Client Collaboration
https://slides.com/shadow4611/client-collaboration/
@shadow4611

CLIENT: I love the layout and the logo! It’s perfect.
Two weeks later:
CLIENT: Can we change the logo to a meditating frog?
The next morning:
CLIENT: Ignore what I said yesterday, I was drunk. It still looks great.
Just prior to the due date:
CLIENT: I want to change the entire layout and make the logo a rocket ship.
from: http://clientsfromhell.net/

from: The Oatmeal http://theoatmeal.com/comics/design_hell

Make the logo BIGGER!
Make the text RED
Can you try Times New Roman?
Try the body copy in 9px
Let's make the text blink
Trust

Resource: Meme Guy http://memeguy.com/photo/77366/trust-building-exercise

Starting Out
Why?
- You have content that you want to be able to easily update
- You have content that you're going to have someone else update
you:
client:
- I want better SEO
- Everyone has a WordPress site
- It's like Squarespace but free!
Educate your client
- Talk on their level and avoid industry "buzz" words

- Make sure they understand what WordPress is and what it's not
- Debunk any myths and talk to them about concerns
Debunk Myths



Tour!




Learn
WordPress.com
Tour!


Updates
Don't be afraid...

Alternatives


Other CMS Platforms
THE KICKOFF
Set Roles & Goals
Roles
-
Discuss and set everyone roles in the project with the client

-
Who's doing what, approval process and communication tools
Reference: http://gis.yohman.com/up206b/category/groups/gom/
Roles
Who's involved with decisions and the approval process?

Site Goals
- What's working
- What's not working
- Business/Marketing Plan
- Requirements
- Who are the users
- Expectations
Timeline
- Set a "realistic" timeline that works for both you and the client
- Make the client aware that any review and assets must be provided in a timely matter
- Make sure the timeline includes user testing and QA
Ask Questions
It's better to play stupid and ask obvious questions then to misinterpret the information and avoid endless
REWORK
UX
Before you start
- WTF is UX?
- Do I have to do user testing?
- Why do you need to look at my analytics? Are you trying to steal my keywords?
- Why don't these wireframes have color ?
- Can we just skip this process and start with the visuals?
- Educate yourself
Content
- It's important you understand what content is important and you and the client both agree on it.
- Make sure you review the agreed upon goals and requirements with the client
- Educate the client on the importance of good content
Visual Hierarchy
- What the hell is it? Does your client know about it? Help them understand.
- Work with your client to come up with a component list based on importance


