Design & HTML Structure
Week 2
User research
Before you start, it's good to get a few things straight:
- Who are your users?
- Why would they visit the site?
- What action(s) do you want them to take when visiting?
- What are they're goals for visiting the site?
- Create personas for them.
content strategy
Based on your user research and personas, you should be able to determine what content should appear on the site.
- Make sure content is relevant to the site & compelling to the visitor
- Make sure it's easy to use and avoid anything that may be confusing
- Make sure the user understands the where they are by presenting clear navigation, labeling and content.
thinking out the design
- Think about the hierarchy and how you can communicate what's important by using placement and design treatments.
- Think about similar content/action and how they can be grouped together.
- Make sure navigation is clear, easily accessible and understandable.
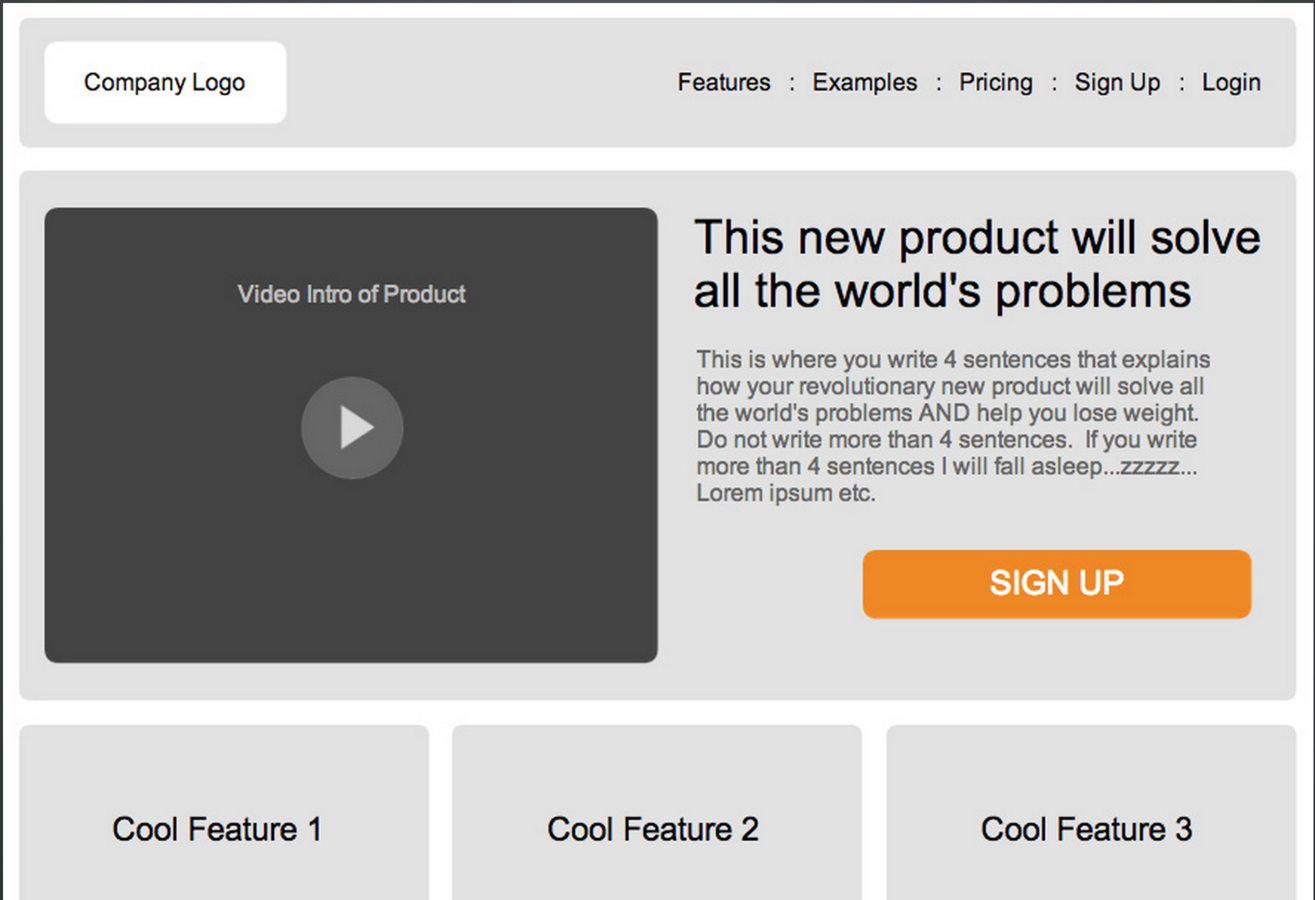
Wireframes
Wireframes are simple diagrams that indicate where items will be placed on the page. They are often in black & white with little color, don't include graphics, and boxes & labels are used to indicate content areas.

