1. Discovery
2. Design
The 4 Stages of Web Development
1. Discovery
2. Design
3. Development
4. Deployment
The 4 Stages of Web Development
Discovery
- Kickoff
- Design Research & Analysis
- Strategy Brief
Design
- Wireframes/UX Sketches
- Page Tables
- Visual Design
- Interaction Design
- Style Guide
Develop
- HTML/CSS/Theming (front-end)
- CMS/Template Implementation/PHP (back-end)
- Cross Browser/Cross Device Testing (QC)
Deployment
- Content Migration
- Usability Testing
- Training
- Launch
1. Discovery
2. Design
3. Development
4. Deployment
The 4 Stages of Web Development
Discovery
Discovery
- The first step in a project
- Informs the remainder of the phases (design, discovery and deployment)
- Usually a 2-3 week process depending on the size of the project
- Research is often performed to help inform the strategy for the 3 phases, along with setting expectations for timeline, cost, etc..
- https://www.lullabot.com/articles/beyond-discovery-designing-a-more-valuable-phase-one
Discovery
Kickoff: Establish communication protocols, milestones, timelines, deliverables and scope, roles and expectations. Usually a 1hr meeting
Discovery
-
Design Research & Analysis: Content inventory, writing style, visual design, interface/nav design. Understand the industry, the organization, and the brand.
- Site map
- Content Inventory
- Design/Business Goals
- Competitive Analysis
- Personas, user & stakeholder interviews
- Worskshop
- UX Brief: Provide concise documentation of the discovery phase in the form of strategies to move forward.
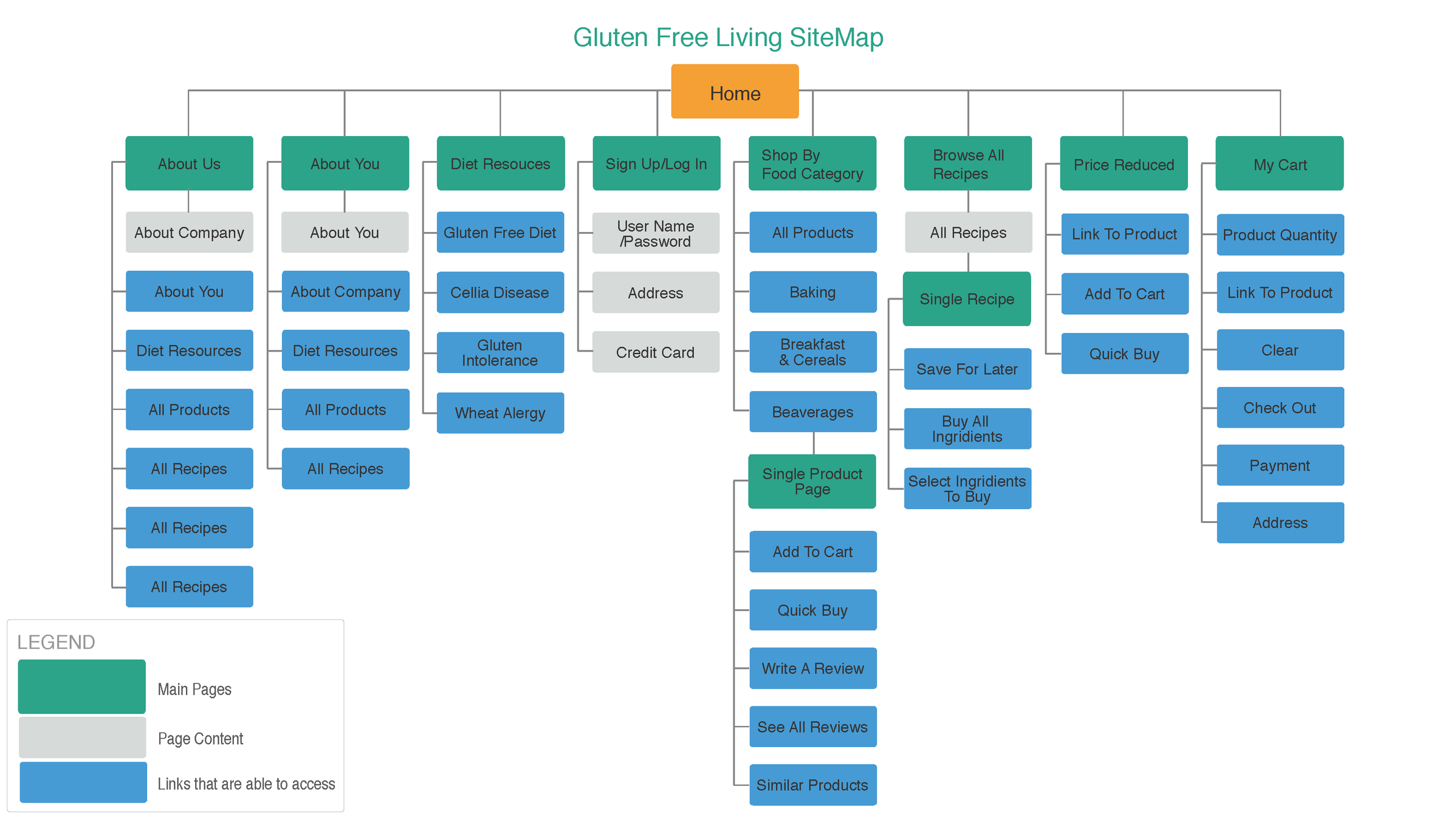
Site Map
Discovery


