Visually Designing State
with Statecharts & React

Shawn McKay

Statecharts
1. why?
2. what?
3. woh!
4. how?
why statecharts?
"Are statecharts the next big UI paradigm?"
Luca Matteis (React Meetup Vancouver, Nov. 2017)

Designer: User Flow Diagram
Electronic Engineer: PLC Function Block Diagram
Embedded Engineer: Statecharts
JS Devs: Where's our visual design language?
Project Manager: UML State Diagram
Visual Design Tools
Plan A?
What percent of your time do you spend planning your frontend?
Plan ---------> Code


Make It Reliable


Deterministic

What can we learn from engineering?
Web developers have the luxury to be wreckless.
Constraints breed creativity. Limitations lead to better design.
Engineers don't focus on “which library?”, they
computer
Statecharts

1. Electronics offers a better paradigm for app development.
2. Focus on visually planning & designing systems
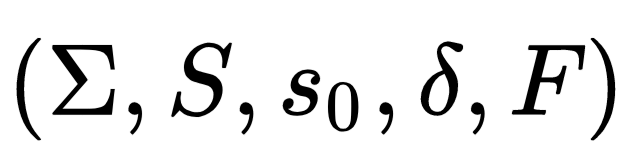
what?
1. What is state?
this.state = {}
this.setState(nextState)
State !== Data

State
Machine
2. State is finite
countable
States
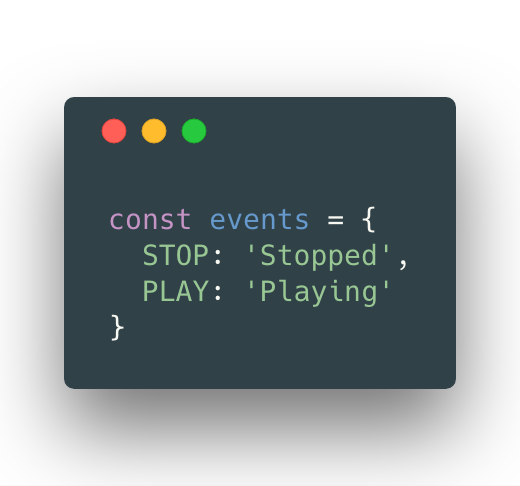
1. Stopped
2. Playing

Trigger Events to Transition between States

3. Transitions are controlled
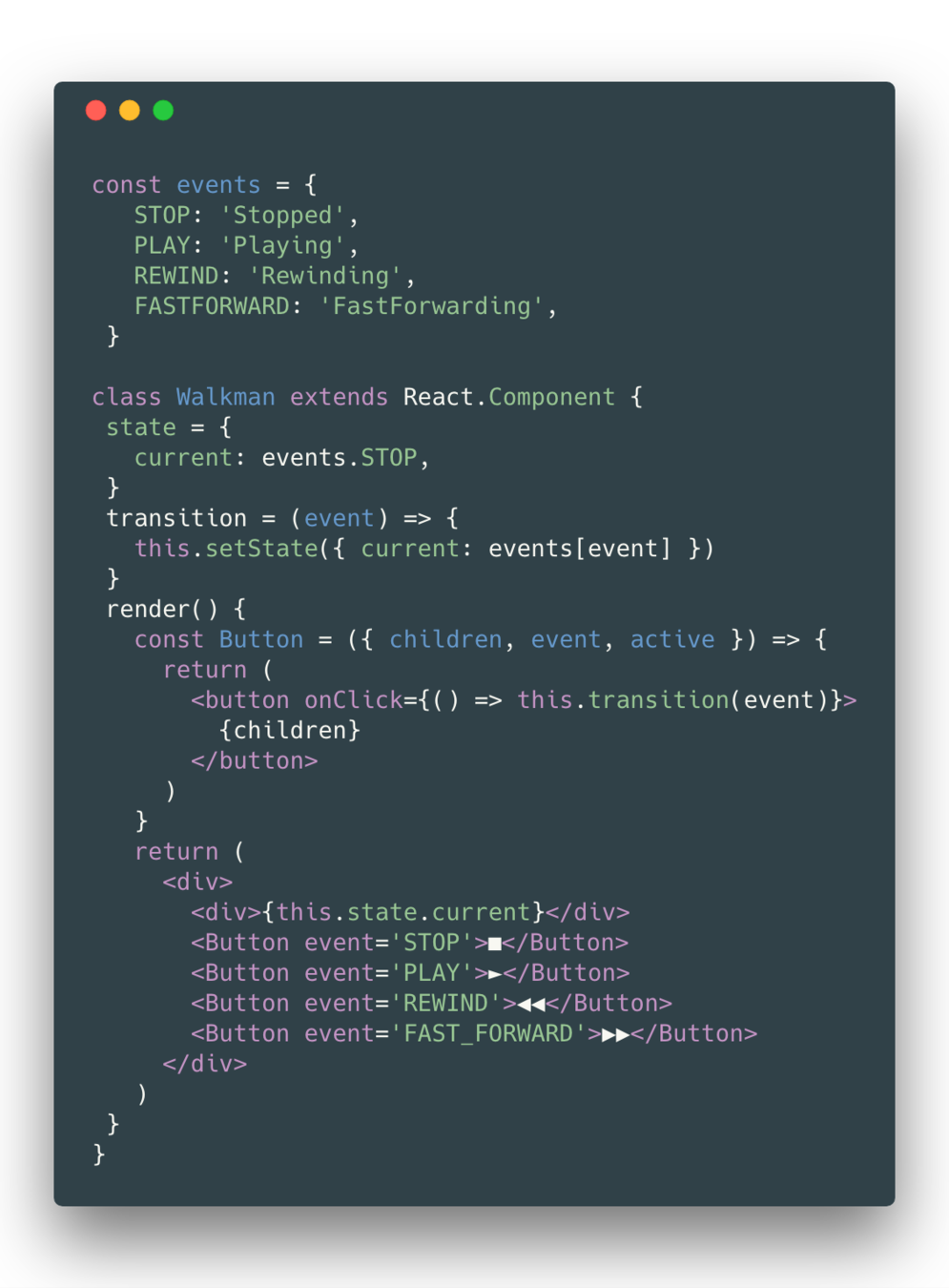
States
1. Stopped
2. Playing
3. Rewinding
4. FastForwarding

FastForward -!> Rewind
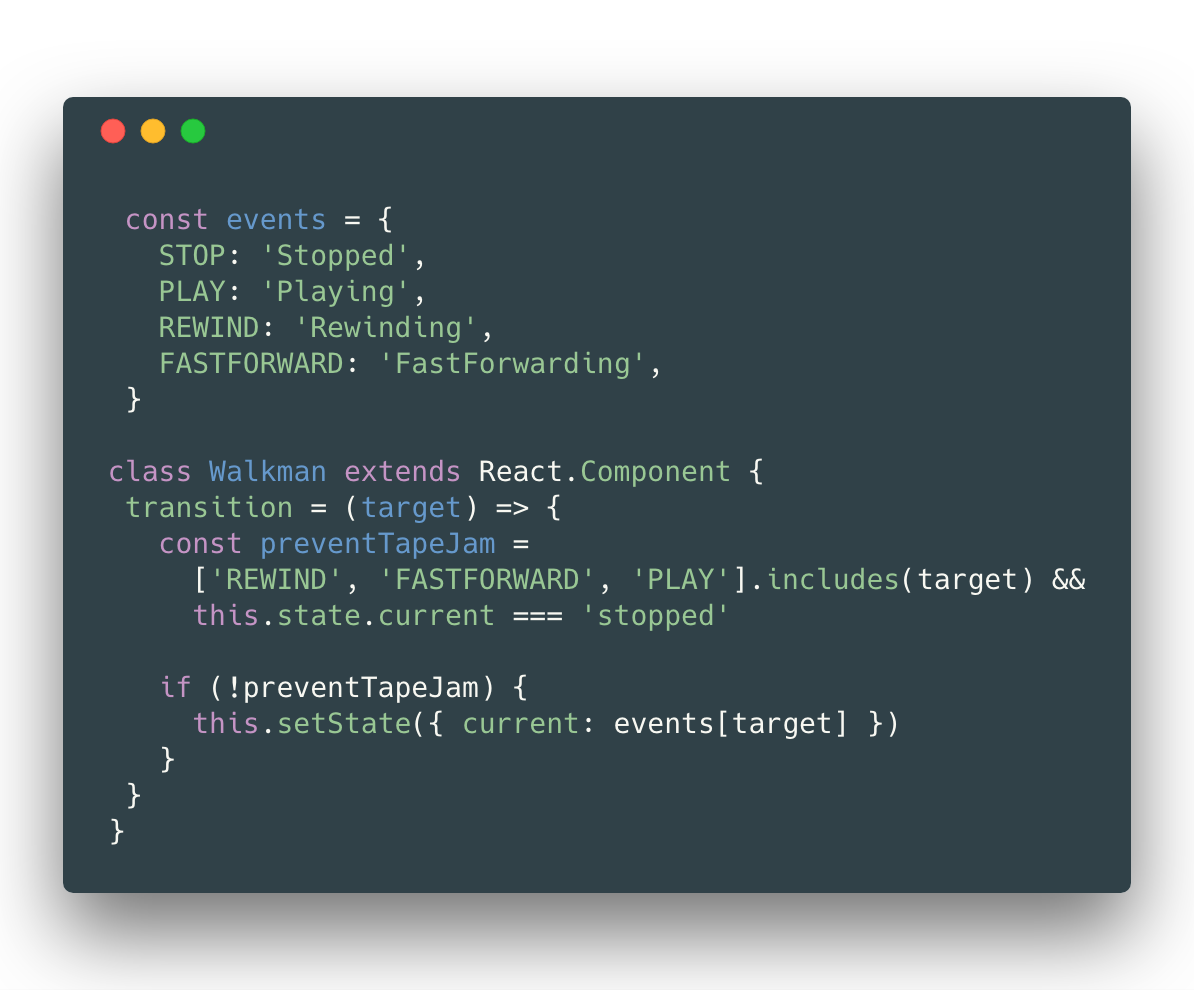
4. Guard Transitions

Stop -> Rewind, FastForward, Play
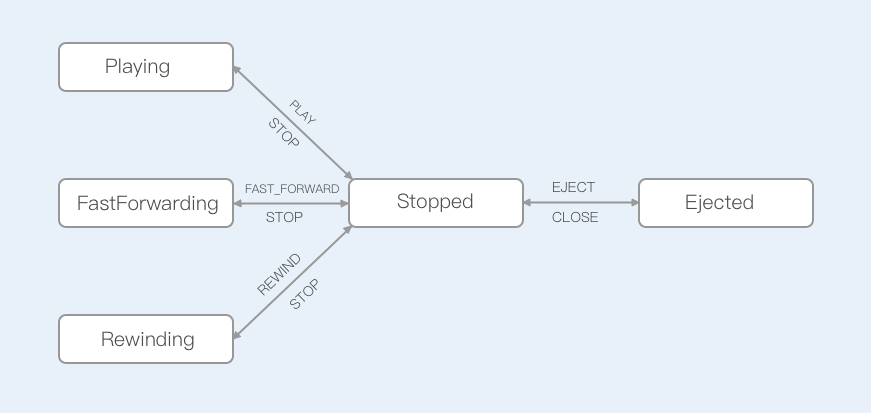
States
1. Stopped
2. Playing
3. Rewinding
4. FastForwarding
5. Eject
Title Text

Stop -> Eject
It starts to feel more like state is managing you. But why?
The ideal data structure for state is not a string, or an object.
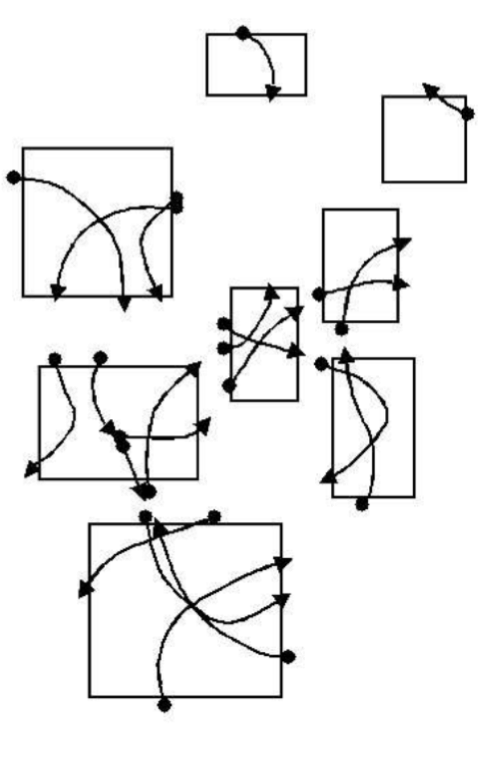
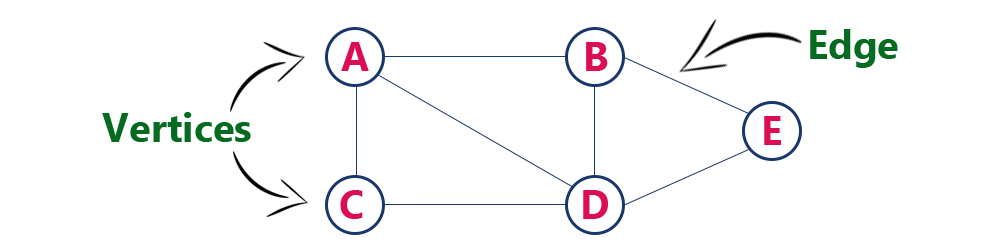
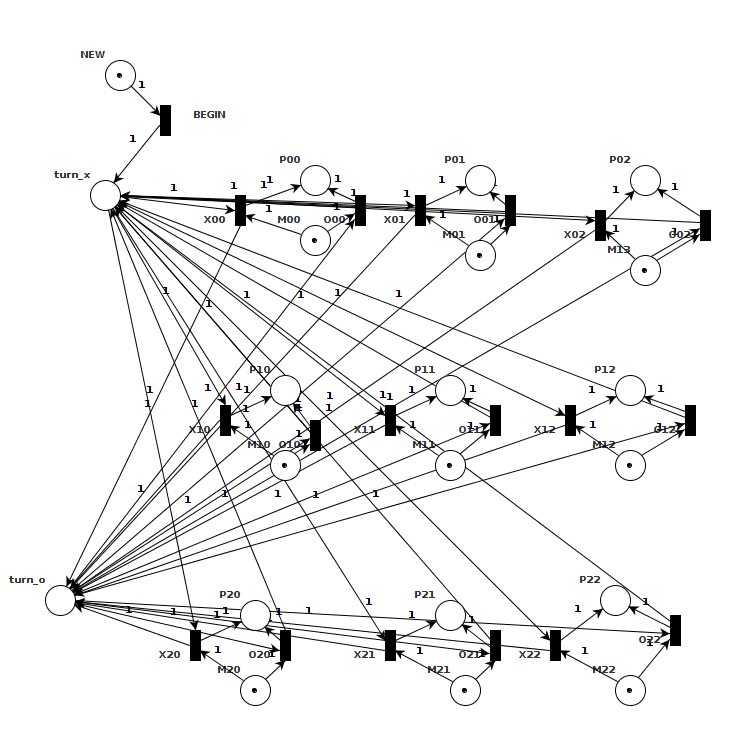
5. State is a Graph

