Intro to Server Side Rendering with React
Agenda
- What do I mean by rendering?
- Client Side React - Overview
- Server Side React - Overview
- Discussion & Live Demo
Server Side
Client Side
- HTML created in browser by JS
- Ex: Angular.js, React
Rendering
React can do both!
- HTML created on server, sent to client
-
Nunjucks / Express
- app.engine, res.render
const React = require('react');
const ReactDOM = require('react-dom');
ReactDOM.render(<App />, document.getElementById('app'));
const React = require('react');
const { renderToString } = require('react-dom/server')
renderToString(<App />)
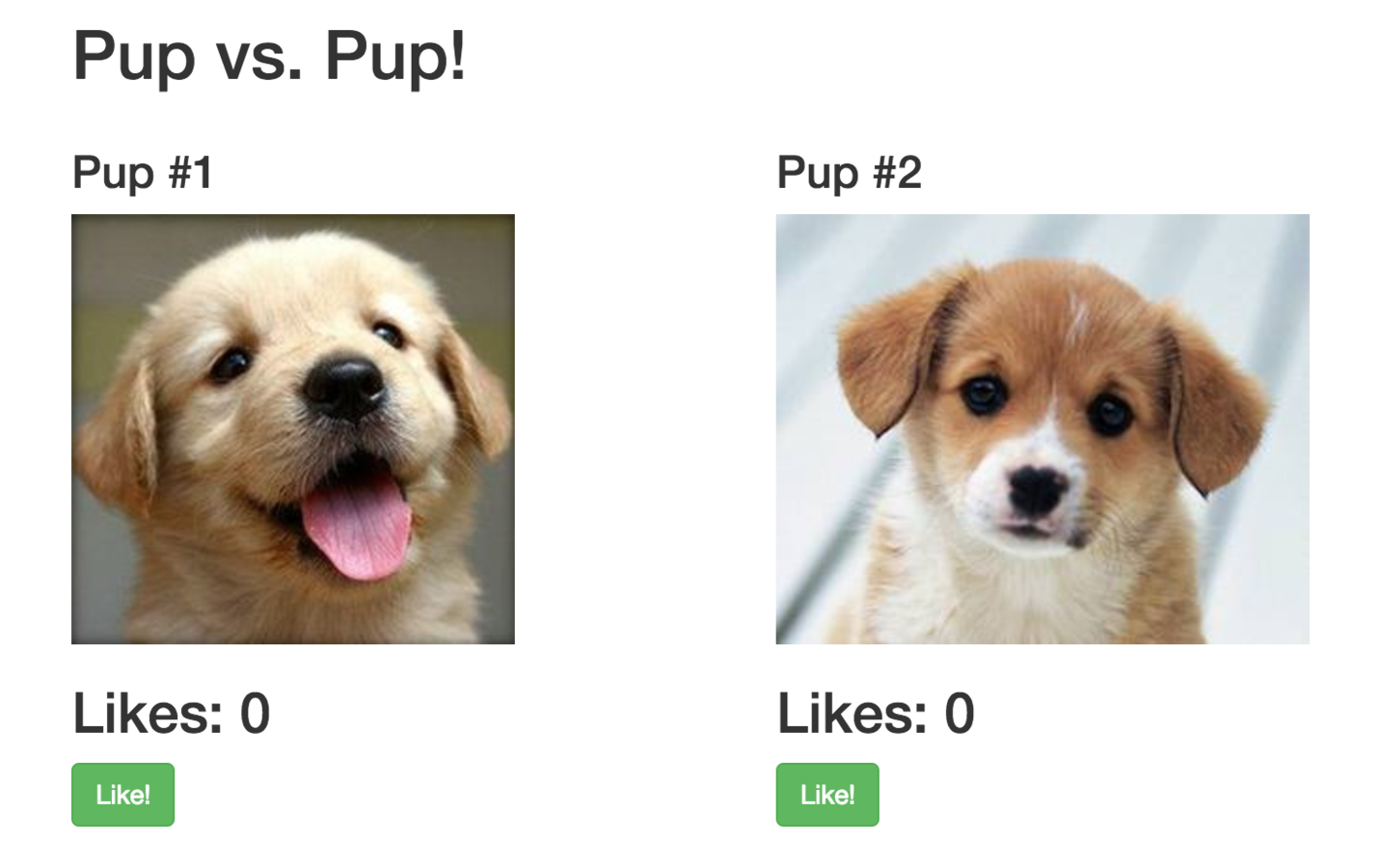
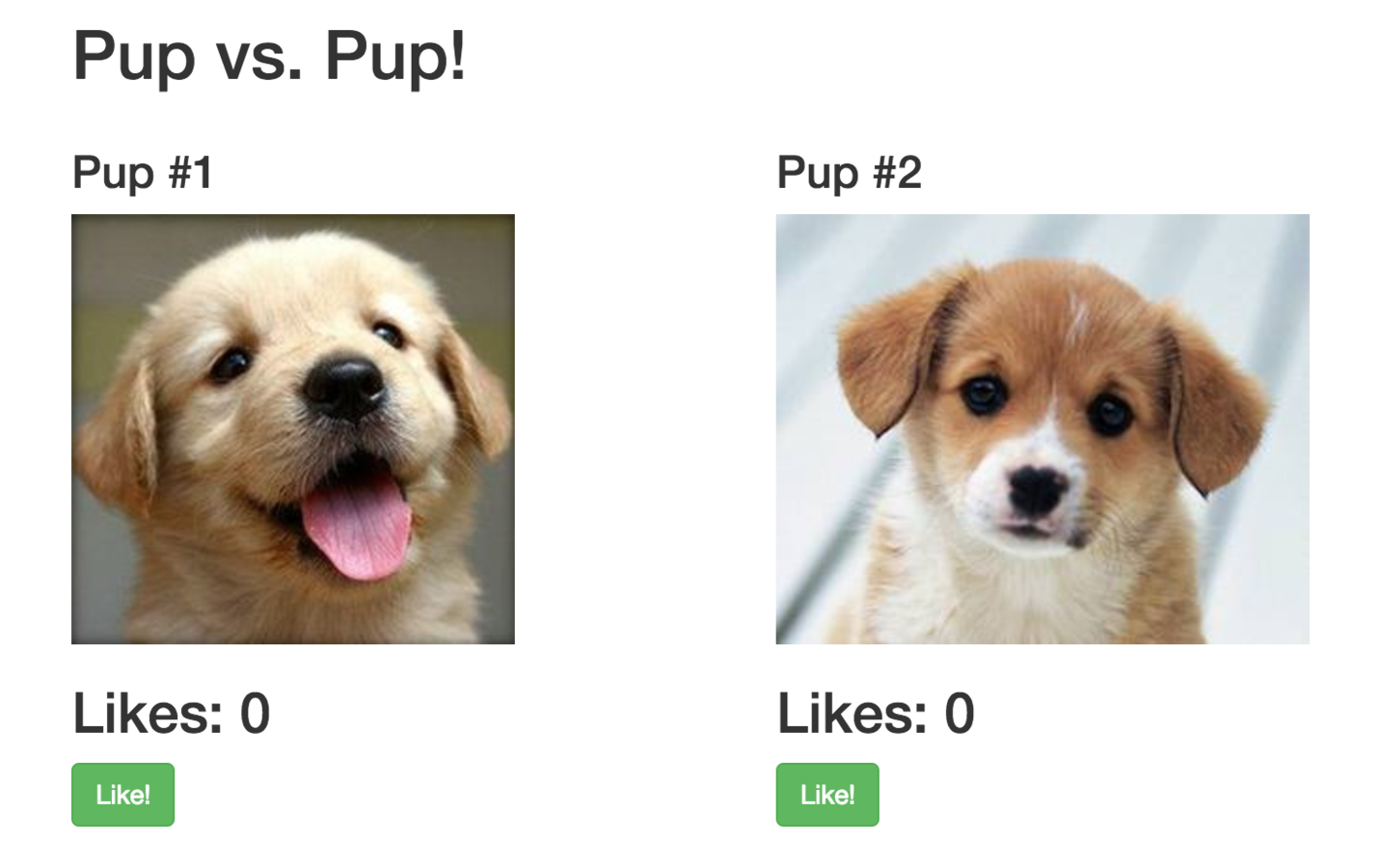
// result must be inserted into target divExample Page

