Web Performance
What you need to know about





Web Performance
Better user experiences
Development mastery
Efficient & available
Front-end Development Mastery
Accessibility
Semantic HTML
Progressive Enhancement
Web Standards
Web Performance
Mobile First
Styleguides
ADDICTIVE!
Chasing perfection is bad, mmmkay.
What about the benefits?
9% more traffic for every 400ms
10% increase in revenue for every 1s


- Increase in revenue
- Increase in productivity
- Greater user satisfaction
Who has a part to play?
Front-end Developer
Designer
Back-end Developer
DevOps / Sys admin
What parts to play?
Front-end
Design
Back-end
SA
BED
FED
Designer
HTML
CSS
JavaScript
Media
Animation
Views
Code
Data
CDN
DNS
HTTP
Memcache
Server
What parts to play?
Front-end
Design
Back-end
Full-stack Developer / Unicorn
ALL THE THINGS
Just do these things…
- Enable Browser Caching
- Reduce the Time-To-First-Byte
- Avoid Redirects
- Inline critical CSS
- CSS in the <head>
- Avoid blocking JavaScript
- Avoid unnecessary DNS lookups
- Memcache where possible
- Use efficient code, duh!
- Reduce HTTP Requests
- Reduce file-sizes
- Enable Keep Alives
- Use a CDN
- Compress text responses