Graph
Graphs can be Visualized
Designed

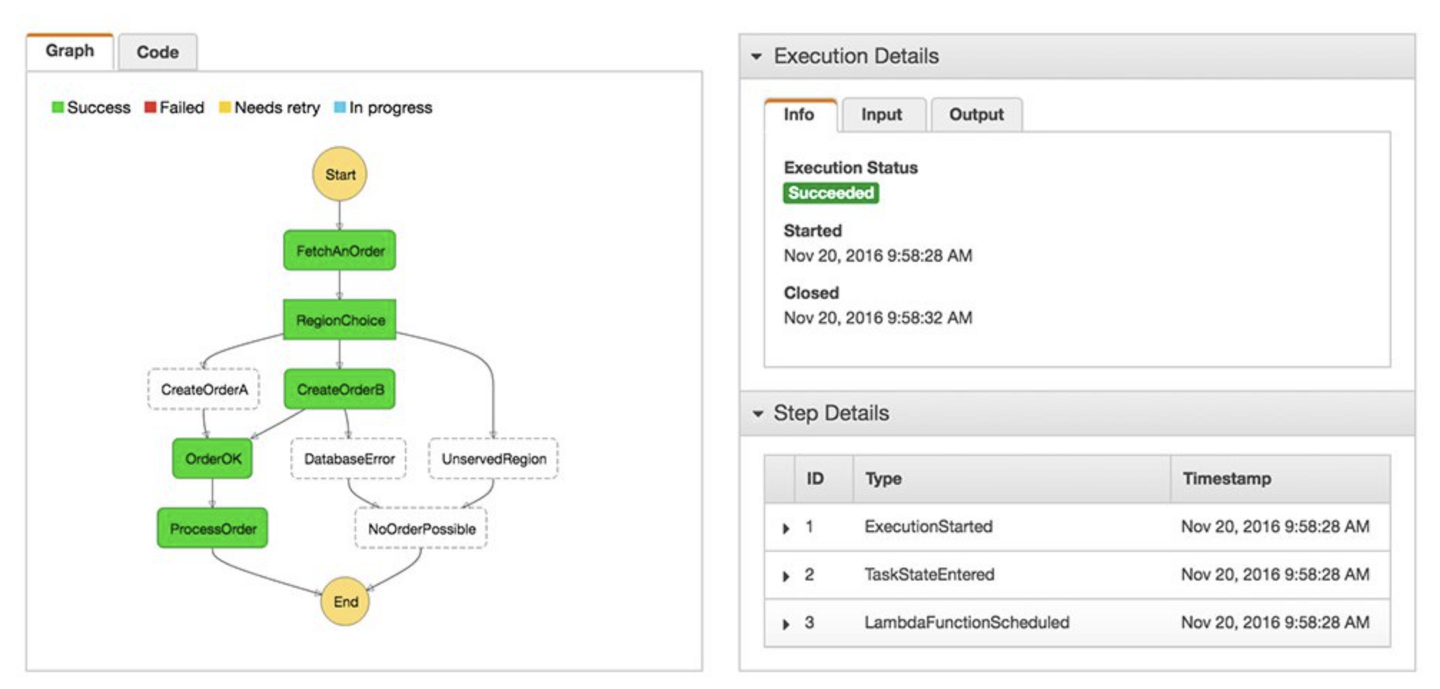
AWS Step Functions

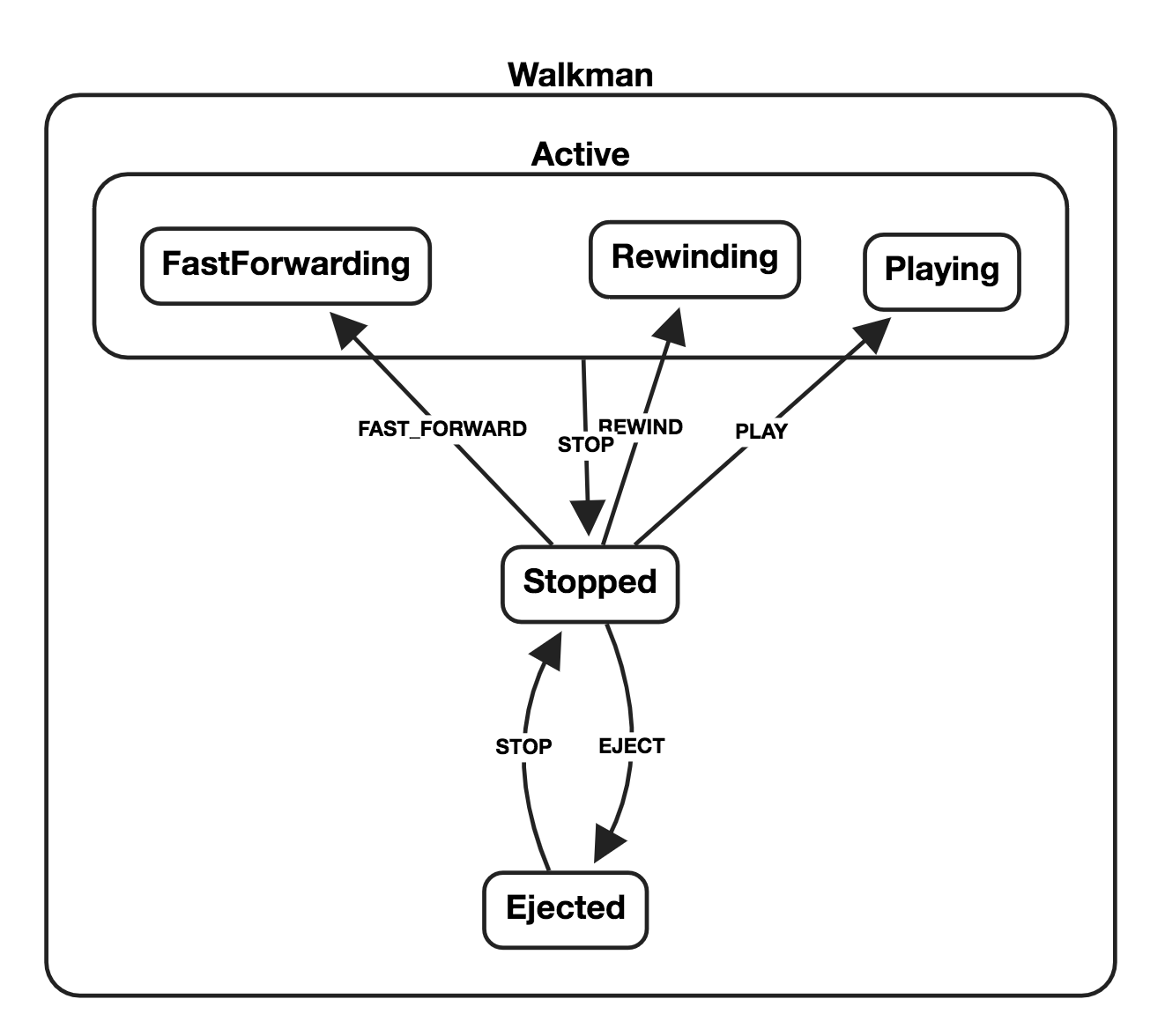
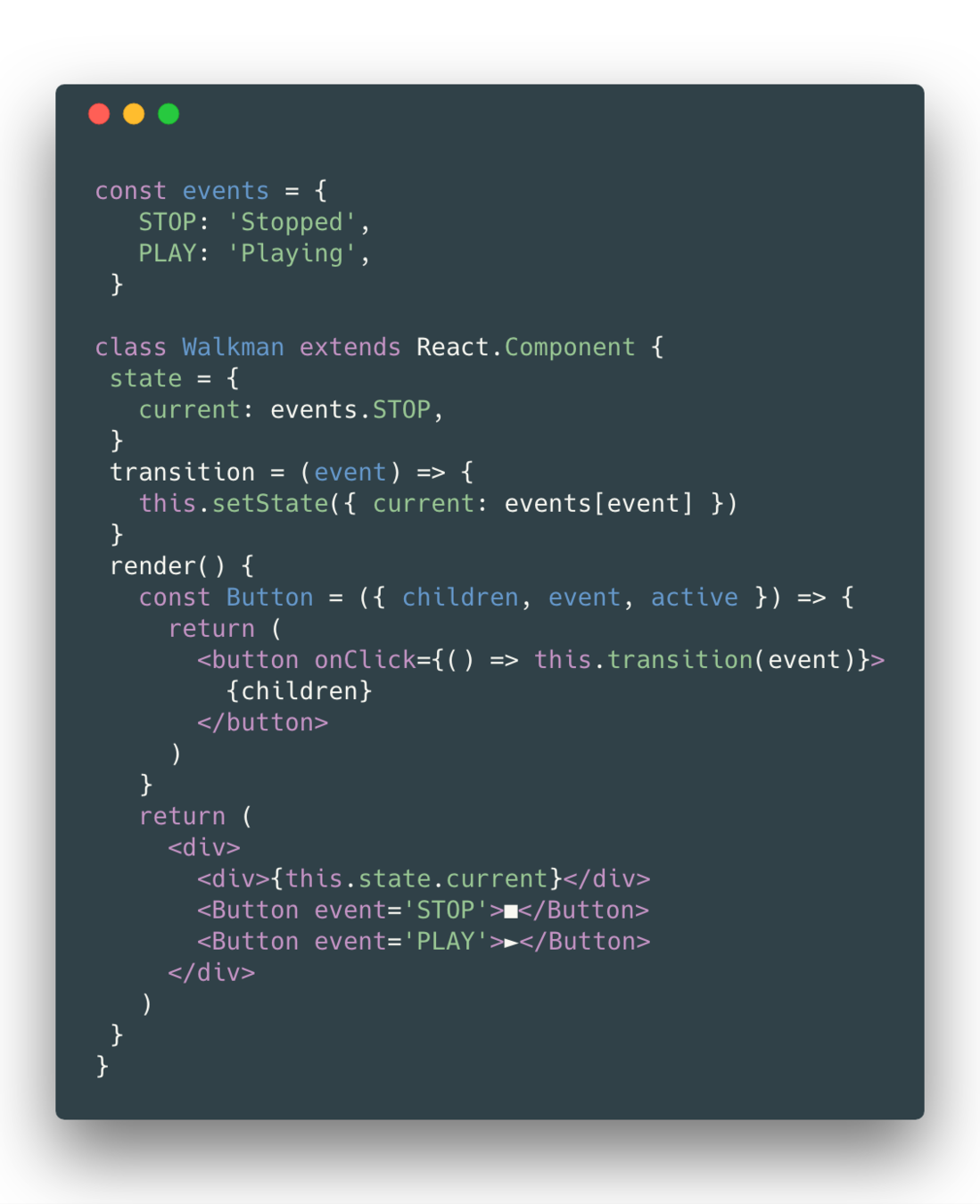
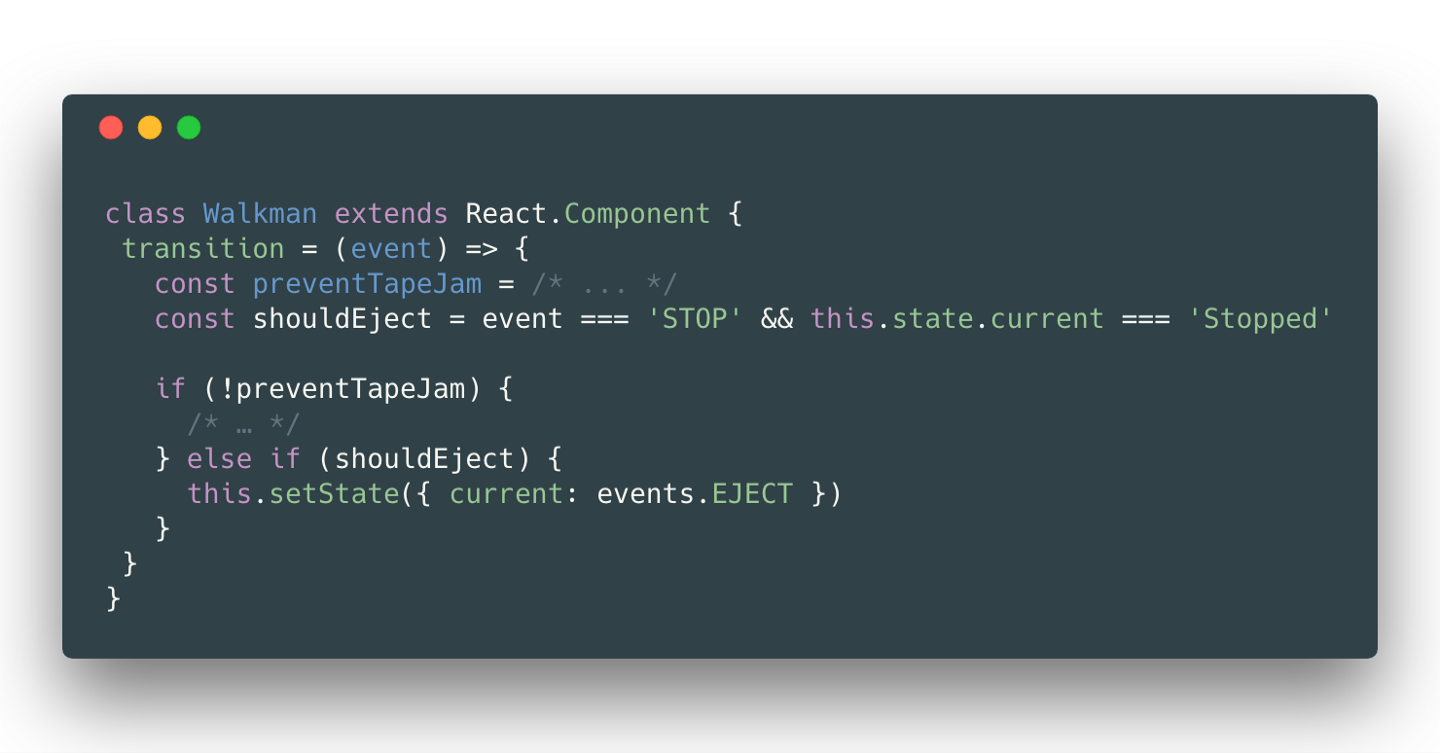
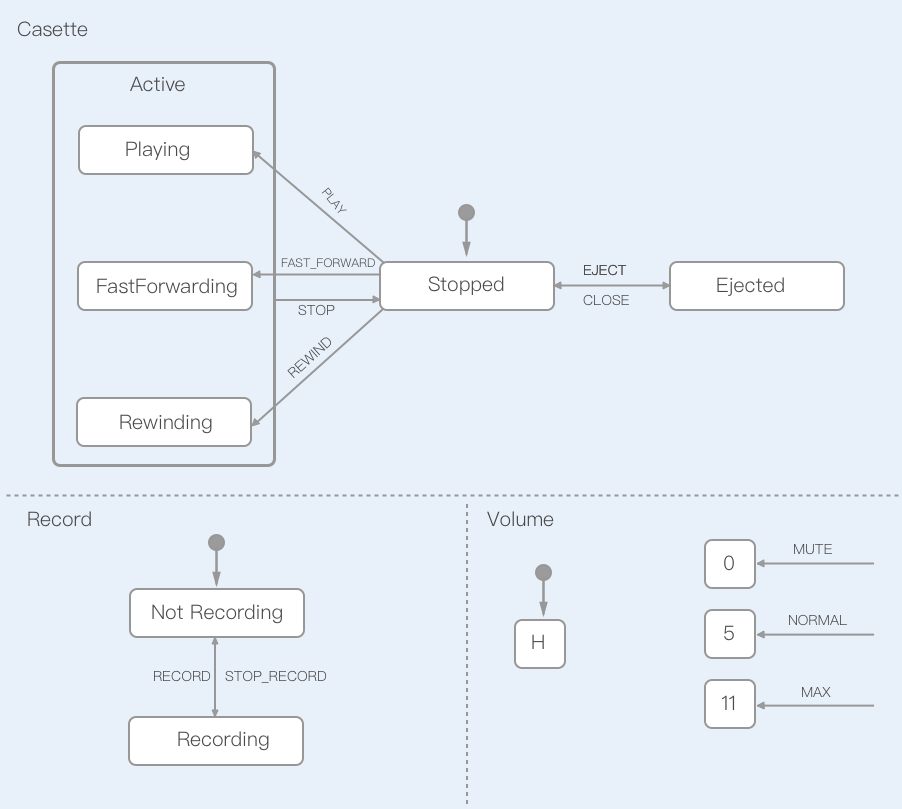
Walkman
Unfortunately, state graphs can be a ticking time bomb.
State Explosion

