&
웹접근성 가이드라인
웹표준 준수



기본 언어 설정 및 적절한 제목 제공
원칙 3 이해의 용이성(Understandable)
콘텐츠는 이해할 수 있어야 한다.
(기본 언어 표시)
주로 사용하는 언어를 명시해야 한다.
원칙 2 운용의 용이성(Operable)
사용자 인터페이스 구성요소는 조작 가능하고 내비게이션 할 수 있어야 한다.
(제목 제공)
페이지, 프레임, 콘텐츠 블록에는 적절한 제목을 제공해야 한다.


콘텐츠 구조 (WAI-ARIA)

div
div
div
<body>
<div role="banner">
헤더
</div>
<div role="main">
메인
</div>
<div role="contentinfo">
푸터 (숨김 콘텐츠)
</div>
</body>

기본 언어 설정 및 문서 제목

<!DOCTYPE html>
<html lang="ko-KR">
<head>
<meta charset="UTF-8">
<title>이디야(Ediya)</title>
......
</head>

콘텐츠 구조(HTML5)

1
2
3
<body>
<header>
헤더
</header>
<main>
메인
</main>
<footer>
푸터 (숨김 콘텐츠)
</footer>
</body>



1
2
3
논리적인 순서



논리적인 순서와 시맨틱 마크업
원칙 3 이해의 용이성(Understandable)
콘텐츠는 이해할 수 있어야 한다.
(콘텐츠의 선형화)
프레임, 콘텐츠는 논리적인 순서로 제공해야 한다.
시맨틱 마크업
보조기기 사용자 고려
다양한 환경에 대한 웹접근성 보장
스크린 리더 등 보조 기기를 사용하는 사용자가 콘텐츠의 의미를
이해할 수 있도록 제공해야 한다.



적절한 제목 제공
원칙 2 운용의 용이성(Operable)
사용자 인터페이스 구성요소는 조작 가능하고 내비게이션 할 수 있어야 한다.
(제목 제공)
페이지, 프레임, 콘텐츠 블록에는 적절한 제목을 제공해야 한다.


SEO와 보조 기기를 위한 제목 제공


HTML의 제목 관련 요소를 사용하여
콘텐츠에 대한 제목을 지정해 보세요.
단, 계층 구조를 건너뛰지 않도록
주의 하시기 바랍니다.


