How to make bots
on Microsoft Bot Framework

Shukhratbek Mamadaliev

/ShuhratBek
shuhratbek.26@gmail.com
EPAM, Senior Software Engineer
What is a Chat Bot?
Why Chat Bot?
THE EVOLUTION OF TECHNOLOGY
1980s
PC
- Desktop
1990s
INTERNET
- Search
- "Visits" on website
2000s
MOBILE
- Social
- Other apps to download from stores/markets
FUTURE
CONVERSATIONS
- Natural Language between people and technology
- Conversational canvas
- Bots and agents
Conversational User Interfaces (CUI)


VOICE ASSISTANT
CHATBOTS
CUI - Voice Assistant

CONVERSATIONS
as a platform
DEVELOPERS
BUSINESS
The new canvas
The new opportunity
Where should I use it?






Icon made by Freepik from www.flaticon.com
Icon made by Freepik from www.flaticon.com




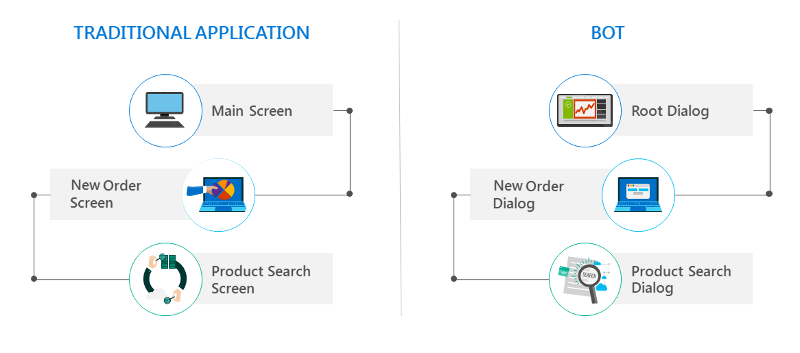
Order Pizza (Traditional)
Icon made by Freepik from www.flaticon.com