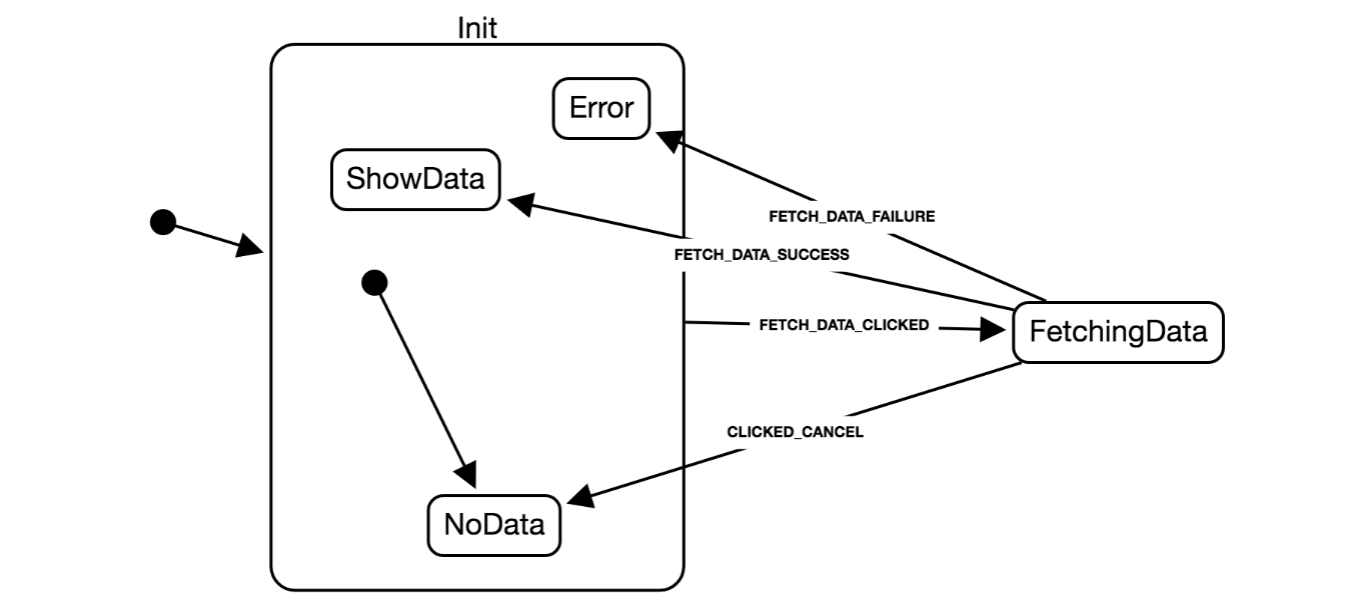
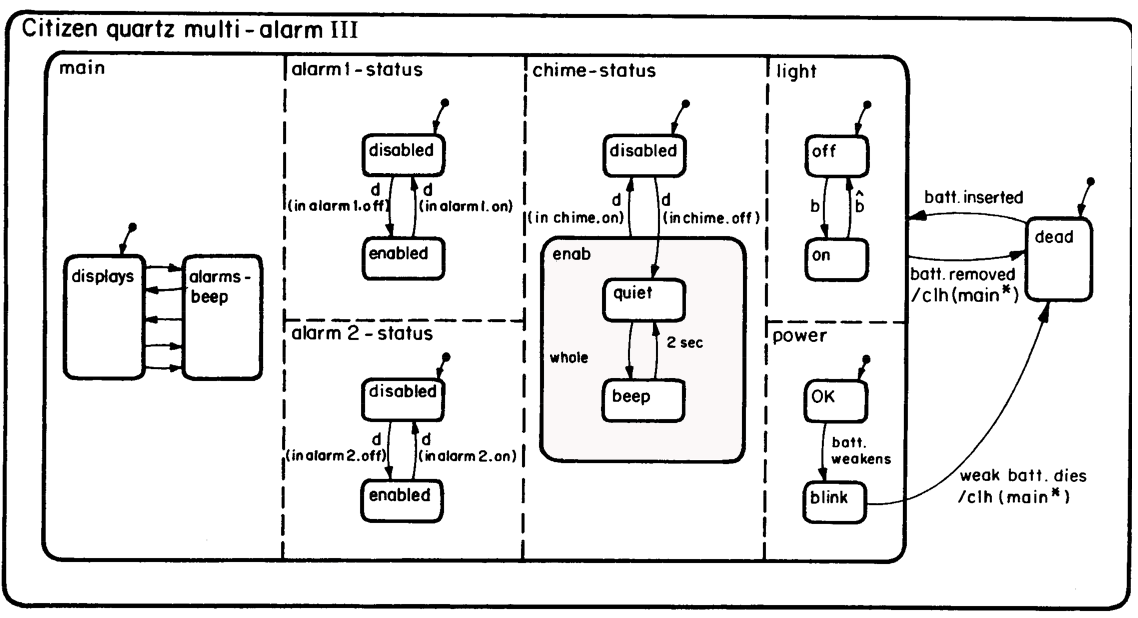
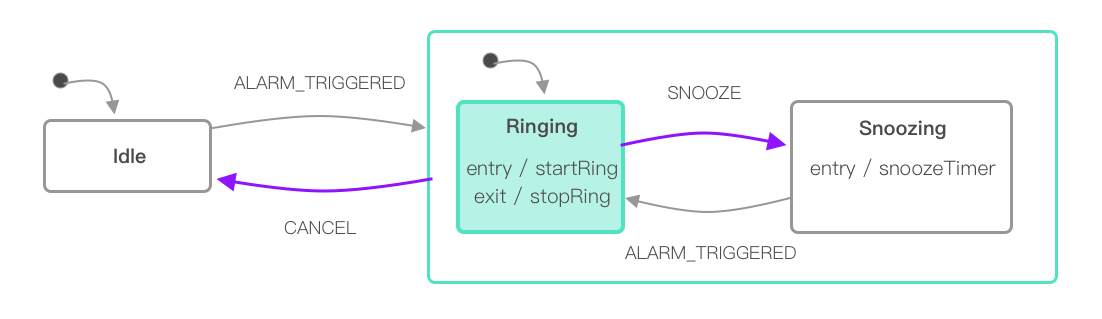
6. Statecharts

"A Visual Formalism For Complex Systems" (Harel, 1987)

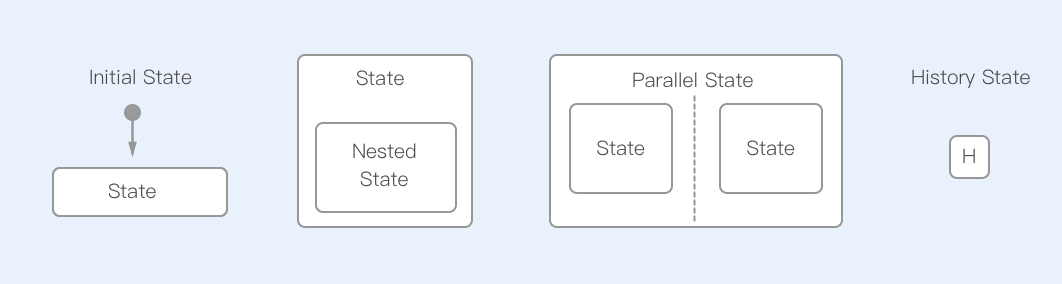
State Types

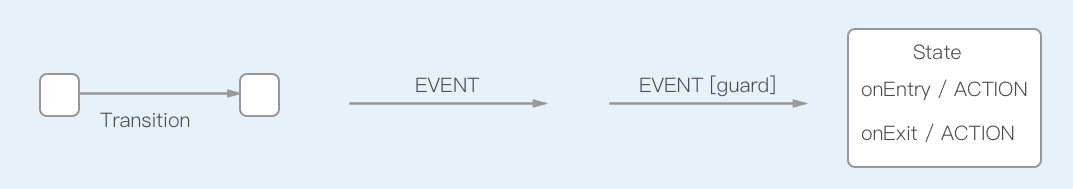
Transitions, Events, Actions

Walkman
Statecharts can visually describe/design any deterministic system

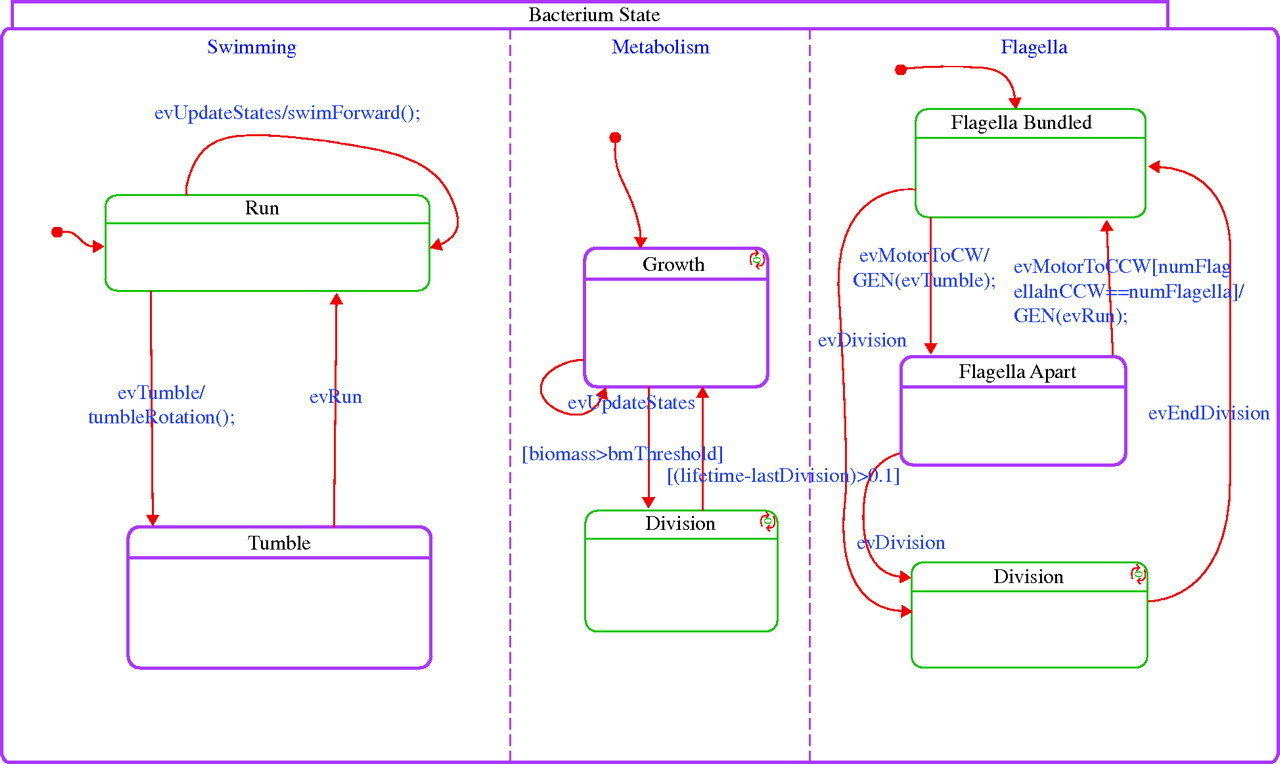
BioCharts
WOH!
Statechart Tools
SCXML (W3C)

QT SCXML


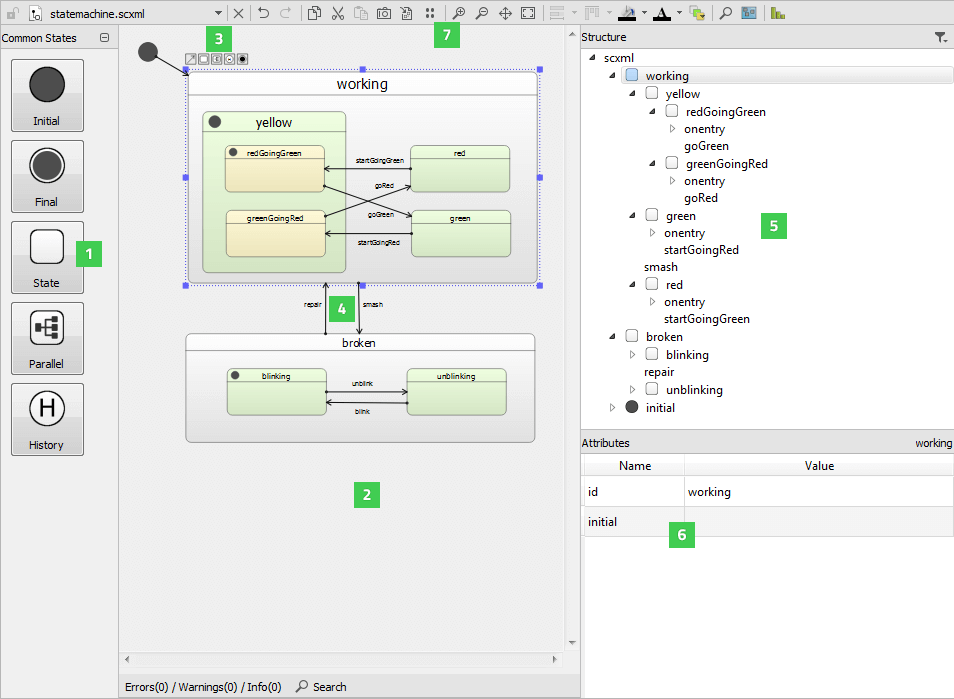
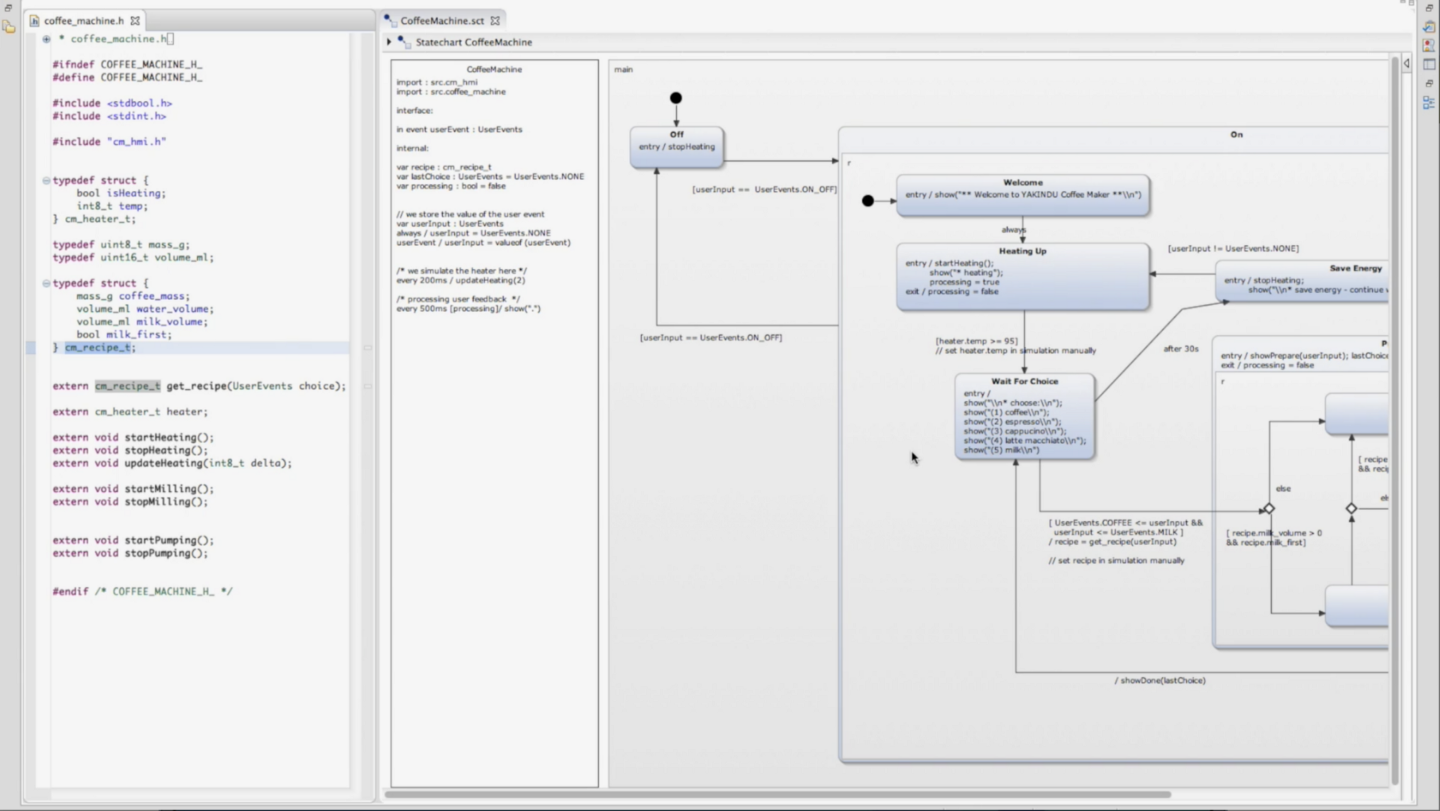
Yakindu Statecharts
C++, Java, Typescript
What about ?
We're late. It's early.

