Web Animations
CSS Transforms
Scale
Skew
Translate
Rotate
Scale
.thing {
width: 20px;
height: 20px;
transform: scale(2);
}

Scale
.thing {
width: 20px;
height: 20px;
transform: scale(0.5, 2);
}

ScaleX, ScaleY
.thing {
width: 20px;
height: 20px;
transform: scaleX(0.5);
transform: scaleY(2);
}

Skew
.thing {
width: 20px;
height: 20px;
background-color: green;
transform: skew(20deg);
}

SkewX
.thing {
width: 20px;
height: 20px;
background-color: green;
transform: skewX(20deg);
}

SkewY
.thing {
width: 20px;
height: 20px;
background-color: green;
transform: skewY(20deg);
}


Rotate
.thing {
width: 20px;
height: 20px;
background-color: green;
transform: rotate(45deg);
}

Rotate
x
y
z
RotateX
.thing {
width: 20px;
height: 20px;
background-color: green;
transform: rotateX(45deg);
}

RotateY
.thing {
width: 20px;
height: 20px;
background-color: green;
transform: rotateY(45deg);
}

RotateZ
.thing {
width: 20px;
height: 20px;
background-color: green;
transform: rotateZ(45deg);
}

Translate
.thing {
width: 20px;
height: 20px;
background-color: green;
transform: translate(20px, 10px);
}

TranslateX
.thing {
width: 20px;
height: 20px;
background-color: green;
transform: translateX(20px);
}

TranslateY
.thing {
width: 20px;
height: 20px;
background-color: green;
transform: translateY(10px);
}

TranslateZ
.thing {
width: 20px;
height: 20px;
background-color: green;
transform: perspective(500px) translateZ(20px);
}

3D Animations is hard
https://desandro.github.io/3dtransforms/
https://css-tricks.com/almanac/properties/p/perspective/

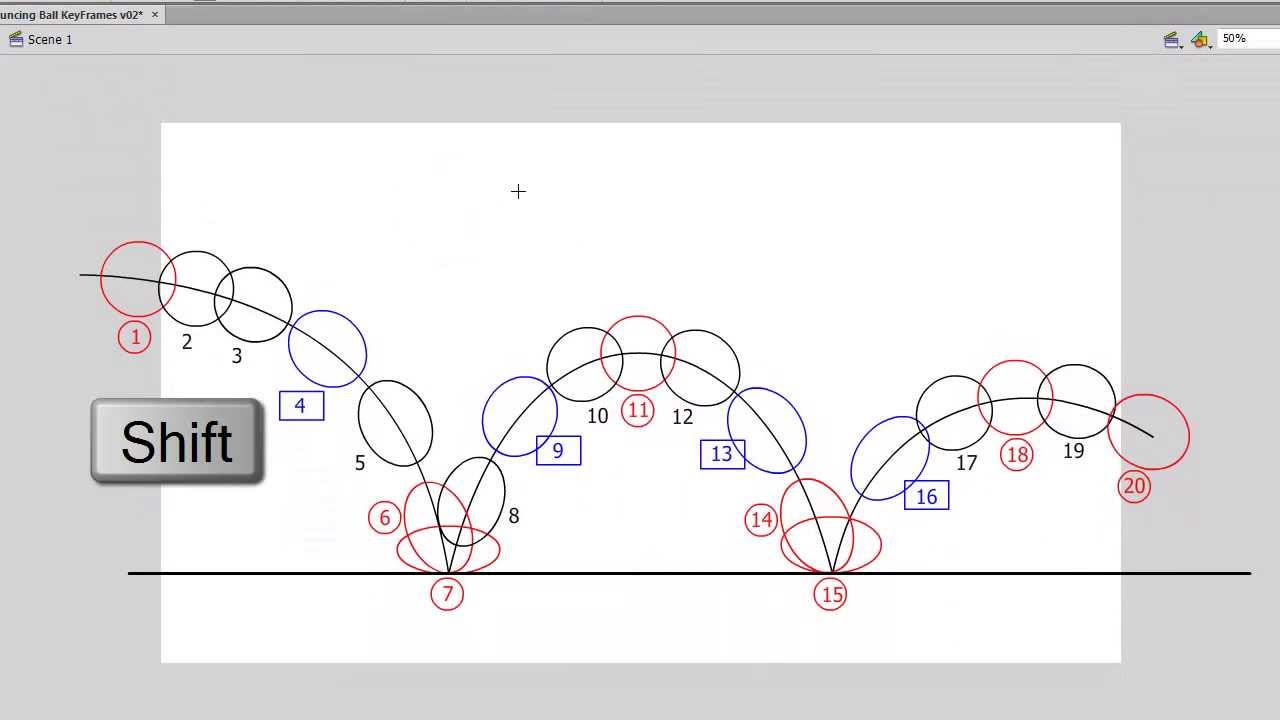
Animating via Keyframes
Image courtesy of Adobe Flash
Animating via Keyframes
@keyframes ANIMATION-NAME {
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}.element {
animation-duration: 2s;
animation-name: ANIMATION-NAME;
animation-iteration-count: infinite;
}Define keyframes
Include animation
Animating via Keyframes
@keyframes ANIMATION-NAME {
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}.element {
animation: ANIMATION-NAME 5s infinite;
}Define keyframes
Include animation
Animating via Keyframes
Animating via Keyframes
[animation-name]
[animation-duration]
[animation-timing-function]
[animation-delay]
[animation-iteration-count]
[animation-direction]
[animation-fill-mode]
[animation-play-state];
animation:
Animating via Keyframes
@keyframes ANIMATION-NAME {
0% {
opacity: 0;
}
50% {
opacity: 1;
}
100% {
opacity: 0;
}
}.element {
animation: ANIMATION-NAME 5s infinite;
}@keyframes ANIMATION-NAME {
0%, 100% {
opacity: 0;
}
50% {
opacity: 1;
}
}Animating via Keyframes
Animating via Keyframes
@keyframes infinite-spinner {
from {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
}.element {
animation: infinite-spinner 5s infinite;
}Animating via Keyframes
Jumpy Animations
@keyframes infinite-spinner {
from {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
}.element {
animation: infinite-spinner 5s steps(10) infinite;
}Jumpy Animations
Mouse events
.element:hover {
//do something here//
}
.element:active {
//do something here//
}Animation + Mouse events
@keyframes bounceIn {
0% {
transform: scale(0.1);
opacity: 0;
}
60% {
transform: scale(1.2);
opacity: 1;
}
100% {
transform: scale(1);
}
}
.element {
width: 200px;
height: 200px;
background-color: red;
animation: bounceIn 5s infinite;
}
.element:hover {
animation-play-state: paused;
}Animation + Mouse events

