Tables & Forms
TABLES
TABLES
Should only be used for tabular data

TABLES

TABLES
<table>
<tr>
<th>Menu Item</th>
<th>Calories</th>
<th>Fat</th>
</tr>
<tr>
<td>Chicken Noodle Soup</td>
<td>120</td>
<td>2</td>
</tr>
<tr>
<td>Caesar Salad</td>
<td>400</td>
<td>26</td>
</tr>
</table>
spanning columns and rows
- You can combine or merge a number of columns or rows to create one large column or row
- use the attribute "
rowspan " to combine rows - use the attribute "
colspan " to combine columns
<td colspan="2"></td>
<td rowspan="2"></td>adding cell padding and spacing
- you can pad each cell by adding cellpadding to a <td> or <th> tag
- you can add space in between each cell by adding cellspacing to a <td> or <th> tag
<td cellpadding="30px"></td>
<td cellspacing="30px"></td>FORMS
FORMS
- series of form elements that allow the user to input information
- use server side scripting to process and send
How forms work

The form element
- <form>form content goes here</form>
- all forms must be wrapped in a <form> tag
action attribute provides the location of the file that will process the form
<form action="process.php"></form>The form element
- POST-keep the information hidden from the user. Best method for sending secure information
- GET- send the info in the URL. Can be seen by the user
method attribute- specifies how the form information should be sent to the server
<form action="process.php" method="POST">..</form>FORM CONTROLS
- type - states the type of form control you want to add
- value - the default text that will appear in the form field
- maxlength - max number of characters a person can type in
- name- provides a variable name for the control
input - tag used to create single line fields
<input type="password" name= "password"
value="type your password" maxlength="10" />INPUT ATTRIBUTES
INPUT TYPES
text - creates a text input box
<input type="text"/>
search - creates a field for search
<input type="search"/>
email - field for email
<input type="email"/>
tel - creates a field for phone number input
<input type="tel"/>
url- adds a field where a users can input a website address
<input type="url"/>
INPUT TYPES cotinued
password - field used for password input
<input type="password"/>
submit - creates a submit button
<input type="submit"/>
INPUT TYPES
radio - allows the user to choose only one choice

INPUT TYPES
- must always have a name
- all radio buttons in a "group" should have the same name but different values.
RADIO BUTTONS
<strong> What is your favorite color?</strong>
<ol>
<li><input type="radio" name="color" value="blue">blue</li>
<li><input type="radio" name="color" value="red">red</li>
<li><input type="radio" name="color" value="gray">gray</li>
</ol>INPUT TYPES
checkboxes - allows the user to make more than one choice

INPUT TYPES
- checkbox elements must always have a name
- all checkboxes in a "group" should have the same name but different values.
checkboxes
<strong>Choose which cleaning products you use</strong>
<ol>
<li><input type="checkbox" name="product" value="windex">windex</li>
<li><input type="checkbox" name="product" value="bleach">bleach</li>
<li><input type="checkbox" name="product" value="pledge">pledge</li>
</ol>FORM CONTROLS
- rows - how many lines in height should the box display
- cols - how many characters in width should the box display
- maxlength - the number of characters that can be used
- placeholder - the placeholder text that displays
textarea - creates a multiline box
<textarea name="comments" rows="3" cols="5"
placeholder="use 10 words or less"></textarea>TEXTAREA ATTRIBUTES
select menu
Select - users can make a choice via drop down menu