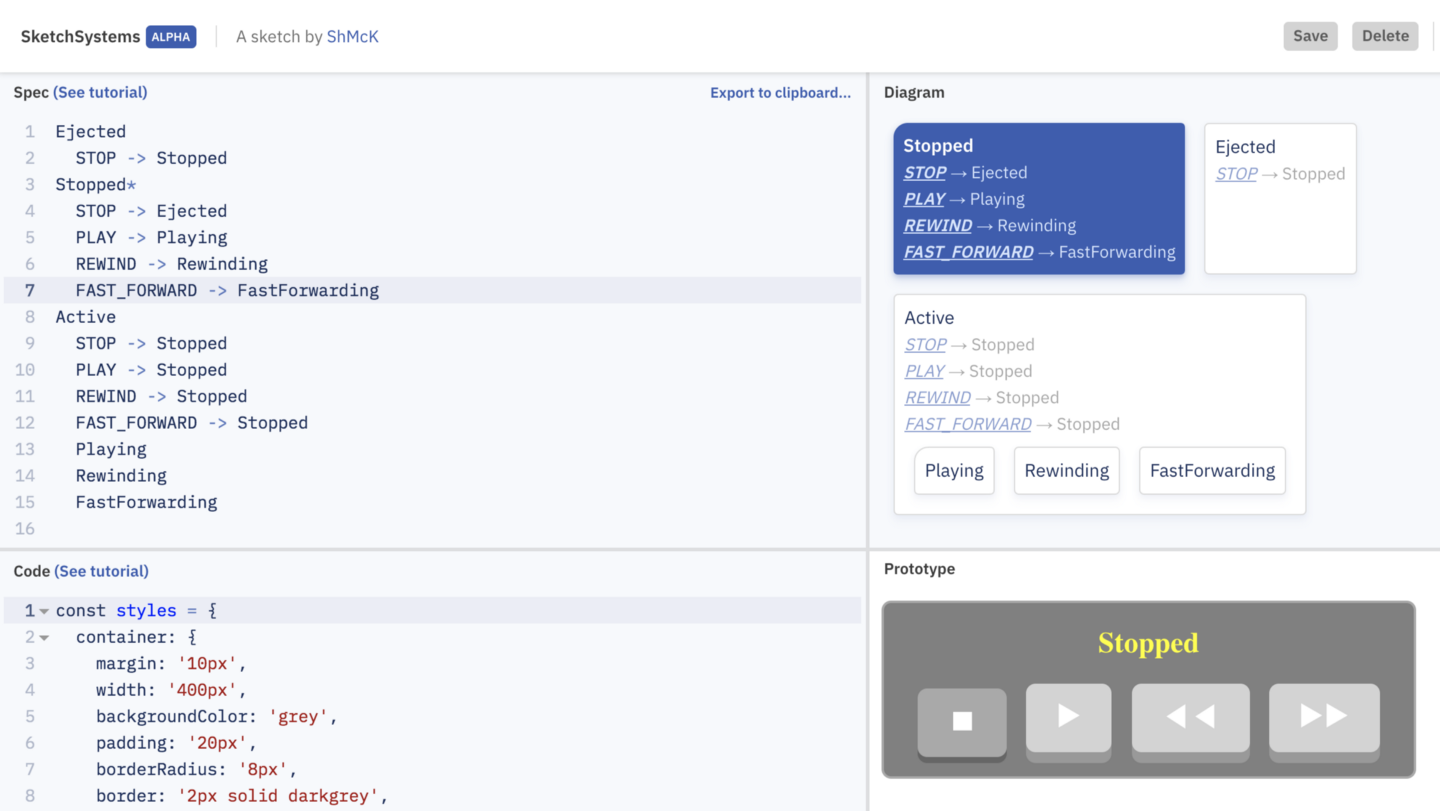
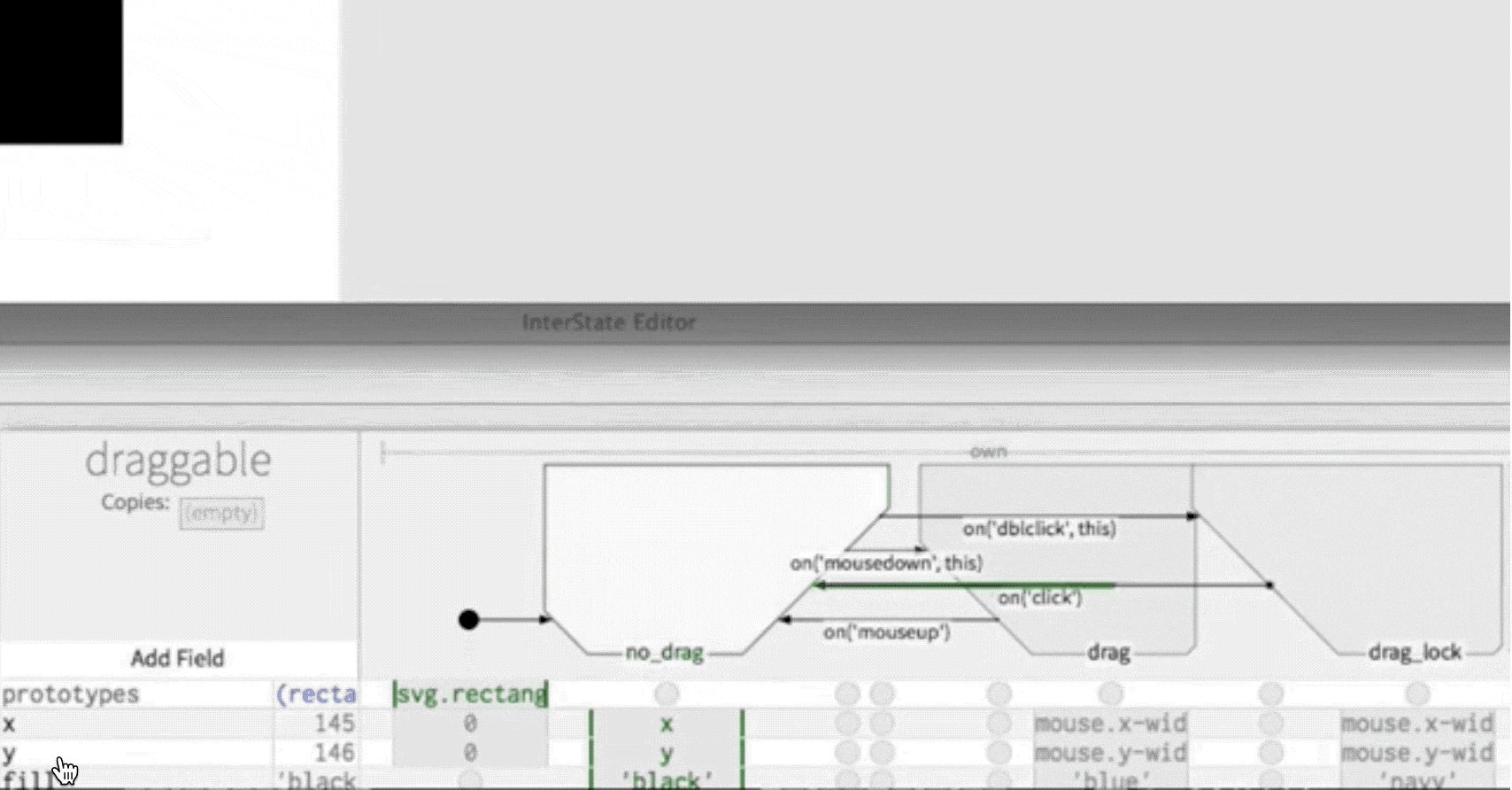
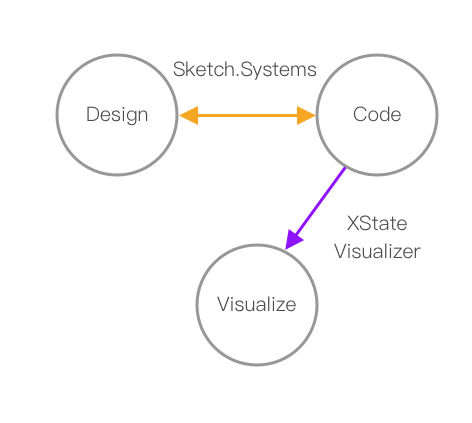
Sketch.Systems
XState Visualizer

The Goal
Prototyping
Sketch.Systems Demo
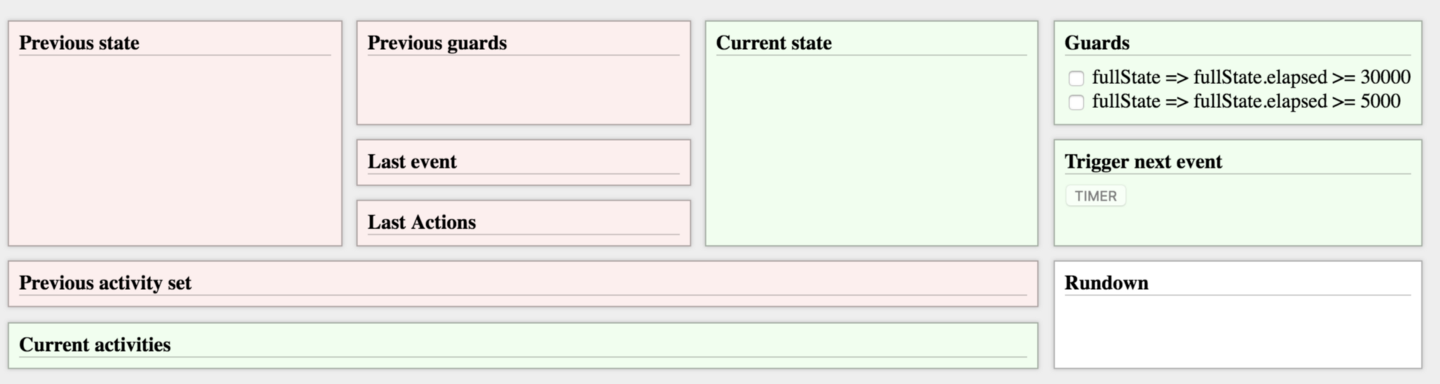
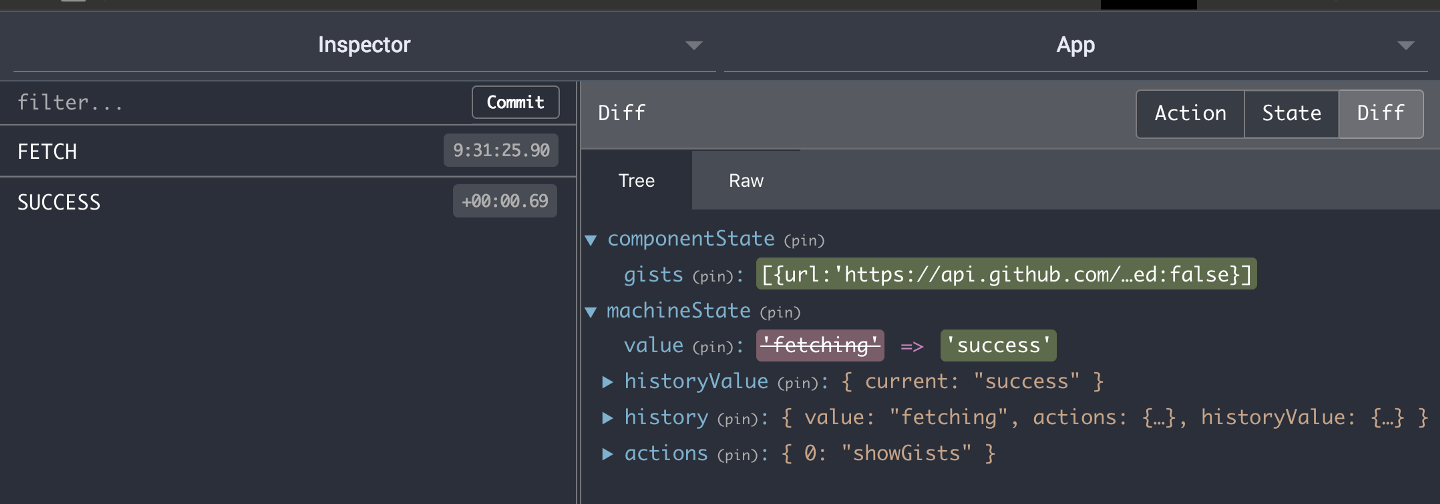
DevTools

Redux Devtools
XState Devtools (Experimental)
Live Statecharts
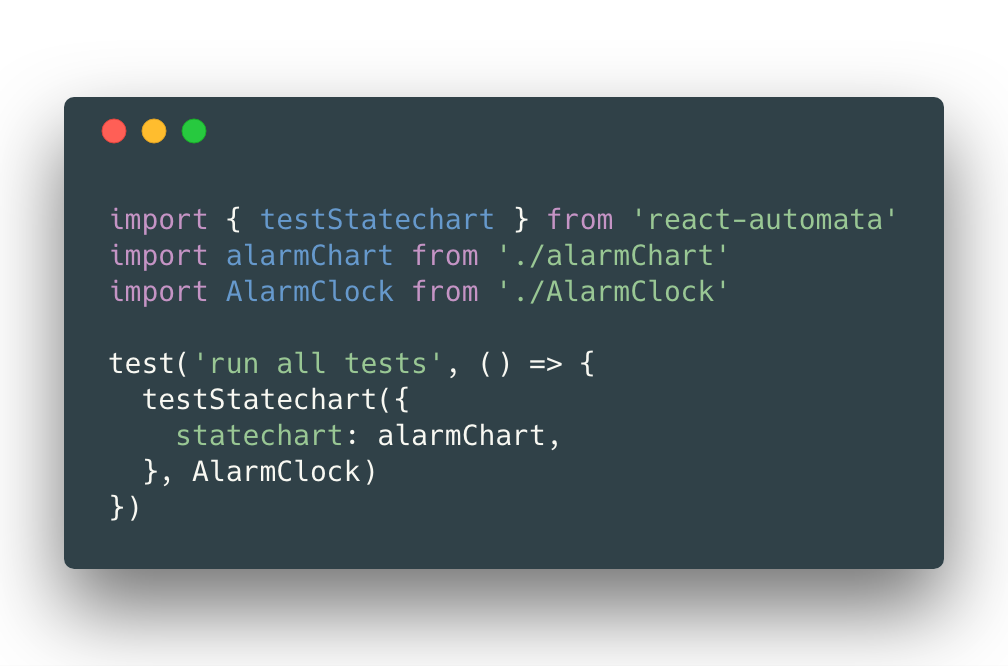
Testing
Deterministic UI
+
Snapshot Tests

