…and User-Centered Design
- Uncover pitfalls
- Research & direction
- Build consensus
- Communication
- Build confidence
- Deliver a great experience
- Increase sales / conversions
- Save MILLIONS on the budget
Why a User-Centered Design process?
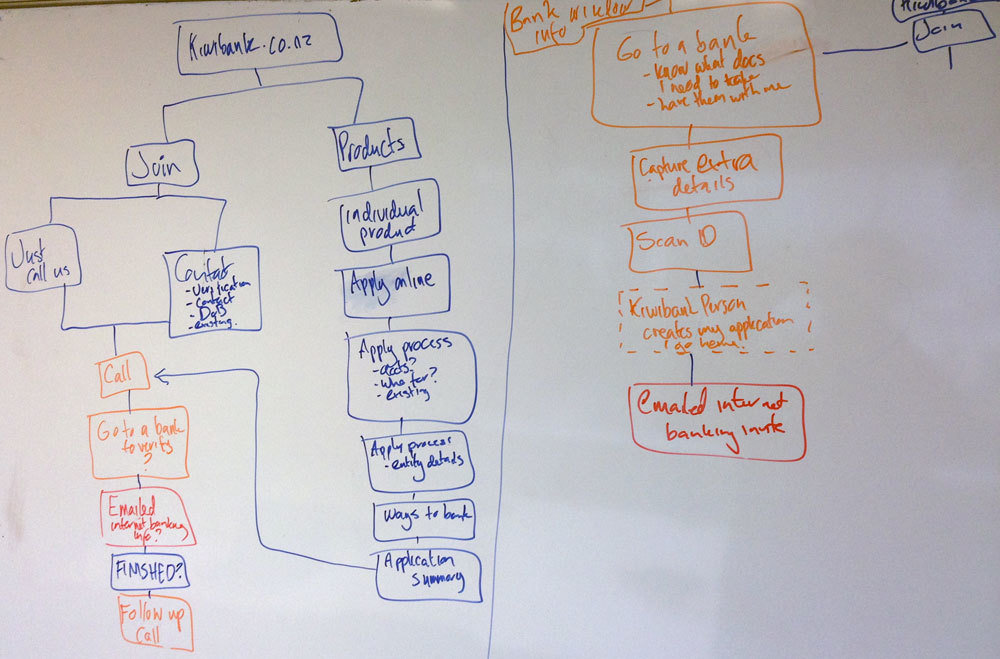
Concept & Sketches
Storyboards & Wireframes
Test & Analyse
Prototype & Build
- A thought or idea
- Sketches
- Storyboard
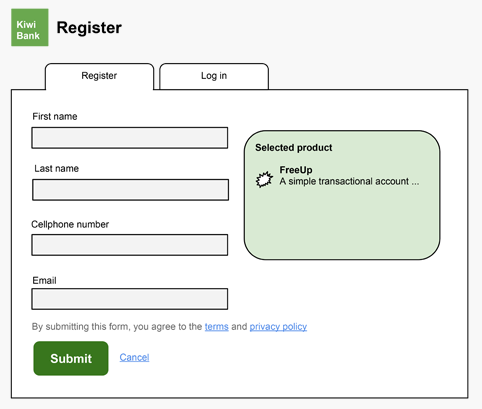
- Wireframes
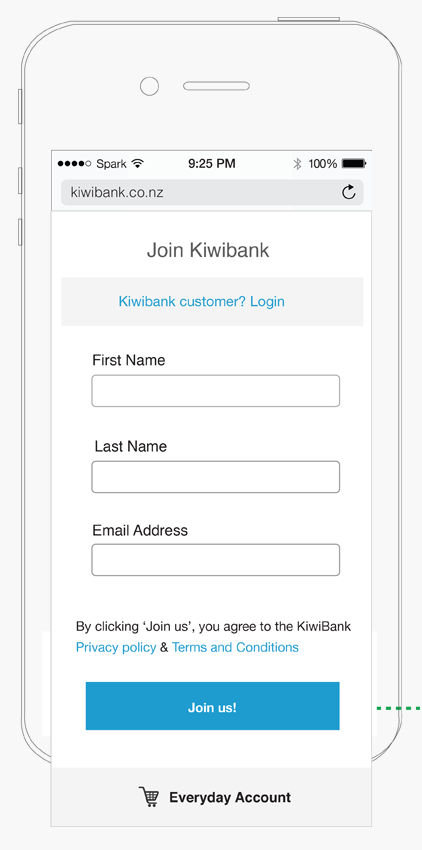
- Photoshop Mockups
- Clickthrus
- Functional prototype
- Build
Low Fidelity
High Fidelity
Cheap
Expensive



Wireframes & Mockups:
Meh.
Clickthrus:
Better.
Angular.js
as a prototyping tool
- Bevy of plugins
- 90% of the work taken care of
- Managing state with ui-router
- Front-end-centric
- Familiar
- Angular Way
- Memory & GC intensive
- Steep learning curve
- Raw JavaScript
- A few gotchas
Pros
Cons
View
Controller
Factories & Services
Directives
Module
State
View
Controller
State
$stateProvider
.state('join', {
url: '/join',
controller: 'joinController',
templateUrl: '/join/join.html',
title: 'Join Kiwibank'
})
.state('join.register', {
url: '/register',
templateUrl: '/join/join.register.html',
title: 'Join Kiwibank - Enter your details'
})
.state('join.legal', {
url: '/legal',
controller: 'joinLegalController',
templateUrl: '/join/join.legal.html',
title: 'Join Kiwibank - Legal stuff'
})