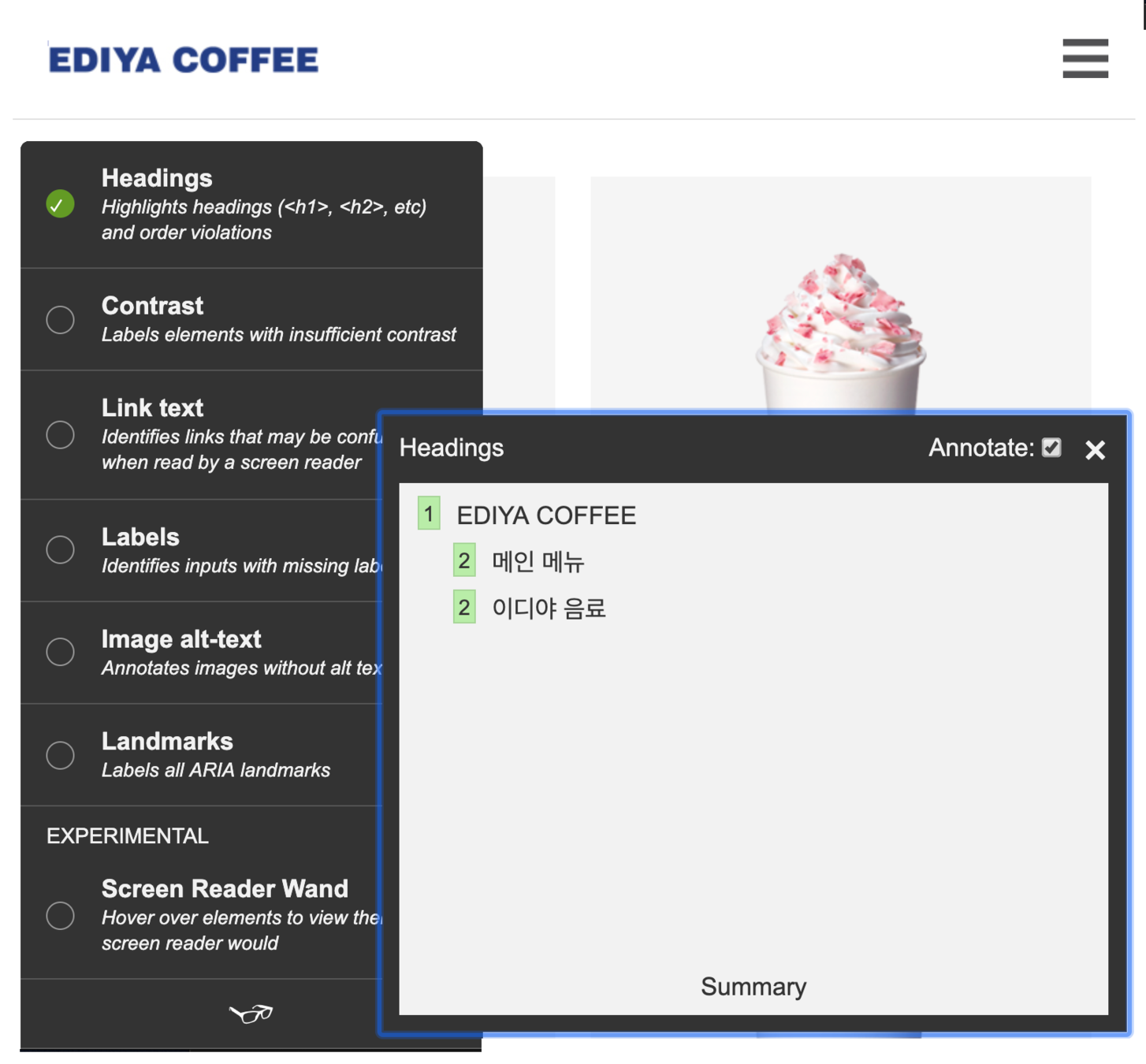
콘텐츠 제목

1
2
3
Text
<body>
<header class="app-header">
<h1 class="brand">
<a href="#">EDIYA COFFEE</a>
</h1>
<nav class="app-navigation">
<h2 class="a11y-hidden">
메인 메뉴
</h2>
</nav>
</header>
<main class="app-main">
<h2 class="a11y-hidden">
이디야 음료
</h2>
</main>
</body>

<header>
<h1> EDIYA COFFEE
<nav>
<h2> 메인 메뉴(숨김 제목)
<main>
<h2> 이디야 음료(숨김 제목)


<button> 메뉴 열기
<nav>
<button> 메뉴 닫기
<h2> 메인 메뉴(숨김 제목)
<ul> 메뉴 목록 ...


<ul class="ediya-menu reset-list">
<li class="ediya-menu__item">
<a href="#" role="button"
aria-haspopup="dialog"
aria-pressed="false">
<figure>
<img
src="./images/iced-cherry-blossoms-latte.png"
alt
width="323"
height="323"
>
<figcaption>ICED 벚꽃라떼</figcaption>
</figure>
</a>
</li>
......
</ul>링크 요소를 버튼으로 역할 변경하기


<button type="button" class="button is-open-menu"
title="메뉴 열기" aria-label="메뉴 열기">
<span class="ir"></span>
</button>
<nav hidden class="app-navigation">
<h2 class="a11y-hidden">메인 메뉴</h2>
<ul class="reset-list">
<li><a href="#">메뉴</a></li>
<li><a href="#">이디야멤버스</a></li>
<li><a href="#">이디야커피랩</a></li>
<li><a href="#">이디야컬쳐랩</a></li>
<li><a href="#">공지사항</a></li>
<li><a href="#">매장찾기</a></li>
</ul>
<button type="button" class="button is-close-menu"
title="메뉴 닫기" aria-label="메뉴 닫기">
<span class="close" aria-hidden="true">x</span>
</button>
</nav>메인 메뉴


콘텐츠 제목

1
2
3
Text
<body>
<header class="app-header">
<h1 class="brand">
<a href="#">EDIYA COFFEE</a>
</h1>
<nav class="app-navigation">
<h2 class="a11y-hidden">
메인 메뉴
</h2>
</nav>
</header>
<main class="app-main">
<h2 class="a11y-hidden">
이디야 음료
</h2>
</main>
</body>