select menu
- Use the <select> tag
- must always have a name
- use the <option> tag to add drop down menu options
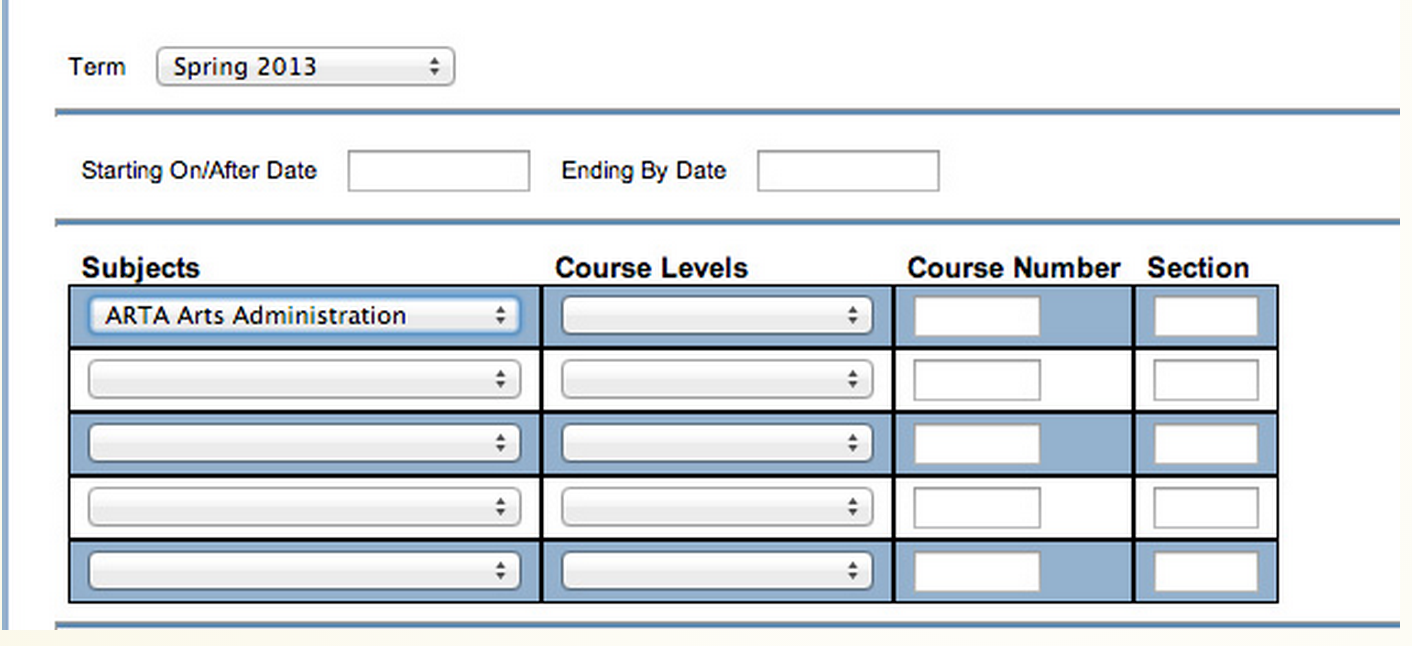
<strong>What Term?</strong>
<select name="term">
<option>Fall 2012</option>
<option>Spring 2013</option>
<option>Summer 2013</option>
</select>select menu
You can make a select menu "scroll" instead of drop down by using the size attribute
The number you add for size is the number of choices that will appear before scrolling. Multiple allows users to select more than one
<strong>What Term?</strong>
<select name="term" size="3" multiple>
<option>Fall 2012</option>
<option>Spring 2013</option>
<option>Summer 2013</option>
</select>file select
Attaches and uploads documents
<input type="file"/>
must include an encoding type attribute in the form tag
enctype="multipart/form-data"
<form action="process.php" method="POST" enctype="multipart/form-data">
<input type="file" name="photo" size="28">
</form>accessibility
Make sure to add labels, fieldset and legend where necessary to make your forms more accessible
LABELS
- Associates descriptive text with its respective form field
- One label for one form control
- Wrap the input tag within the label tag or assign the input an id & associate the label with the id
<label><input type="text" name="name" value="name">
First Name</label>
<label for="firstName">First Name</label>
<input type="text" name="name" value="name" id="firstName">FIELDSET & LEGENDS
- fieldset- a group of form controls
- legend - provides a caption for the field
<fieldset>
<legend> Mailing List Signup</legend>
<label><input type="email" name="email" value="emailaddress"> Add me to your mailing list! </label>
</fieldset>FORM VALIDATION
by adding the attribute required, you can add form validation to a form element
<input type="text" name="firstname" required="required"/>