- Compress Images
- Serve static content from a cookie-less domain
- Measure all the time
…well, sorta.
"It depends."
Use a CDN
- Cookie-less responses
- G-zip compression
- Keep-Alives enabled
- Closer to your users
- HTTP Caching enabled
- Clean separation of concerns
- Minimal effort for some improvements
Use a Front-end Developer
- Semi-intelligent Hominid
- Can be taught to use tools
- Can minify and concatenate HTML / CSS / JS
- Can write efficient CSS
- Can reduce image sizes effectively
- Has the largest impact on Web Performance
- Other benefits *wink*
Some principles to work towards
HTML + Inline CSS < 14KB for mobile
Your site should be visible within 1s
JavaScript Last™
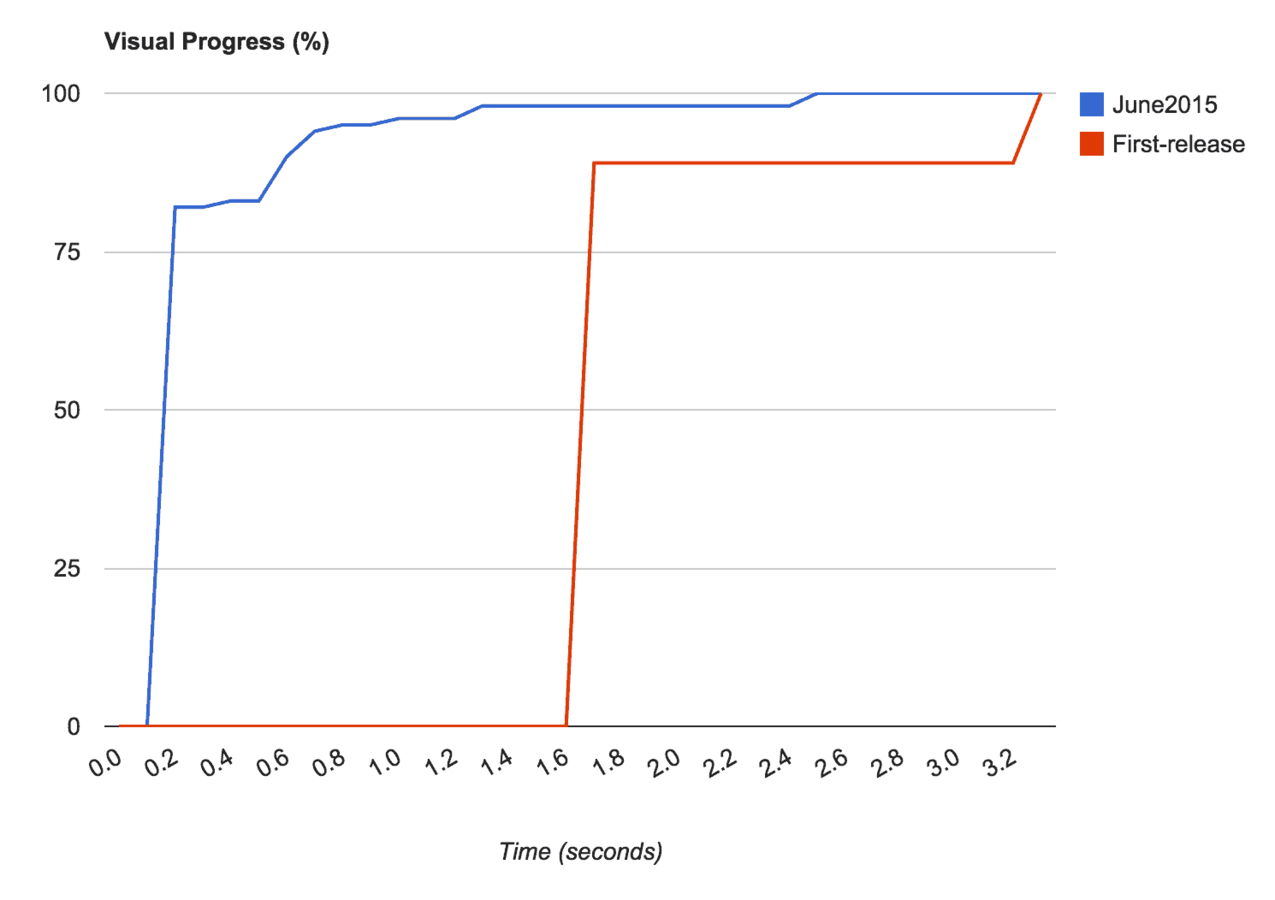
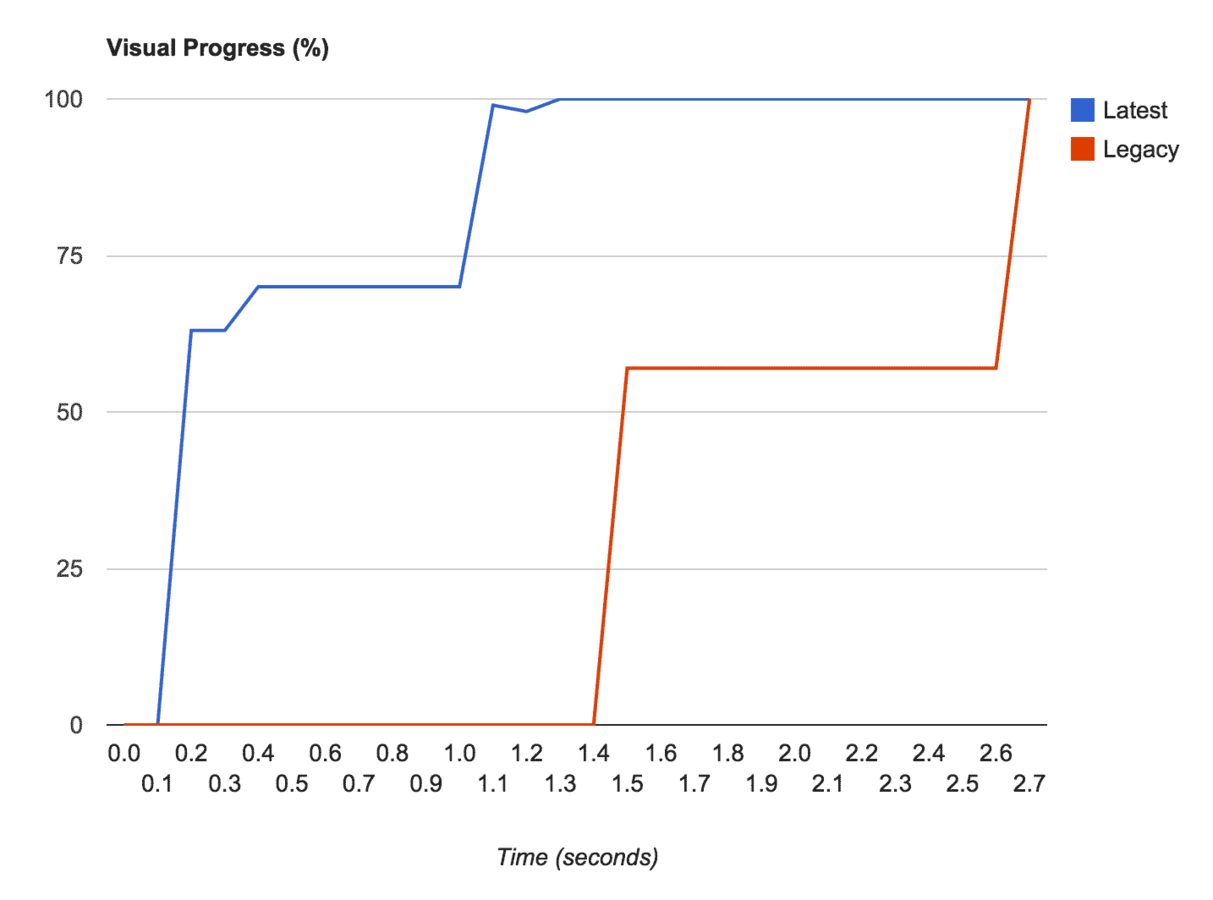
Time-to-Start-Render is the metric
Measure all the time.
The goalposts are moving
Metrics are shifting from networking to User Experience
e.g. SpeedIndex, Painting, Time-To-First-Render, Visual completeness
Solutions are about to change, again…
Browser improvements mean some old techniques are unnecessary e.g. Domain Sharding
HTTP 1.0
Nov 2011
May 2015
Jun 1999
Feb 1996




