CSS Grid 101

DSM Front-End Meetup
January 4, 2017
6pm @ Businessolver
Shawn
Reisner
"CSS Grid Layout (aka "Grid"), is a two-dimensional grid-based layout system that aims to do nothing less than completely change the way we design grid-based user interfaces."
-
Getting Started
-
Terminology
-
Syntax
-
Further Learning
The Itinerary
Getting Started

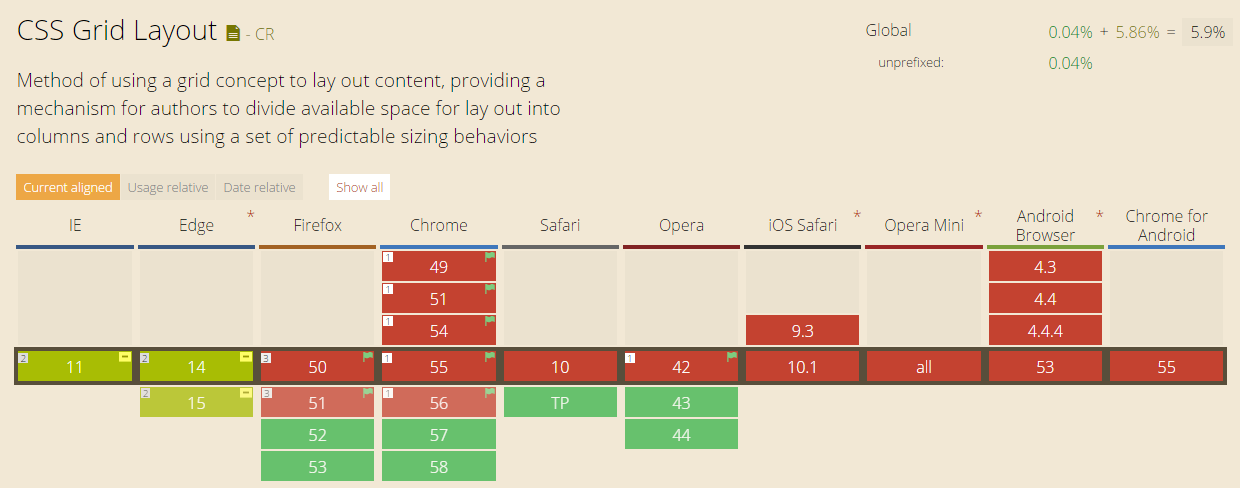
Browser Compatibility
How to Enable CSS Grid
- Chrome/Opera
- Enable enable-experimental-web-platform-features flag
- Firefox
- Enable layout.css.grid.enabled flag
-
IE 10+
- Out of date implementation, do not use
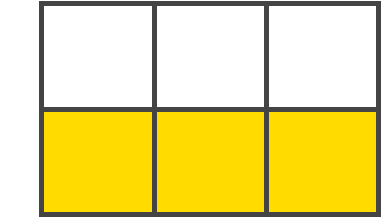
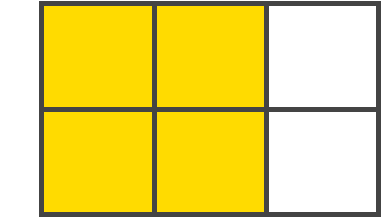
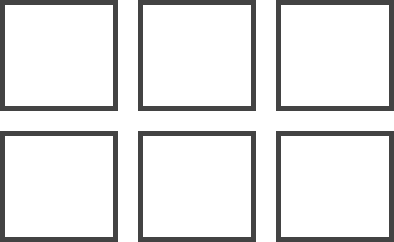
Terminology
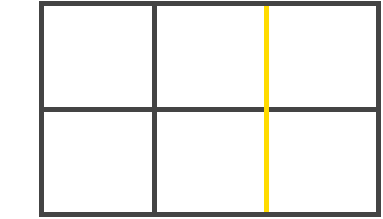
Grid Line

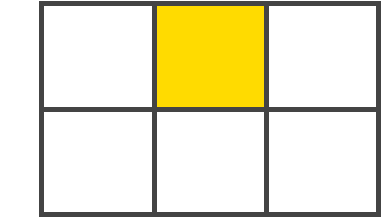
Grid Cell

Grid Track

Grid Area

Grid Gutters

Syntax

Further Learning

Recommendation
Other Resources
Follow Me!

@ReisnerShawn

@sreisner
