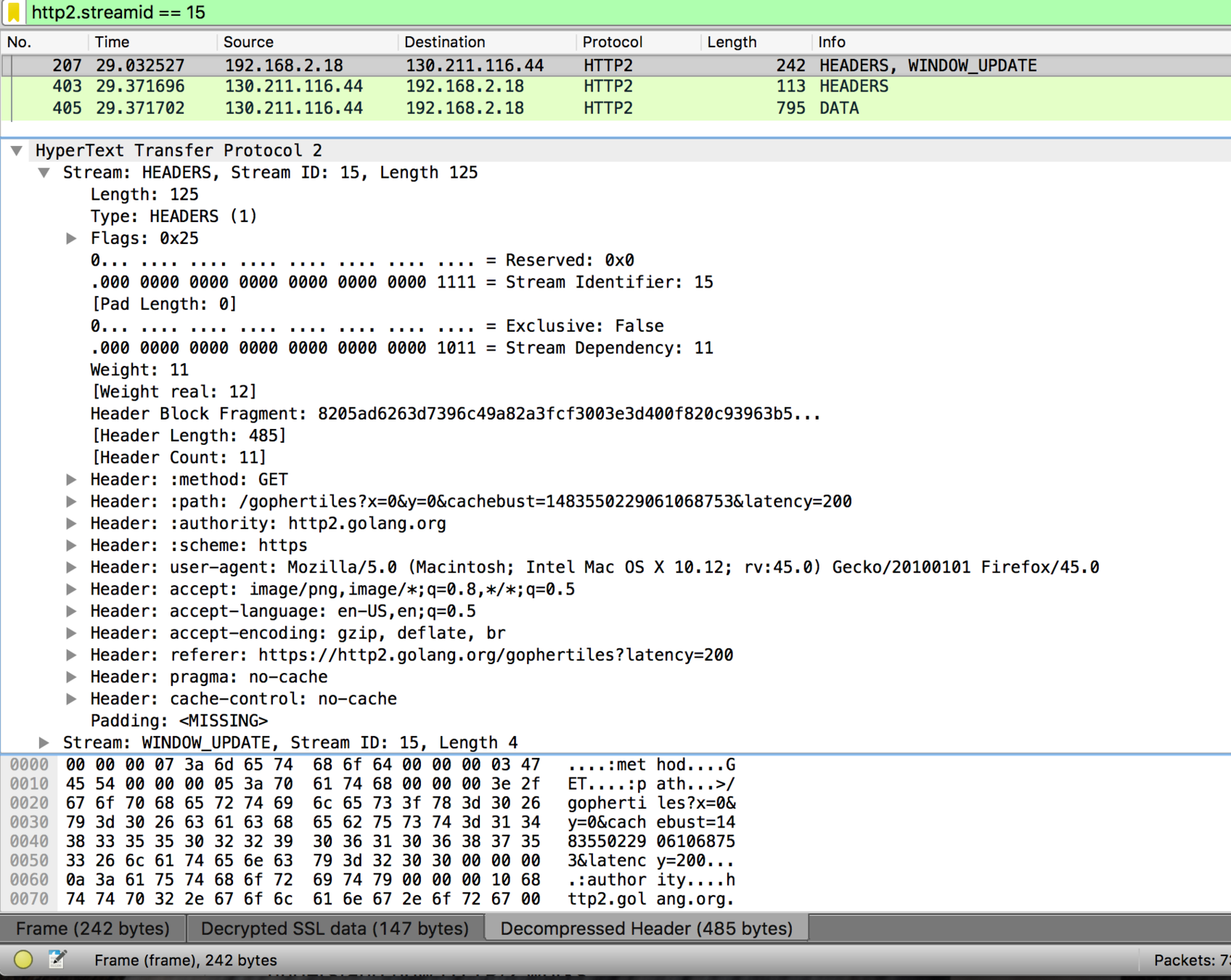
Analysing a stream

Analysing a stream: HEADERS, WINDOW_UPDATE

Analysing a stream: HEADERS

Analysing a stream: DATA (finnally!)

DATA frame with the contents (image)

Wireshark helps to understand HTTP/2

How to use it with Node.js?
const spdy = require('spdy'),
fs = require('fs');
const options = {
cert: fs.readFileSync('keys/server.crt'),
ca: fs.readFileSync('keys/server.csr'),
key: fs.readFileSync('keys/server.key')
};
const server = spdy.createServer(options, (request, response) => {
response.writeHead(200, {
'content-type': 'text/html'
});
response.end(request.isSpdy ? 'SPDY is on :)' : 'SPDY is off :(');
});Simple HTTP/2 Server
const styles = fs.readFileSync('assets/style.css');
// ...
// index route handler
response.push('/style.css', {
response: {
'Content-Type': 'text/css'
}
}, function(err, stream){
if (err) {
return;
}
stream.end(styles);
});
// ...HTTP/2 Server: PUSH_STREAM example
HTTP/2 Server
Several implementations
- nodejs/http2 is also getting famous

