How to use Vue.js?
Outline
-
Author & Story
-
What is VueJs
-
Basic Usage
-
Advanced Usage
-
Modularization
-
Vue Devtools
-
References
-
Q & A
Author & Story
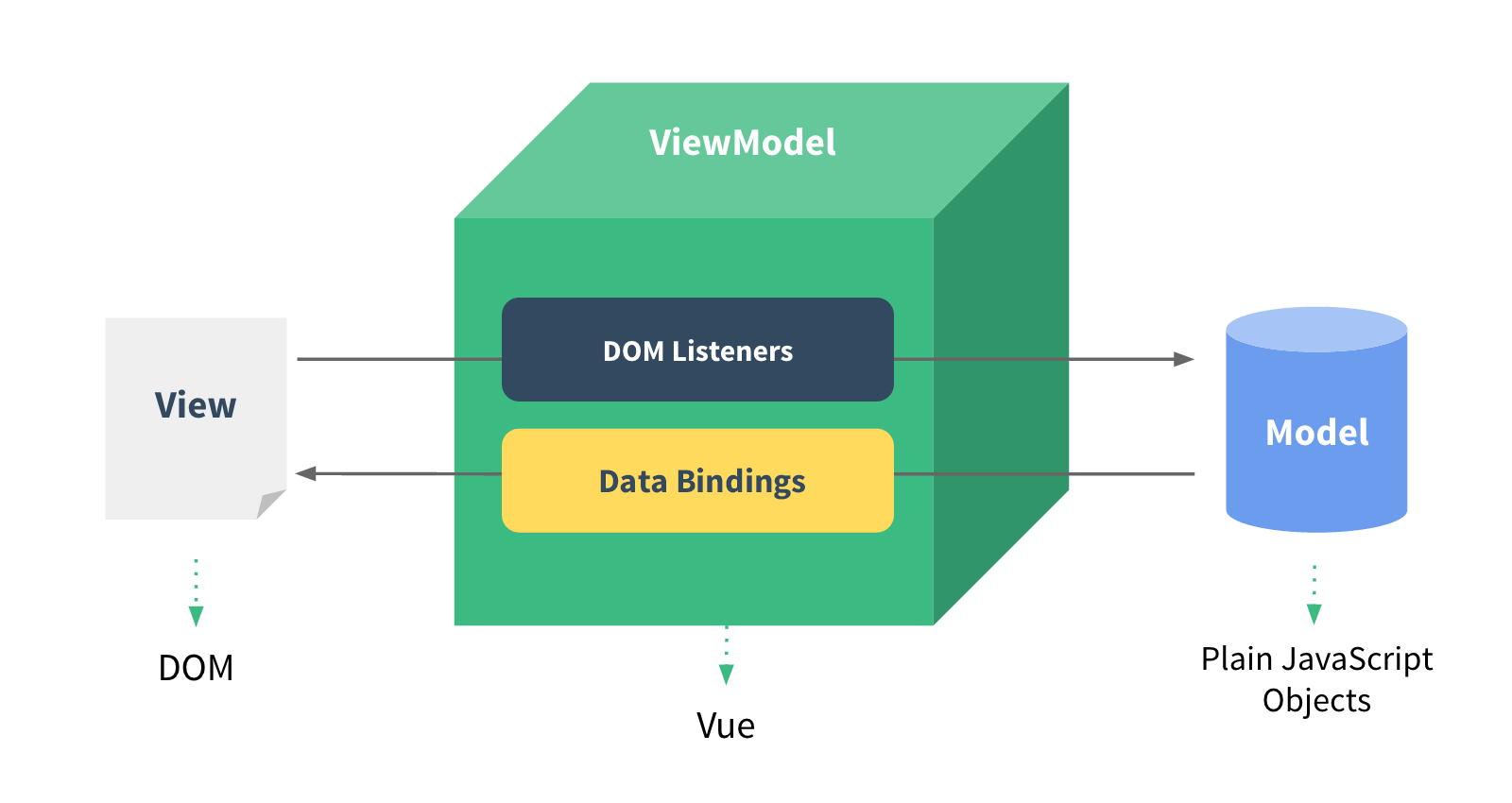
What is VueJs?
MVVM

<div id="demo">
<p>{{ message }}</p>
<input v-model="message">
</div> var demo = new Vue({
el: '#demo',
data: {
message: 'Hello Vue.js!'
