Расположение элемента
- Float & Clear
- Position
- Data-atributes
Float & clear
Свойство float превращает элемент в плавающий, при этом он прижимается к левому или правому краю родителя, а текст его обходит с других сторон
.className1 {
float: left;
}
.className2 {
float: right;
}
.className2 {
float: none;
}Contrary to popular belief, Lorem Ipsum is not simply random text. It has roots in a piece of classical Latin literature from 45 BC, making it over 2000 years old. Richard McClintock, a Latin professor at Hampden-Sydney College in Virginia, looked up one of the more obscure Latin words, consectetur, from a Lorem Ipsum passage, and going through the cites of the word in classical literature, discovered the undoubtable source. Lorem Ipsum comes from sections 1.10.32 and 1.10.33 of "
Contrary to popular belief, Lorem Ipsum is not simply random text. It has roots in a piece of classical Latin literature from 45 BC, making it over 2000 years old. Richard McClintock, a Latin professor at Hampden-Sydney College in Virginia, looked up one of the more obscure Latin words
float: right
Contrary to popular belief, Lorem Ipsum is not simply random text. It has roots in a piece of classical Latin literature from 45 BC, making it over 2000 years old. Richard McClintock, a Latin professor at Hampden-Sydney College in Virginia, looked up one of the more obscure Latin words, consectetur, from a Lorem Ipsum passage, and going through the cites of the word in classical literature, discovered the undoubtable source. Lorem Ipsum comes from sections 1.10.32 and 1.10.33 of "
Contrary to popular belief, Lorem Ipsum is not simply random text. It has roots in a piece of classical Latin literature from 45 BC, making it over 2000 years old. Richard McClintock, a Latin professor at Hampden-Sydney College in Virginia, looked up one of the more obscure Latin words
float: left
Contrary to popular belief, Lorem Ipsum is not simply random text. It has roots in a piece of classical Latin literature from 45 BC, making it over 2000 years old. Richard McClintock, a Latin professor at Hampden-Sydney College in Virginia, looked up one of the more obscure Latin words, consectetur.
float: right
div:after{
clear: both;
content: '';
display: block;
}clear - устанавливает, с какой стороны элемента запрещено его обтекание другими элементами.
Если задано обтекание элемента с помощью свойства float, то clear отменяет его действие для указанных сторон.
Position
Position - устанавливает способ позиционирования элемента относительно окна браузера или других объектов на веб-странице
- absolute - указывает, что элемент абсолютно позиционирован
- fixed - позиционирование относительно окна браузера
- relative - положение элемента устанавливается относительно его исходного места
- static - элементы отображаются как обычно
.className1 {
position: relative;
top: 20px;
left: 40px;
}
.className2 {
position: absolute;
bottom: -25px;
left: 55px;
}
.className3 {
position: fixed;
top: 10px;
rigth: 400px;
}
.className4 {
position: absolute;
top: 0;
rigth: 0;
bottom: 0;
left: 0;
}Положение элемента задается свойствами left, top, right и bottom
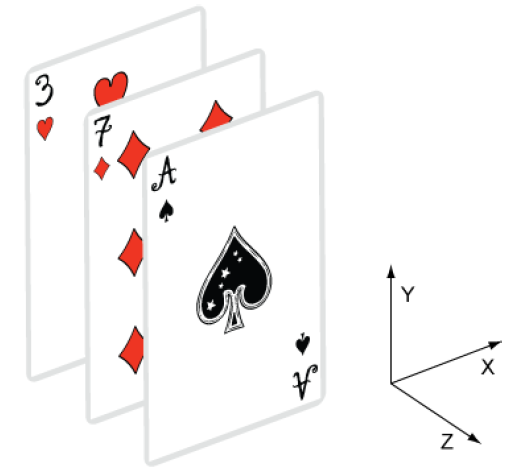
Наложение слоев
z-index
z-index - позиция слоя по оси Z
Любые позиционированные элементы на веб-странице могут накладываться друг на друга в определенном порядке, имитируя тем самым третье измерение, перпендикулярное экрану
Это свойство работает только для элементов, у которых значениеposition задано как absolute, fixed или relative

.className1 {
position: absolute;
z-index: 1
}
.className2 {
position: absolute;
z-index: 5
}
.className3 {
position: absolute;
z-index: 2
}Атрибуты data-*
data- это атрибут, кторый позволяет хранить разную информацию, которая может помочь в работе скриптов, а также для оформления элементов через CSS
<ul>
<li data-damage-resistance="40" data-weight="45"
data-effect="+10 Сопротивляемость радиации">
Силовая броня Клёна</li>
<li data-damage-resistance="40" data-weight="45"
data-effect="+15 Сопротивляемость радиации">
Силовая броня Анклава</li>
<li data-damage-resistance="50" data-weight="40"
data-effect="+25 Сопротивляемость радиации">
Силовая броня T-51b</li>
</ul>