HTTP 1.1
SPDY
HTTP/2
A little history…


What will HTTP/2 change?
- Less image-spriting - YAY!
- Less inline CSS - YAY!
- Less Base64 Data URIs - YAY!
- Less batching of responses
…basically, less concatenation
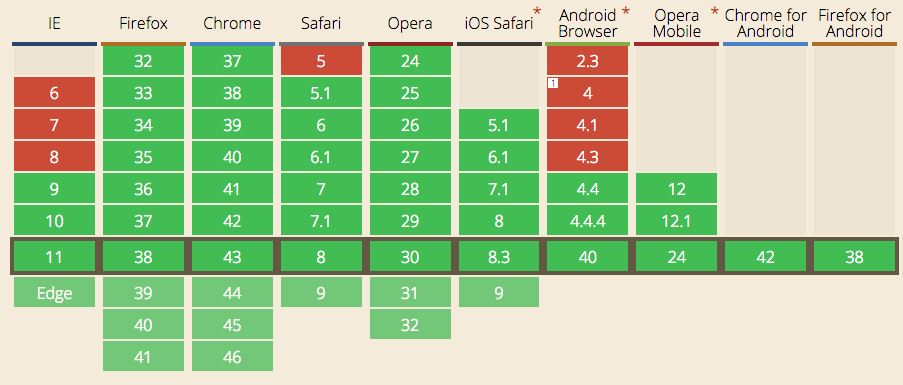
When can we switch to HTTP/2?