}
});Html
JavaScript
+
Simple Example
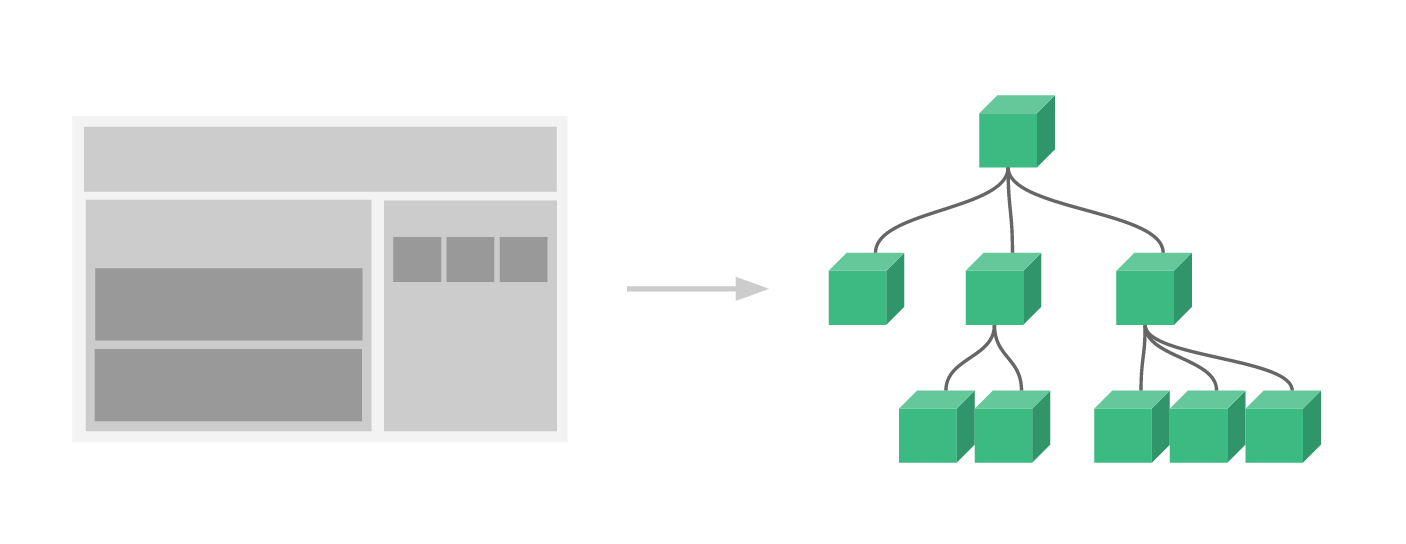
Component System

<div id="app">
<app-nav></app-nav>
<app-view>
<app-sidebar></app-sidebar>
<app-content></app-content>
</app-view>
</div>Basic Usage
<div id="app">
<ul>
<li v-for="todo in todos">
{{ todo.text }}
</li>
</ul>
</div> new Vue({
el: '#app',
data: {
todos: [
{ text: 'Learn JavaScript' },
{ text: 'Learn Vue.js' },
{ text: 'Build Something Awesome' }
]
}
});+
Render List
<div id="app">
<div>
<label>Display</label>
<input type="checkbox" v-model="isCheck" />
</div>
<div v-if="isCheck">
I'm here
</div>
</div> new Vue({
el: '#app',
data: {
isCheck: true,
}
});+
Condition
<div id="app">
<p>{{ message }}</p>
<button v-on:click="reverseMessage">Reverse Message</button>
</div> new Vue({
el: '#app',
data: {
message: 'Hello Vue.js!'