More Animations
https://robots.thoughtbot.com/css-animation-for-beginners
Let's animate!
bit.ly/animatemountain
Let's animate CSS Animals!
bit.ly/bouncebox
Javascript
//this is a log statement//
console.log('hello world!')
Data Types
String
Number
Object
Boolean
Null
Undefined'Barry Manilow'
5
{firstName: 'Barry', lastName: 'Manilow'}
True/False
Null
UndefinedDeclaring a variable
var hello;
//hello is undefined//var hello = 'world';
//hello is the string 'world'//Declaring a variable
Case-sensitive.
Unique name.
Need to start with a letter, $, or _.
Avoid reserved words
clarity and meaning for readability
Reserved keywords
break, case, catch, class, const, continue, debugger, default, delete, do, else, export, extends, finally, for, function, if, import, in, instanceof, new, return, super, switch, this, throw, try, typeof, var, void, while, with, yield
Using Variables
var hello = "Hello! ";
console.log(hello)> Hello!Numbers
Number === Int
Number === Floats
var numberOfKittens = 5;
var cutenessRating = 9.6;Arithmetic
| + | Addition | a + b |
| - | Subtraction | a - b |
| * | Multiplication | a * b |
| / | Division | a / b |
| % | Modulus | a % b |
String concatenation
var hello = "Hello! ";
var world += "World"
console.log(hello world)> Hello WorldString concatenation
var hello = "Hello! ";
var name = {firstName: 'Jane', lastName: 'Doe'}
var age = 30;
console.log(hello + "My name is " + name.firstname + name.lastName + " I am " + age)> Hello! My name is Jane Doe and I am 30Exercise: Calculate Tip
Have variables for the bill pre-tip and the tip percentage.
Calculate the total bill.
Output a sentence like "Your total bill, with tip, is $14.75".
Bonus: Use toFixed() to round the bill total to 2 decimals.
Fun Fun Functions
There are 2 ways to write functions:
Function Expression
Function Declaration
Function Declaration
function square(number) {
return number * number
}
console.log(square(4));> 16Function Expression
console.log(square(4));> 16var square = function(number) {
return number * number;
};Function Scope
square();
console.log(number)> 4var number = 4
var square = function() {
return number * number;
};Assignment
square();
console.log(number)> 16var number = 4
var square = function() {
number = number * number;
return number
};Loops: While
var x = 0;
while (x < 10) {
// do stuff here//
x++;
}> 10Loops: For
for ([initialization]; [condition]; [final-expression]) {
statement
}
Loops: For
var x;
for (x = 0; x < 10; x++) {
// do stuff here//
}
console.log(x)> 10Loops: For
var x = 0;
for (; x < 10; x++) {
// do stuff here//
}
console.log(x)> 10Conditionals
function foo(i) {
if (i < 0) {
console.log(i + " is positive")
} else {
console.log(i + " is negative")
}
}> 3 is positivefoo(3)Fizzbuzz Exercise
Problem: In the number sequence 0-100 inclusive print `fizz` for all multiples of 3 and `buzz` for all multiples of 5.
Fizzbuzz Extension
Problem: In the number sequence 0-100 inclusive print `fizz` for all multiples of 3 and `buzz` for all multiples of 5 and `fizzbuzz` for multiples of 15
For More
http://jsforcats.com/