Site maps
Site maps are diagrams that help organize pages and navigation.

tools for creating wireframes & site maps
- Adobe Illustrator or InDesign
- Cacoo
- Gliffy
- Lovely Charts
SOftware
Use Photoshop, Fireworks, GIMP or Illustrator
DO NOT USE: In Design unless you are creating a vector image and will import it into the design
Where to get image assets
- Royalty-free photography: istockphoto, getty, veer (paid)
- Royalty-free photography: stocksnap, unsplash, splitshire (free)
- Royalty free icons: noun project and various other sources (smashing magazine)
- Royalty free vector imagery: vecteezy
Setting up the document
- Work in pixels when setting up a document or graphics for the web
- Width of 960px will be viewable on a smartphone without horizontal scrolling, however you can go up to 1200px wide
- Think about the background. Make your document wider then 960px to include any background imagery
- Resolution is at 72dpi and 144dpi for retina
- Height does not have to be a set size and will vary from page to page
- Use RGB mode
the fold
- The "fold" is the point in which the user has to scroll down to view more content
- The height of the fold varies depending on the screen resolution or size but typically is around 600px
- Some clients want everything above the fold, but in reality it's unachievable
- Most users know to scroll
- Try to keep important content/navigation/login above the fold
Folder organization in Ps
- It's important to organize layers in your doc so you can easily turn off/on layers
- Create folders for each "section" and place layers that folder that appear in that section:
- Example:
- Background folder would have all layers that make up the background.
- Navigation folder would have all the layers that make up the navigation graphic
HTML structure
It kind of works like Microsoft Word.
naming files
- HTML files must end with .html
- All web graphics must have a suffix (.jpg, .png)
- A web sites landing pages should always be named index.html (sometime default.html). This is your sites home page.
- Don't use spaces when naming
- Don't use special characters in the files name
- File names are case sensitive
- Keep file names short and use descriptive words
what makes up a web page?
- HTML
- Images
- CSS
- Scripting/ Programming
Source documents
HTML documents can be referred as source documents.
You can view the "source" of most web pages.
Let's view the "source" of IKEA.
CSS
The styles that the page displays in the browser.
The font, font size, background color and layout are all styles
images
Images are created, optimized for the web and then "linked" to each web page

Scripting/programming
- Includes any type of "advanced functionality" that may need to communicate with the server to produce a result.
- Forms, popups, login layers and advanced animation all include scripting

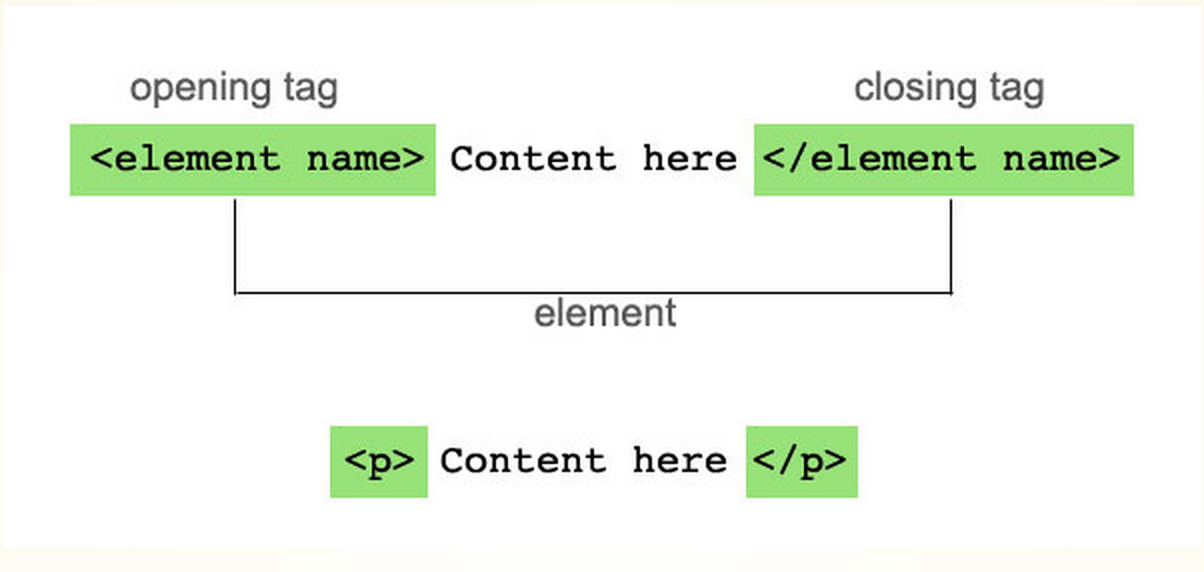
HTML Syntax

attributes
- Give us more information about the tag
- Always specified in the start tag
- Always appears in between quotes
- Can be used only on certain elements

Document structure

Utilizing developer tools
- Firefox, Chrome and Safari all have built in developer tools that would be helpful for you when building out a site
- They also have a "view source" option which allows you to see code of other sites.