[Investigation]
HTTP/2 Server Push + Service Workers

check out blog.yld.io for details
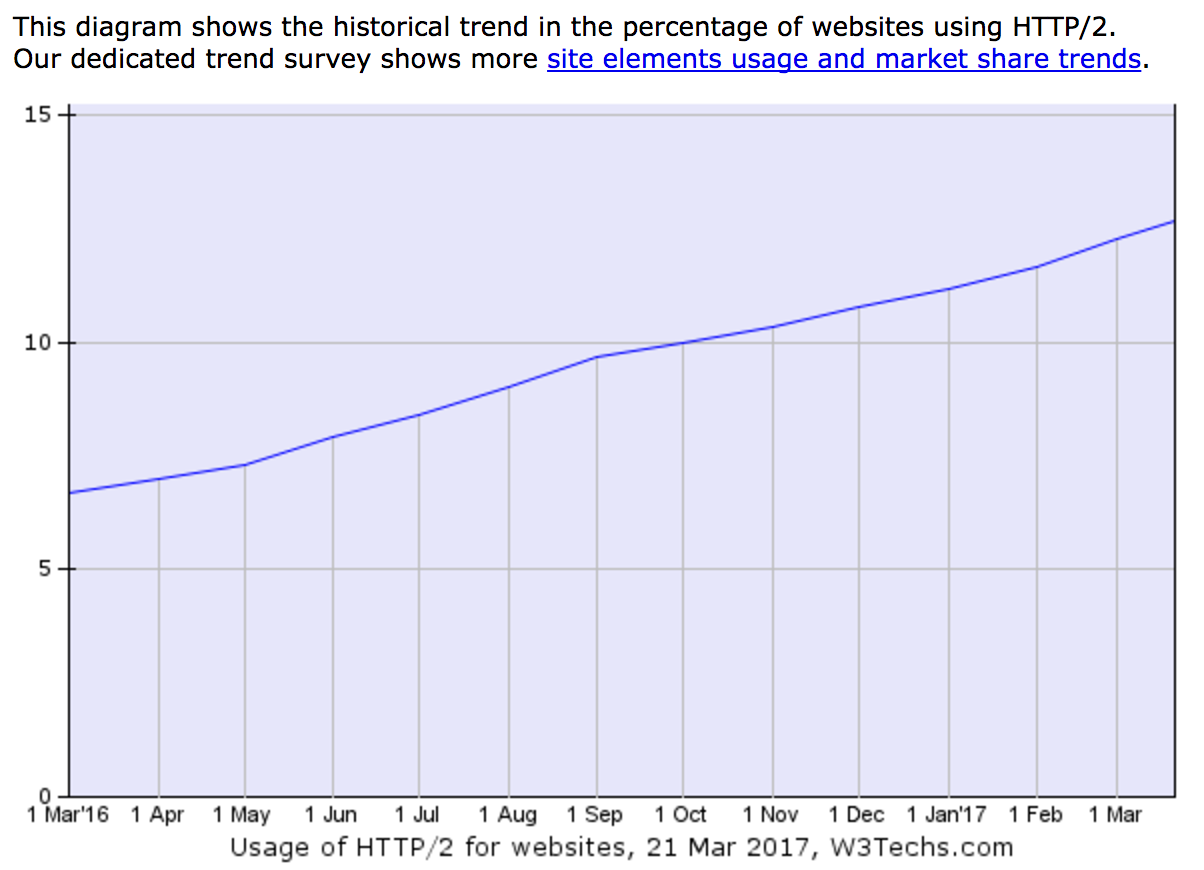
HTTP/2 usage


(source: https://w3techs.com/technologies/details/ce-http2/all/all)
12.7% of the trafic is served using HTTP/2
How to start?
Incremental migrations!

However,
some performance tricks are no longer needed...

Concatenation
Spriting
No longer needed...
Resource Inlining

One connection!
No longer needed...
Domain Sharding
Conclusions
- HTTP/2 is here to stay
- Strongly depends on browser and server implementations
- Complex but interesting protocol
- Wireshark may help to debug
- Node.js has different implementations
- Expected to be globaly used soon
- HTTP 1.x is going to still need to be supported for some years
Still interested in protocols?
QUIC
(https://www.chromium.org/quic)
IPFS
(https://ipfs.io/)
Still interested in protocols?
check out our blog.yld.io !
https://blog.yld.io/2017/01/10/http-2-a-look-into-the-future-of-the-web
https://blog.yld.io/2017/02/08/alternatives-to-http
https://blog.yld.io/2017/03/01/optimize-with-http-2-server-push-and-service-workers
Let's play with HTTP/2
Daniela Matos de Carvalho
NodeConf Barcelona 2017


sericaia