…or when old IE dies.
Tools
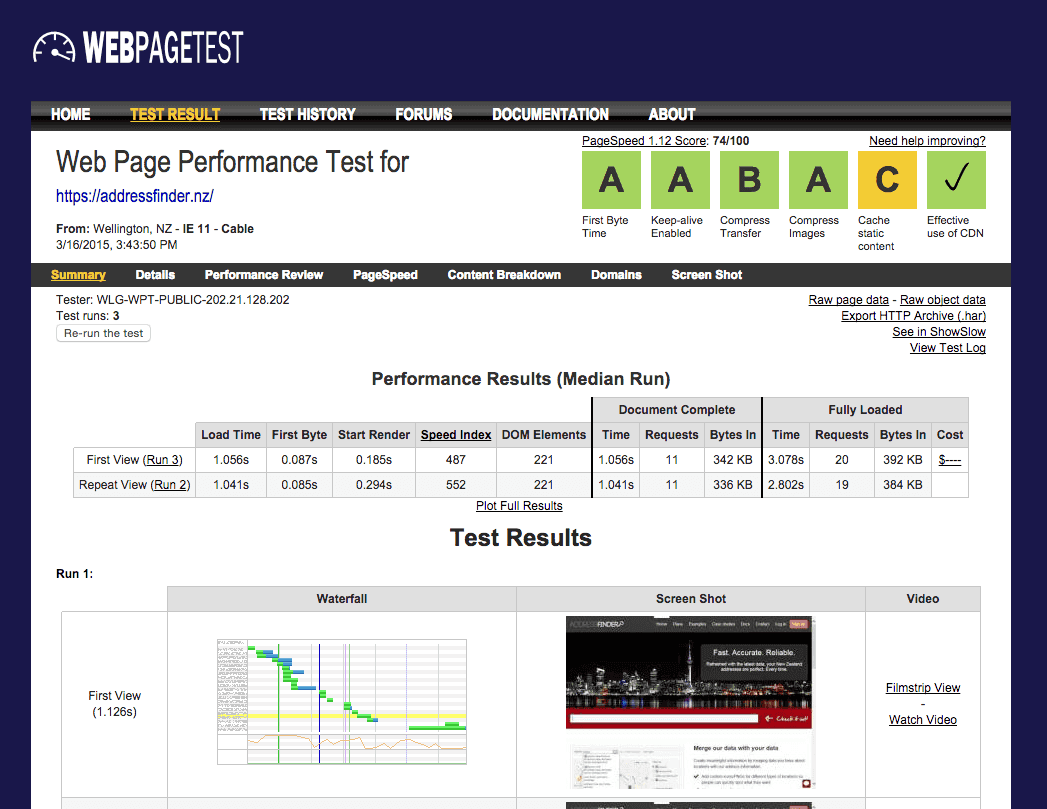
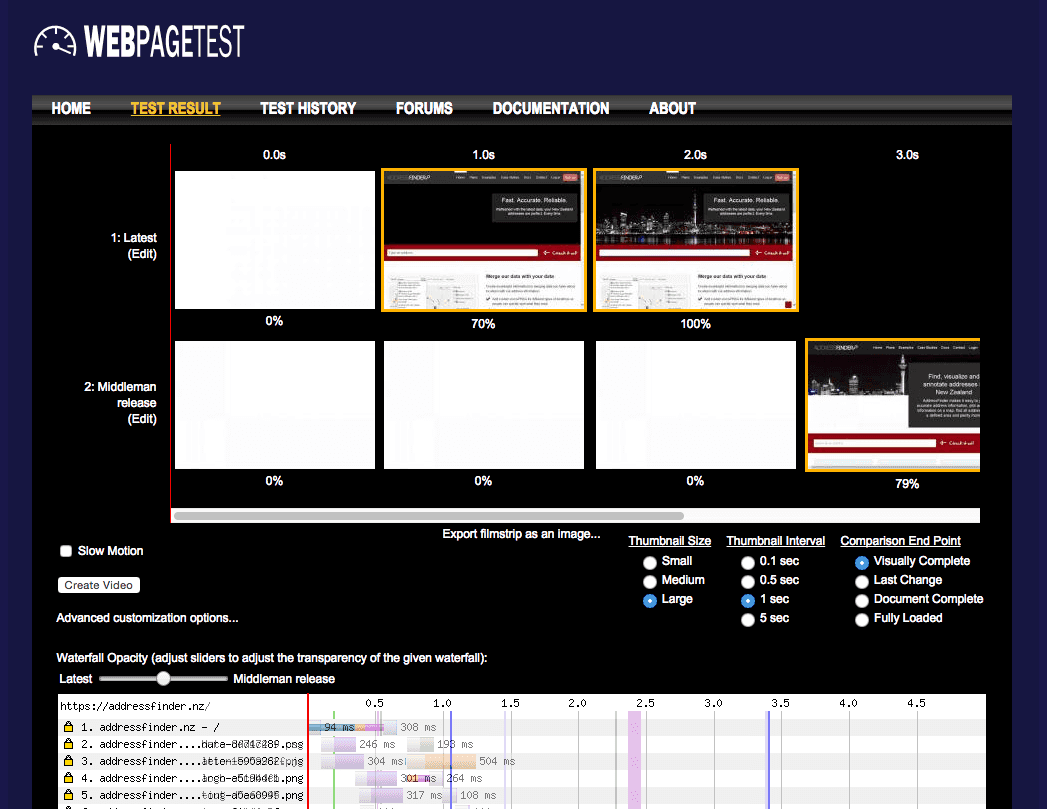
Measurement
WebPageTest.org
Inspector
