The rise of HTTP/2
NYC - Oct, 2017
Daniela Matos de Carvalho
@sericaia

about me
I code at




{
}
I organize
I like


HTTP
0.9 1.0 1.1
HTTP/1.1 Pipelining
(image source: High Performance Browser Networking - Ilya Gregorik)
HTTP/1.1
head-of-line (HOL) blocking

Why a new [improvement of the] protocol?
because...
#peopleFirst
enter LATENCY
(image source: High Performance Browser Networking - Ilya Gregorik)
These were results from "SPDY" investigation

SPDY is HTTP/2 father
enter HTTP/2
with music


musicians are organised by instruments
musicians are organised by instruments





different STREAMS
musicians are organised by instruments





different STREAMS
creating MESSAGES
musicians are organised by instruments





{sound}
musicians are organised by instruments





different STREAMS
creating MESSAGES

different streams
can be MULTIPLEXED
there is
STREAM
PRIORITIZATION,
when only
saxophones play

saxophonists might play the whole song,
or just a part of it
DATA > DATA > DATA > ... > DATA
[Binary]
[Binary]
[Binary]
[Binary]
and they also announce that
they are going to play
(HEADER)
DATA > DATA > ... > DATA
our heads can COMPRESS what they're going to do before starting
HEADER COMPRESSION
in the beginning a brochure or a quick presentation is PUSHED to the attendees
sound
enthusiasm
applause
mood
attendees
orchestra
FLOW CONTROL
conductor
room
organization is key
in HTTP/2
in a orchestra
...give me live examples!


#WiresharkDemo
But how to use HTTP/2 with Node.js?
node --expose-http2 index.jssimple secure HTTP/2 server
const http2 = require('http2'),
fs = require('fs');
const options = {
key: fs.readFileSync('keys/server.key'),
cert: fs.readFileSync('keys/server.crt')
};
const server = http2.createSecureServer(options);
server.on('stream', (stream, requestHeaders) => {
// ...
});
server.listen(3000);
1
2
3
4
5
6
7
8
9
10
11
12
13
14... but, I use express/hapi