Automated SnapShot Testing
Potentially Automate E2E Tests?
How?
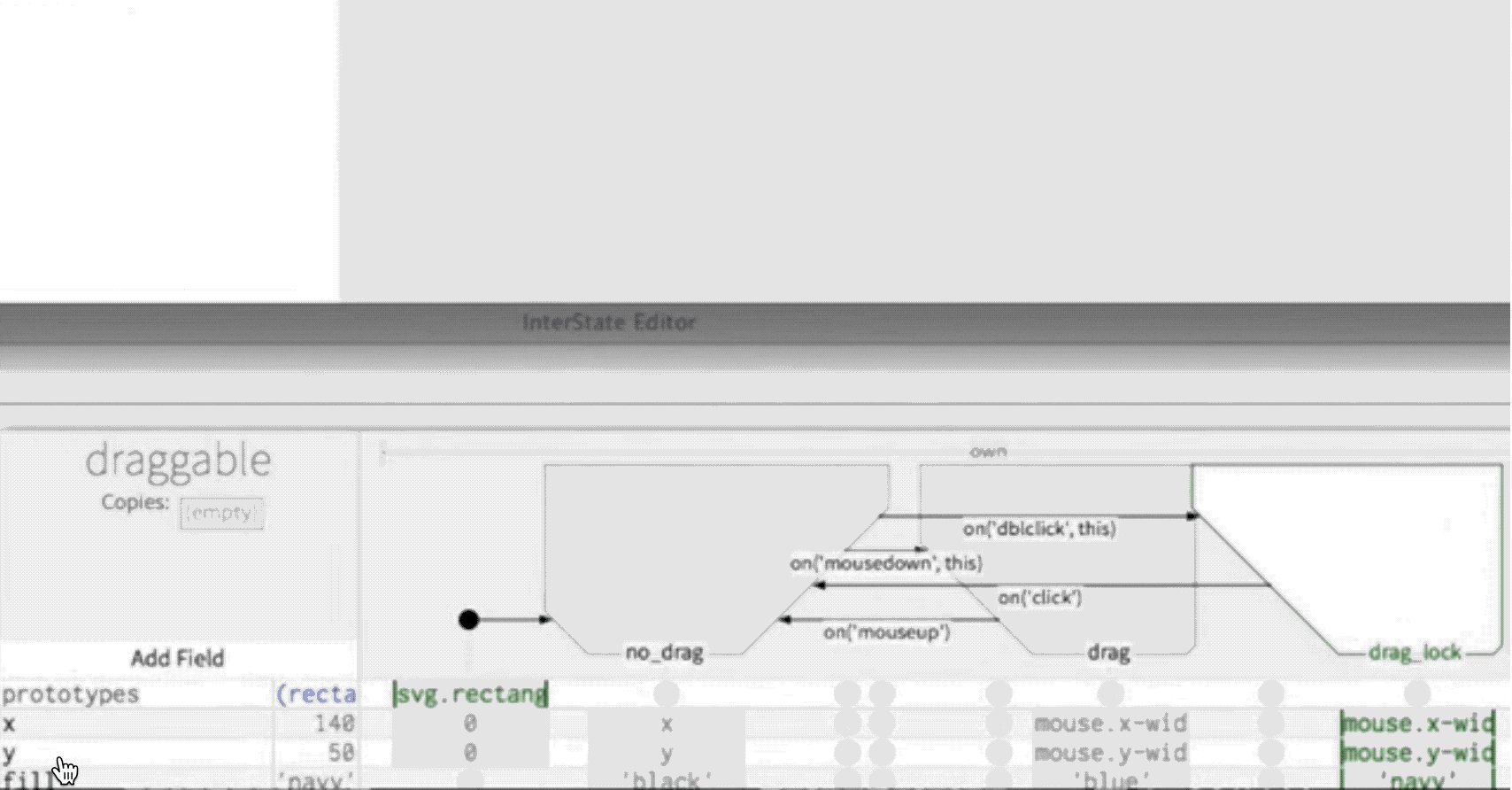
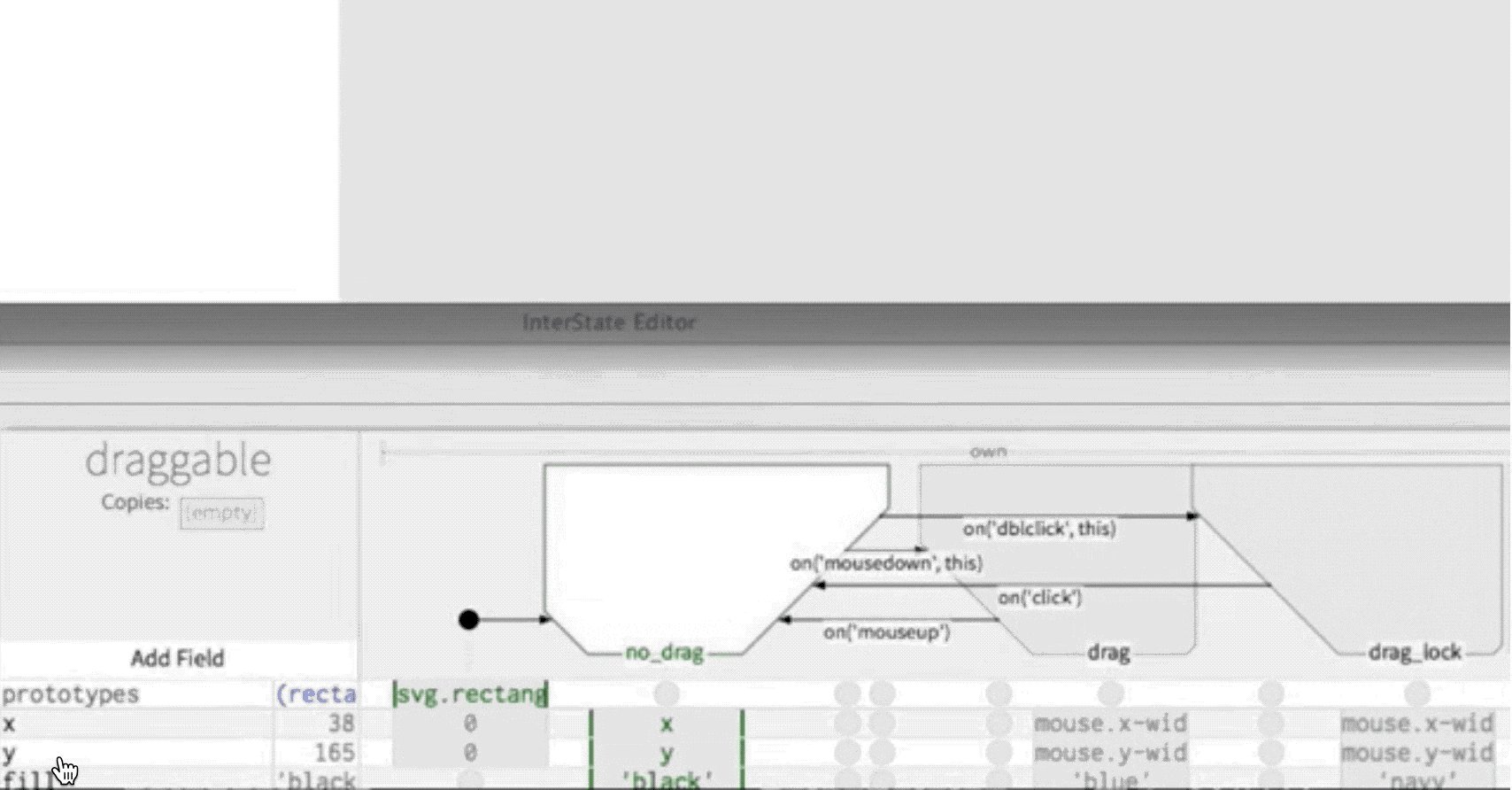
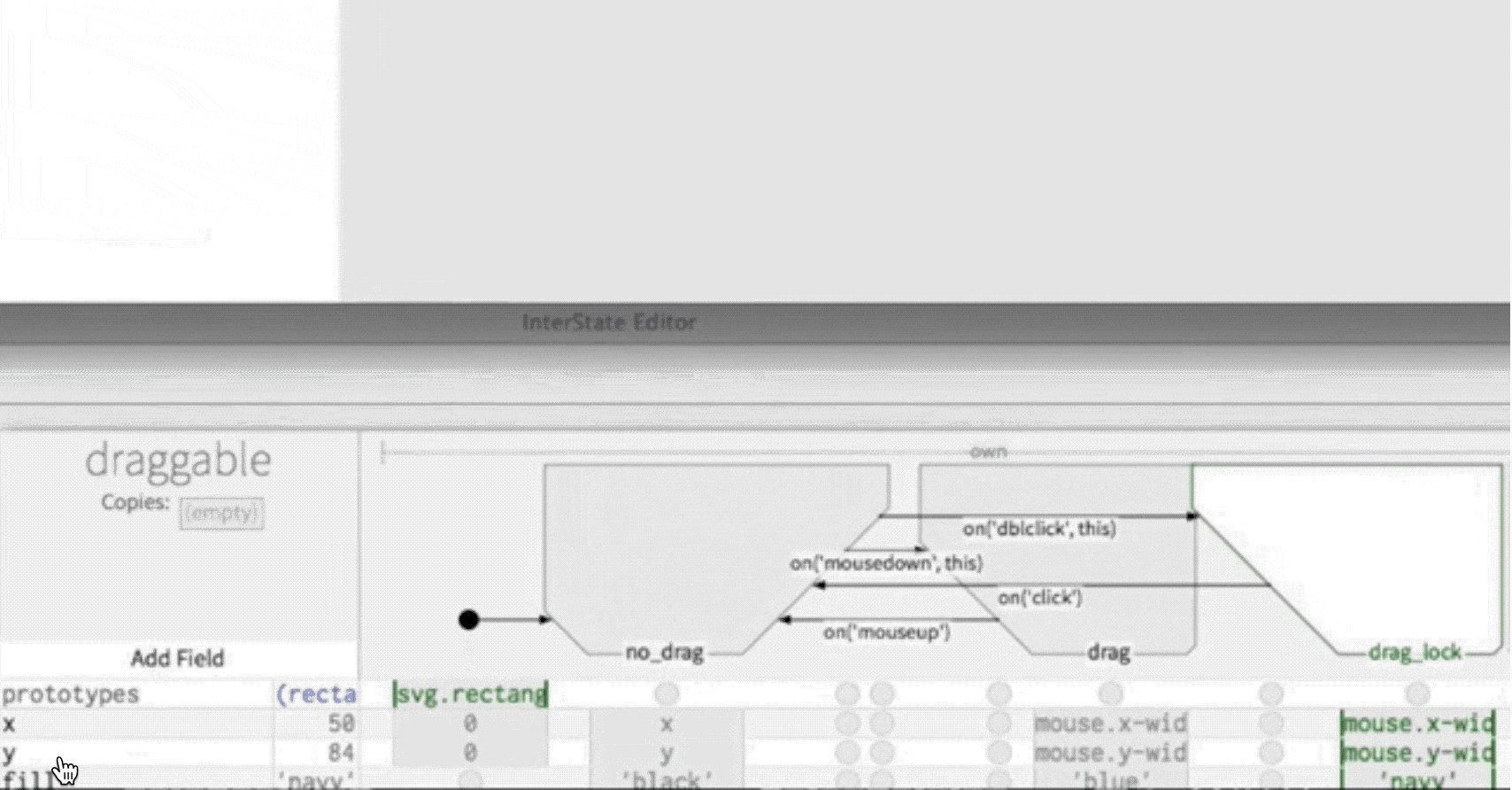
XState

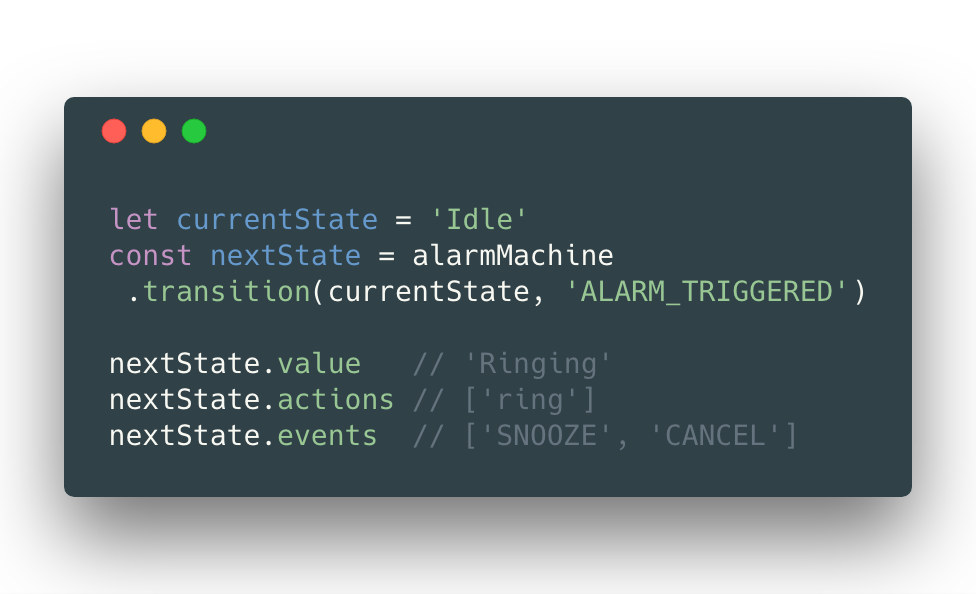
XState
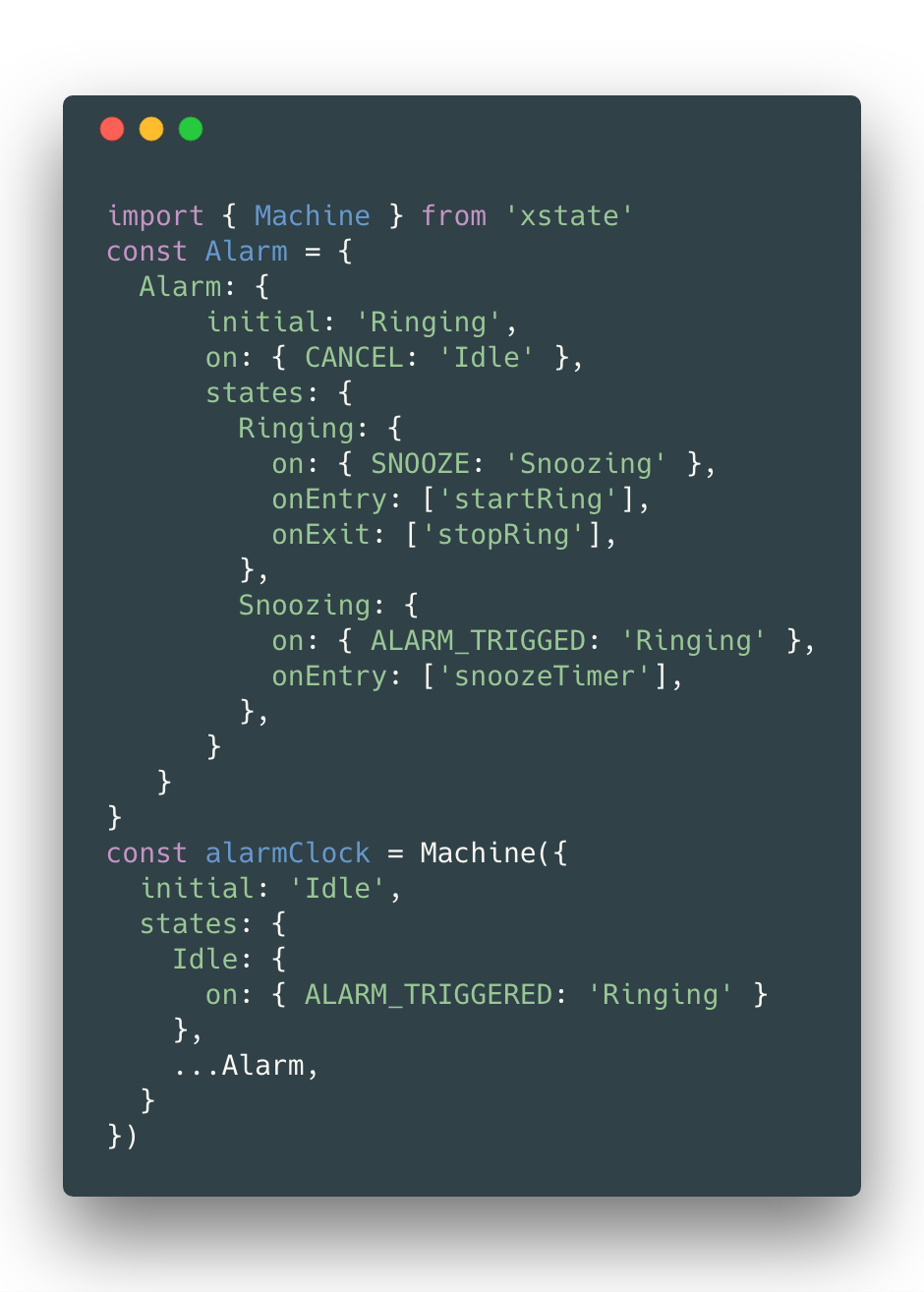
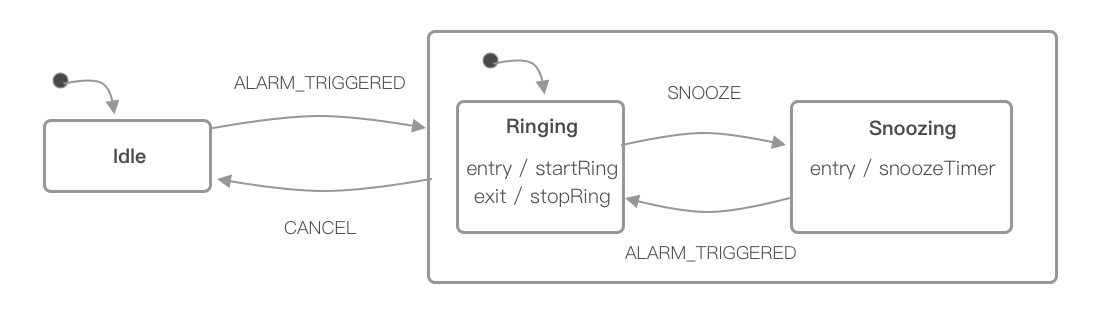
Machine