Order Pizza (Bot)
Handoff to human
An x-ray of a typical bot

Bot Builder - SDK V4



Stable release
Stable release
Preview release
Preview release
Bot Builder CLI tools
(stable release)
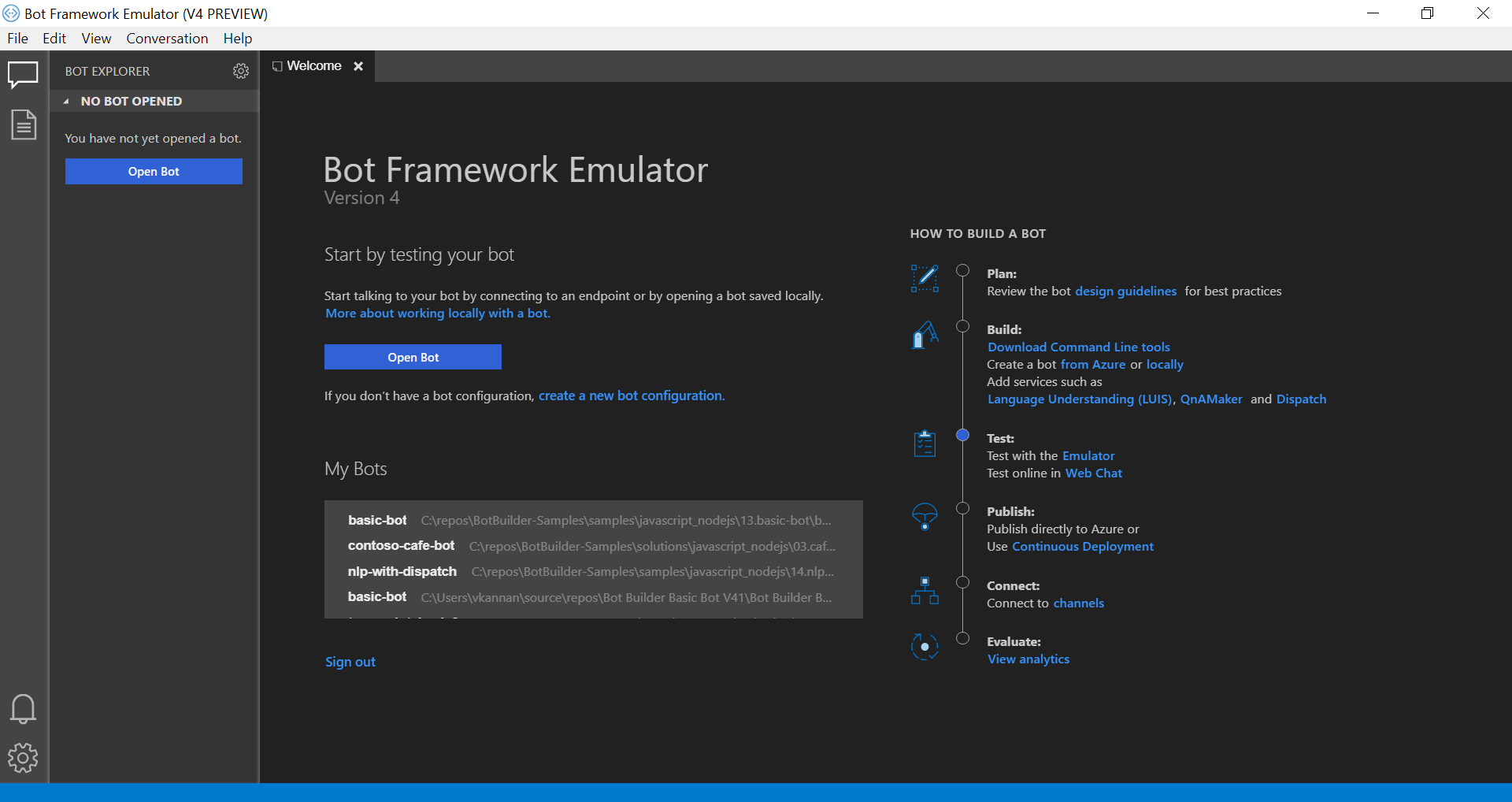
Bot Framework Emulator

Bot Framework webchat

<!DOCTYPE html>
<html>
<body>
<div id="webchat"></div>
<script src="https://cdn.botframework.com
/botframework-webchat/latest/webchat.js"></script>
<script>
window.WebChat.renderWebChat(
{
directLine: window.WebChat.createDirectLine(
{
secret: 'YOUR_BOT_SECRET_FROM_AZURE_PORTAL'
}
)
}, document.getElementById('webchat'));
</script>
</body>
</html>botframework-webchat
Bot Framework webchat
React
import DirectLine from 'botframework-directlinejs';
import React from 'react';
import ReactWebChat from 'botframework-webchat';
export default class extends React.Component {
constructor(props) {
super(props);
this.directLine = new DirectLine({ token: 'YOUR_BOT_SECRET' });
}
render() {
return (
<ReactWebChat directLine={ this.directLine } />
element
);
}
}npm install botframework-webchat
Procedural conversation flow

VISION





SPEECH




LANGUAGE





SEARCH







KNOWLEDGE

Language Understanding (LUIS)
www.luis.ai

Language Understanding (LUIS)

Channels

Bot Development LifeCycle

Plan
- Don’t send a bot to do a webpages’s job
- Bots are just apps
- Don’t abuse Natural Language Processing
- Sometimes buttons do everything you need
- Its all a matter of User Experience
Build
Locally via
Bot Builder SDK

Azure

Test on Azure

Test & Debug on Emulator

Publish

Connect

Evaluate

Rich user controls
Cards
AnimationCard

AudioCard

HeroCard

ThumbnailCard

ReceiptCard

SignInCard

SuggestedAction

VideoCard

CardCarousel

AdaptiveCard

AdaptiveCard Designer