1
2
3
논리적인 순서



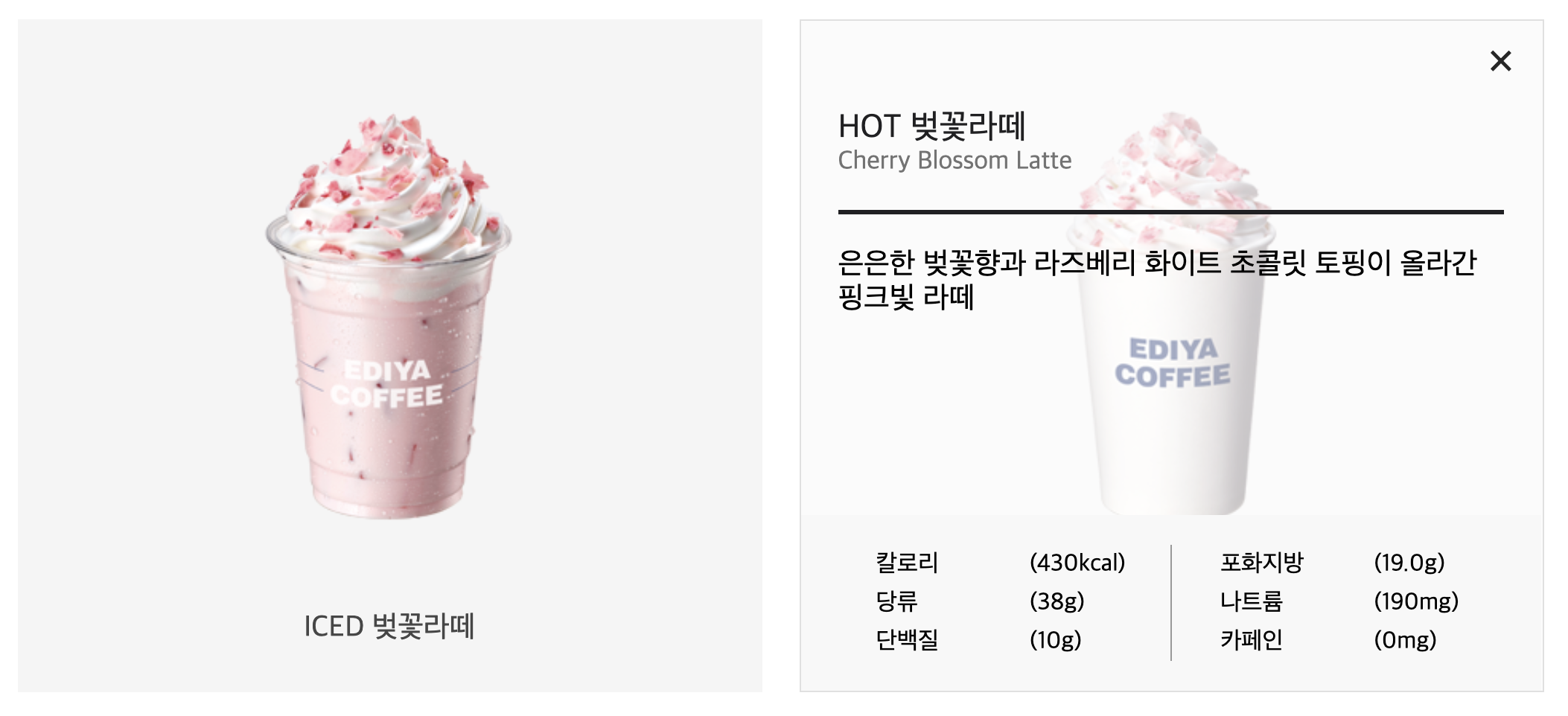