Visualized State Machine
Xstate
stateless finite state machines and statecharts

Stateless


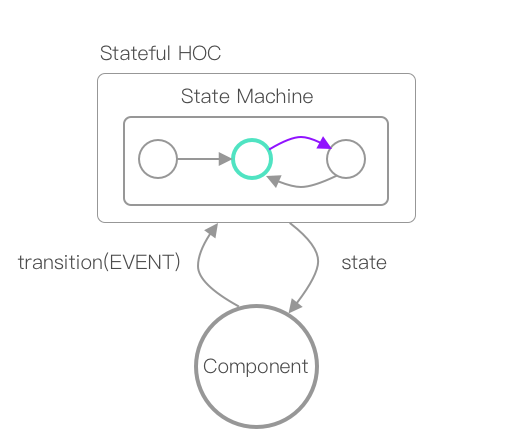
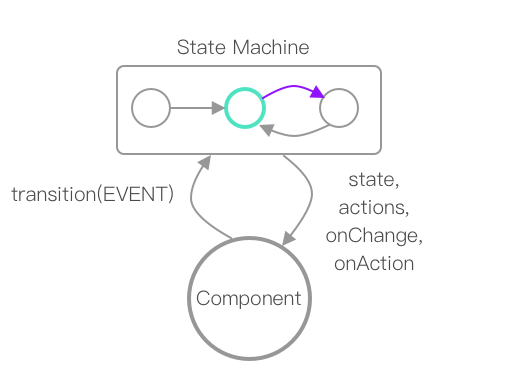
Stateful State Machine
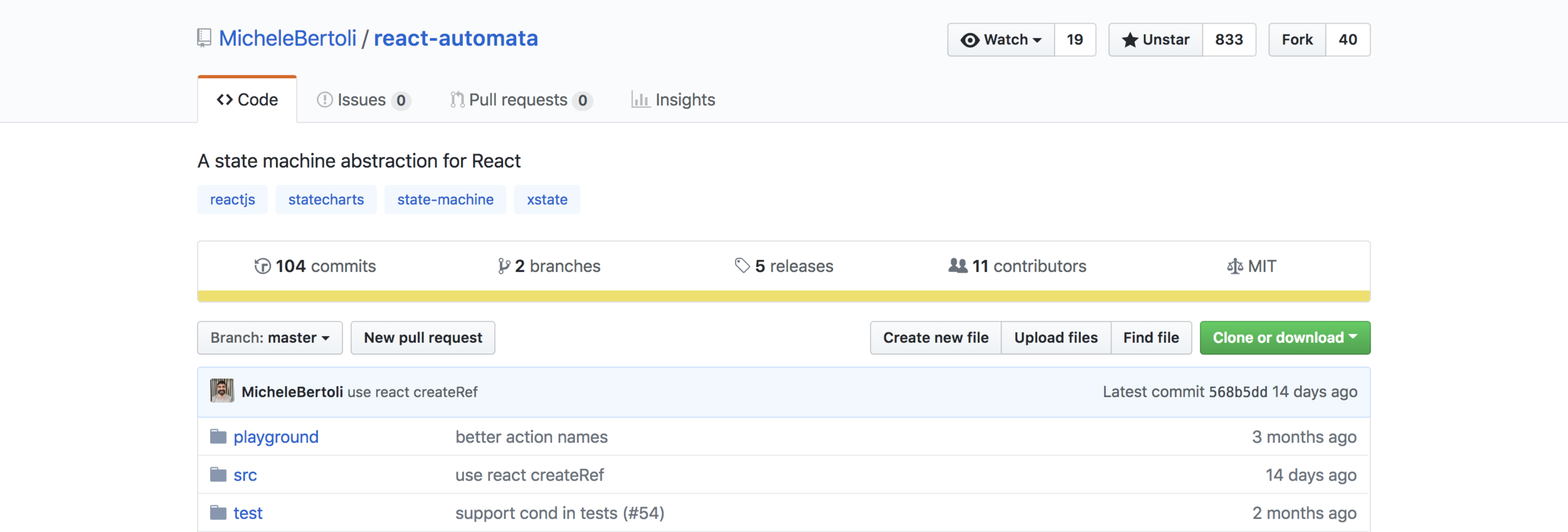
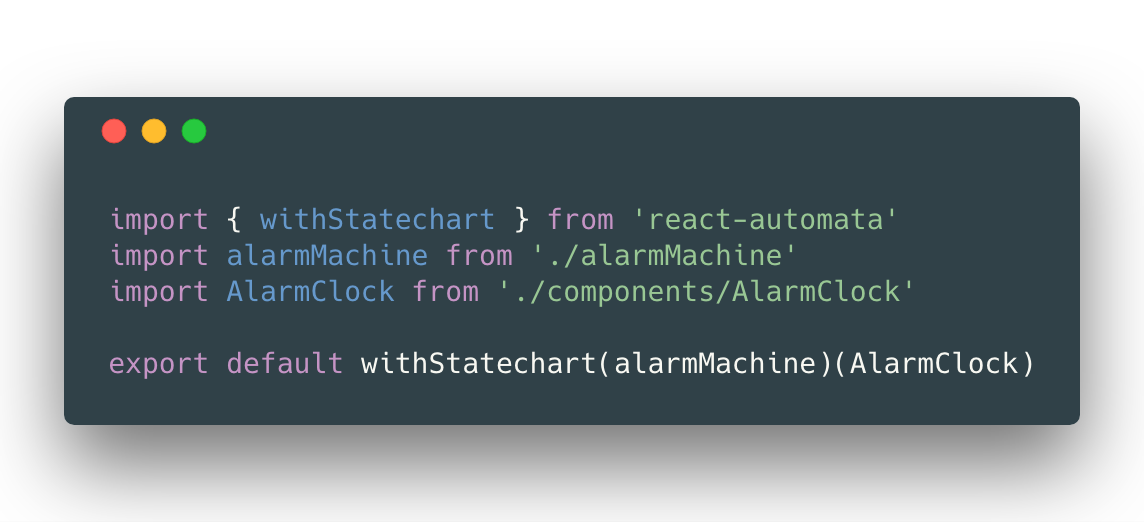
React-Automata

Title Text

React-Automata
Stateful Component Patterns
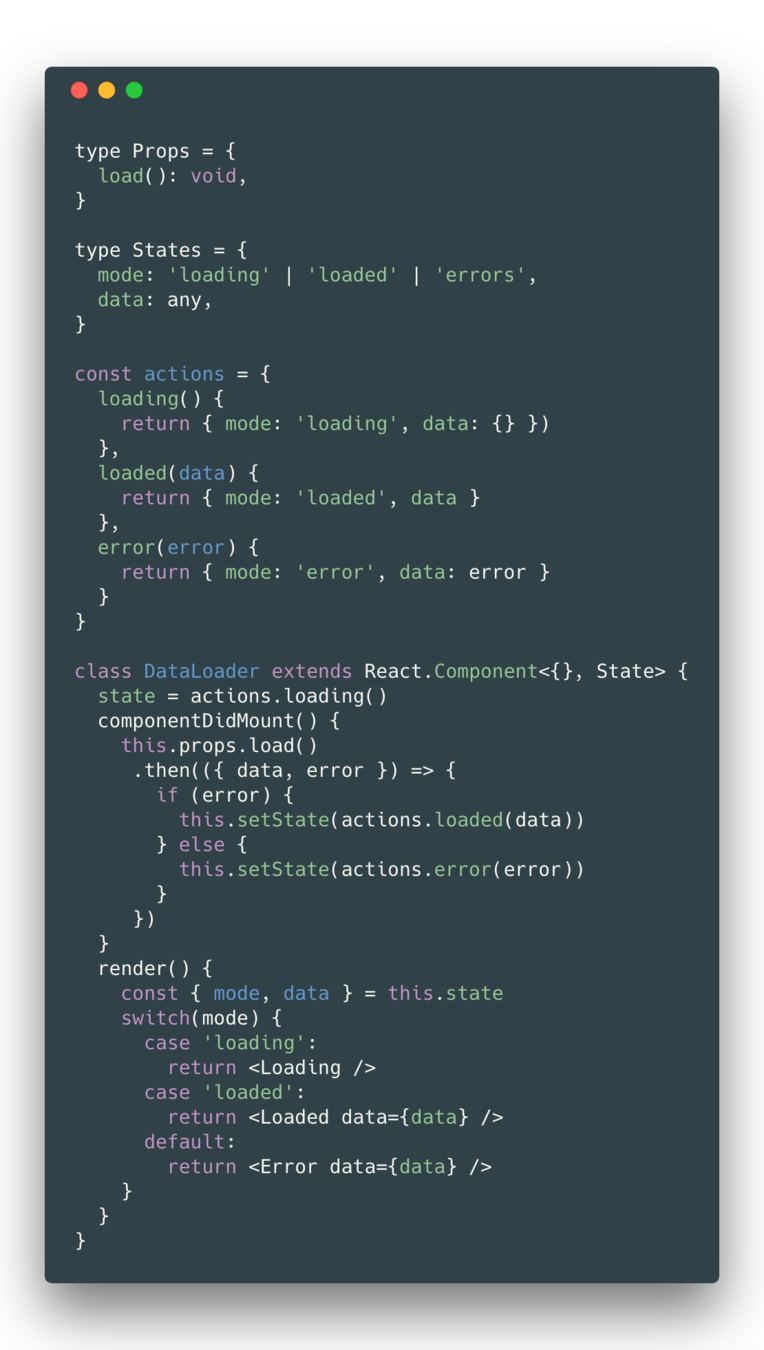
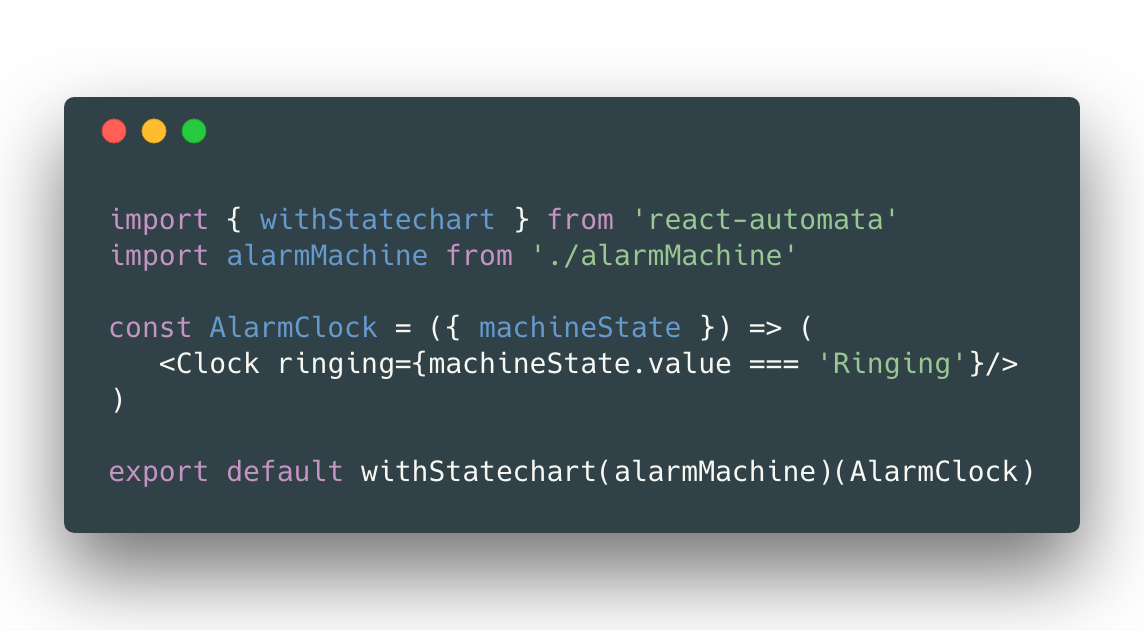
1. State from Prop

