Занятие 5.
Шаблоны


SIS.Angular.2018
Петров Андрей

Домашняя работа №4
Что понравилось:
-
Интересные и стильные реализации таймеров
-
Многие справились с задачей
-
Вынесение кода таймера в отдельные классы и компоненты
В чем были проблемы:
-
Имена не всегда были понятны
-
Не было имплементации интерфейса OnDestroy
Основная идея Angular
06.01.2010


Сейчас
Расширение HTML
План занятия
- Data binding
- Директивы
- Pipes (пайпы)
- Change Detection Cycle
Способы расширения HTML
Новый синтаксис
<p>
Времени прошло с открытия страницы: {{secondsSinceOpen}} секунд
</p>
<img [src]="prima.photoSource" [alt]="prima.name">Новые тэги и аттрибуты
<h1>Hello angular!</h1>
<app-prima></app-prima>Data binding

Обмен данными между компонентом и DOM
String interpolation
@Component({
selector: 'app-prima',
templateUrl: './prima.component.html',
styleUrls: ['./prima.component.css']
})
export class PrimaComponent {
name: string;
constructor() {
this.name = 'Майя Плисецкая';
}
}<p>
Имя: {{name}}
</p>
Вставляет значения как строки в DOM
Property binding
@Component({
selector: 'app-prima',
templateUrl: './prima.component.html',
styleUrls: ['./prima.component.css']
})
export class PrimaComponent {
prima: Prima;
constructor() {
this.prima = new Prima(
'Майя Плисецкая',
new Date(1925, 10, 20),
'assets/img/pliseckaya.jpg'
);
}
}<img [src]="prima.photoSource"
[alt]="prima.name">Записывает значение в свойство DOM-элемента
Event binding
@Component({
selector: 'app-prima',
templateUrl: './prima.component.html',
styleUrls: ['./prima.component.css']
})
export class PrimaComponent implements OnInit {
secondsSinceOpen: number = 0;
ngOnInit() {
setInterval(() => this.secondsSinceOpen++, 1000);
}
resetTimer() {
this.secondsSinceOpen = 0;
}
}<button (click)="resetTimer()">Сбросить таймер</button>Выполняет выражение при возникновении DOM-события
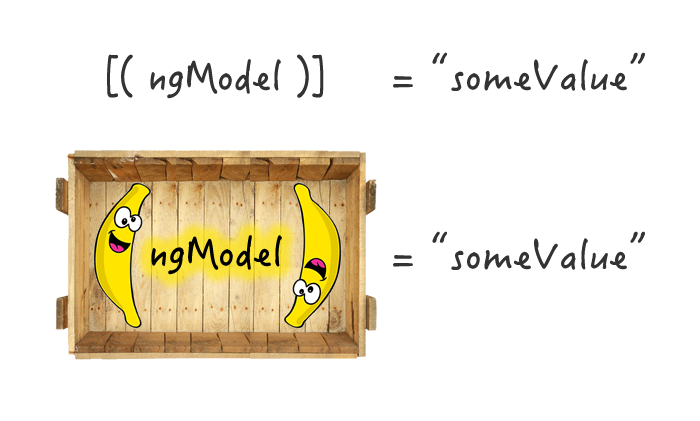
Two way data binding
@Component({
selector: 'app-prima',
templateUrl: './prima.component.html',
styleUrls: ['./prima.component.css']
})
export class PrimaComponent {
name: string;
constructor() {
this.name = 'Майя Плисецкая';
}
}<label>Введите имя</label>
<input [(ngModel)]="name">ngModel находится в модуле FormsModule
Синхронизирует значение поля и свойство DOM-элемента
Banana in the box

Практика
Задача: сделать простой калькулятор с историей операций
Пример отображения выражения
11+15=26
Директивы
Компоненты
Новые тэги и атрибуты
Атрибутные
Структурные
Атрибутные директивы
Модифицируют поведение элементов
ngClass
<div [ngStyle]="{'color': person.country === 'RF' ? 'green' : 'red' }">
{{person.name}}
</<div>ngStyle
<div [ngClass]="{'rf-citizen': person.country === 'RF' }">
{{person.name}}
</<div>Структурные директивы
ngIf
<div *ngFor="let todo of todos">
<div [title]="todo.description">{{todo.title}}</div>
</div>
<div>{{todo.title}}</div>
<button *ngIf="canDelete" (click)="delete()">Удалить</button>ngFor
Меняют структуру DOM: добавляют, удаляют, копируют элементы
ngSwitch
<div [ngSwitch]="tab">
<div *ngSwitchCase="'skills'">Читаю, пишу</div>
<div *ngSwitchCase="'hobbies'">Ядерная физика</div>
</div>
Пайпы


Конвейер, трансформирующий значение
<div>{{donutDough | oven | glaze}}</div>Тесто для пончика => печь => глазурь => пончик
Change Detection Cycle
Шаблон
Поменять имя
updateName() {
this.name = 'Maiya';
}Event binding
Имя: {{name}}Change Detection
Полезные ссылки
-
Введение в отображение данных
https://angular.io/guide/displaying-data
-
Синтаксис шаблонов и директивы
https://angular.io/guide/template-syntax
-
Пайпы
https://angular.io/guide/pipes
-
Поиск изменений в шаблонах
https://blog.thoughtram.io/angular/2016/02/22/angular-2-change-detection-explained.html
Домашнее задание
-
Вынести списки с информацией о себе в поля с массивами, итерировать по ним с помощью ngFor
-
Добавить поле ввода нового увлечения/навыка, а также кнопку для добавления введенного значения в соответствующий список
- * Сделать вкладки с помощью ngSwitch
- * Добавить хранение отредактированных данных в localStorage браузера
Вопросы?