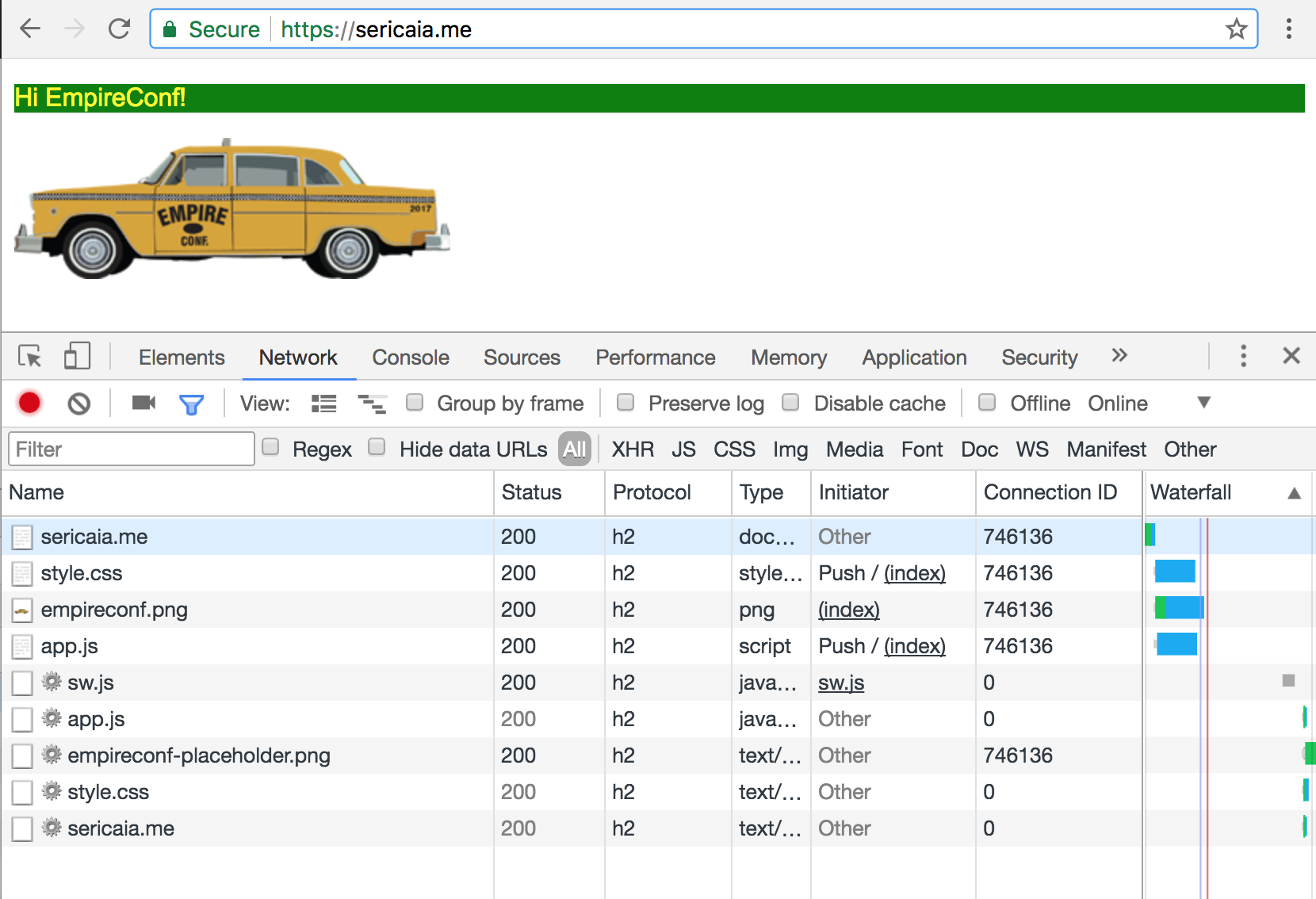
server push example
const { HTTP2_HEADER_PATH } = http2.constants;
const pushAsset = (stream, file) => {
const filePath = path.join(__dirname, file.filePath);
stream.pushStream({ [HTTP2_HEADER_PATH]: file.path }, (pushStream) => {
pushStream.respondWithFile(filePath, file.headers);
});
}
const onRequestHandler = (req, res) => {
const currentUrl = url.parse(req.url);
// ...
if (currentUrl.pathname === '/') {
const cssFile = {
path: '/style.css',
filePath: './style.css',
headers: {
'content-type': 'text/css'
}
};
pushAsset(res.stream, cssFile);
// ...
}
}1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26server push is cool, but...
what if we add Service Workers?

Learnings
credentialised requests are important
HTTPS, please
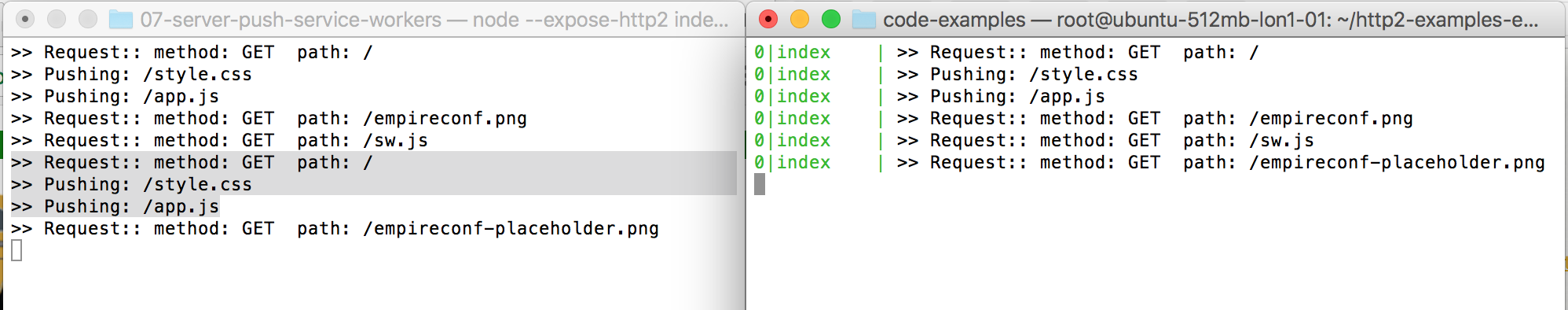
Learnings

Local
Remote
@OfflineCamp - Oregon, Nov 10-13

OMG, HTTP/2 is powerful
Wrapping up
The rise of HTTP/2
NYC - Oct, 2017
Daniela Matos de Carvalho
@sericaia