User Flows
Discovery

Design
Web Design History
Table Based Layouts
- Before CSS, styling options were limited to the display features of HTML.
- Tables were used to create complex layouts. Without them, design elements flowed from top left to lower right, like a word processor.





- Images from “What did these 10 popular websites look like when they first launched?”
http://designreviver.com/inspiration/15-popular-websites-look-like-first-launched/ - See also the Internet Archive Wayback Machine
http://archive.org/web/
Web Design History
Image Slicing
- More complex, visual web designs used “sliced”
images. - Images were sliced into smaller rectangles, then
reassembled within the cells of a table. Made
page loading more efficient.

Web Design History
Content vs Form
- In modern Web design, content (HTML) and
form (CSS) are kept separate. - A web page may look and behave differently on
your desktop than it does on your smartphone,
and change based on user context. - Check out the CSS Zen Garden
Web Design Today
CSS Based Layouts
- Contemporary web designers must think in
modules, rather than in large static pages/
images. - Visual elements are isolated and positioned
within <div> tags, whose placement is defined
by CSS.
Web Design Today
Responsive Design
- RWD attempts to accommodate various screen
sizes, device types, and user context. - Rather than creating multiple versions of a site
for different context, a RWD workflow focuses
on a single, flexible site.
Web Design Today
Check out bad mobile designs.
Design Approach
Design is not decoration.
It solves a problem.
Design Approach
Content is king.
Content should inform the design and form

Design Process
- With the shift from static, table-based layouts to
responsive, fluid layouts, the process and the
relationship between designer and client has
changed. - Responsive design is a much more fluid process and
wireframing, sketching and prototyping are typically
more powerful tools. The designer must demonstrate
the power of responsive on multiple devices. - Client is much more involved from start to finish.. more like a partner.
Design Process
Print vs. Screen
- Color
- Type
- Accessibility
- Mobile
- Context
Design
- Design: Wireframes/UX Sketches - establish a design system
-
Page Tables: Page Tables - keep content independent of design. Provide page tables listing content in order of
importance. - Visual Design: Branding, color and type
- Interaction Design: Prototypes & Usability Testing
- Style Guide: Document the style, spacing, design thinking
Design Deliverables
- Wireframes/UX Sketches - establish a design system
- Page Tables: Page Tables - keep content independent of design. Provide page tables listing content in order of importance.
- Visual Design: Branding, color and type
- Interaction Design: Prototypes & Usability Testing
- Style Guide: Document the style, spacing, design thinking
-
Build a Pattern Library http://alistapart.com/blog/post/
getting-started-with-pattern-libraries
Design Deliverables
Wireframes/UX Sketches
- Minimal grayscale sketches that establish what needs to be on the page and the hierarchy
- Tools: PhotoShop, Illustrator, Sketch, Affinity Designer, Pen/Paper, Omnigraffle, Cacoo

Design Deliverables
Style Tiles
- Explore styles to be applied to the design. http://styletil.es/
- Tools: PhotoShop, Illustrator, Sketch, Affinity Designer

Design Deliverables
Visual Designs
- Establish design patterns for key pages and templates
- Tools: HTML/CSS, PhotoShop, Illustrator, Sketch, Affinity Designer