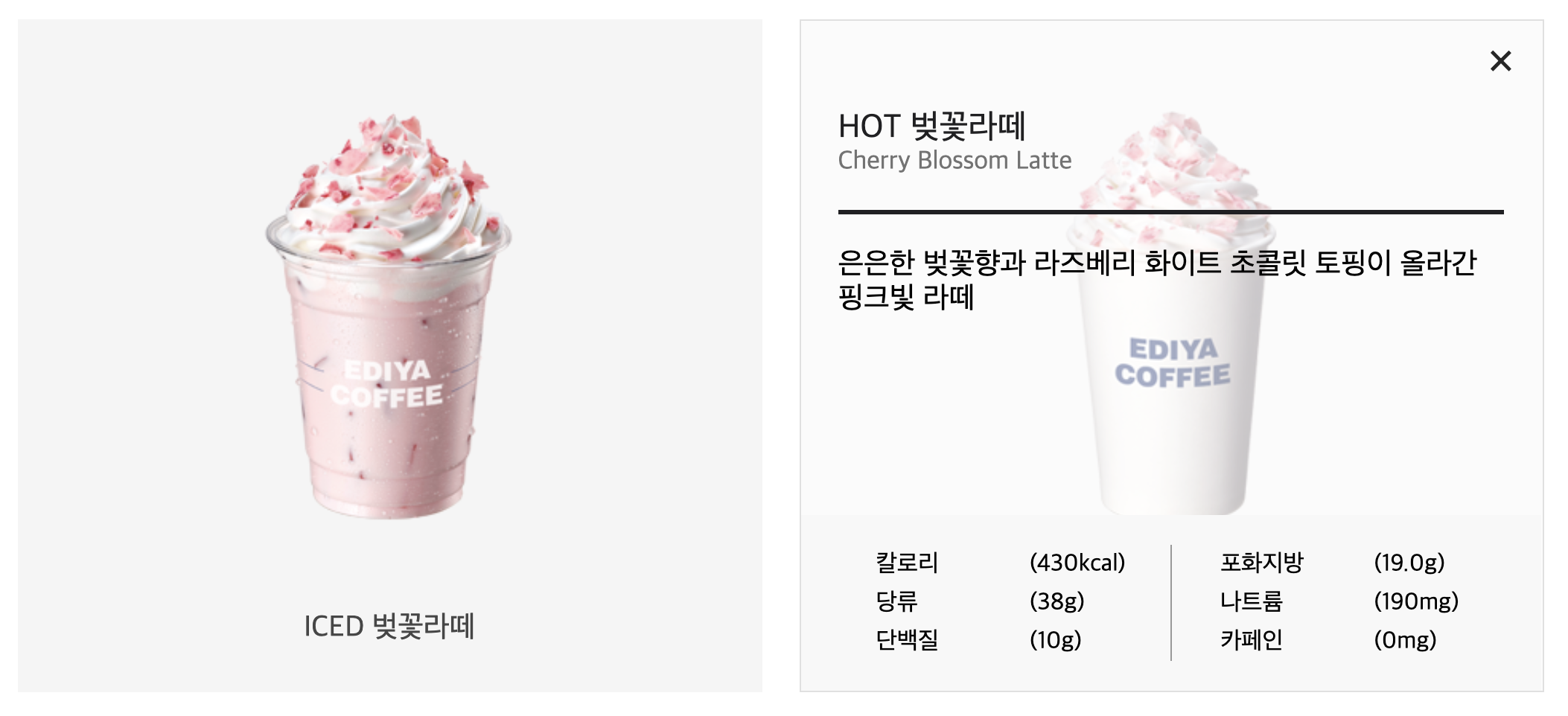
음료 정보