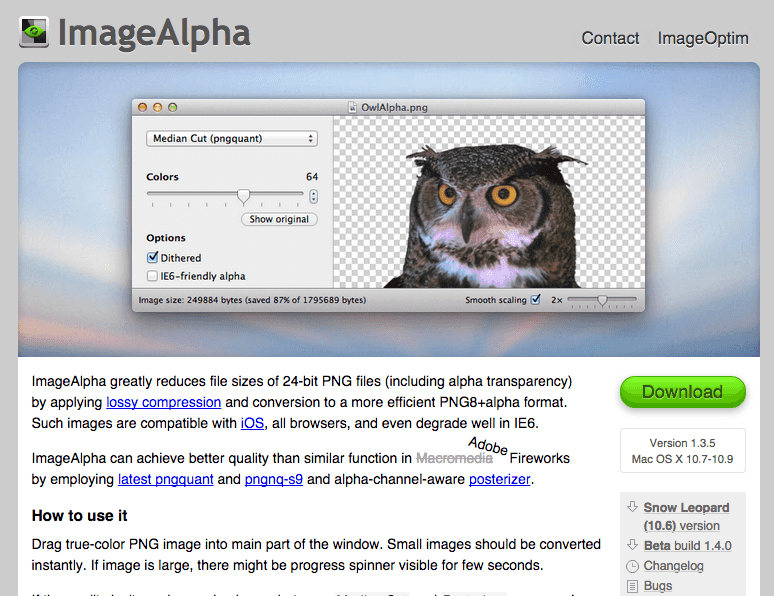
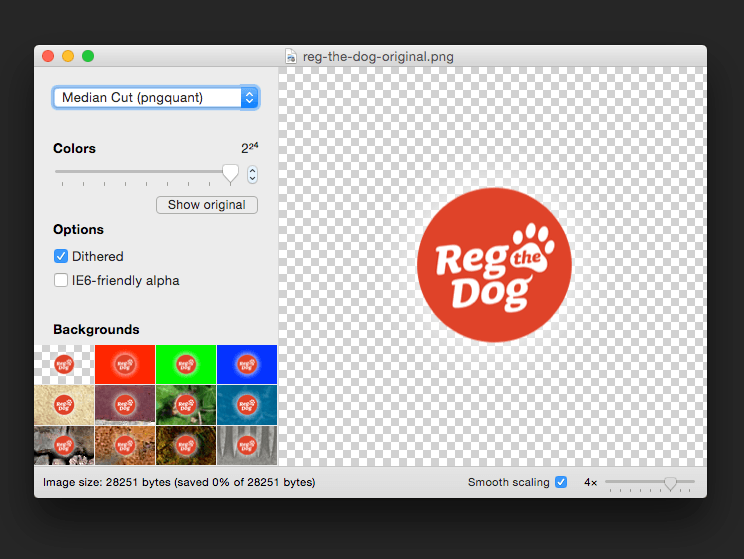
ImageAlpha
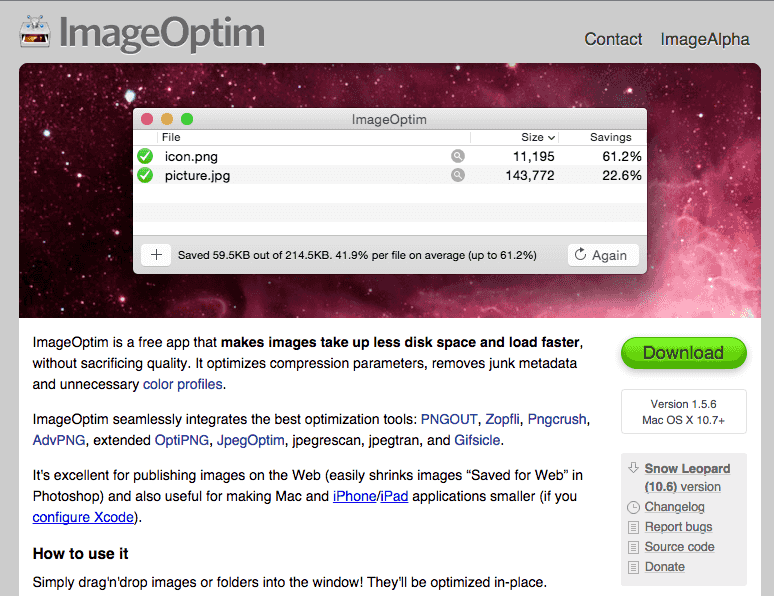
ImageOptim
Images
App stuff
Gems
Middleman