Not Recommended!
1. State from Prop

Not Recommended!
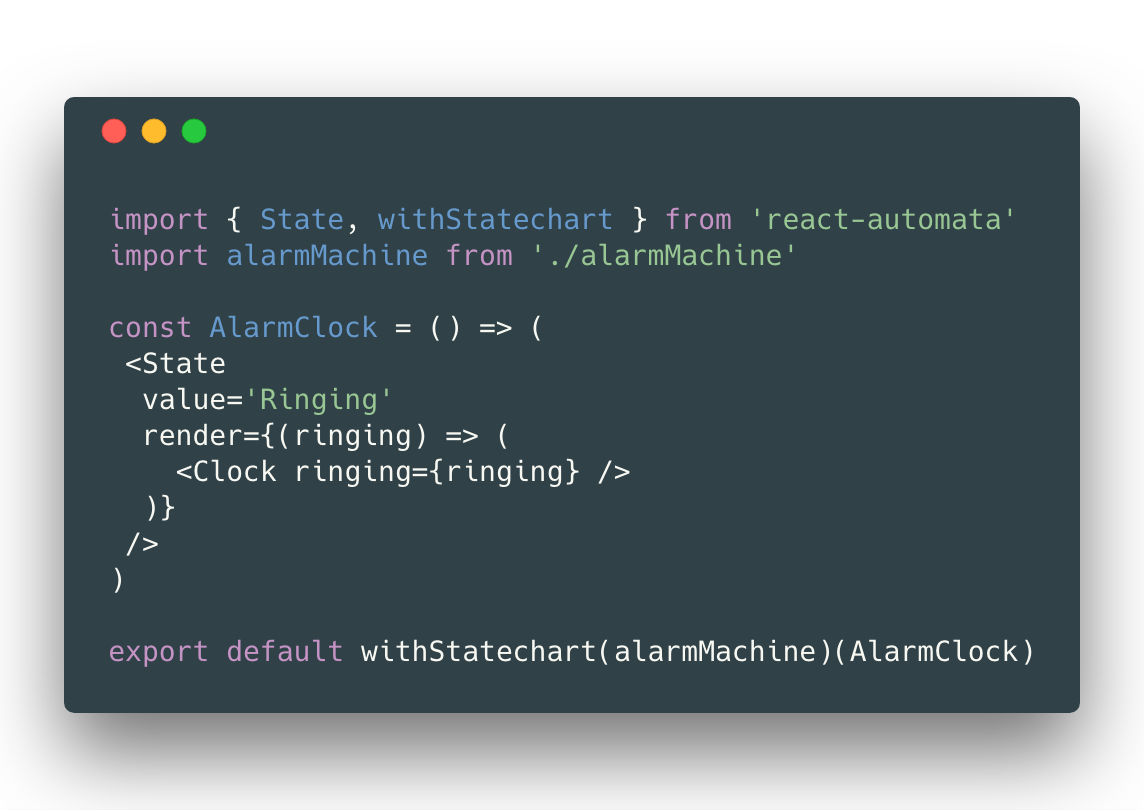
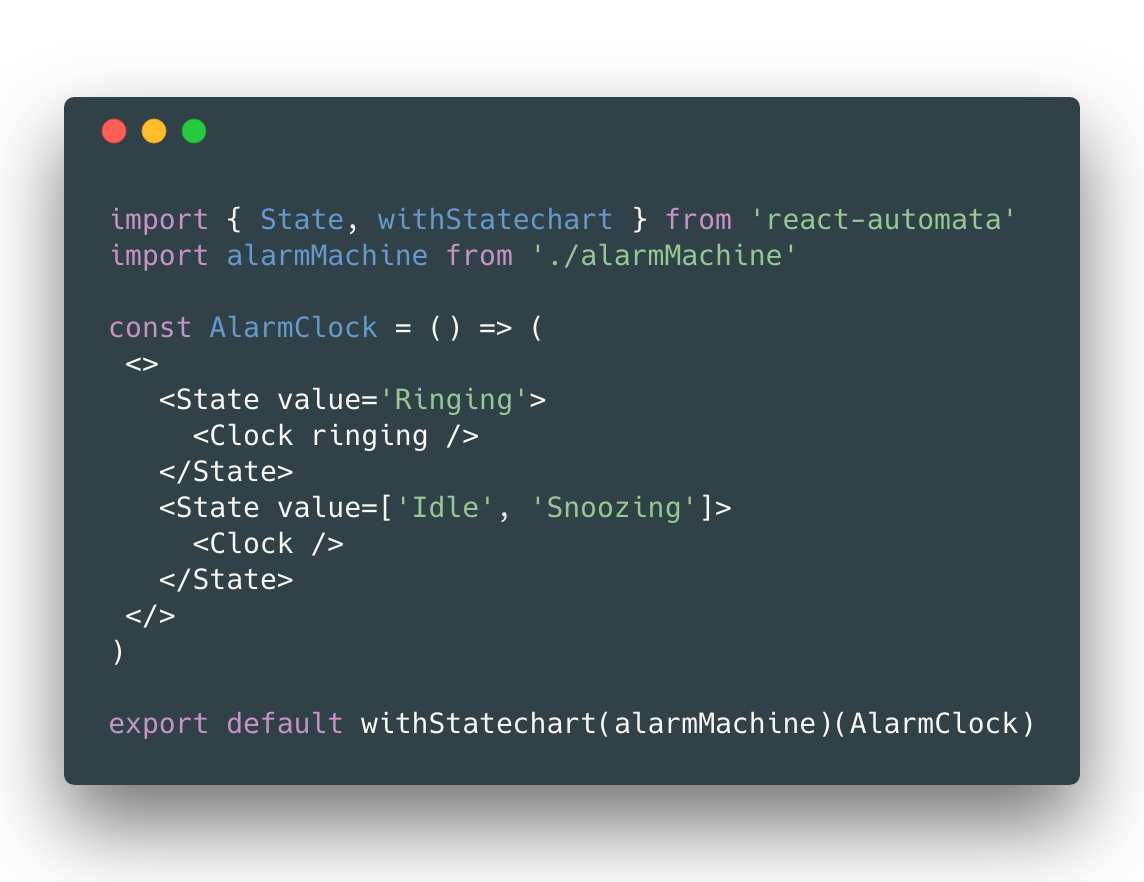
2. Render Prop with
Boolean Value Match
(ringing) is true/false
based on value pattern match
with state value

Title Text

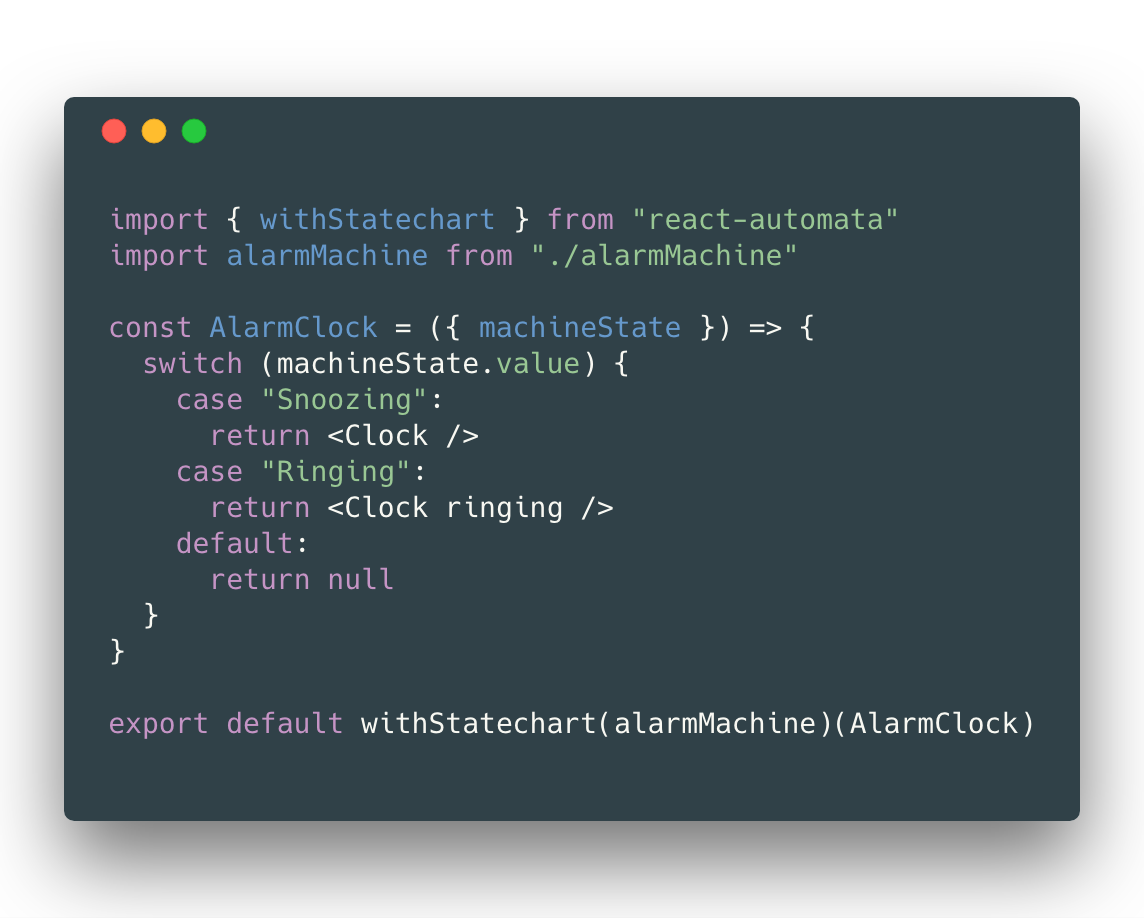
Conditional Rendering
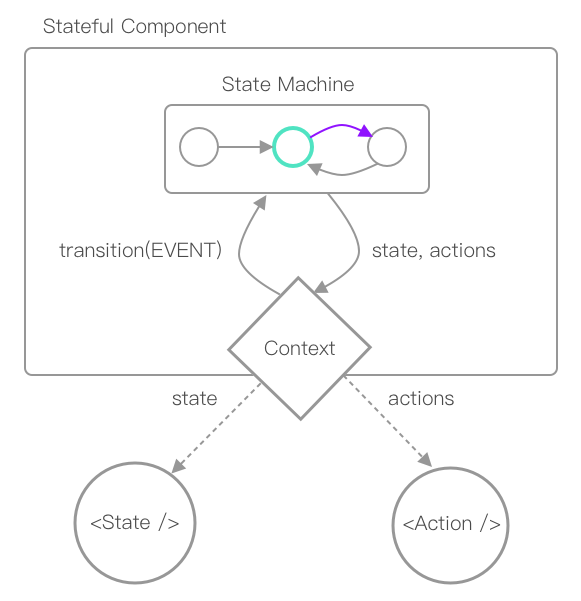
3. State from Context

