with Ease and Pleasure
Styling React Components
Components can be styled using
RAW CSS
.btn {
display: inline-block;
border-radius: 3px;
padding: 0.5rem 0;
margin: 0.5rem 1rem;
width: 11rem;
background: transparent;
color: white;
border: 2px solid white;
}
.btn .btn-primary {
background: white;
color: palevioletred;
}Steps needed:
- Write the css in .css files
- Import it to react component
- Add classNames
Components can be styled using
SASS
.btn {
display: inline-block;
border-radius: 3px;
padding: 0.5rem 0;
margin: 0.5rem 1rem;
width: 11rem;
background: transparent;
color: white;
border: 2px solid white;
&.btn-primary {
background: white;
color: palevioletred;
}
}
Steps needed:
- Write the css in .scss files
- Import it to react component
- Add classNames
- Compile SASS to CSS
Components can be styled using
CSS-in-JS



JSS
Styled Cmponents
Emotion JS
Demo Time!
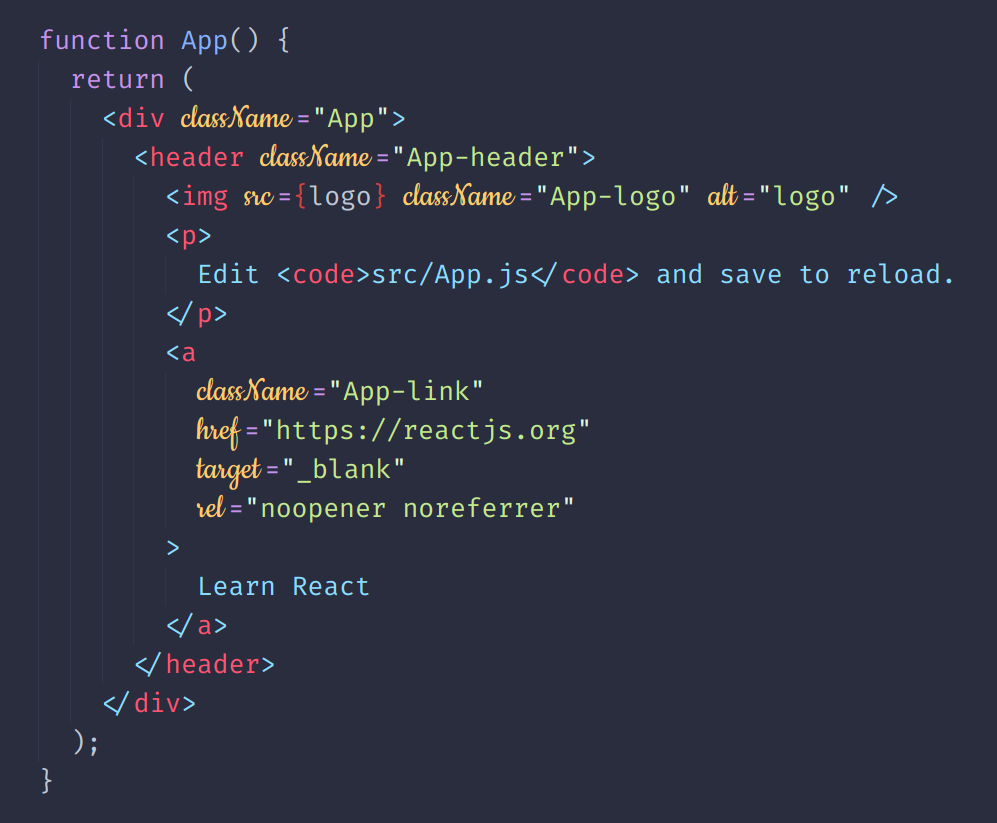
Normal
Styled


Let's build a universal Text component!
with h1, h2, ... , h6, p and caption variants
Want to implement coool Dark/Light theme?
Let's do it!