},
methods: {
reverseMessage: function () {
this.message = this.message.split('').reverse().join('')
}
}
});+
Handle Event
Filter
<div id="app">
<p>@{{ message | uppercase }}</p>
<p>@{{ money | currency }}</p>
</div> var Vue = require('vue');
new Vue({
el: '#app',
data: {
message: 'You are here',
money: 100000
}
});+
<div id="app">
{{ name }}
</div> new Vue({
el: '#app',
data: {
firstName: 'Jerry',
lastName: 'Ho',
},
computed: {
name: function () {
return this.firstName + ' ' + this.lastName
}
}
});+
Computed
new Vue({
el: '#app',
data: {
firstName: 'Jerry',
lastName: 'Ho',
},
computed: {
name: {
get: function () {
return this.firstName + ' ' + this.lastName
},
set: function (name) {
var splitNames = name.split(' ');
this.firstName = splitNames[0];
this.lastName = splitNames[splitNames.length - 1];
}
}
}
});Computed Setter
Advanced Usage
<div id="app">
<p>Enter style sheet class to change style...</p>
<p>Current style: {{ style }}</p>
<input type="text" class="form-control" v-model="style" />
<div class="alert" :class="styleClasses">Style binding example</div>
</div> new Vue({
el: '#app',
data: {
style: 'info'
},
computed: {
styleClasses: function () {
return {
'alert-info': this.style === 'info',
'alert-success': this.style === 'success',
'alert-warning': this.style === 'warning',
'alert-danger': this.style === 'error'
};
}
}
});+
Style Binding
Vue.component('alert', {
template: "<div>I'm component</div>",
});Component
+
<div id="app">
<alert></alert>
</div> Vue.component('alert', {
template: '#alert-template',
});Component
+
<div id="app">
<alert></alert>
</div>
<template id="alert-template">
<div>I'm component with template</div>
</template>Component
<div id="app">
<alert>I'm component with template and slot tag</alert>
</div>
<template id="alert-template">
<div>
<slot></slot>
</div>
</template>Component
.block {
margin: 1em;
}
.alert {
padding: 1em;
}
/* Import bootstrap style */+
<template id="alert-template">
<div class="alert bg-info text-info">
<slot></slot>
<button type="button" class="close" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
</template>Component
<template id="alert-template">
<div class="alert bg-info text-info" v-show="show">
<slot></slot>
<button type="button" class="close" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
</template>+
Vue.component('alert', {
template: '#alert-template',
data: function () {
return {
show: true,
};
},
});Component
<template id="alert-template">
<div class="alert bg-info text-info" v-show="show">
<slot></slot>
<button type="button" class="close" aria-label="Close" @click="hide">
<span aria-hidden="true">×</span>
</button>
</div>
</template>+
Vue.component('alert', {
template: '#alert-template',
data: function () {
return {
show: true,
};
},
methods: {
hide: function () {
this.show = false;
},
},
});Component
<template id="alert-template">
<div class="alert" :class="alertClasses" v-show="show">
<slot></slot>
<button type="button" class="close" aria-label="Close" @click="hide">
<span aria-hidden="true">×</span>
</button>
</div>
</template>+
Vue.component('alert', {
// Other code...
computed: {
styleClasses: {
'bg-info text-info': true,
},
},
});Component
Vue.component('alert', {
// Other code...
props: {
type: {
default: 'info',
},
},
});<div id="app">
<alert type="info">I'm component</alert>
</div>Component
Vue.component('alert', {
// Other code...
computed: {
alertClasses: function () {
var type = this.type;
return {
'bg-success text-success': type === 'success',
'bg-warning text-warning': type === 'warning',
'bg-danger text-danger': type === 'error',
'bg-info text-info': type === 'info',
};
},
},
}); <div id="app">
<alert type="error">
<strong>Danger!</strong> Something went wrong.
</alert>
</div>Component
<div id="app">
<alert type="error">
<strong>Danger!</strong> Something went wrong.
</alert>
<alert type="info">
<strong>Information!</strong> You got an email.
</alert>
<alert type="warning">
<strong>Warning!</strong> Your profile is not saved.
</alert>
<alert type="success">
<strong>Success!</strong> Your profile is saved.
</alert>
</div>Modularization
Webpack & Vue Loader
npm install webpack --save npm install vue-loader --save module.exports = {
module: {
loaders: [
{
test: /\.vue$/, // a regex for matching all files that end in `.vue`
loader: 'vue' // loader to use for matched files
},
],
},
};Vue File
<template>
<div class="alert" :class="alertClasses" v-show="show">
<slot></slot>
<button type="button" class="close" aria-label="Close" @click="hide">
<span aria-hidden="true">×</span>
</button>
</div>
</template>
<style>
.alert {
position: relative;
padding: 1em;
}
/* other style */
</style>
<script type="text/javascript">
export default {
template: '#alert-template',
// other code...
};
</script>Import Vue File
var Vue = require('vue');
import Alert from '../../components/Alert.vue';
new Vue({
el: '#app',
components: {
'alert': Alert,
},
});