대체텍스트 및 키보드 사용 보장과 초점 이동
원칙 1 인식의 용이성(Perceivable)
모든 콘텐츠는 사용자가 인식할 수 있어야 한다.
(적절한 대체 텍스트 제공)
텍스트가 아닌 콘텐츠는 그 의미나 용도를 이해할 수 있도록 대체 텍스트를
제공해야 한다.
원칙 2 운용의 용이성(Operable)
사용자 인터페이스 구성요소는 조작 가능하고 내비게이션 할 수 있어야 한다.
(키보드 사용 보장)
모든 기능은 키보드만으로도 사용할 수 있어야 한다.
(초점 이동)
키보드에 의한 초점은 논리적으로 이동해야 하며 시각적으로 구별할 수 있어야 한다.


<ul> 음료 목록
<li> 음료
<button> 음료 이미지와 캡션
<button>
<figure>
<img>
<figcaption>


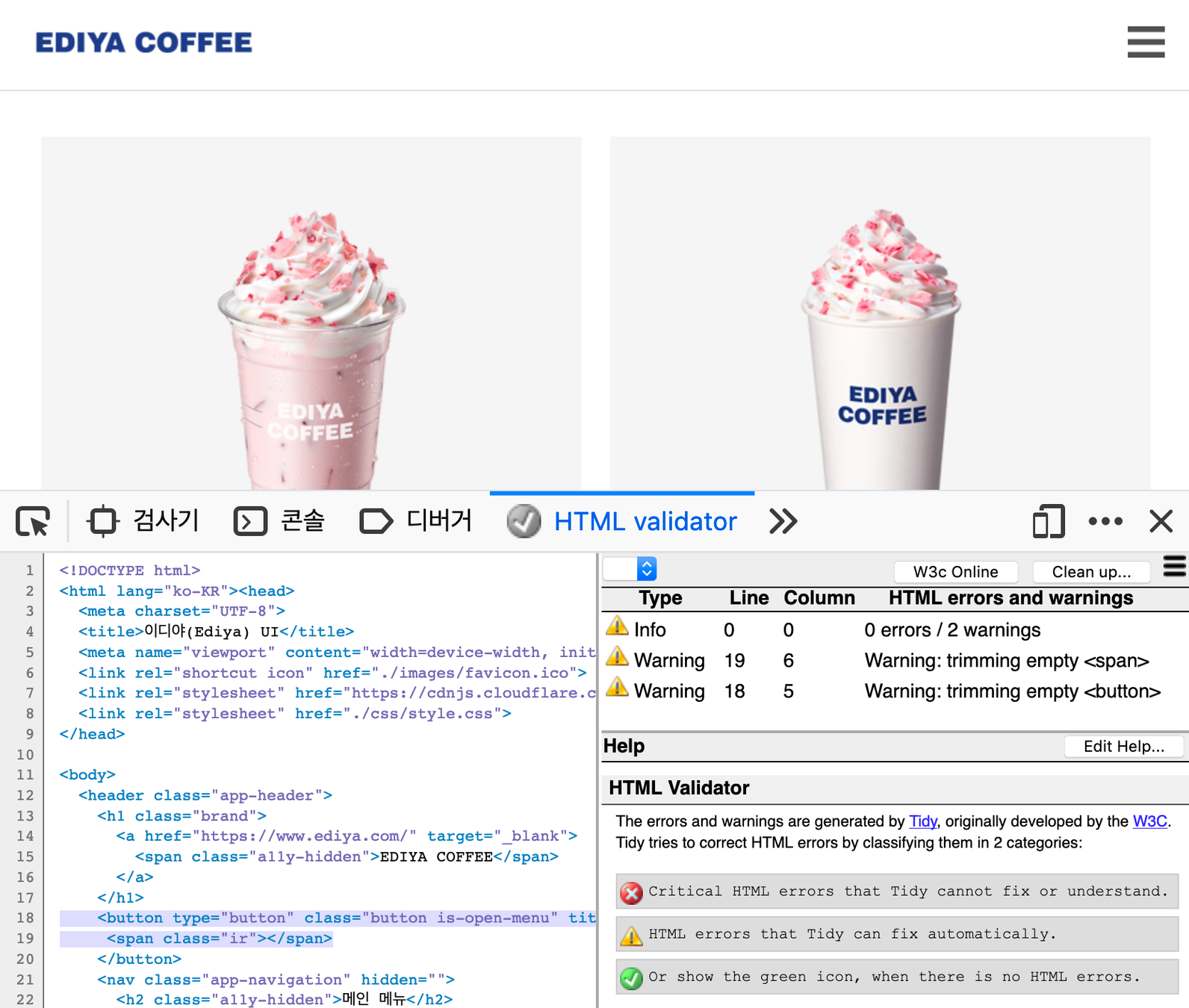
문법 오류
원칙 4 견고성(Robust)
사용자가 콘텐츠를 이용할 수 있도록 기술에 영향을 받지 않아야 함을 의미한다.
(마크업 오류 방지)
마크업 언어의 요소는 열고 닫음, 중첩 관계 및 속성 선언에 오류가 없어야한다.


<ul> 음료 목록
<li> 음료
<a> 음료 이미지와 캡션
<a>
<figure>
<img>
<figcaption>
웹접근성과 웹표준

seulbinim@gmail.com
김데레사
(Web Accessibility & Web Standards)



HTML 마크업
웹접근성을 고려한



음료 정보
1
2
3
4
5


<div>
<h3>
<p>
<dl>
<dd>
<button> 모달 닫기
<ul> 음료 목록
<li> 음료
<a> 음료 이미지와 캡션
<div> 음료 상세정보
<dt>


<div class="ediya-menu__item--detail" hidden
role="dialog" aria-modal="true" aria-labelledby="ediya-menu__item1">
<h3 id="ediya-menu__item1" class="ediya-menu__item--name">
ICED 벚꽃라떼
<span lang="en">Cherry Blossom Latte</span>
</h3>
<p>은은한 벚꽃향과 라즈베리 화이트 초콜릿 토핑이 올라간 핑크빛 라떼</p>
<div class="ediya-menu__item--multi-column is-2">
<dl>
<dt>칼로리</dt> <dd>(393kcal)</dd>
<dt>당류</dt> <dd>(35g)</dd>
......
</dl>
</div>
<button type="button" class="button is-close-panel"
title="닫기" aria-label="음료 정보 패널 닫기">
<span aria-hidden>×</span>
</button>
</div>다이얼로그 영역 정보 제공하기