Middleman
A static-site generator with a Rails-like Asset Pipeline
- Concatenate CSS & JS
- Minify / Uglify CSS & JS
- Sets Caching Headers
- G-zip responses
Includes…
Gems
- mm-minify-html
- mm-inliner
- uglify-js
- and many more…


Development practices
Cutting down on bloat
- Fonts
- Images
- JavaScript libraries e.g. jQuery
Faster rendering
- CSS improvements
- Removing blocking scripts
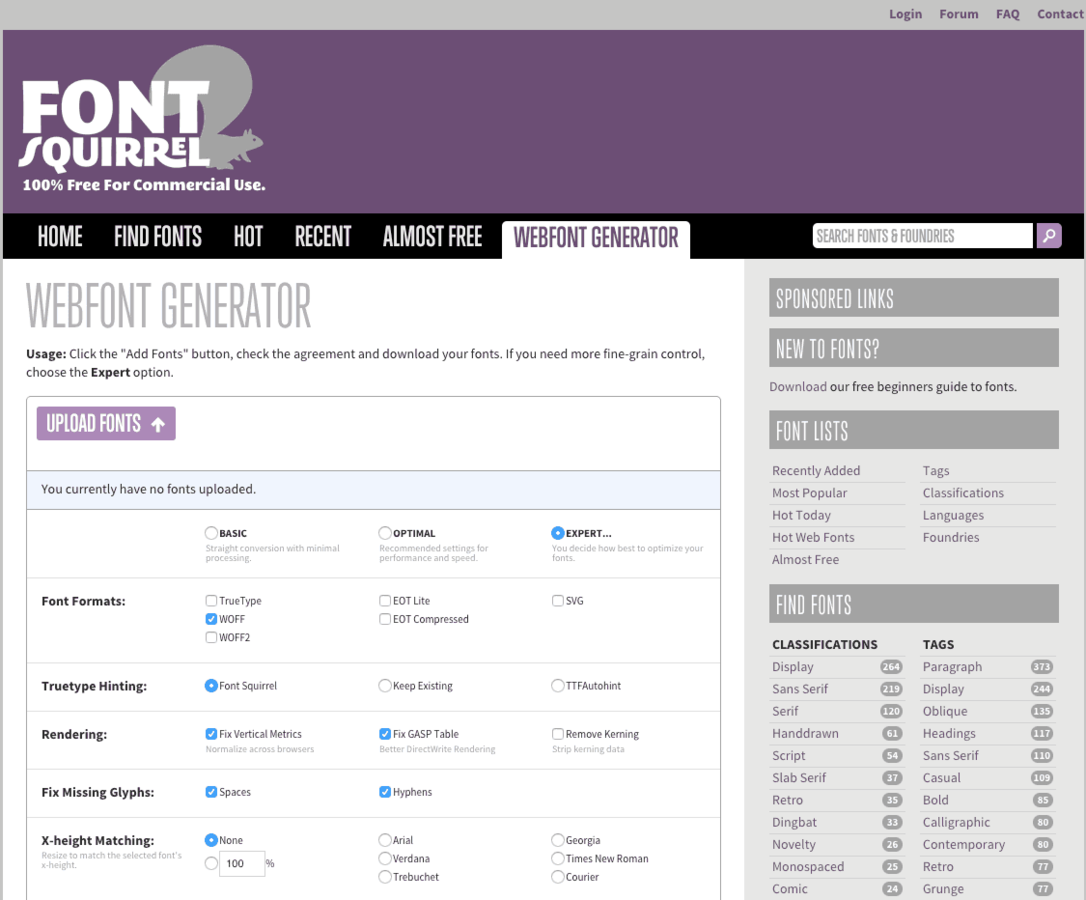
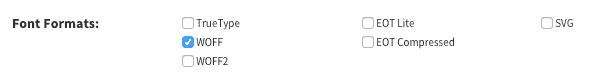
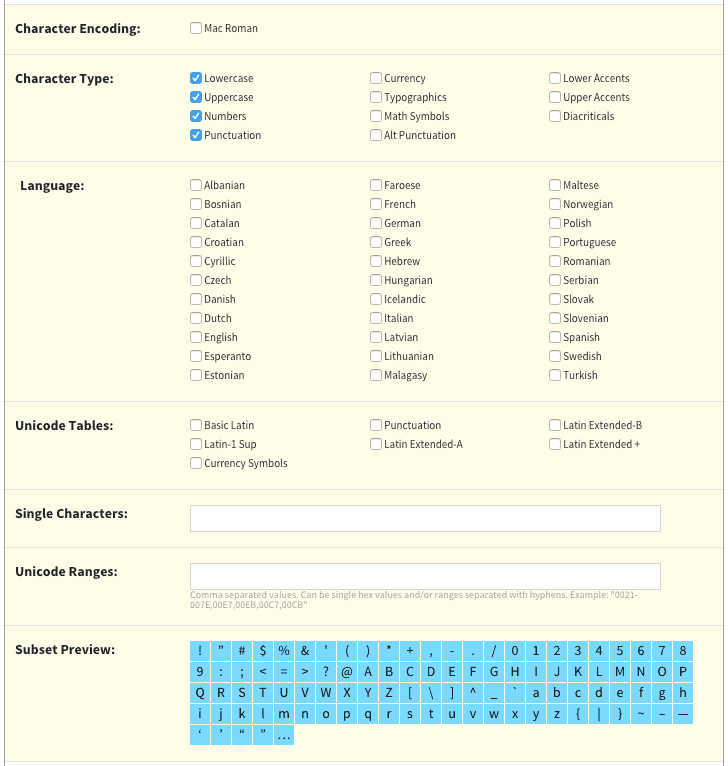
Fonts