3. State from Context

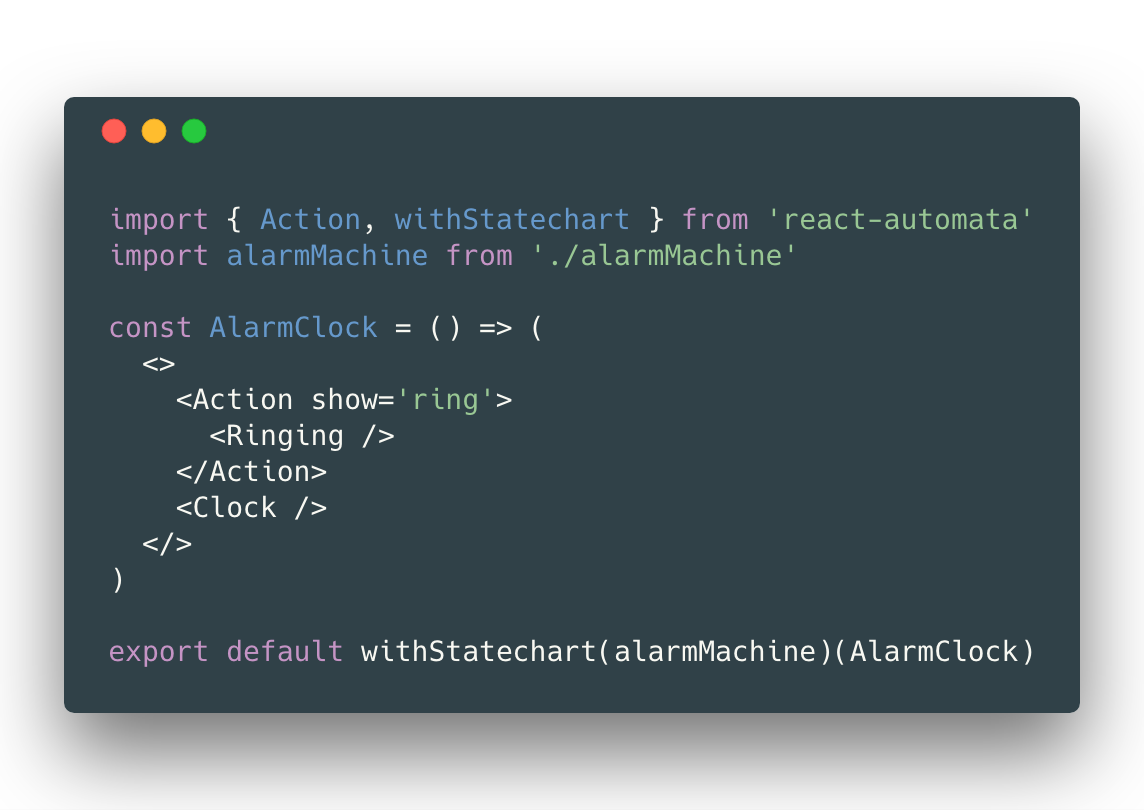
4. Action from Context

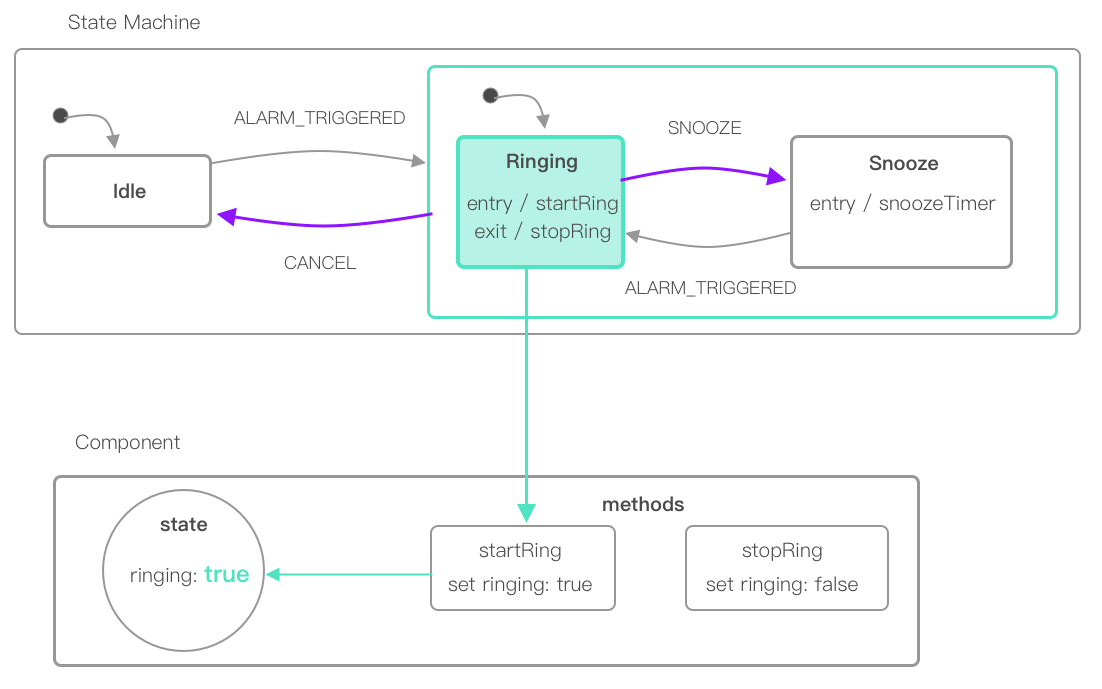
5. Action -> Component Method

5. Action -> Component Method

XStateful

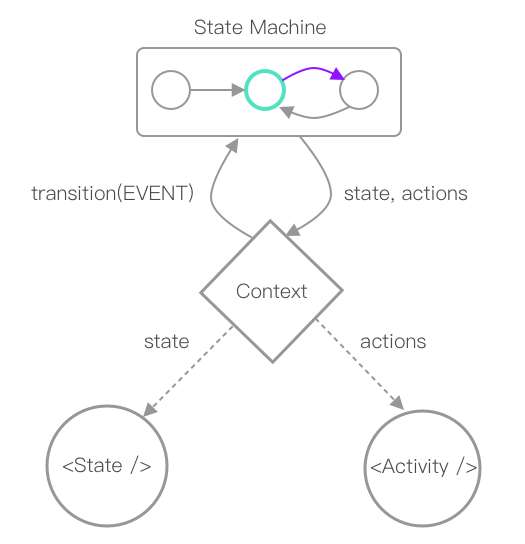
React-Automata
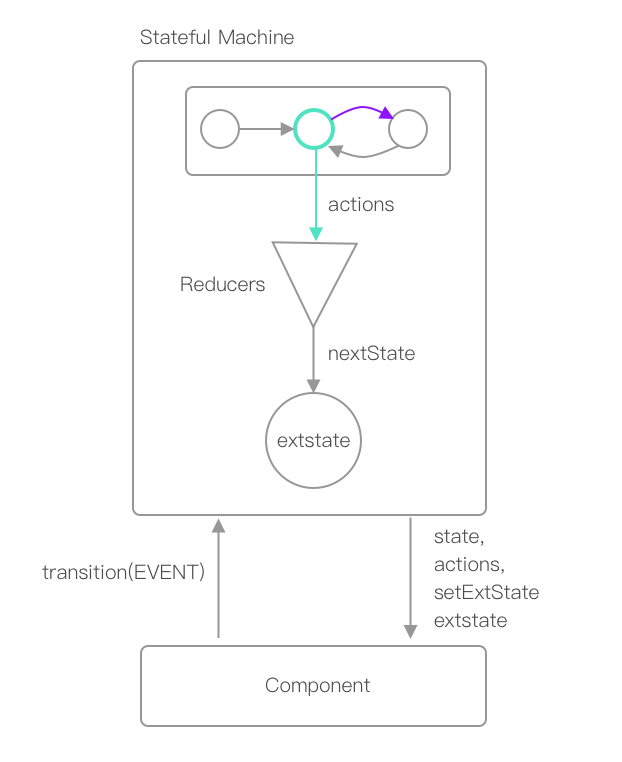
XStateful
action -> component methods
action ->reducers
component state
instance state
Differences
actions with params

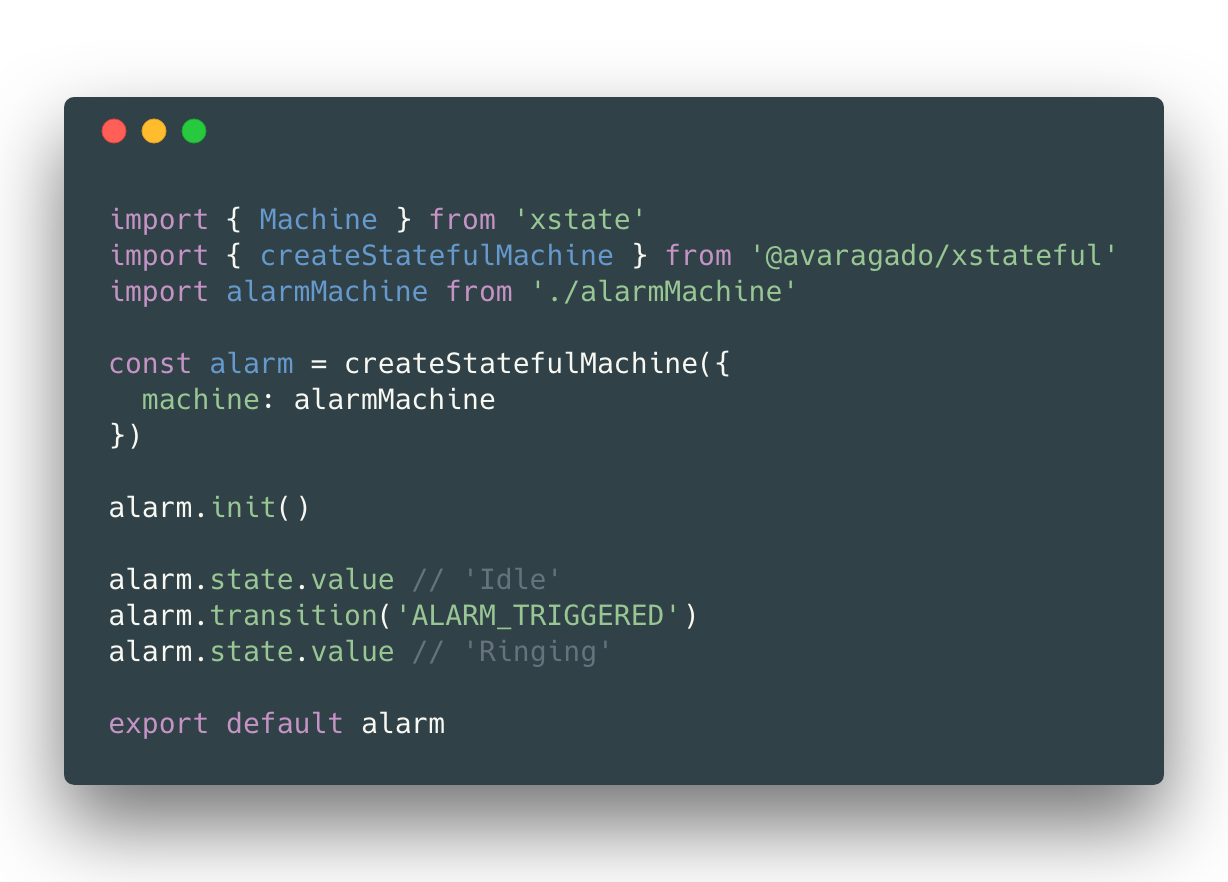
External State Machine

XStateful Machine
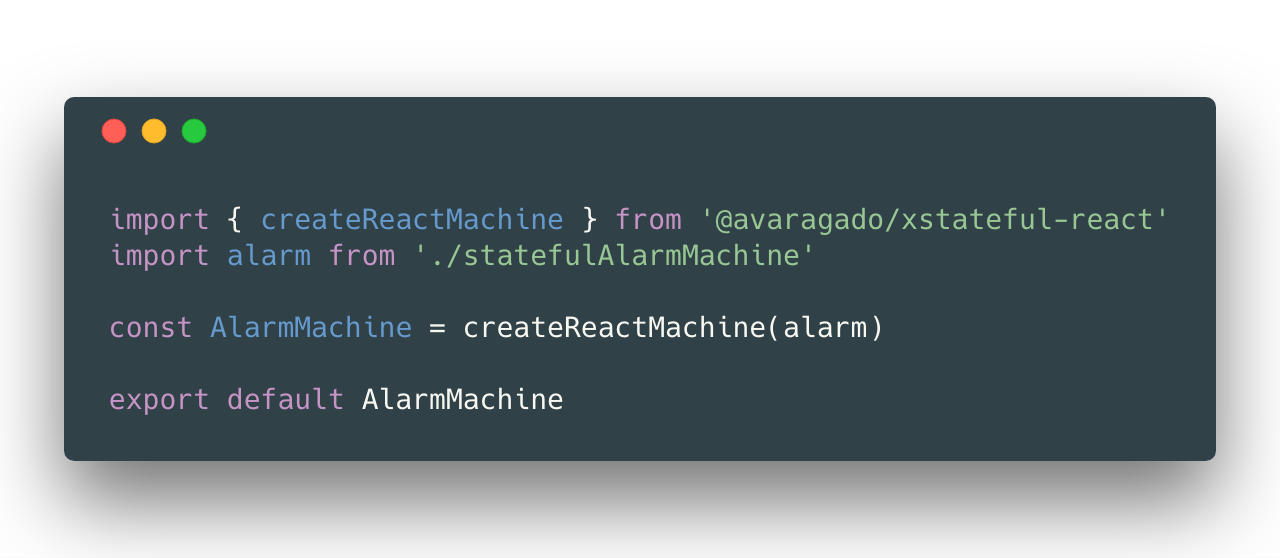
XStateful-React


Create XStateful Machine
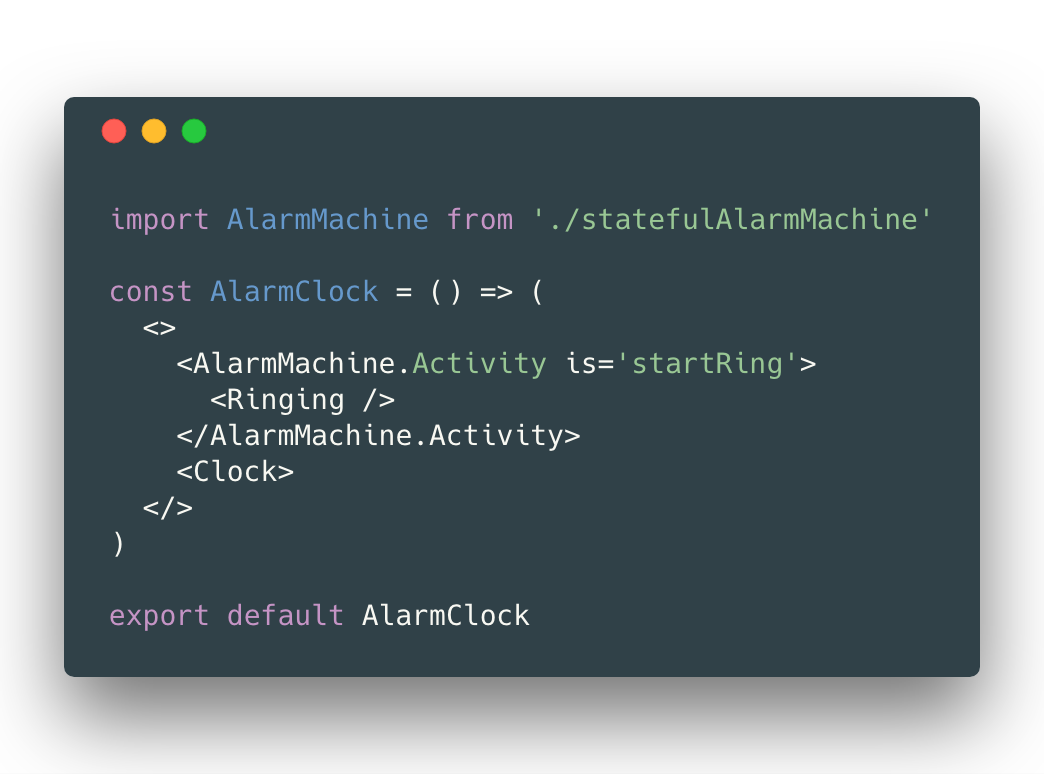
XStateful-React

Title Text

Action -> Reducer,
Action -> Activity
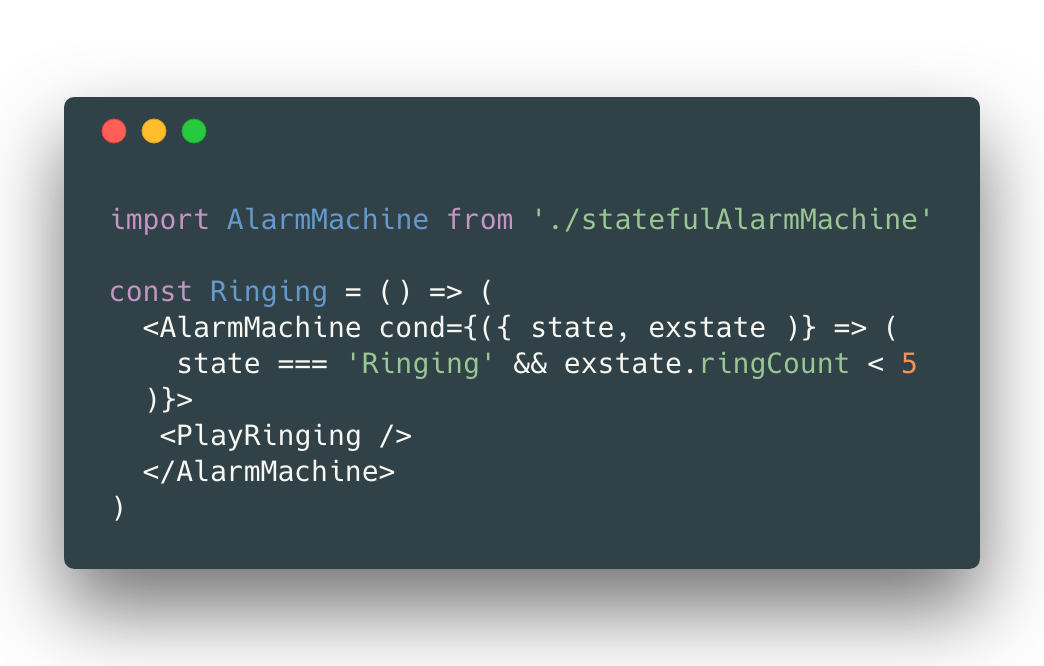
Statecharts + Data
XStateful Extstate (data)



Conditional Render with State & Data
Not recommended!

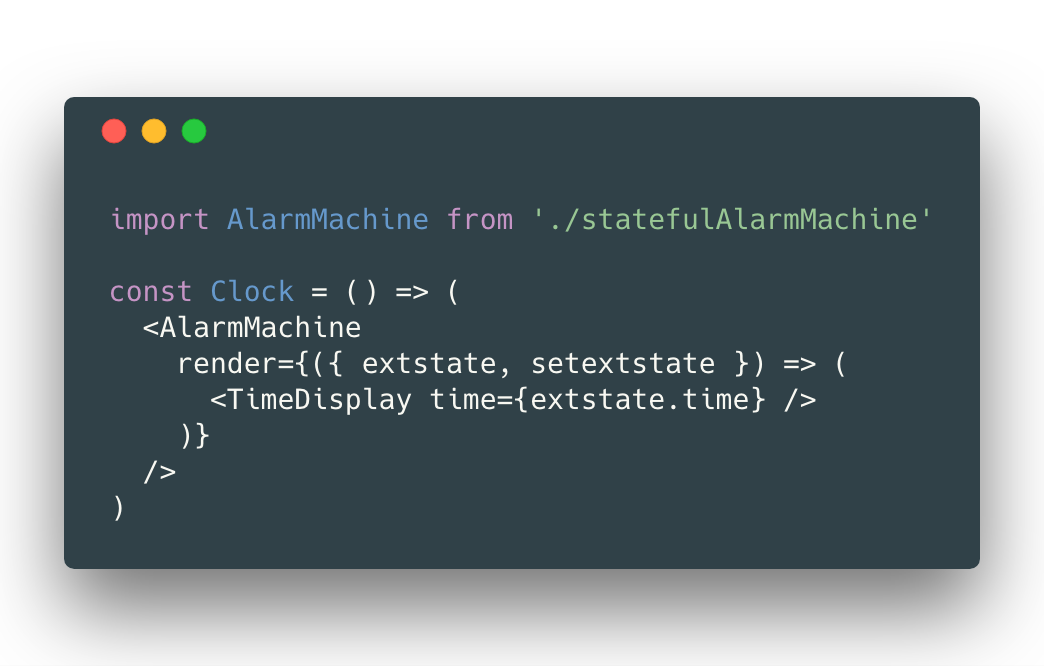
Render Prop State/Data/Update
Conclusion
Shawn McKay

shawn.j.mckay@gmail.com
Article: https://bit.ly/2OfVFqY