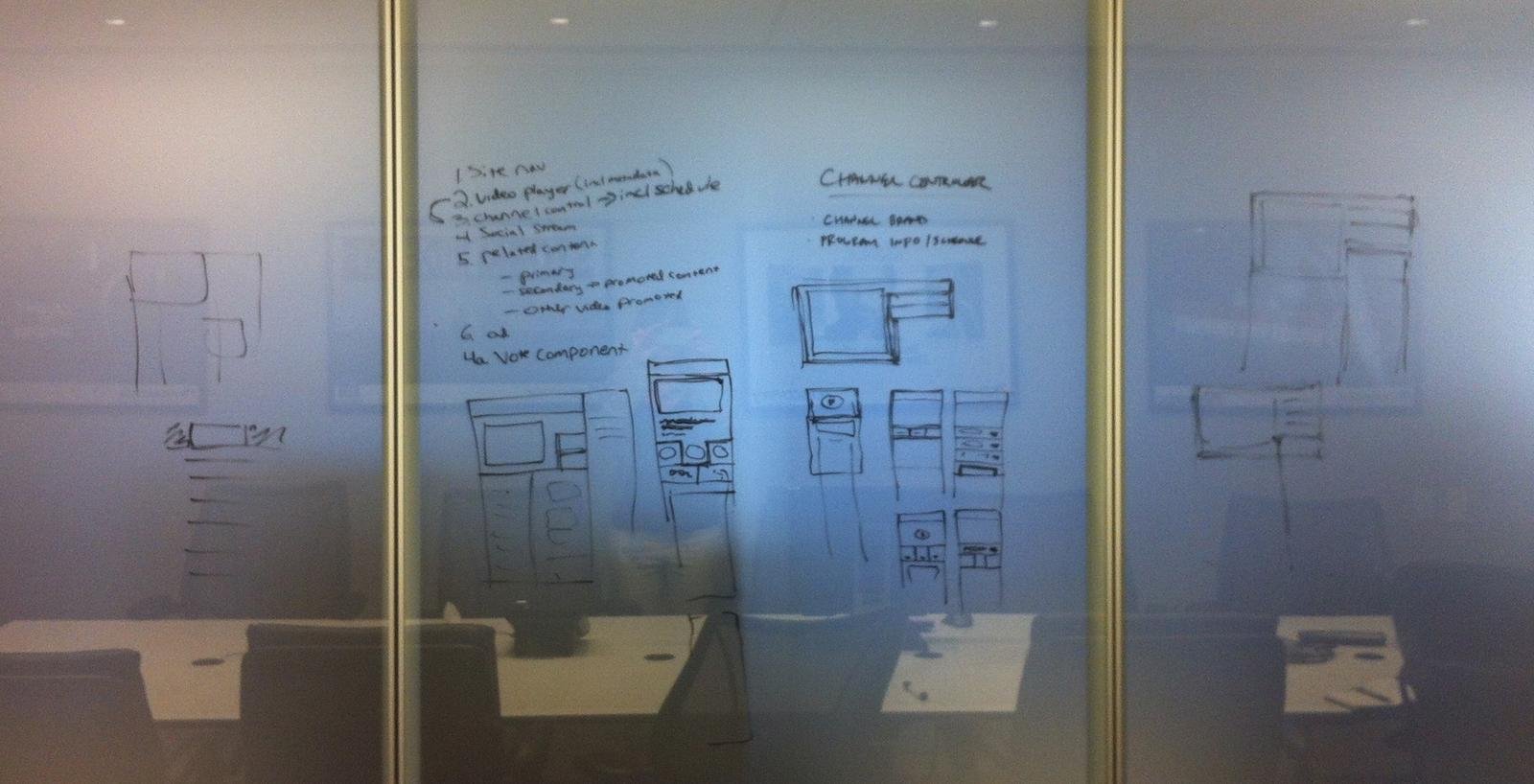
UX Workouts
- Gives the client the feeling of participation
- Easier to show the client good vs bad UX
- Must-have supplies:
- Whiteboard
- Giant Post-It notes
- Sharpees
- Paper
- Quickly work out UX ideas with the client
DOCUMENT EVERYTHING


Resource: http://theuxreview.co.uk/sitemaps-the-beginners-guide/
Responsive Wireframes
- Helps the client understand stacking order
- Client can make more informed UX decisions
- Wireframe within the browser
Tools




Tools
For those who are more savvy with HTML/CSS





UI/DES/CON
Design Brief
- Most useful tool to help you understand the client expectations
- Ask questions that will help you understand what visual style the client likes
- Make sure the visual style is aligned with the site goals
- The client should know it's importantance and how the answers will determine the visual style

Reference: PJA http://blog.agencypja.com/2012/11/05/advertising/the-evolution-of-the-creative-brief-2/
Style Tiles
- Help the client understand and choose the visual style before starting design
- Includes fonts, color, photography style, illustration style, look and feel
- 3 is the magic number
Style Tiles


Reference: http://styletil.es/
Style Tiles
If you're HTML/CSS Savvy.... whaaaa?
Constructive Feedback

Reference: http://theoatmeal.com/comics/design_hell
Constructive Feedback
- Limit iterations
- Ask questions. Why do you want all the text in red??!!
- Trust the designer
- Remind your client about the timeline
- "I never said that" syndrome
- "I don't like it" syndrome
Tools
Content
- Have the client input approved content
- Content is KING!
- Educate the client that web content is different then print content
- Get involved

Training
- Always train your client
- Make sure they understand on what they can/can't do
- Leave them with a list of helpful resources