Pup vs. Pup - GET #1
GET - /
SERVER
<!DOCTYPE html>
<html>
<head>
<title>Pup vs Pup</title>
<link rel="stylesheet" href="/css/style.css">
<script src="public/bundle.js" defer></script>
</head>
<body>
<div id="app"></div>
</body>
</html>index.html
CLIENT SIDE
SERVER SIDE
DISCUSSION
DEMO
Pup vs. Pup - View #1
User View
CLIENT SIDE
SERVER SIDE
DISCUSSION
DEMO
Client Side React - Overview
CLIENT SIDE
SERVER SIDE
DISCUSSION
DEMO
GET - /
SERVER
GET - /bundle.js
React.DOM Render

React.DOM Render

GET - api/puppies
GET - /style.css
index.html
waiting...
waiting...
GET - /img
CLIENT SIDE
SERVER SIDE
DISCUSSION
DEMO
Server Side React - Overview
GET - /
SERVER

React.DOM Render

- Server gets request
- Server sets initial state
- Server renders HTML
GET - /bundle.js
GET - /style.css
GET - /img
waiting...

-
Add Event Listeners, checks state
CLIENT SIDE
SERVER SIDE
DISCUSSION
DEMO
Server Side
- Faster initial page load**
- More reliable SEO, metadata, & linking
Client Side
- Easier to manage
- Additional page views load equally as fast
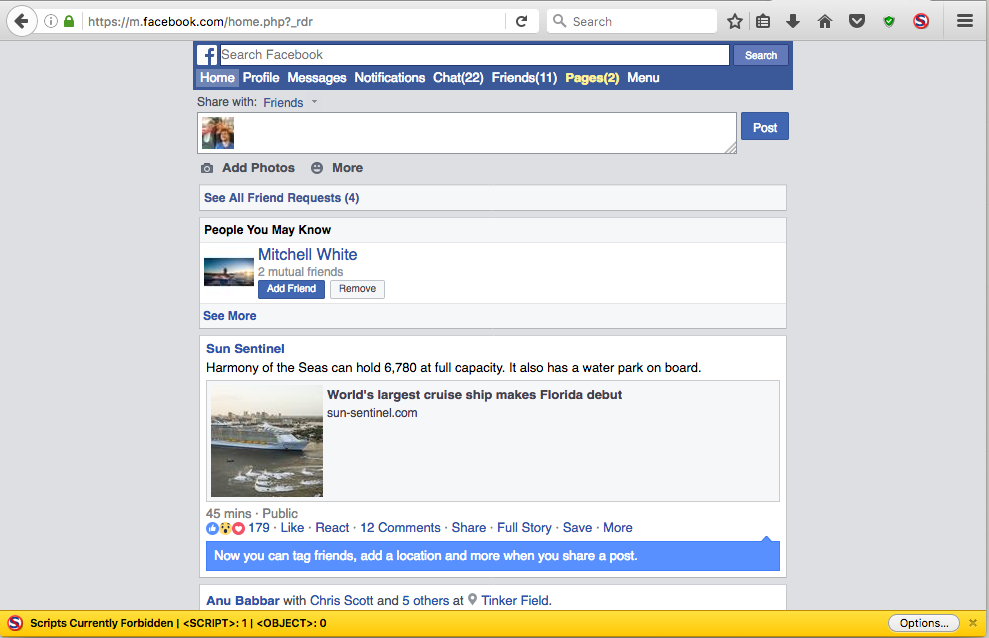
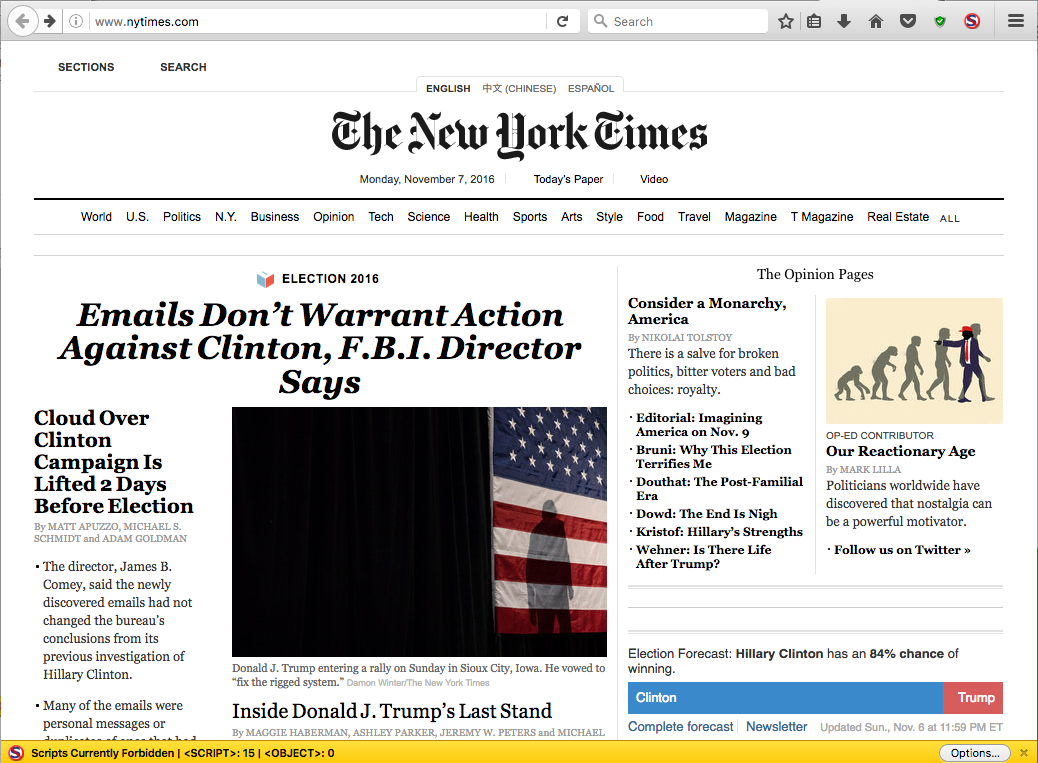
Rendering Considerations
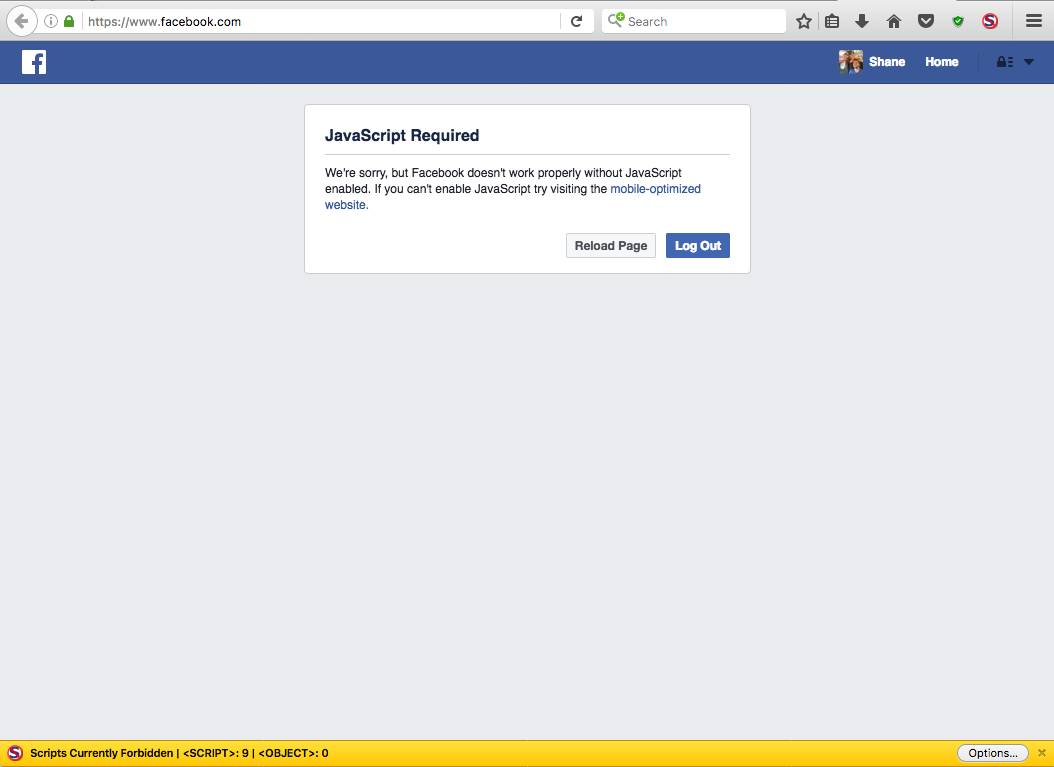
The Web without Javascript?


class="no-js edition-domestic app-homepage"

CLIENT SIDE
SERVER SIDE
DISCUSSION
DEMO
Live Demo!
CLIENT SIDE
SERVER SIDE
DISCUSSION
DEMO