Information Architecture
An IA expert asks
- How can information be organized in a way
that facilitates usability and findability? - What is the flow of users through a website?
IA is the information backbone of the site;
Navigation refers to those elements in the UI that allow users to reach specific information on the site.
Information Architecture
- target audience
- technology
- data that will be presented
- usability test results
IA focuses on
Information Architecture
- Content inventory: Examination of a website to locate and identify existing site content
- Content audit: Evaluation of content usefulness, accuracy, tone of voice, and overall effectiveness
- Information grouping: Definition of user-centered relationships between content
- Taxonomy development: Definition of a standardized naming convention (controlled vocabulary) to apply to all site content.
- Descriptive information creation: Definition of useful metadata that can be utilized to generate “Related Link” lists or other navigation components that aid discovery.
Information Architecture
- site map
- content map
- user flows
- content flows
- personas
- navigation
Deliverables
Information Architecture
- What is the flow of users through our site?
- How does the application help the user catalog their information?
- How is that information presented back to the user?
- Is that information helping the customer, and driving decisions?
Questions to answer
Information Architecture
- research the audience and the business
- analyze data with an eye on the site’s primary
objectives - create personas representing of the goals
and behavior of a real group of users
Ways to answer the key questions
Information Architecture
- Break down your information into multiple
categories - Provide multiple paths into the categories,
anticipating users’ queries - Provide multiple levels of detail
Ways to answer the key questions
Information Architecture
- Define a site’s goals (mission)
- Define the user experience (audience)
- Identify content (group and label)
- Site Map
- Define Navigation
- Wireframes
key steps
Information Architecture
How will a site work from a practical perspective?
Site Structure
- Site maps
- Site Flow Diagrams
- Wireframes
Information Architecture
A well designed primary navigation system
should introduce the viewer to—and remind of
—the main conceptual structure for the
information.
Navigation
Information Architecture
Key navigation components include:
Navigation
- global navigation
- local navigation
- utility navigation,
- breadcrumbs
- related links
- footers
- fat footers

Information Architecture
For each navigation component, a series of decisions must be made:
Navigation
- Usage Priority: How much will users rely on this navigation component? Example, will users primarily navigate the site using local navigation? Or are they likely to more heavily rely on related links?
- Placement: On what pages should it be present? Where should it be placed within the page layout grid? (e.g., top, left-hand, right-hand, bottom)
- Pattern: Which navigation design patterns best support findability and discoverability — Tabs, megamenus, carousels, accordions (as well as other options)
User Experience (UX)
How a user perceives a website:
- Does this website give me value?
- Is it easy to use?
- Is it pleasant to use?
User Experience (UX)

User Experience (UX)
UX vs.UI
- UX Design is not the same as UI Design
- UX Focuses on the User Experience
- UI is the design of User Interface Components
RWD Workflow
- Content Inventory: establish and describe the content. This gives you your raw materials
- Content reference wireframes: establish rough responsive wireframes in HTML. Allows for really fast iterations.
- Design in text (structured content): establishes content hierarchy and structure. Easily revisable.
- Linear Design: Test out the plain jane structured content in HTML in the browser.
- Breakpoint graph: display visually where the breakpoints happen
- Design for various breakpoints: Start with the small screen first, then expand until it looks bad. TIME FOR A BREAKPOINT!
RWD Workflow
-
Present prototype screenshots: It’s part of a presentation psychology – Presenting static “impressions” of the design across the different
breakpoints allows you to stay ahead of your client. - Present prototype after revisions: Once revisions have been made, you can show the design in action
- Document for production: Deliver a style guide along with the production code.
HTML design prototype: If w’ere not delivering designs in PS, what do we deliver? Clients wants PS because they’re used to it. Create HTML CSS, and maybe a bit of JS
- header (nav)
- main content
- sidebar (secondary content)
- footer
Using pencil and paper as folded draw wireframe sketches for various device sizes and orientations for a website containing these common sections:
- Take an 8.5" x 11" piece of plain paper and fold it in half to 8.5x5.5, half again to 4.25x5.5, then to 2.75x4.25…
- Phone: On the two 2.75x4.25 sides, draw a wireframe for each orientation — portrait and landscape…
- Tablet: Unfold to an 4.25x5.5 side and draw one wireframe on the blank side — choose either landscape or portrait orientation
- Desktop: Open to full size landscape and draw one wireframe.
RWD Exercise