All you need is WOFF

Use a custom subset



font-face * weight * style * characters = ALOT

Droid Sans Regular

Images
Which format?
JPEG for photos
GIF for animations
SVG for simple images
PNG for everything else




28,251
22,048
5,665
~80% off
24-bit PNG
24-bit PNG
5-bit PNG
Up to 16.7m
Up to 16.7m
32
Original
No metadata
Indexed
~22% off
Colours
Bytes
Savings
Format
File
JavaScript Libraries
youmightnotneedjquery.com
var firstListItems = document.querySelectorAll('li:first-child');
var i = 0,
itemsLength = firstListItems.length;
for (i; i < itemsLength; i++) {
firstListItems[i].classList.add('active');
firstListItems[i].addEventListener('click', function(e){
e.target.classList.remove('active');
});
}var $firstListItems = $('li:first-child');
$firstListItems.each(function(){
$(this).addClass('active');
$(this).on('click', function(e){
$(e.target).removeClass('active');
});
});document.querySelectorAll()element.classList.method()element.addEventListener()9+
10+
8+
Pop quiz
JavaScript API
IE Version
CSS improvements
@import "_defaults.scss";
@import "_headings.scss";
@import "_layouts.scss";
/* etc */
/* --- Pages --- */
@import "pages/_home.scss";@import "_defaults.scss";
@import "_headings.scss";
@import "_layouts.scss";
@import "_tables";
@import "_etc";
@import "_other_elements";
/* --- Pages --- */
@import "pages/_about.scss";
@import "pages/_team.scss";
@import "pages/_jobs.scss";
/* etc */homepage.scss
rest-of-site.scss
Inject into <head>
Use a <link>
Inline your homepage CSS
HERE BE DRAGONS!!1!
As for the actual CSS…
Blocking scripts
- No <script>
- <script> window.load to load more scripts
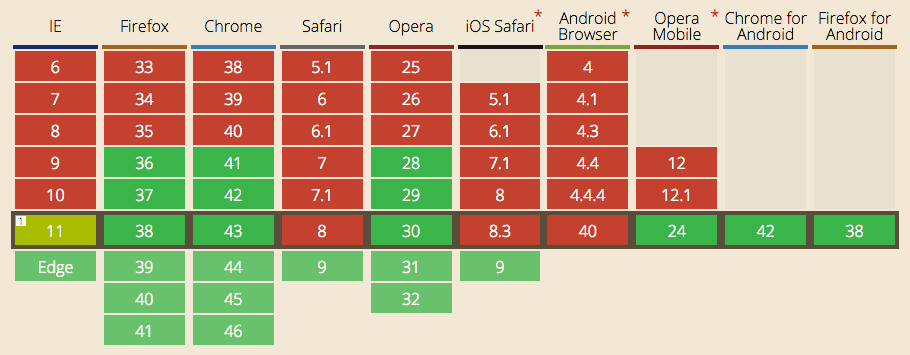
- <script async> (No IE9 support)
- <script> at the end of the <body>
- <script> in the <head>
Fastest paint
Real-world results
https://addressfinder.nz

https://abletech.nz