<div class="ediya-menu__item--detail" hidden
role="dialog" aria-modal="true" aria-labelledby="ediya-menu__item1">
<h3 id="ediya-menu__item1" class="ediya-menu__item--name">
ICED 벚꽃라떼
<span lang="en">Cherry Blossom Latte</span>
</h3>
<p>은은한 벚꽃향과 라즈베리 화이트 초콜릿 토핑이 올라간 핑크빛 라떼</p>
<div class="ediya-menu__item--multi-column is-2">
<dl>
<dt>칼로리</dt> <dd>(393kcal)</dd>
<dt>당류</dt> <dd>(35g)</dd>
......
</dl>
</div>
<button type="button" class="button is-close-panel"
title="닫기" aria-label="음료 정보 패널 닫기">
<span aria-hidden>×</span>
</button>
</div>다이얼로그 영역 정보 제공하기


<div class="ediya-menu__item--detail" hidden
role="dialog" aria-modal="true" aria-labelledby="ediya-menu__item1">
<h3 id="ediya-menu__item1" class="ediya-menu__item--name">
ICED 벚꽃라떼
<span lang="en">Cherry Blossom Latte</span>
</h3>
<p>은은한 벚꽃향과 라즈베리 화이트 초콜릿 토핑이 올라간 핑크빛 라떼</p>
<div class="ediya-menu__item--multi-column is-2">
<dl>
<dt>칼로리</dt> <dd>(393kcal)</dd>
<dt>당류</dt> <dd>(35g)</dd>
......
</dl>
</div>
<button type="button" class="button is-close-panel"
title="닫기" aria-label="음료 정보 패널 닫기">
<span aria-hidden>×</span>
</button>
</div>다이얼로그 영역 정보 제공하기


<div class="ediya-menu__item--detail" hidden
role="dialog" aria-modal="true" aria-labelledby="ediya-menu__item1">
<h3 id="ediya-menu__item1" class="ediya-menu__item--name">
ICED 벚꽃라떼
<span lang="en">Cherry Blossom Latte</span>
</h3>
<p>은은한 벚꽃향과 라즈베리 화이트 초콜릿 토핑이 올라간 핑크빛 라떼</p>
<div class="ediya-menu__item--multi-column is-2">
<dl>
<dt>칼로리</dt> <dd>(393kcal)</dd>
<dt>당류</dt> <dd>(35g)</dd>
......
</dl>
</div>
<button type="button" class="button is-close-panel"
title="닫기" aria-label="음료 정보 패널 닫기">
<span aria-hidden>×</span>
</button>
</div>다이얼로그 영역 정보 제공하기


<div class="ediya-menu__item--detail" hidden
role="dialog" aria-modal="true" aria-labelledby="ediya-menu__item1">
<h3 id="ediya-menu__item1" class="ediya-menu__item--name">
ICED 벚꽃라떼
<span lang="en">Cherry Blossom Latte</span>
</h3>
<p>은은한 벚꽃향과 라즈베리 화이트 초콜릿 토핑이 올라간 핑크빛 라떼</p>
<div class="ediya-menu__item--multi-column is-2">
<dl>
<dt>칼로리</dt> <dd>(393kcal)</dd>
<dt>당류</dt> <dd>(35g)</dd>
......
</dl>
</div>
<button type="button" class="button is-close-panel"
title="닫기" aria-label="음료 정보 패널 닫기">
<span aria-hidden>×</span>
</button>
</div>다이얼로그 영역 정보 제공하기


<div class="ediya-menu__item--detail" hidden
role="dialog" aria-modal="true" aria-labelledby="ediya-menu__item1">
<h3 id="ediya-menu__item1" class="ediya-menu__item--name">
ICED 벚꽃라떼
<span lang="en">Cherry Blossom Latte</span>
</h3>
<p>은은한 벚꽃향과 라즈베리 화이트 초콜릿 토핑이 올라간 핑크빛 라떼</p>
<div class="ediya-menu__item--multi-column is-2">
<dl>
<dt>칼로리</dt> <dd>(393kcal)</dd>
<dt>당류</dt> <dd>(35g)</dd>
......
</dl>
</div>
<button type="button" class="button is-close-panel"
title="닫기" aria-label="음료 정보 패널 닫기">
<span aria-hidden>×</span>
</button>
</div>다이얼로그 영역 정보 제공하기


HTML Validation(유효성 검사)

Thanks!